Chapter1. React Intro
✔︎ React의 3가지 특징에 대해서 이해하고, 설명할 수 있다.
✔︎ JSX가 왜 명시적인지 이해하고, 바르게 작성할 수 있다.
✔︎ React 컴포넌트(React Component)의 필요성에 대해서 이해하고, 설명할 수 있다
React 3가지 특징
- 선언형
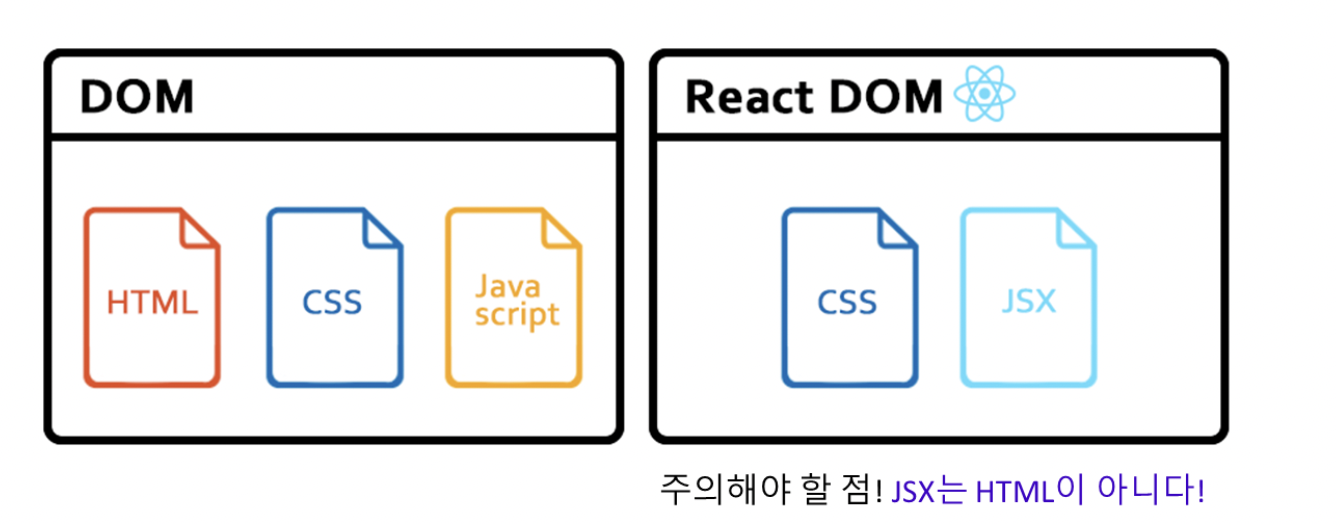
React는 HTML,CSS,JAVASCRIPT를 나눠쓰기 보다는 한파일에 명시적적으로 쓸 수 있도록 JSX를 활용한 선언형 프로그래밍이다.
- 컴포턴트 기반
리액트는 하나의 기능을 수행하기 위해 여러 종류의 코드를 묶어둔 컴포넌트 기반으로 개발한다. 컴포넌트로 분리하면 서로 독립적이고 재사용이 가능하다는 장점이 있다.
- 범용성
리액트는 Javascript 프로젝트 어디든 유연하게 작용할 수 있다.
또한 React-native와 electron을 사용하여 여러 멀티 플랫폼에서도 독장할수 있다.
JSX란?
JSX는 JavaScript XML의 줄임말로 문자열도 아니고 HTML도 아닙니다. 즉 Javascript가 아닙니다.그래서 브라우저가 이해할 수 있는 JavaScript 코드로 변환을 해주어야 합니다.
이때 이용하는 것이 바로 “Babel”입니다. Babel은 JSX를 브라우저가 이해할 수 있는 JavaScript로 컴파일합니다. 컴파일 후, JavaScript를 브라우저가 읽고 화면에 렌더링할 수 있습니다.

왜 JSX를 사용할까?
DOM에서 JavaScript와 함께 사용하기 위해서는 JavaScript와 HTML을 연결하기 위한 작업이 필요합니다. Inline 방식이나 script 태그를 이용하여 외부 JavaScript 파일을 연결할 수도 있습니다.
React에서는 JSX를 이용해서 앞서 보았던 DOM 코드보다 명시적으로 코드를 작성할 수 있습니다. 즉, JavaScript 문법과 HTML 문법을 동시에 이용해 기능과 구조를 한눈에 확인할 수 있습니다.
