
🔥 동기와 비동기의 개념
1. 동기(Synchronous)
요청과 결과가 동시에 일어나는 방식. 요청을 보낸 후, 응답을 리턴받아야 다음 동작이 진행된다.
-
요청을 하면 걸리는 시간에 상관없이 요청한 자리에서 결과가 주어져야 한다 => 사용자가 서버로 요청을 보냈을 경우 요청에 대한 응답을 리턴받기 전까지는 다른 것을 하지 못하고 기다려야 한다.
-
순서에 맞춰 진행되는 장점이 있지만, 여러 가지 요청을 동시에 처리할 수 없다.
2. 비동기(Asynchronous)
요청과 결과가 동시에 일어나지 않는 방식.
- 요청에 따른 응답을 즉시 처리하지 않아도, 대기 시간동안 또 다른 요청을 처리할 수 있는 방식이다.

⭐카페에서 주문받는 것을 예시로 든다면⭐
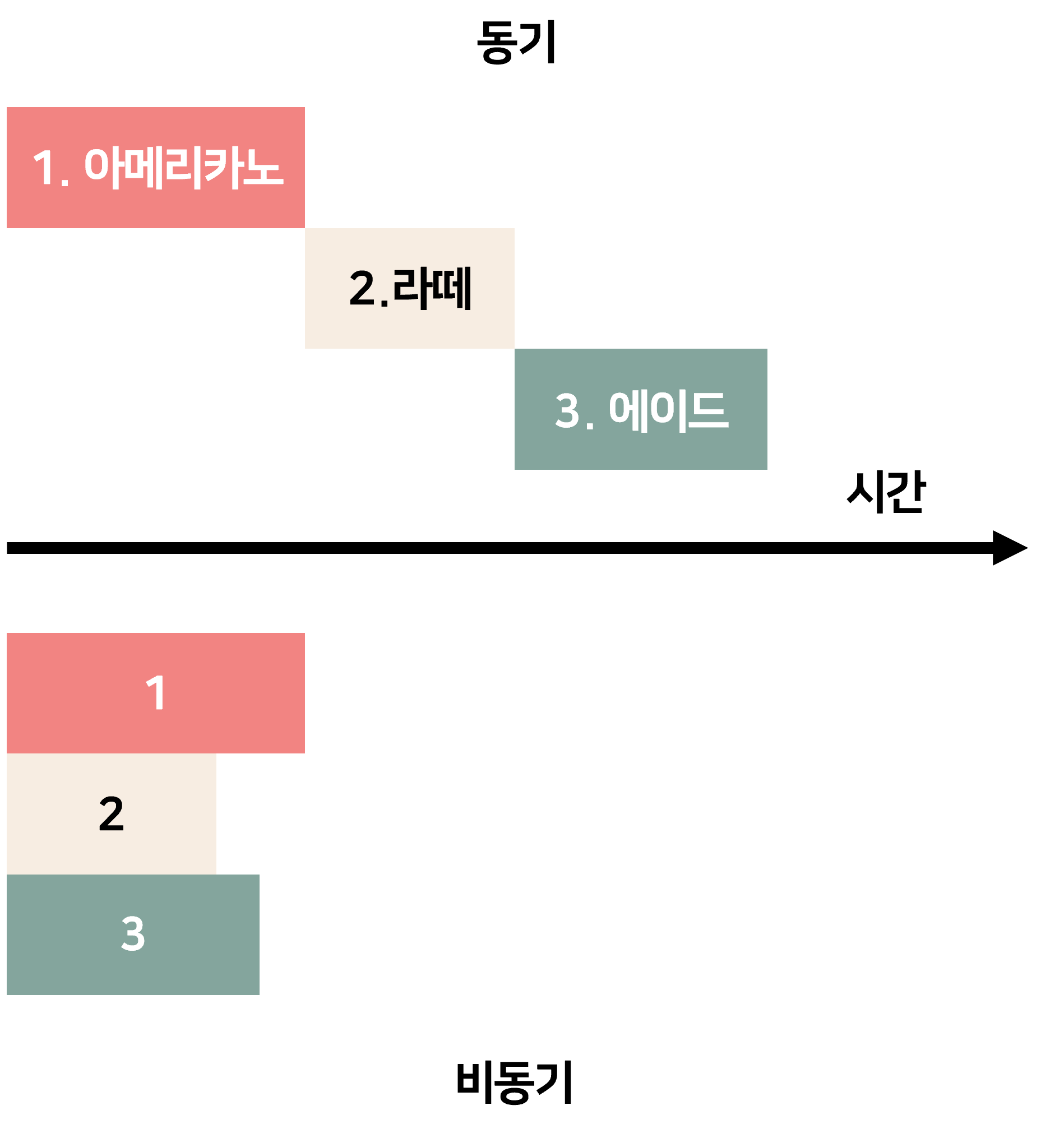
1. 동기의 경우 :
① 손님이 아메리카노를 주문, 손님은 앞에서 기다리는 중.
