Lighthouse의 opportunity
- lighthouse가 말하는
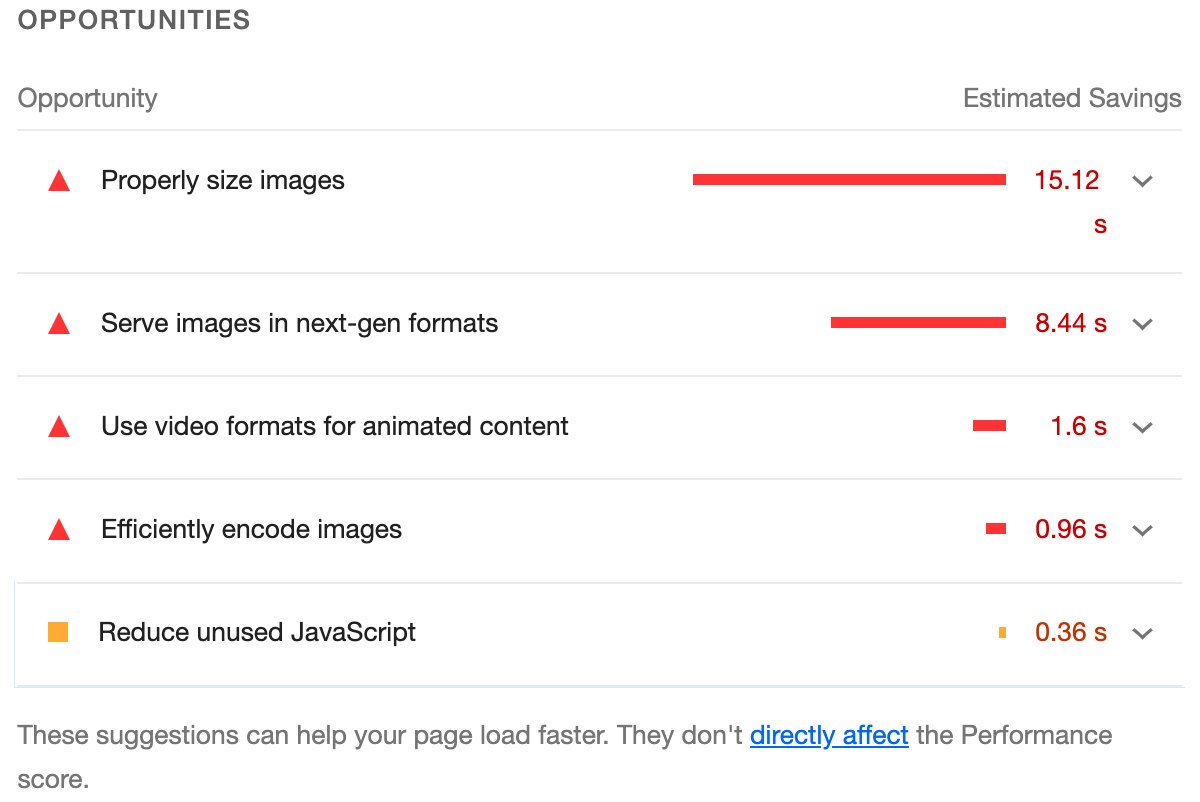
Opportunities는 오답노트이며, 해당 문제들을 해결했을 때 개선되는 시간 수치를 보여주는 기능이다.

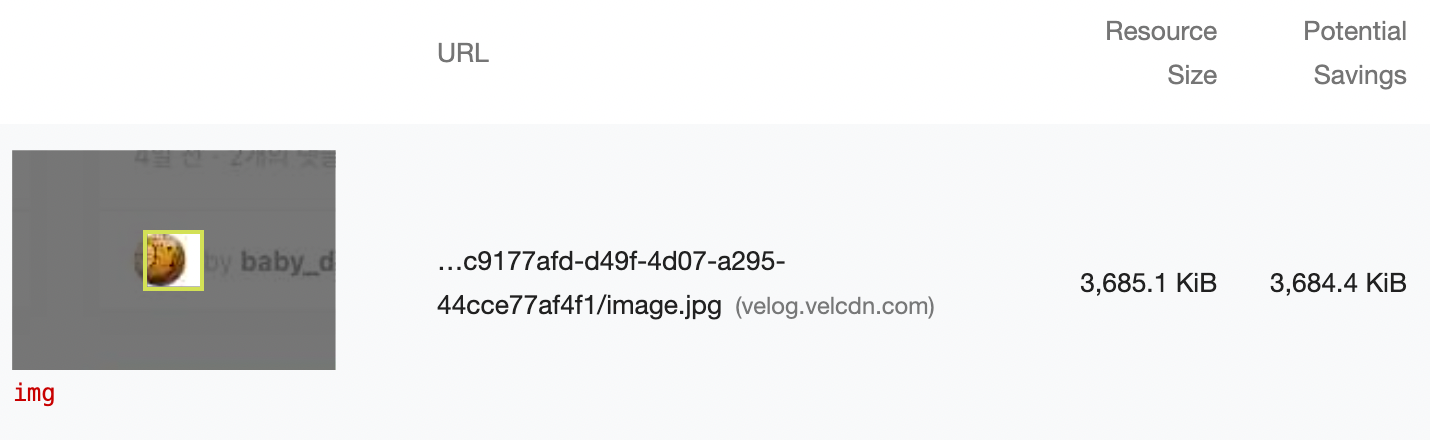
- properly size images : 페이지의 각 이미지에 대해 Lighthouse는 렌더링된 이미지의 크기를 실제 이미지의 크기와 비교합니다. 해결 방법으로는 해당 이미지를 반응형으로 만들어 낭비되는 공간 없이 사용이 가능하다.