PS) JSX 없이도 React 요소를 만들 수는 있습니다. 다만 코드가 복잡하고, 가독성이 떨어지는 단점이 있습니다.
JSX 활용 - 문법
-
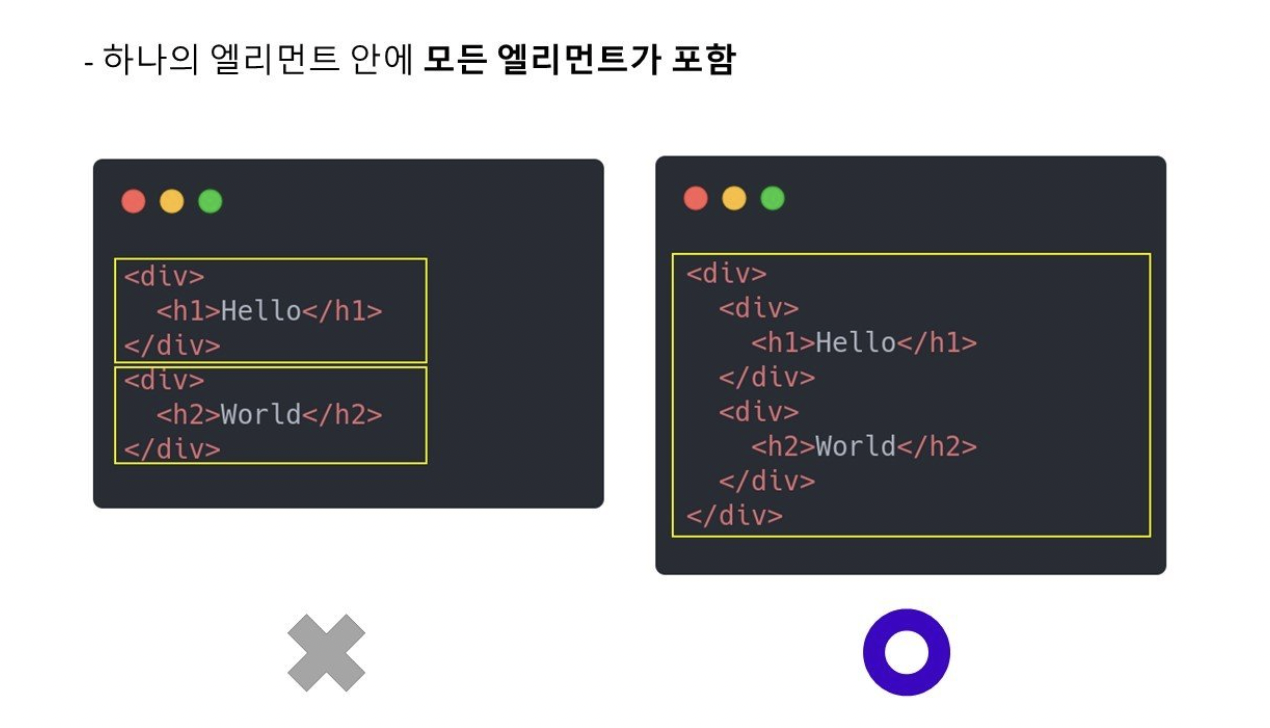
JSX에서 여러 엘리먼트를 작성하고자 하는 경우, 최상위에서 opening tag와 closing tag로 감싸주어야 합니다.

-
React에서 CSS class 속성을 지정하려면 "className"으로 표기해야 합니다.

