CSS

1. CSS는 무엇인가?
Cascading Style Sheet의 약자로 웹 페이지를 디자인하기 위해 사용하는 언어이다.
-
cascading: 폭포, 연속적인
-> 상위 요소에서 지정한 스타일이 하위 요소까지 연속적으로 적용된다.but-모든속성이 다 cascading 되진않는다 이건 추후에...
2. CSS 참조방식
2-1 인라인 방식
<h1 style ="background-color: aliceblue; font: bold">CSS</h1>각 요소의 style 속성에 전부 스타일을 직접 적어주어야 하며 재사용 할 수 없다 추천하지 않는 방법
2-2 내장 방식
<style>
h1{
font : bold;
background-color: aliceblue;
</style>HTML의 <head>태그 내부에 사용할 Style을 <style> 태그로 미리 선언하여 사용한다.
but! 다른 html 파일에는 재사용 하지 못한다
2-3 링크방식(가장 추천하는 방식)
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./index.css">
</head>
<body>
<h1>안녕하세요</h1>index.css
*{
color: white;
}
h1{
background-color: gray ;
}하나의 CSS파일에 모든 Style을 넣고 필요한 HTML 파일에서 해당 파일을 링크해서 사용하는 방식
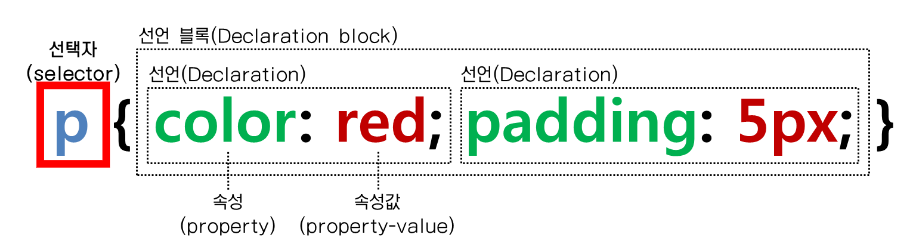
3. 선택자(Selector)
3-1선택자란?

HTML 요소를 선택하여 style 을 정의하기위해서 CSS에서 제공하는 수단이다.
- 속성(property)
CSS 표준 스펙으로 지정되어 있는 것을 사용하며 여러개의 속성을 사용할 때는 (;)로 구분한다. - 값(Value)
해당 속성에 사용할 수 있는 값을 키워드나 특정 단위로 지정한다.
(ex. px, %, red)
여기 선택자 를 게임처럼 공부하기 좋은 사이트가있는데 하다보니 도움이 많이 되서 따로 해설 게시물을 올렸습니다. 풀어보시고 궁금한점은 참고해보셔도 좋을 것 같습니다.
선택자 게임 사이트
https://flukeout.github.io/

개발자로서 성장하는 데 큰 도움이 된 글이었습니다. 감사합니다.