-
Serve images in next-gen formats : PNG와 JPEG 형식에 비해 WebP 와 AVIF 형식을 사용하면 좀 더 나은 압축률을 보여준다.
-
Use video formats for animated content : 큰 GIF 파일들은 에니메이션 콘텐츠를 전달할 때 비효율적이다. MPEG4/WebM 형식의 비디오를 사용하여 최적화 할 수 있다.
-
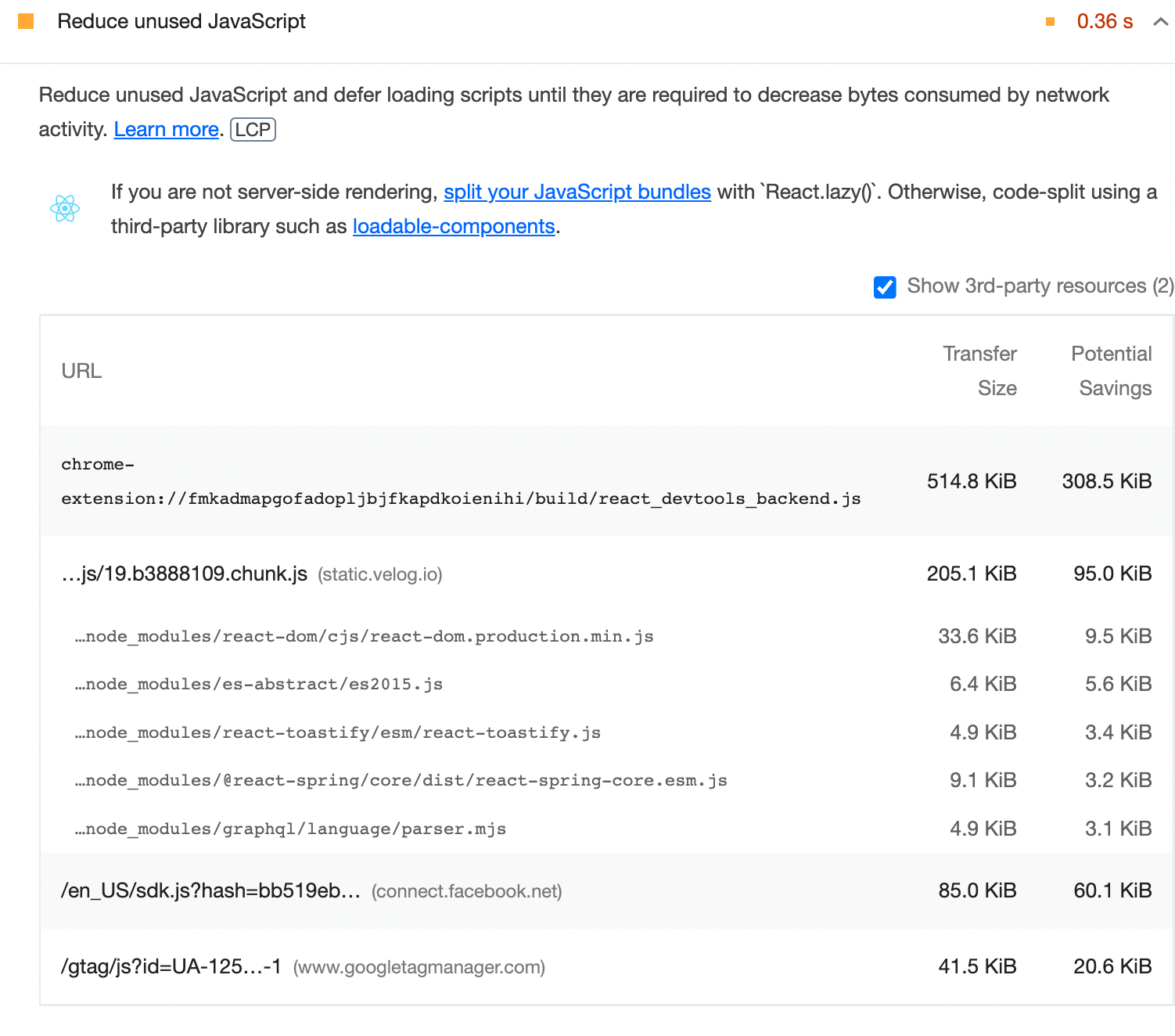
Reduce unused JavaScript : 사용하지 않은 자바스크립트 코드를 제거하여 네트워크 활동 속도를 증가 시킬 수 있다.
친절한 등대는 필요없는 코드들의 위치를 알려준다.

개인적인 생각
기존에 만든 웹페이지(main.com) 가 있고 여기에 새로운 페이지(main.com/user)를 추가했을 때, 새로운 페이지의 성능(사용자에게 보여지는 시간)이 기존보다 빠르면 참 난처할 것이다. 메인 페이지의 성능을 끌어 올릴 때 lighthouse는 훌륭한 가이드라인이 될 거 같다.