-
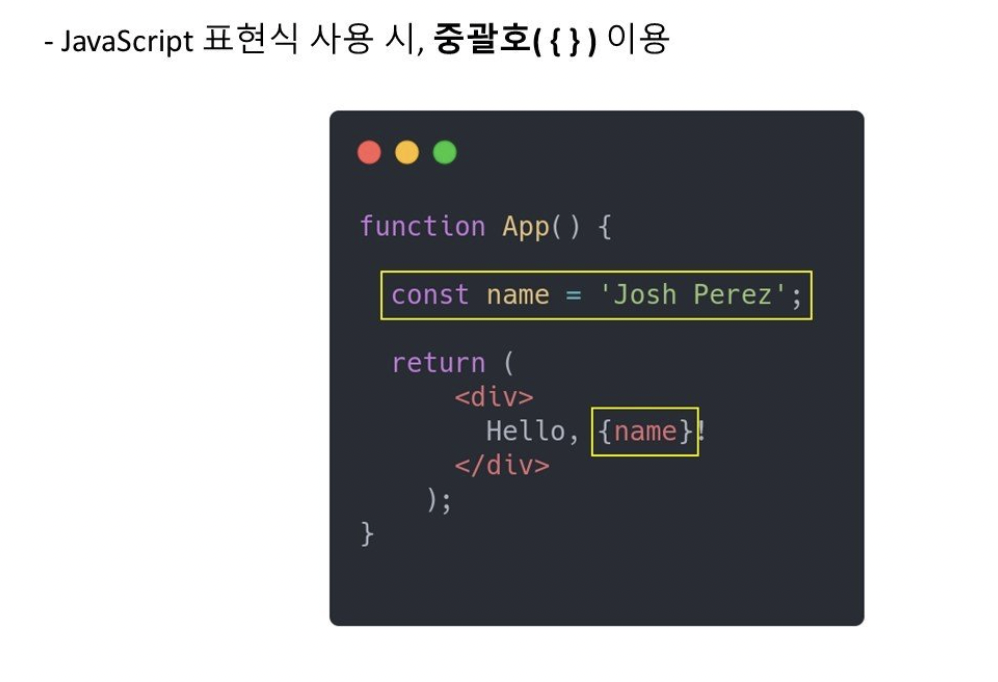
JSX에서 JavaScript를 쓰고자 한다면, 꼭 중괄호를 이용해야 합니다.

-
React 엘리먼트가 JSX로 작성되면 "대문자"로 시작해야 합니다. 소문자로 시작하게 되면 일반적인 HTML 엘리먼트로 인식을 하게 됩니다.
-
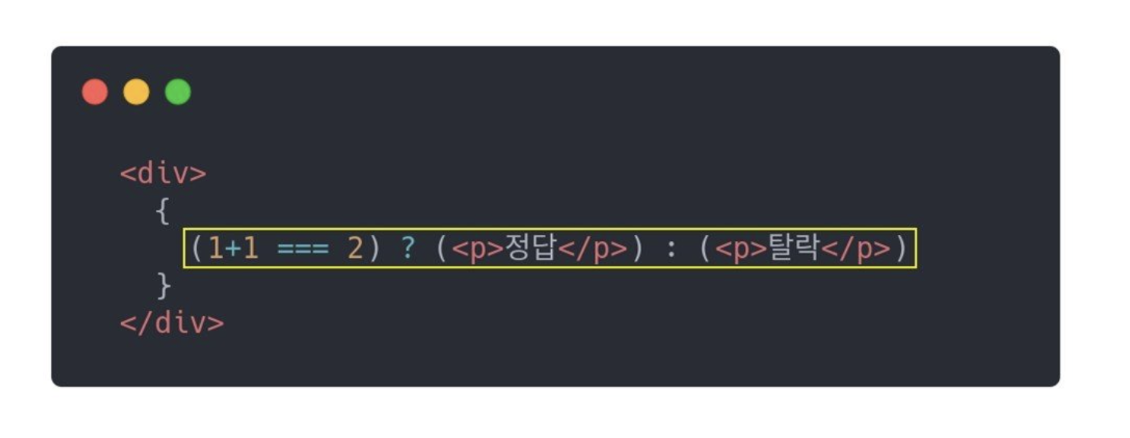
조건부 렌더링은 if문이 아닌 삼항연산자를 이용해야 합니다.

{ (조건식) ? (참일 경우 리턴되는 값) : (거짓일 경우 리턴되는 값) }
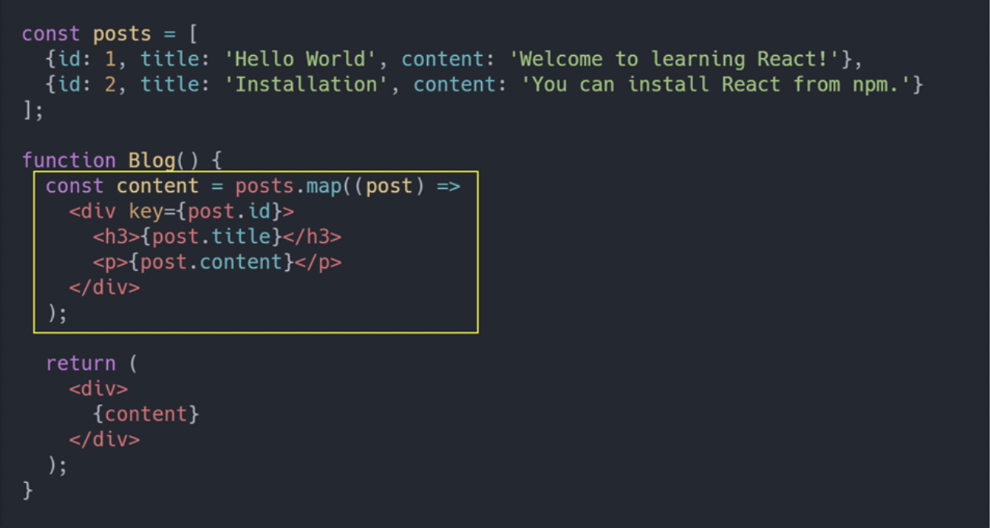
- React 에서 여러 개의 HTML 엘리먼트를 표시할 때는 "map()" 함수를 사용합니다.