아메리카노를 제작 후, 앞에서 기다리는 손님께 전달 ->
② 2번 손님이 라떼를 주문, 손님은 앞에서 기다리는 중.
라뗴를 제작 후, 앞에서 기다리는 손님께 전달 ->
③ 3번 손님이 에이드를 주문, 손님은 앞에서 기다리는 중.
에이드를 제작 후, 앞에서 기다리는 손님께 전달 ->
2. 비동기의 경우 :
① 손님이 아메리카노를 주문 후 진동벨 수령.
② 2번 손님이 라떼를 주문 후 진동벨 수령.
③ 3번 손님이 에이드를 주문 후 진동벨 수령.
음료제작이 완성되면 주문 순서와 상관없이 와성된 음료의 진동벨이 울리고, 손님이 와서 음료를 수령해 감.
🔥 동기와 비동기의 장단점
1. 동기의 장단점
😊설계가 매우 간단하고 직관적
🌝결과가 주어질 때까지 대기해야 함
=> 추구하는 행위(목적)가 동시에 이루어 짐
2. 비동기의 장단점
😊 결과가 주어지는 시간 동안 작업을 할 수 있어 효율적인 자원의 사용이 가능
- 페이지를 받아올 때, 빠르게 로딩 된 것 부터 보여짐
🌝 동기보다 복잡
=> 추구하는 행위(목적)가 다를 수도 있고, 동시에 이루어지지도 않는다
🔥 동기와 비동기의 예시
1. 동기의 예시
⭐ 사용자의 입력을 받는 함수 등, 일반적으로 사용하는 함수들은 대부분 동기적 방식.
자바스크립트는 싱글 쓰레드로 동작하기 때문에 비동기 작업이 불가능
하지만, 자바스크립트 엔진과 런타임 환경의 합작으로 비동기 작업이 이루어지게 된다.
=> 브라우저, 즉 런타임이 멀티 쓰레드를 제공.
⭐ 계좌 이체
A가 B에게 10000원을 송금 할 때,
-
B의 계좌는 10,000원을 받았다는 걸 인지하고, A의 계좌에 10,000원을 받았다고 전송한다.
-
A, B 계좌 각각 차감과 증가가 동시에 발생한다.
A의 계좌와 B의 계좌는 서로 요청과 응답을 확인한 후, 같은 일을 동시에 진행한다. 동기방식으로 처리해야 A에서 보냈는데 B에서 못 받는 상황이 발생하지 않는다.
1. 비동기의 예시
⭐ 시험날의 학생과 선생
1. 학생은 시험문제를 푼다.
2. 시험문제를 모두 푼 학생은 선생에게 전송한다.
3. 선생은 학생의 시험지를 채점한다.
4. 채점이 다 된 시험지를 학생에게 전송한다.
5. 학생은 선생이 전송한 시험지를 받아 결과를 확인한다.
