
⚡ MVC와 MVVM
MVC(Model-View-Controller) 패턴과 MVVM(Model-View-ViewModel) 패턴은 소프트웨어 개발에서 UI를 만들 때 사용되는 패턴이다. 두 패턴 모두 UI와 데이터 처리를 분리하여 코드를 재사용하고, 유지보수를 용이하게 하는 장점을 가지고 있다.
📖 MVC 패턴
- 사용자 인터페이스, 데이터 및 논리 제어를 구현하는데 널리 사용되는 소프트웨어 디자인 패턴
- 소프트웨어의 비즈니스 로직과 화면을 구분하는데 중점을 둠
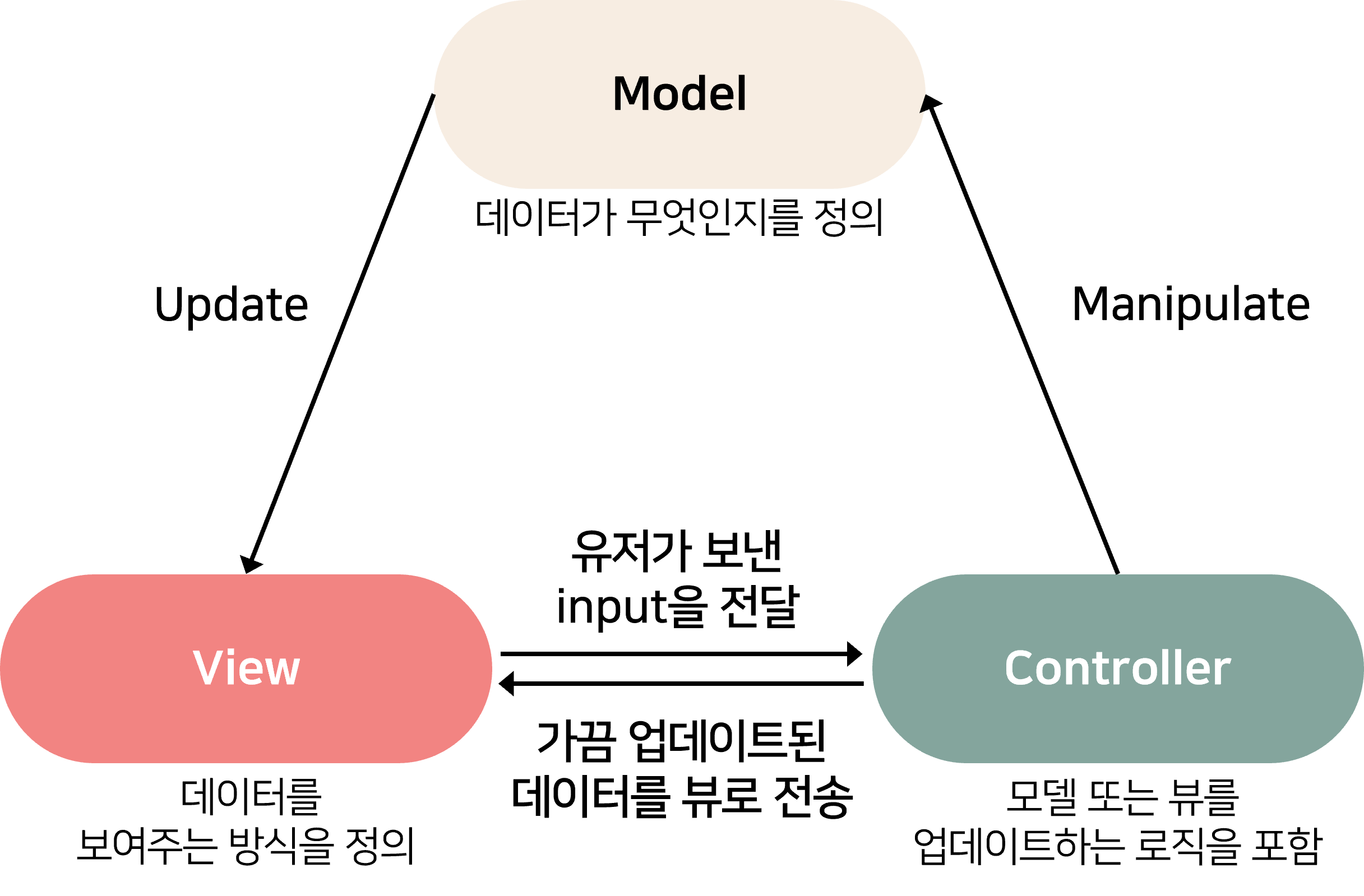
- UI를 Model, View, Controller 세 가지 구성 요소로 나누어 설계
Model은 데이터와 비즈니스 로직을 담당(데이터 처리),
View는 사용자에게 보이는 화면을 처리하는 역할,
Controller는 사용자의 요청을 어떻게 처리할지를 결정한다. Model과 View 사이에서 상호작용을 조율하는 역할을 하며, 사용자의 요청을 받아 Model의 데이터를 갱신하고 View에 반영한다.