map 함수를 사용할 때는 반드시 "key" JSX 속성을 넣어야 합니다. "key" JSX 속성을 넣지 않으면 리스트의 각 항목에 key를 넣어야 한다는 경고가 표시됩니다.
< key >
Key를 선택하는 가장 좋은 방법은 리스트의 다른 항목들 사이에서 해당 항목을 고유하게 식별할 수 있는 문자열을 사용하는 것입니다. 대부분의 경우 데이터의 ID를 key로 사용합니다.
렌더링 한 항목에 대한 안정적인 ID가 없다면 최후의 수단으로 항목의 인덱스를 key로 사용할 수 있습니다. 항목의 순서가 바뀔 수 있는 경우 key에 인덱스를 사용하는 것은 권장하지 않습니다.
React 컴포넌트(React Component)
컴포넌트란
"컴포넌트가 무엇인가?"라는 질문에 대해서 사람들은 컴포넌트는 "하나의 기능 구현을 위한 여러 종류의 코드 묶음이다." 혹은 "UI를 구성하는 필수 요소이다."라고 합니다.

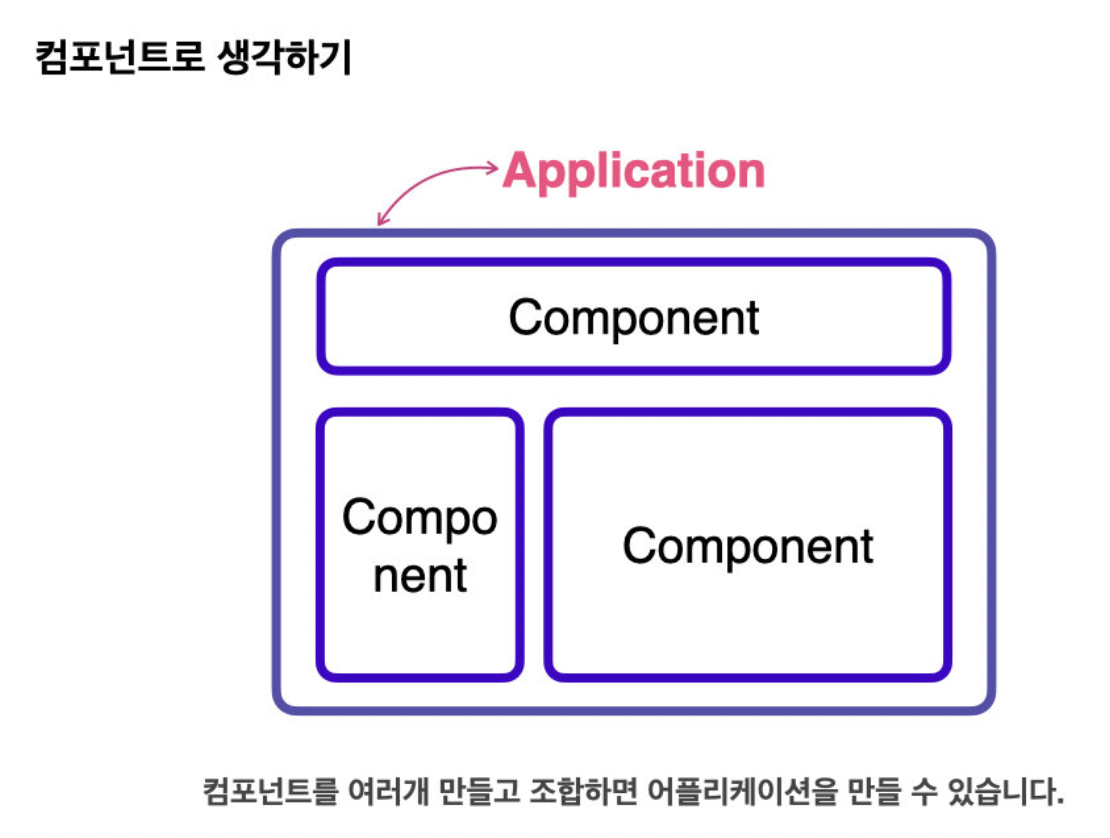
그래서 리액트를 이용하면, 각자 독립적인 기능을 가지며 UI의 한 부분을 담당하기도 하는 이러한 컴포넌트를 여러 개 만들고 조합하여 애플리케이션을 만들 수 있습니다.

