
기획
👨💻 RnR
팀장직을 원하는 인원이 없어 룰렛을 돌렸고 내가 이 팀의 팀장이 됐다. 사실 팀원분들에게 말씀은 못 했지만, 설레고 즐거웠다! 팀장 역할이 부담스럽고 큰 책임감이 필요하지만, 팀 플랜을 공유할 때 팀원들이 그 계획에 살을 붙여주는 과정이 참 즐거웠다. 정말 감사하게 모든 팀원분이 맡은 작업에 책임감을 느끼고 열심히 참여해주셔서 뿌듯한 결과물을 만들어냈다. 팀원 개인의 의견과 팀의 진행 방향을 융합하는 대에 최선을 다했다고 생각한다.
💡 아이디어 미믹
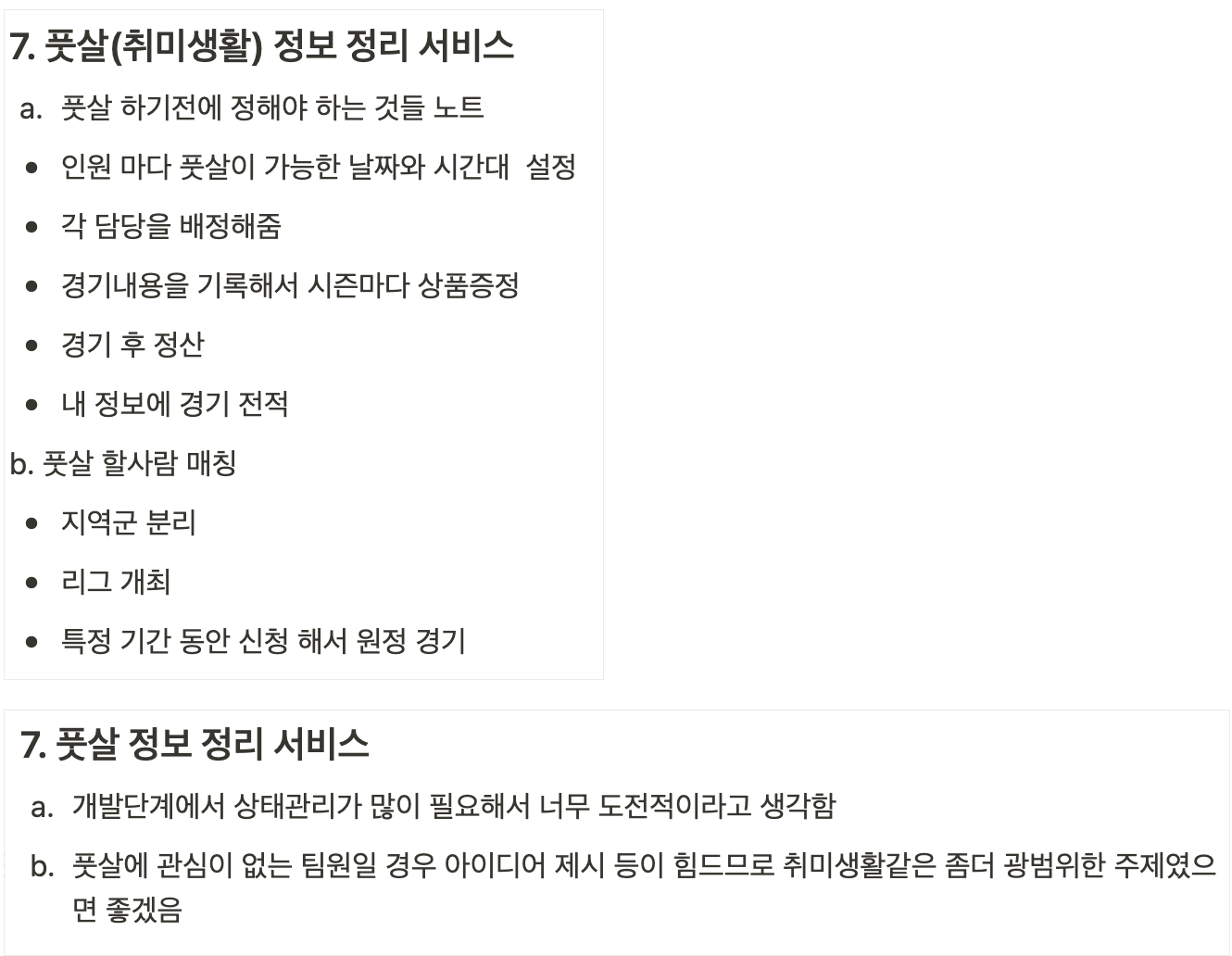
팀 RnR 구성이 끝나고 서로 아이디어를 공유하면서 프로젝트 주제를 선정했다. 안건으로 나왔던 모든 아이디어에 PLUS, MINUS 의견으로 따로 종합하여 실현이 어려운 아이디어는 배제해나갔다.

