atom 요소인 Input 의 포커스 여부와 유저 인풋을 받기위한 setState 함수를 molecule단에서 만들어서 props로 내려줬다.
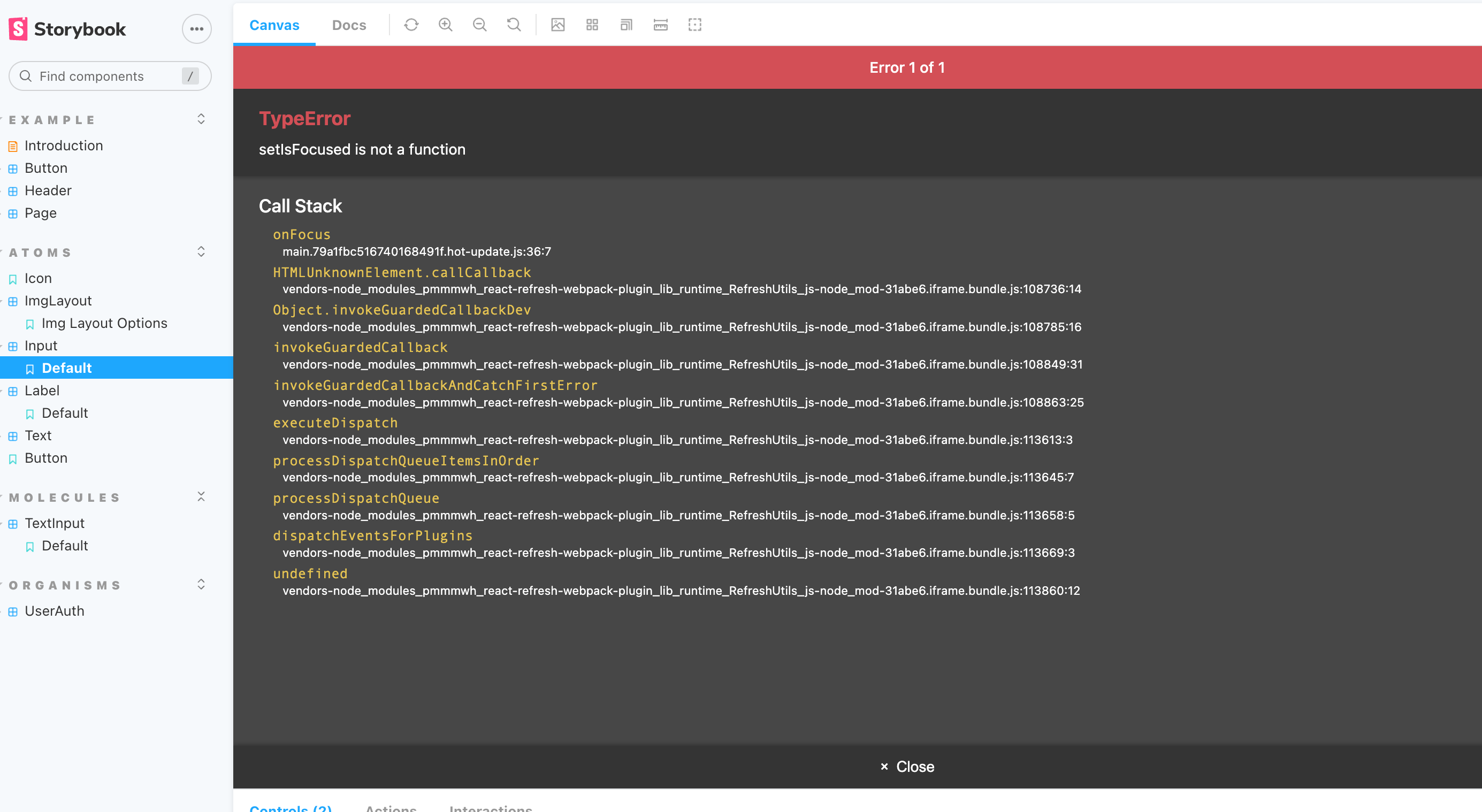
스토리북에서 해당 molecule은 정상작동 하지만, atom의 포커스를 넣으면 setIsFocused is not a function 라는 타입에러를 발생한다. 추측컨데 atom인 Input 에는 해당 setState 함수를 모르고 있는 거 같다. 해결 방법이 있을까?
