[HTML] HTML의 요소와 구조

1. HTML 이란?
HTML(Hypertext Markup Language)은 프로그래밍 언어는 아니고, 우리가 보는 웹페이지가 어떻게 구조화되어 있는지 브라우저로 하여금 알 수 있도록 하는 마크업 언어, 웹페이지를 구성하는 가장 기초적인 언어입니다.
1-1. Hypertext는 뭔가요?
하이퍼링크를 말하는것이며 웹페이지에서 다른페이지로 이동할 수 있도록 하는 기능입니다.
1-2. 마크업 언어는요?
마크업 언어는 페이지의 틀을 정의해주는 역할을 한다 예를들면 책에 필기를 하는것, 바다를 배경으로하여 중앙에 강릉으로 오세요를 60px, 파란색으로 작성해주세요 말하는 것도 자연언어기반 마크업 언어라고 할 수 있습니다. 우리가 흔히 웹사이트에서 볼 수 있는 상호작용적인 요소는 구현 불가능 합니다.
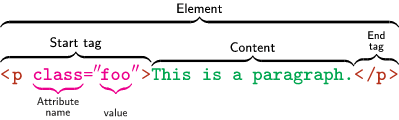
2. HTML 요소(Element)의 구조

-
요소(Element)
시작태그와 종료태그 그 사이의 내용 -
속성(Attribure)
태그를 보조 하는 명령어로 태그 안쪽에서 작동, 사용할 때는 속성이름="값(value)"로 사용된다.
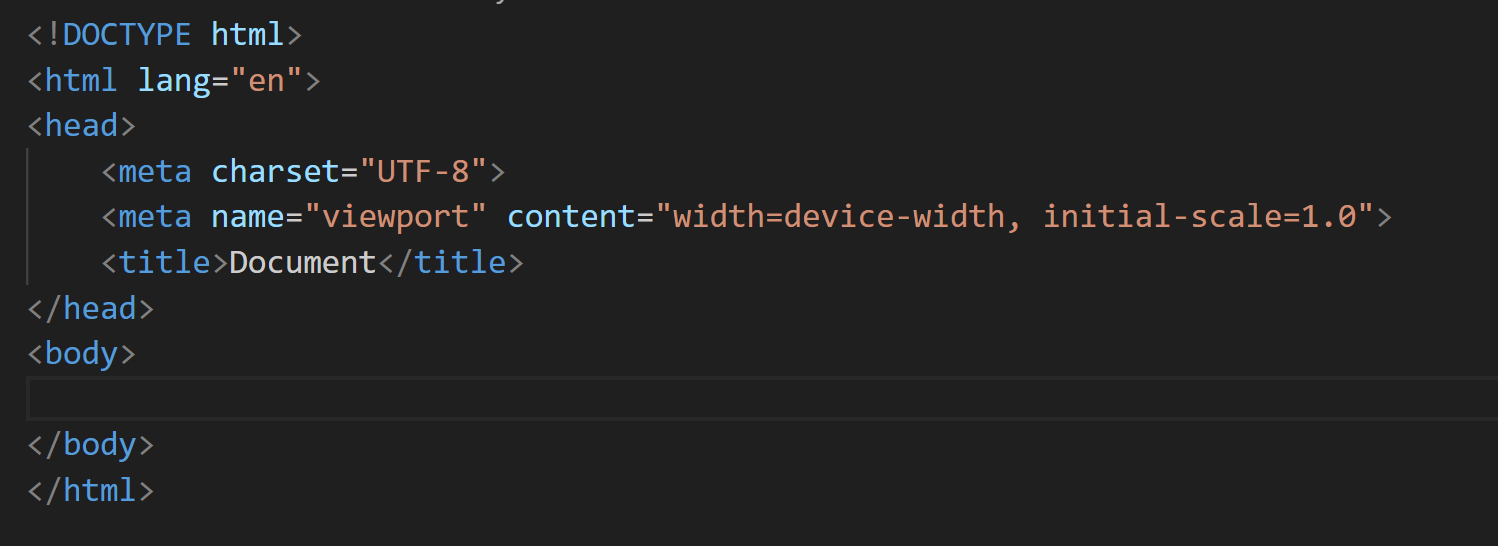
2-1. HTML 기본구조

| 태그 | 의미 |
|---|---|
<!DOCTYPE html> | 브라우저에 HTML5임을 알려준다 (Document Type Definition) |
<head> | HTML 문서의 메타데이터와 문서정보를 정의하는데사용되는 태그 *메타데이터 : 데이터의 정보를 제공하는 데이터 |
<title> | 페이지의 내용을 구체적으로 표현하는 역할로 브라우저의 제목을 의미한다. |
<body> | HTML 문서의 실제 콘텐츠를 정의하는데 사용되는 태그 다양한 태그를 사용하여 웹 페이지의 구조를 설계할 수 있다 |
2-2. 요소의 종류
| 명칭 | 설명 |
|---|---|
| 빈 요소 (Empty Element) | 내용 없이 구조적인 기능 만 하는 요소 ex. <br> <hr> |