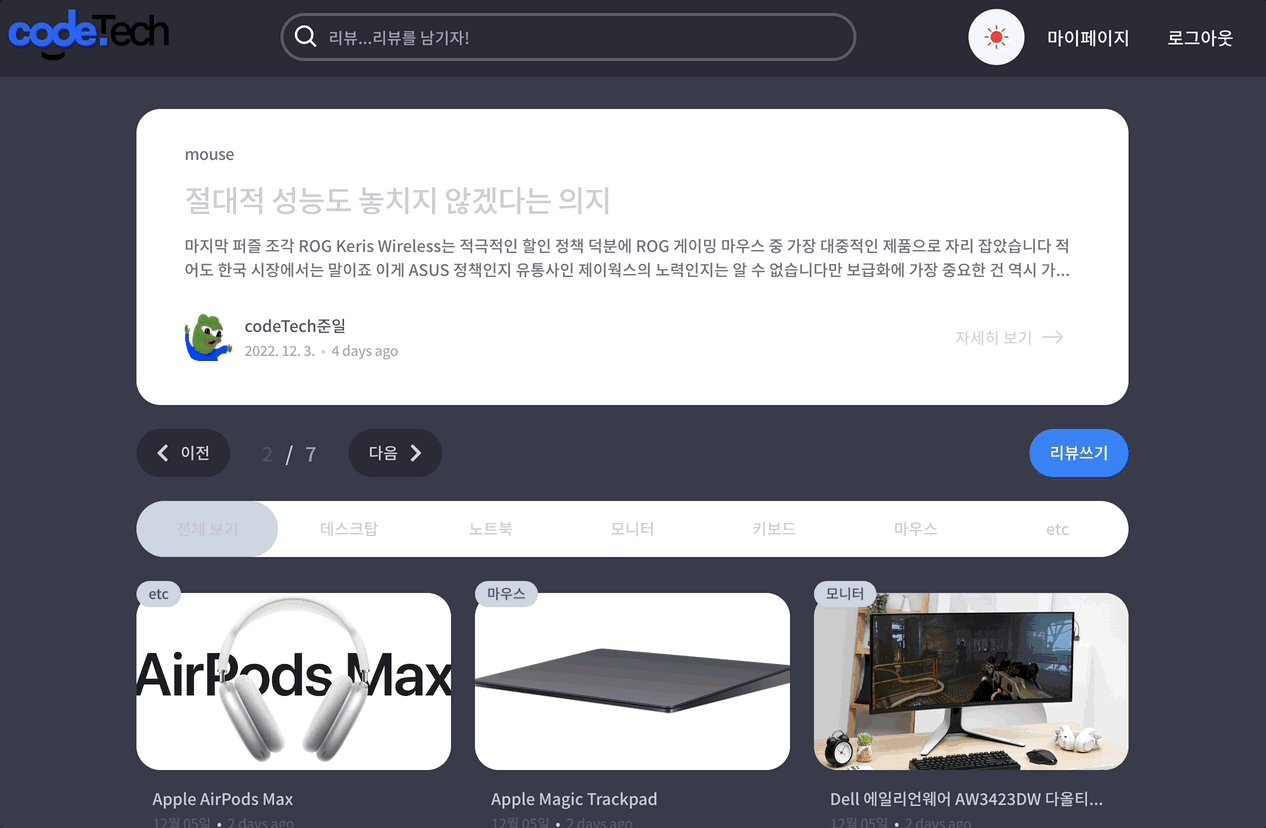
결과적으로 우리 팀은 테크기기들의 리뷰 서비스를 진행하기로 했다.
기존에 널리 알려진 테크 정보 웹 서비스는 상당히 방대한 양의 컨텐츠와 복잡한 UI로 인해서 사용자의 경험이 부정적이었다는 점을 파고들었다.