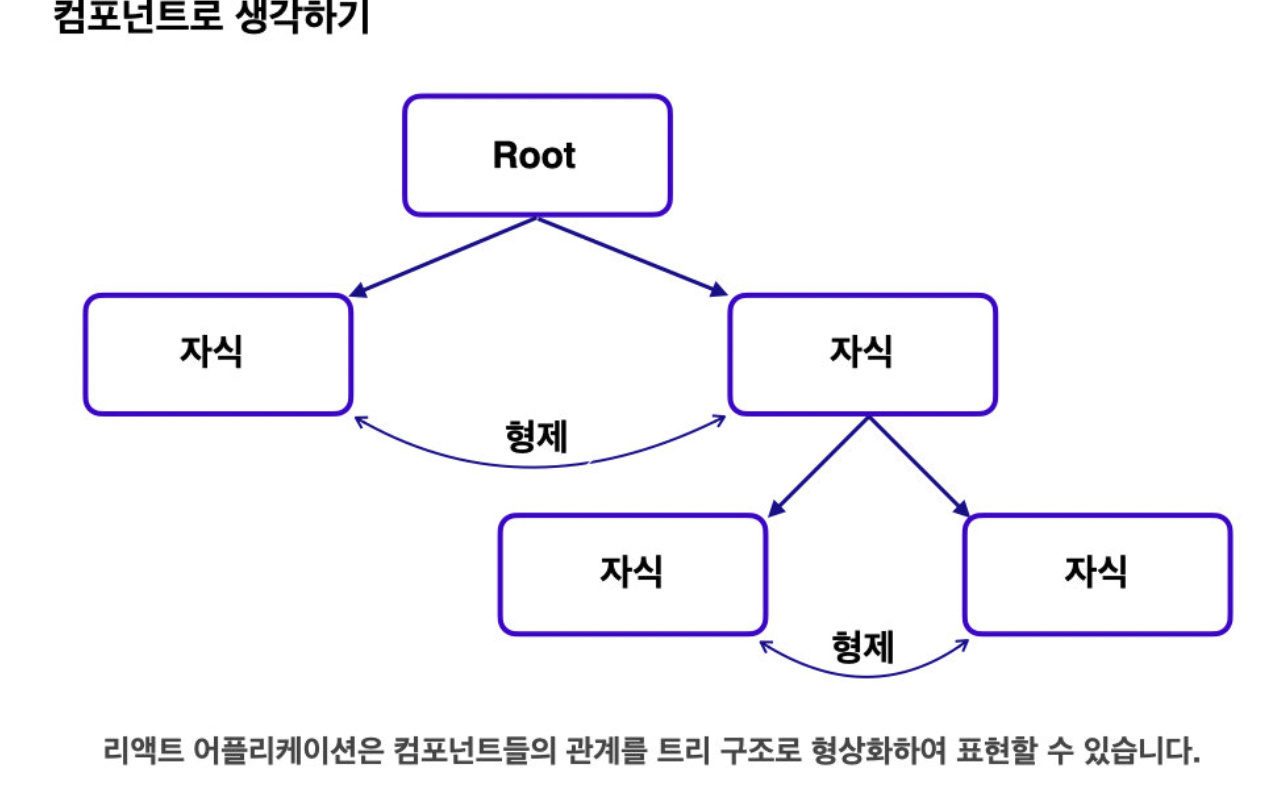
모든 리액트 애플리케이션은 최소 한 개의 컴포넌트를 가지고 있으며, 이 컴포넌트는 애플리케이션 내부적으로는 근원(root)이 되는 역할을 합니다. 이 최상위 컴포넌트는 근원의 역할을 하므로 다른 자식 컴포넌트를 가질 수 있습니다. 이 계층적 구조(hierarchy)를 트리 구조로 형상화할 수 있습니다.