⭐제이쿼리의 AJAX : 화면에 표시할 이미지나 데이터를 서버에서 불러와 표시할 때, AJAX(네트워크 통신 기술)로 클라이언트가 요청한 데이터를 서버로부터 가져온다.
⭐JS의 setTimeout() 함수:
setTimeout() 함수를 호출하면 3초 뒤에 boo() 함수가 수행되는 코드
setTimeout(boo, 3000);
function boo(){
console.log("2");
}
console.log("1");
3초 동안 프로그램은 다음 코드를 읽기 때문에 위 코드는 콘솔에 1, 2 순서로 출력이 된다.
이 때, boo()함수를 setTimeout()함수의 콜백(callback)함수라고 한다.
콜백 함수란, 비동기 방식에서 어떤 수행이 완료되었을 때(event가 발생했을 때) 수행해야 할 함수이다. 비동기 방식에서는 함수를 호출한 쪽에서 수행 결과를 직접 처리하지 않고, 콜백 함수를 통해 수행 결과를 처리한다.
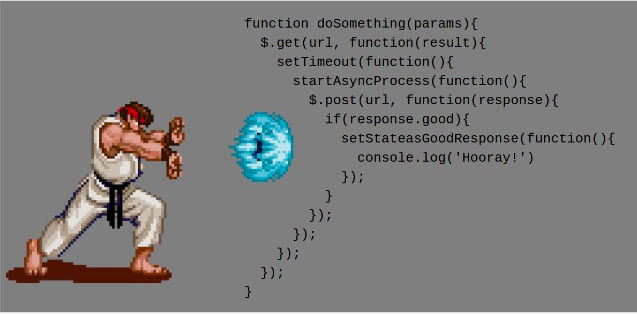
모든 과정을 비동기로 처리해야 한다고 할 때, 콜백 안에 콜백을 계속 무는 형식으로 코딩을 하게 되는데, 이러한 코드 구조는 가독성이 떨어지고, 로직을 변경하기도 어렵다. 이와 같은 코드 구조를 콜백 지옥이라고 한다.

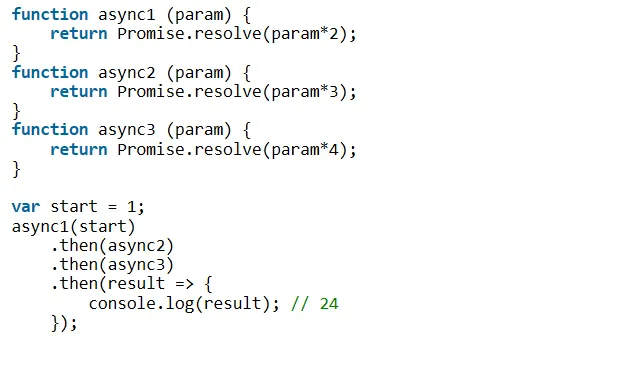
콜백지옥을 해결하기 위해서는 Promise, Async를 사용하거나, 각 콜백 함수를 분리하는 코딩 패턴을 사용하면 된다.

⚡ 비동기를 쓰는 이유
HTTP 프로토콜은 client가 request를 보내고, server에서 response를 받으면 연결이 끊어지게 되어있다. 그래서 화면의 내용을 갱신하기 위해서는 다시 request를 하고 response를 하며 페이지 전체를 갱신해야 한다. 이는 엄청난 자원낭비와 시간낭비를 초래한다.
AJAX는 HTML 페이지 전체가 아닌 일부분만 갱신할 수 있도록 XMLHttpRequest객체를 통해 서버에 request한다. JSON 또는 XML형태로 필요한 데이터만 받아 페이지를 갱신하기 때문에 자원과 시간을 아낄 수 있다.
참고
https://preiner.medium.com
https://dev-coco.tistory.com
https://sudo-minz.tistory.com

싸피 동기들 화이팅 ^^ 비동기들도 화이팅 ^^ 호호