- Model
: 앱이 포함해야할 데이터가 무엇인지를 정의.
데이터의 상태가 변경되면 필요한대로 화면을 변경할 수 있도록 뷰에게 알리며 업데이트된 뷰를 제거하기 위해 다른 로직이 필요한 경우에는 컨트롤러에게 알린다.
- View
: 앱의 데이터를 보여주는 방식을 정의. 표시할 데이터를 모델로부터 받는다.
- Controller
: 사용자로부터의 입력에 대한 응답. 모델 또는 뷰를 업데이트하는 로직을 포함한다.
입력 폼과 버튼이 있을 때, 사용자 입력이 컨트롤러에게 전송되고, 업데이트된 데이터를 뷰로 전송한다.
단순히 데이터를 다른 형태로 나타내기 위해 뷰를 업데이트하고 싶을 때 (가격이 낮은 순서 또는 높은 순서로 정렬) 컨트롤러는 모델을 업데이트할 필요 없이 바로 처리할 수 있다.
📕 MVC 패턴의 예시
웹 애플리케이션에서 사용자가 회원가입을 요청하면, Controller는 사용자의 입력을 받아 Model에 저장하고, 그 결과를 View에 반영하여 사용자에게 회원가입 완료 메시지를 보여준다.

📘 MVC 패턴의 장단점
😊장점
· 단순하고 직관적이며, 개발 속도 가속화가 가능
· 기능 별로 코드를 분리하여, 가독성과 코드 재사용 증가
· 각 컴포넌트가 자신의 수행 결과를 다른 컴포넌트에게 전달하는 프로그래밍 방식으로 결합도가 낮음
· 시스템 유지보수 시에 특정 컴포넌트만 수정하면 되기 때문에 보다 쉬운 시스템 변경이 가능
😥단점
· View와 Model 사이의 의존성이 높음
· View와 Model의 높은 의존성은 어플리케이션이 커질수록 복잡해지고, 유지보수가 어려움
복잡한 대규모 프로그램의 경우 다수의 View와 Model이 컨트롤러를 통해 연결되기 때문에 Controller가 불필요하게 커지는 현상이 발생한다. 복잡한 화면을 구성하는 경우에도 동일한 현상이 발생하는데 이를 'Massive-View-Controller' 라고 한다. 이런 문제점을 보완하기 위해 다양한 패턴이 파생되었고, 그 중 하나가 MVVM 패턴이다.