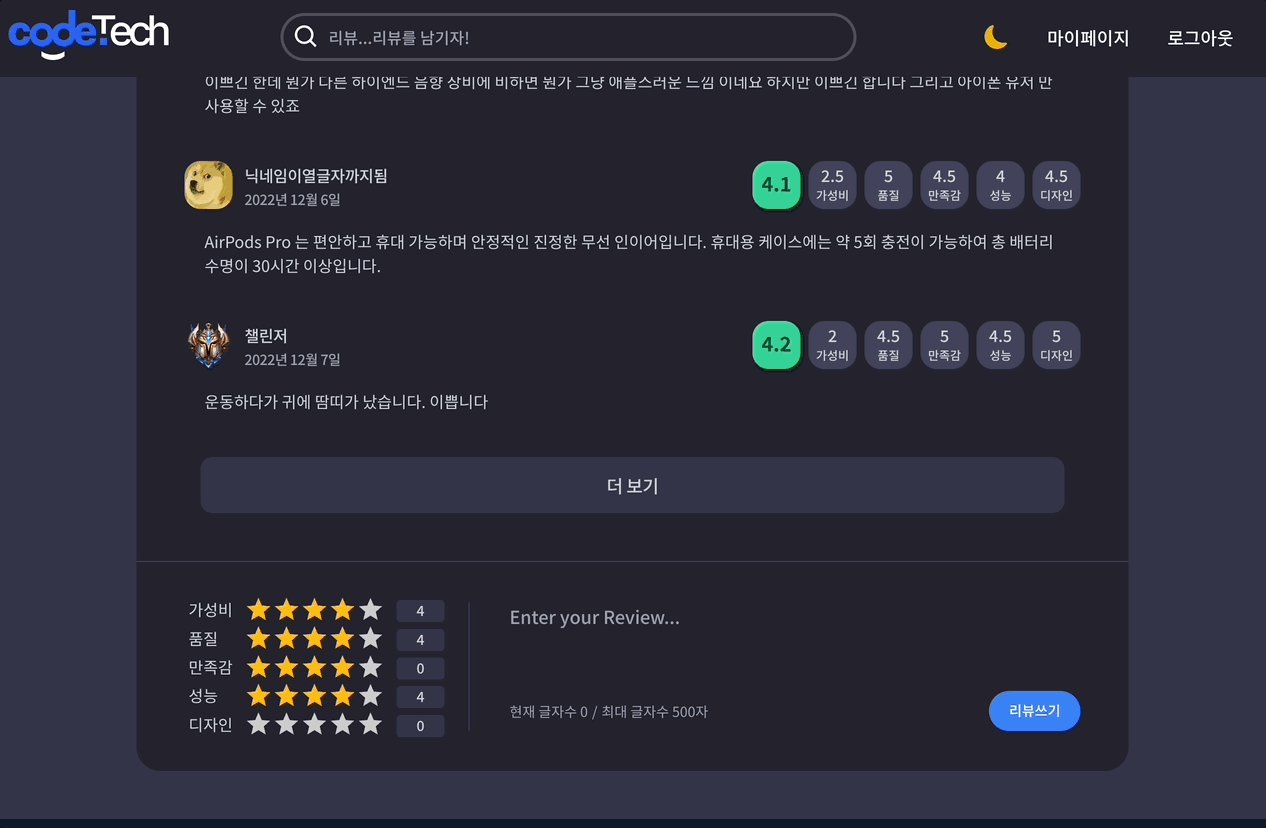
컴팩트한 사용 후기를 보여주기 위해 별점을 줄 수 있는 한 줄 리뷰 페이지를 구현하기로 했고, 깔끔한 리뷰를 작성하고 싶어 하는 유저를 위해 마크다운 에디터 라이브러리를 사용하기로 했다.
⏰ 컨벤션
프로젝트 기간 동안 유지관리를 위해서 GitFlow 방식으로 깃 컨벤션을 정했다.
1. 어떤 작업을 진행하는 지 Issue 작성
2. feature 브랜치 생성 후 해당 이슈 이름과 넘버 기재
3. dev 브랜치 PR시 코드리뷰
4. commit에 이슈 넘버 기재
프로젝트 후반기에 들어서서 다들 빠르게 작업하고 테스트하느라 완벽하게 지켰다고 할 수 없지만, 협업에서 이러한 컨벤션이 왜 중요하고, 귀찮지만 지켜나가는 게 프로젝트 유지관리에 어떤 도움이 되는지 느낄 수 있었다. 아직 프로젝트 repo에는 30개가 넘는 이슈들이 쌓여있다..
