Next.js 에서 이미지를 불러올 때 next에서 기본으로 제공하는 Image 모듈을 사용한다.
이것을 활용하여 이미지 레이아웃 아톰(아토믹 디자인 시스템)을 만들 때 src의 type 지정을 string 형식으로 했다가 트러블 슈팅이 발생했고, 해결 방법은 아래와 같다.

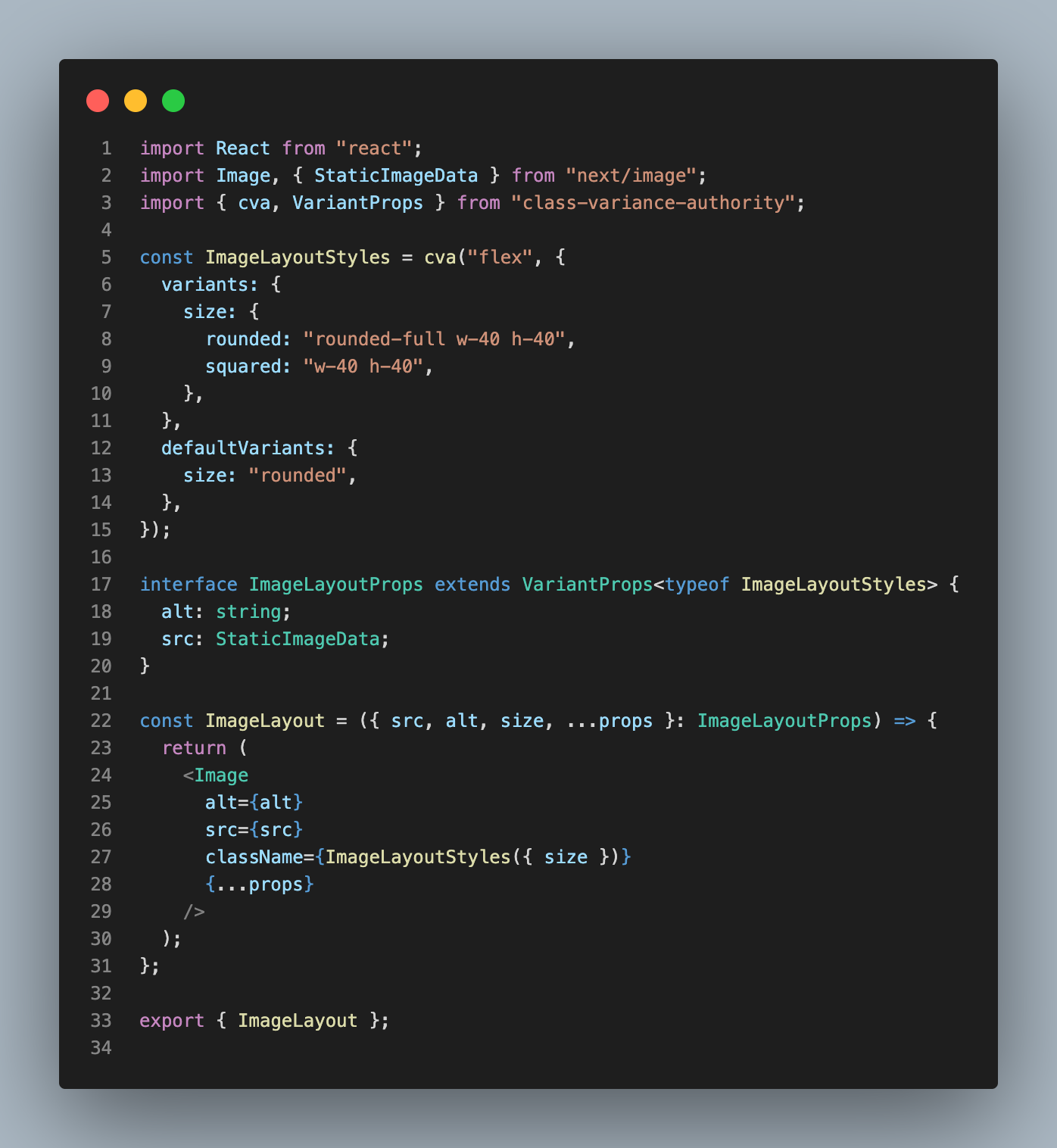
ImageLayoutProps 인터페이스의 src 값을 StaticImageData로 지정해주면 되는데 이 타입은 Image 모듈을 불러온 "next/Image"에서 임포트 하면된다.