- Input atom 안에서 setState 함수를 만들어준다?
- 그럴 수 없다. placeholder 에 animation을 넣기위해 placeholder 속성이 아닌 label atom을 만들어 붙혔기 때문에 label atom도 focus 유무와 그 안에 유저인풋의 존재 여부를 알아야 하기 때문이다.

해결 : molecule에서 props로 isFocused 등 state를 같이 내려준다.
- 단점 : scss 에서 className + :focus 로 줬던 속성을 제거하고 focus일 때의 붙혀줄 모듈을 새로 만들어야 함
- 해결 ⇒ css module을 이용해서 focus를 줌
문제 : label atom 에서 isFocused 여부를 알아야 함. Input에서 onFocus 속성에 setState 함수를 넣어서 molecule의 state를 바꿔주고 해당 state 를 label 의 props로 넘겨줘서 진행헀음. 하지만 setState함수가 Input atom 에 없어서 위와 같은 애러가 발생하는 중.

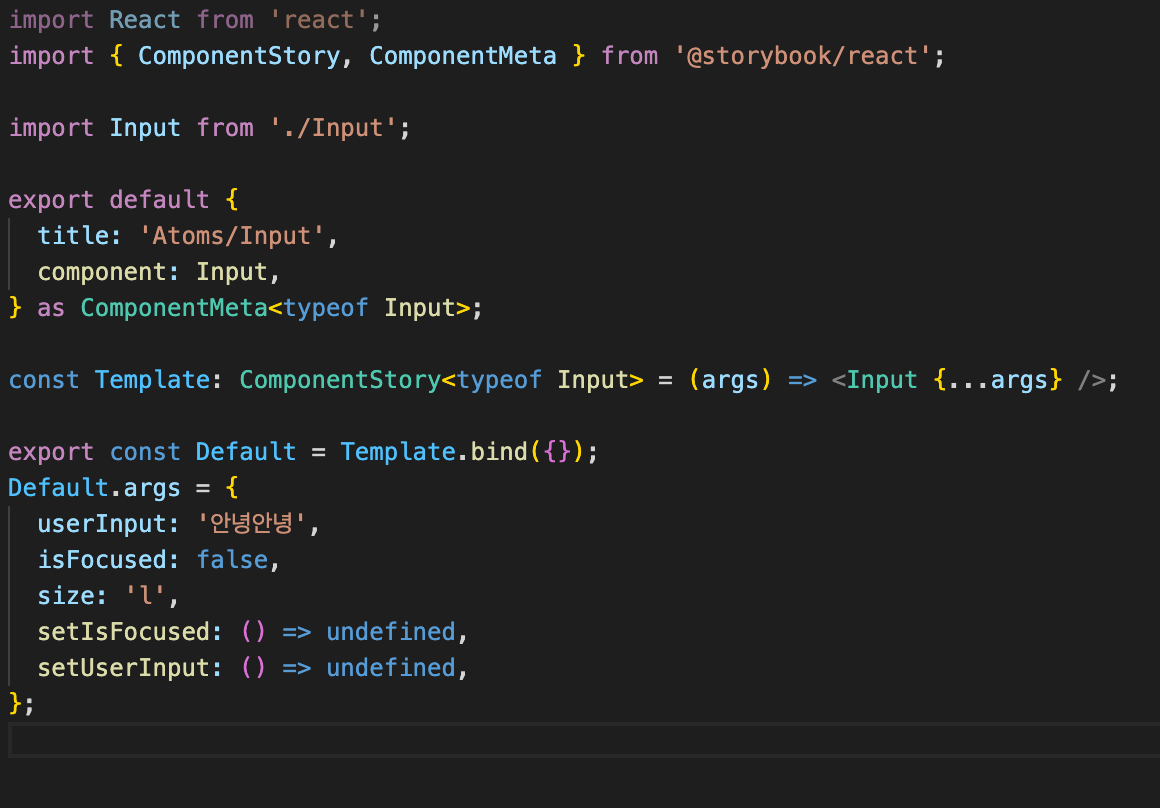
args에 setState 함수 부분을 () => undefined로 넣어줘서 문제 해결!