📖 MVVM 패턴
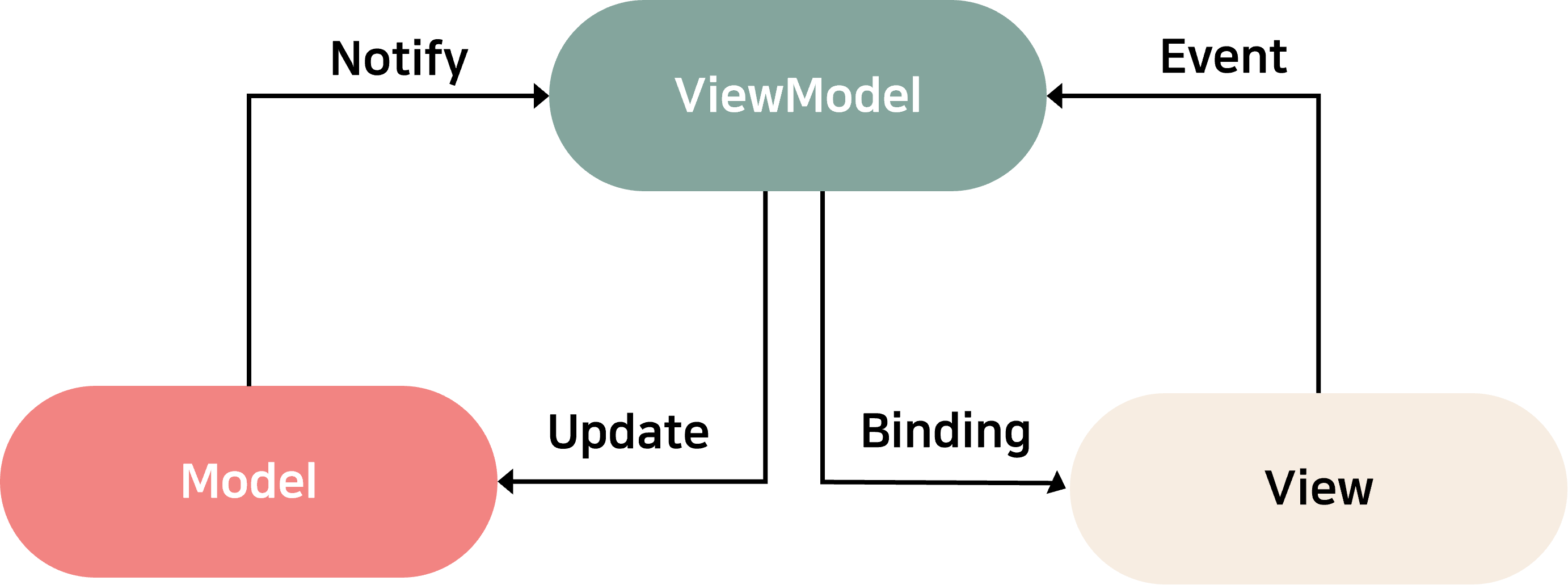
- Model, View, ViewModel 세 가지 구성 요소로 나누어 설계
- MVC 패턴과 유사하지만, Controller 대신 ViewModel이라는 새로운 개념 도입
- ViewModel
View 를 표현하기 위해 만들어진 View 만을 위한 Model
Model을 View에 를 표시하기 위한 처리를 하는 부분
Model로 부터의 처리 결과를 View에 통지하고, View의 요청에 따라 로직을 실행
ViewModel 의 특징은 Data Binding 과 캡슐화된 Command 패턴을 이용하여 View 와 Model 간 결합도를 없애면서 View와 Model 사이에서 중간 관리자의 역할을 완벽하게 수행한다.

-
Data binding : 객체 간 의존성을 부여하여 View 객체와 Model 객체를 연결하는 기능을 지원한다.
-
Command 패턴 : 여러 객체에서 발생하는 일들을 Command 캡슐화를 통해 일괄적으로 처리하는 패턴
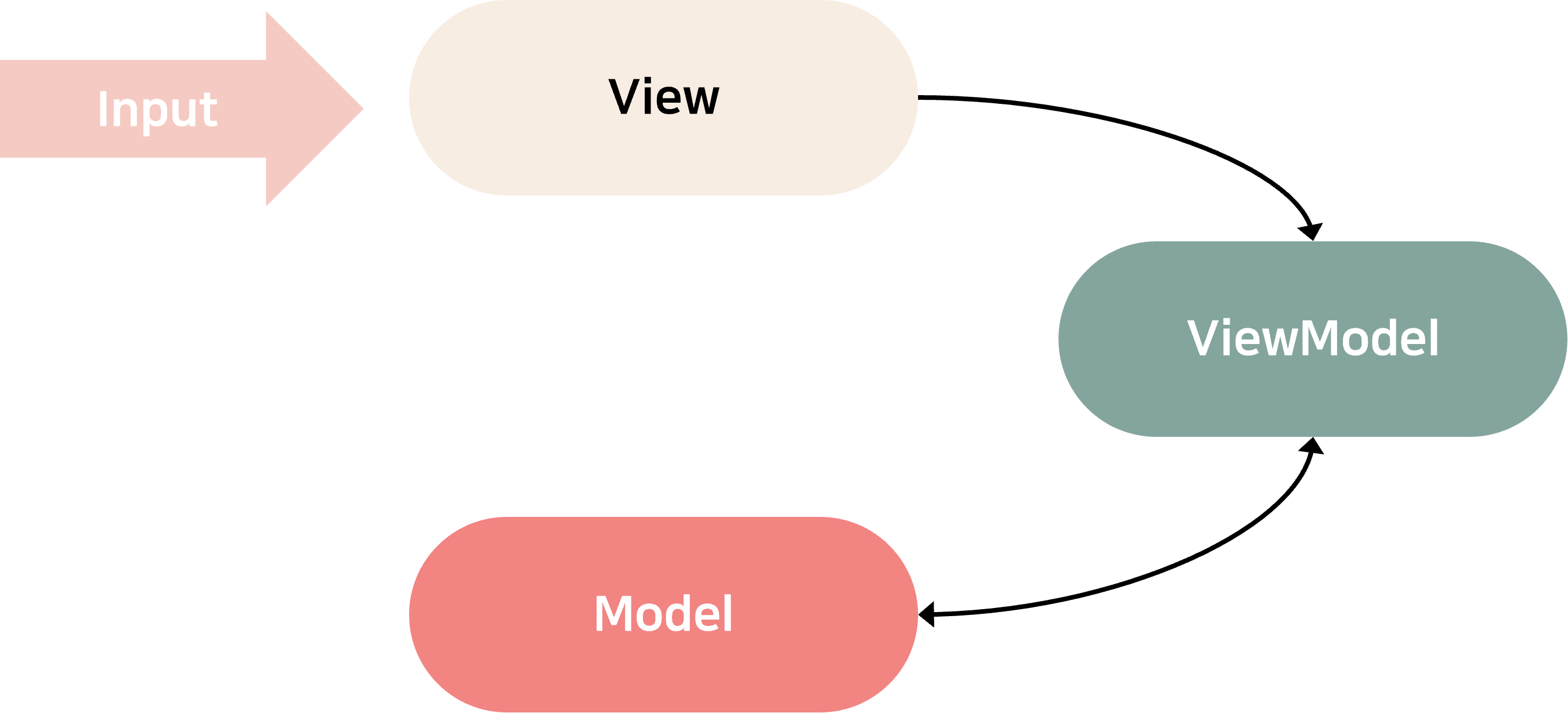