| 블록 요소 ( Block Element) | 기본적으로 부모 요소의 전체 너비 (100%)를 차지한다 태그가 시작되면 무조건 개행 줄바꿈 이 일어난다 모든 인라인 요소를 포함 하거나 다른 블록 요소를 포함 한다 . ex. <h1></h1>, <div></div>, <p></p> |
| 인라인 요소 ( Inline Element) | 텍스트 혹은 이미지 크기에 맞는 필요한 공간만을 차지 하는 요소이다 너비와 높이를 지정할 수 없다 블록 요소 안에 포함되어 있는 것으로 , 인라인 요소만 가질 수 있다 ex. <a></a>, <span></span>, <strong></strong> |
3. Semantic HTML

3-1시맨틱 HTML은 뭔가요?
시맨틱 HTML태그를 사용한 페이지를 일컫습니다. <header, <article>및<footer>와 같은 태그는 시맨틱 HTML 태그이며 포함된 컨텐츠의 역할을 명확하게 나타냅니다.
반면에 <div>,<span>과 같은 태그는 의미가 존재하지 않아 어떤유형의 콘텐츠가 포함되어 있는지, 콘텐츠가 페이지에서 어떤 역할을 하는지는 표시하지 않습니다.
3-2시맨틱HTML 태그를 사용해야 하는 이유는 뭔가요?
- 웹개발자가 HTML태그를 읽고 이해하기쉬워 개발에 용이하다
- 스크린리더가 기기에 의존하는 맹인이나 시각장애인사용자에게 더 정확하게 콘텐츠를 전달할 수 있다
- Googlebot과 같은 검색 엔진 크롤러는 콘텐츠를 잘 이해해 검색 엔진 결과 페이지(SERP)에 상위검색결과로 표시될 확률이 높아진다.
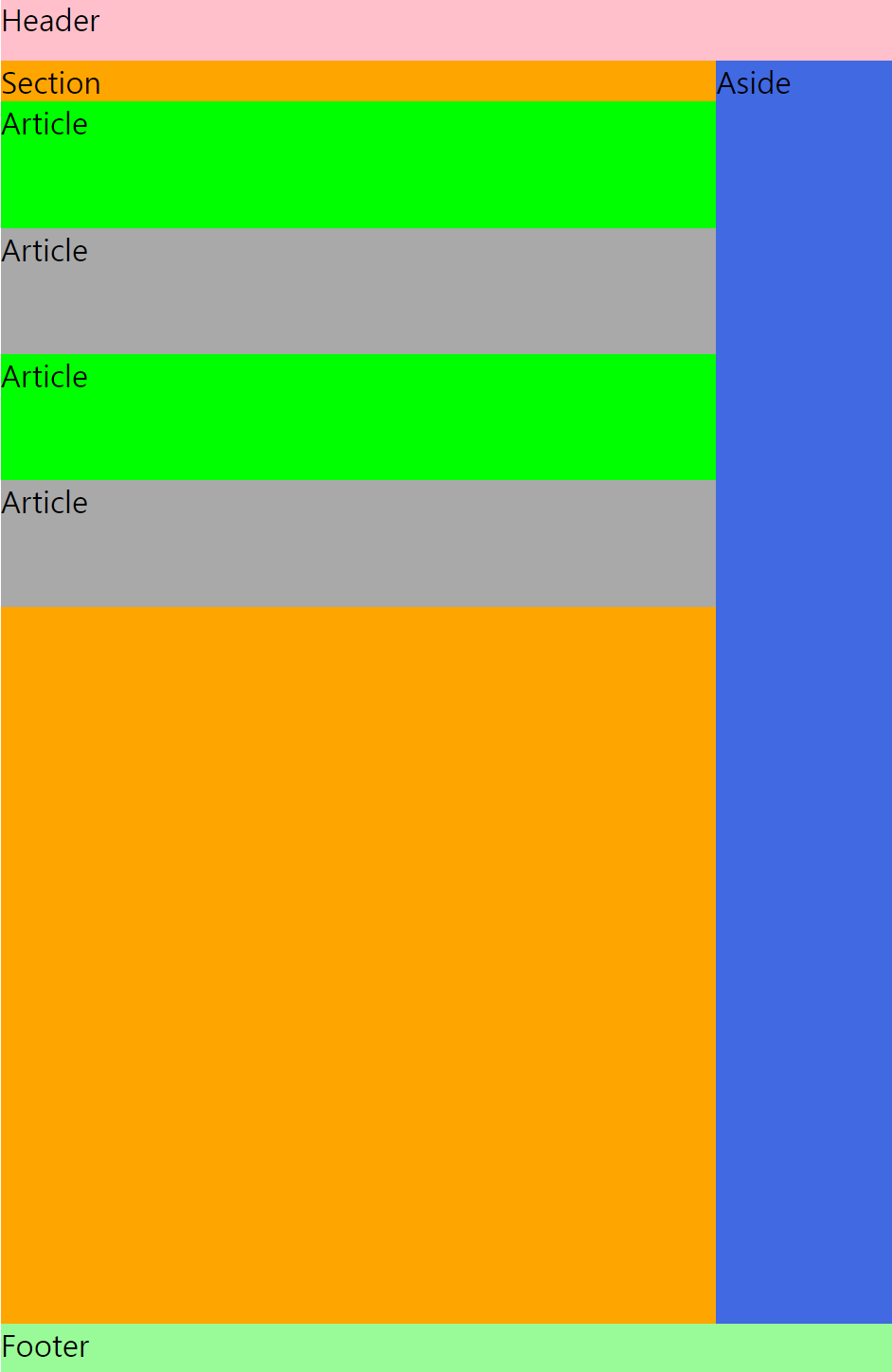
아래는 Semantic하게 작성된 HTML 코드이다
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Semantic Tag</title> </head> <body> <!-- Semantic tag를 이용해 웹페이지 구성하기 --> <!-- div태그랑 역할로는 다른게 없음. "의미가 있는태그" --> <!-- header 회사로고 , 메뉴모음 --> <!-- after --> <header style="height: 50px; background: pink; font-size:x-large">Header</header> <!