🖼 와이어 프레임 & 프로토 타입
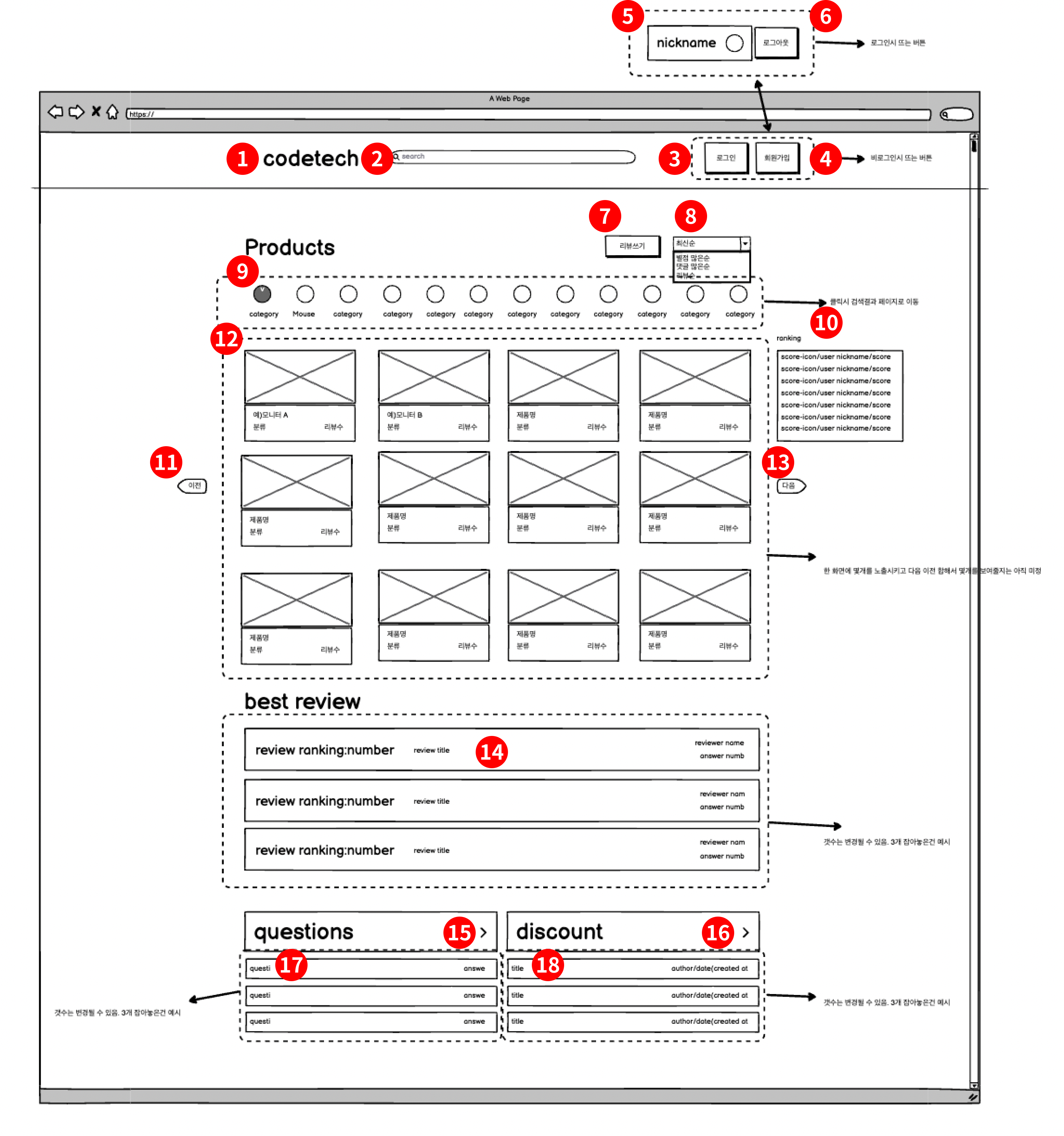
화면 정의서를 만들기 위해 발사믹 (Balsamiq) 이라는 툴을 사용했고,
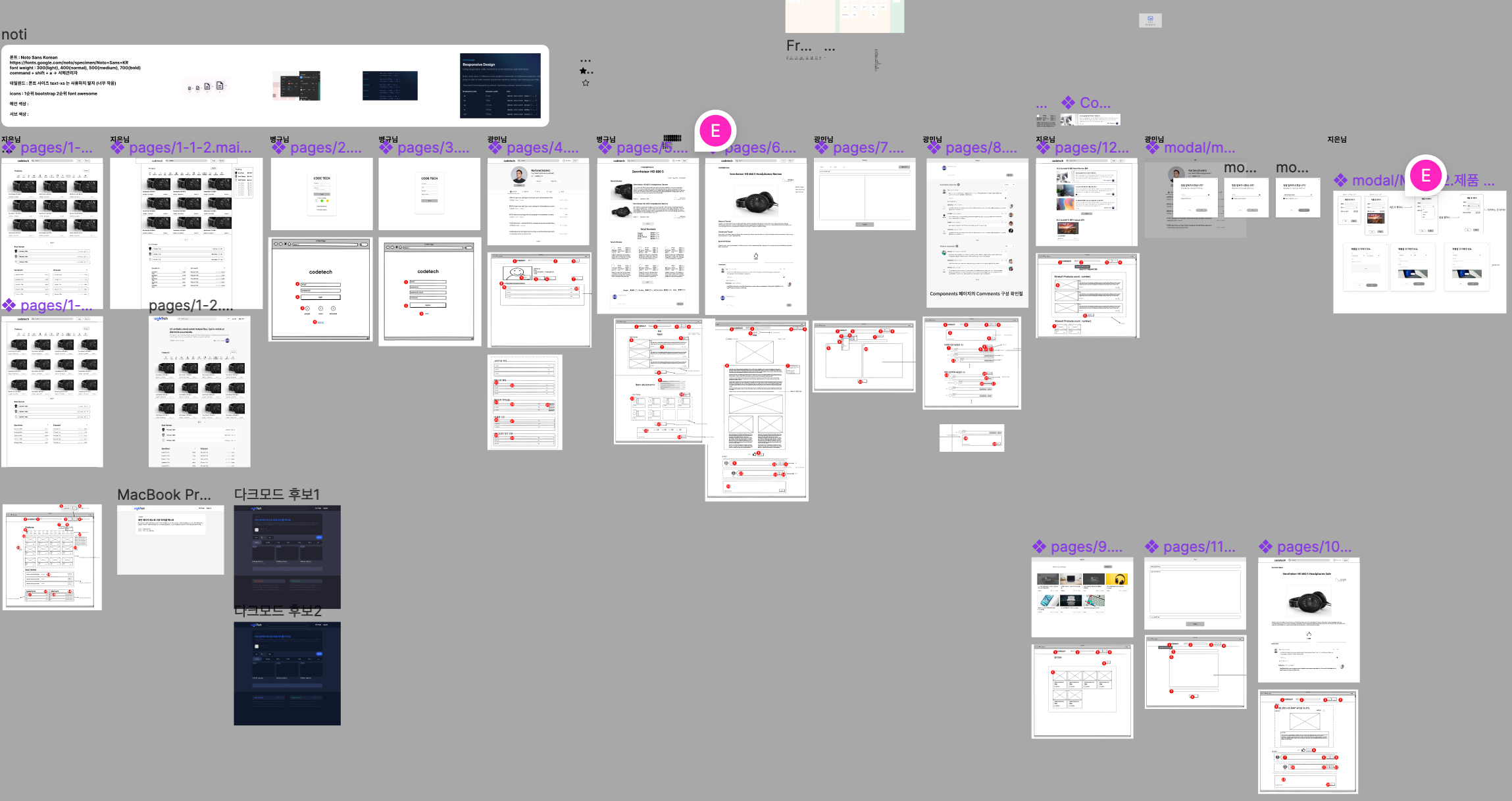
프로토 타입은 피그마를 사용하여 만들었다.
팀원중 피그마를 굉장히 잘 쓰시는 분이 있어서 제작 과정에서 큰 시간을 아낄 수 있었다.
나중에 디자인 작업을 진행할 때 디자인 시스템과 컬러 팔레트가 없어서 아쉬웠다고 생각한다.


🍕 분업
팀장 겸 프론트엔드 팀장을 맡았기에 일정관리를 위해서 팀원들에게 작업을 분배할 필요가 있었다. 화면정의서 상 코드테크 프로젝트는 총 9개의 페이지가 있었고 일부 페이지는 외부 라이브러리(Toast-UI) 의존성이 매우 컸다. 따라서 그 라이브러리 사용에 욕심이 있는 팀원을 먼저 선별하였고, 나머지는 그 페이지의 기능 구현에 뜻이 있는 팀원들을 배정했다. Toast-UI 사용 경험이 있는 팀원과 그렇지 않은 팀원을 페어로 하여 작업을 부탁드렸다.
아쉬웠던 점 😢
공통 컴포넌트들을 정하지 않았다는게 뼈아픈 실수였다.
버튼, 모달과 같은 컴포넌트들은 재사용성을 염두하고 다 같이 초반에 작업을 완료했더라면, 각자 맡은 페이지 구현에서도 해당 컴포넌트들을 더하고 뺄 때 큰 부담이 없었을 텐데 그렇지 않아서 특정 props를 내려주거나 하는 상황에서는 그 컴포넌트를 복붙하여 다시 깎아서 만들어 냈다는 게 참 효율적이지 못한 작업을 했다고 생각한다.