📕 MVVM 패턴의 동작 방식

- View를 통해 사용자의 Action들이 들어온다.
- View에 Action이 들어오면, Command 패턴으로 View Model에 Action을 전달한다.
- View Model은 Model에게 데이터를 요청한다.
- Model은 View Model에게 요청받은 데이터를 응답한다.
- View는 View Model과 Data Binding하여 화면을 나타낸다.
📘 MVVM 패턴의 장단점
😊장점
- View와 Model의 독립성 유지 가능
- 독립성을 유지하기 때문에 효율적인 유닛테스트가 가능
- View와 ViewModel을 바인딩하기 때문에 코드의 양 감소
😥단점
- View-Model의 설계가 쉽지 않음
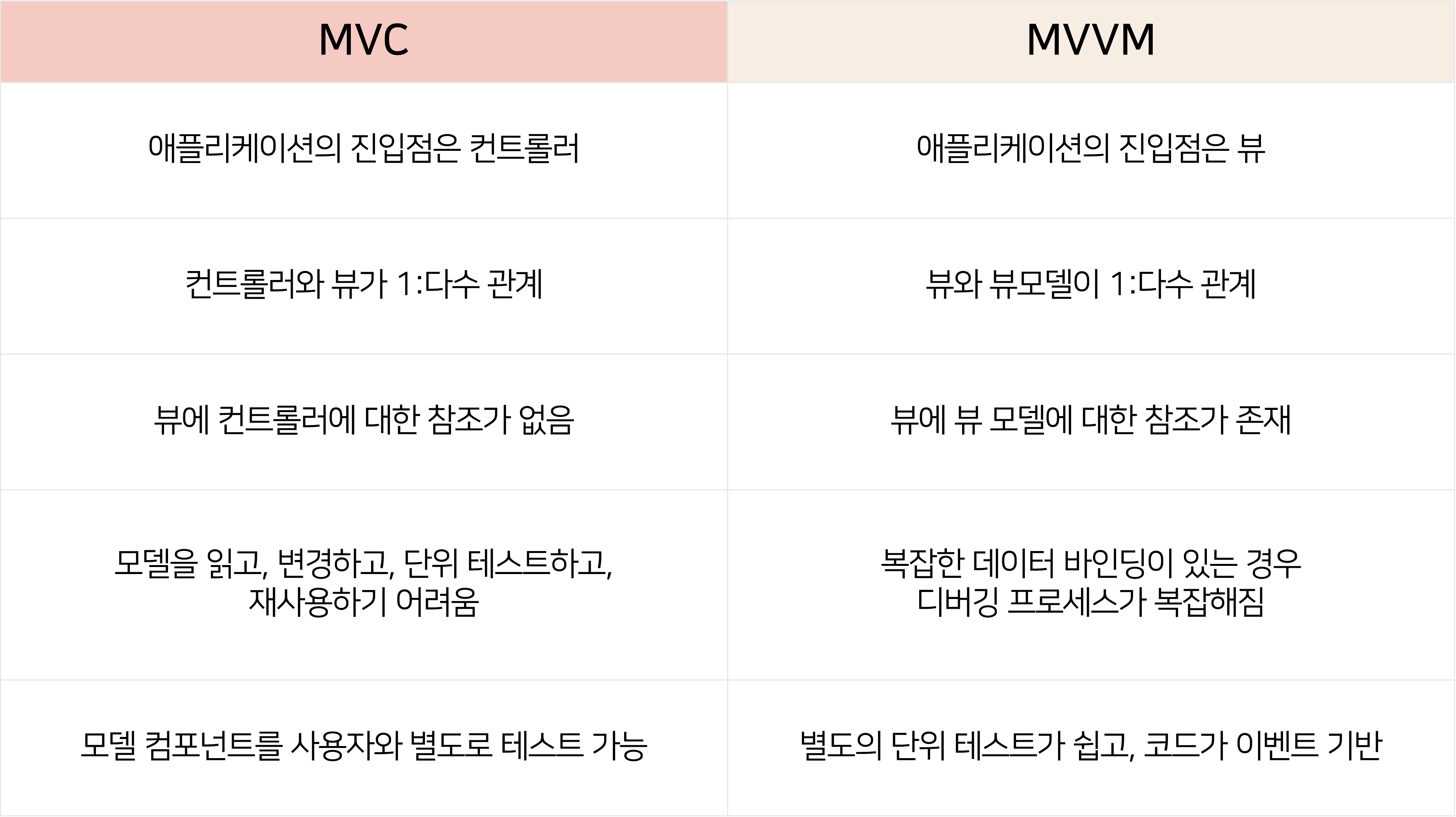
📗 MVC와 MVVM의 차이
가장 큰 차이점은 Controlle의 역할을 나눈 것.
- MVC의 Controller
사용자의 이벤트에 따라 모델 객체를 변화시킴
사용자의 이벤트에 따라 뷰를 변화시킴 - MVVM의 Controller
사용자의 이벤트에 따라 뷰를 변화시킴

MVC 패턴은 Controller가 View와 Model을 조율하며, MVVM 패턴은 ViewModel이 View와 Model을 연결한다. MVVM 패턴은 데이터 바인딩과 의존성 주입 등의 기능을 사용하여 유연하고 테스트 가능한 코드를 작성할 수 있다.
참고
https://developer.mozilla.org/ko/docs/Glossary/MVC
https://junhyunny.github.io/information/design-pattern/mvc-pattern/
https://scshim.tistory.com/407
https://doqtqu.tistory.com/332
2개의 댓글
Bamboo plywood is especially interesting in those applications where the side of plywood remains visible, like steps of a staircase and kitchen work tops. https://www.bambooindustry.com/bamboo-plywood/plywood-19-sc.html Havana Bamboo Plywood


MVC 보다는 MBC가 좋아용 호호