-- main : 하나의 html문서에 하나의 main태그 바람직, 주 컨텐츠 영역 --> <main style="height: 1000px; background: skyblue; display: flex; font-size:x-large"> <!-- section : article 묶음. article: 하나의 컨텐츠 --> <section style="background: orange; width: 80%; font-size:x-large"> Section <article style="background: lime; height: 100px; font-size:x-large">Article</article> <article style="background: darkgray; height: 100px; font-size:x-large">Article</article> <article style="background: lime; height: 100px; font-size:x-large">Article</article> <article style="background: darkgray; height: 100px; font-size:x-large">Article</article> </section> <!-- aside : 사이드에 위치하는 공간, 광고영역, 메뉴구성 --> <aside style="background: royalblue; width: 20%; font-size:x-large">Aside</aside> </main> <!-- footer:사이트 가장 아래에 위치: 저작권정보, 법령,회사정보기입 --> <footer style="height: 50px; background: palegreen; font-size:x-large">Footer</footer> </body> </html>
HTML은 태그를 하나하나 알아서 나쁠 건 없지만, 그보다는 왜 쓰는지, 구조가 어떻게되는지가 더 우선순위에 있다고 생각하여 작성해보았습니다.
이번에 마크다운 표를 처음사용해봤는데 정보가 더 깔끔하게 정리되어 보기 좋아서 앞으로도 자주 사용해보겠습니다.
다음글은 CSS로 돌아올게요~ 감사합니다.
참고:https://www.semrush.com/blog/semantic-html5-guide/
[새싹x코딩온] 웹 개발자 부트캠프
