Chapter1. React SPA
✔︎ SPA(Single-Page Application) 개념을 이해하고 설명할 수 있다.
✔︎ SPA의 장, 단점에 대해 이해하고 설명할 수 있다.
✔︎ 와이어프레임을 보고 어느 부분을 컴포넌트로 구분할지 스스로 정할 수 있다.
Chapter2. React Router
✔︎ React에서 npm으로 React Router를 설치(npm install react-router-dom@^6)하고 이용할 수 있다.
✔︎ React Router를 이용하여 SPA를 구현할 수 있다.
✔︎ 라우팅 구조를 짤 수 있어야 하고, 이에 필요한 기초 문법들을 사용할 수 있어야 한다.
SPA란?
사용자가 웹사이트 내의 다른 페이지로 이동하면, 브라우저가 페이지를 보여주기 위해 매번 HTML 파일로 된 "페이지 전체"를 불러와야만 했습니다.
그러나 웹사이트가 보다 복잡해지고 애플리케이션의 형태를 가지게 되면서, 이때마다 Header나 Navigation Bar 등과 같이 중복되는 요소들을 매번 불러오는 것이 서버와의 불필요한 트래픽을 발생시켰습니다. 그래서 이 문제점을 해결하기 위해 SPA개발 방식이 보편화 되었습니다.
SPA는 서버로부터 완전히 새로운 페이지를 불러오는 것이 아니라,
화면을 업데이트하기 위해 필요한 데이터만 서버에서 전달받아 브라우저에서 해당하는 부분만 업데이트하는 방식으로 작동하는 웹 애플리케이션이나 웹 사이트를 말합니다.
SPA의 장단점
장점
SPA는 애플리케이션과 사용자 사이에 수시로 상호작용이 발생할 때, 페이지 전체를 렌더링하는 것이 아니라 필요한 부분만 업데이트하기 때문에 사용자의 행동에 빠르게 반응한다는 장점을 가지고 있습니다.
또한, 서버 입장에서는 요청받은 데이터만 넘겨주면 되기 때문에 과거와 같은 과부하 문제도 현저히 줄일 수 있습니다. 화면 전체를 새로 렌더링할 필요가 없기 때문에 보다 나은 사용자 경험을 제공합니다.
단점
브라우저는 첫 화면 로딩 시에 HTML 파일을 읽어들인 후 그 안의 script 요안에 있는 JavaScript 파일을 다시 받아오는 과정을 거칩니다.
이때, 첫 화면 로딩 시 읽어들인 HTML 파일은 거의 비어있고, 대부분의 코드는 JavaScript 파일 안에 들어있다 보니 JavaScript 파일이 무거워집니다. 때문에 이 JavaScript 파일을 기다리는 시간으로 인해 첫 화면의 로딩 시간이 길어집니다.
React Router
SPA는 하나의 페이지를 가지고 있지만 사실 한 종류의 화면만 사용하지 않습니다.
다른 주소에 따라 다른 뷰를 보여주는 과정을 "경로에 따라 변경한다."라는 의미로 라우팅(Routing)이라고 합니다.
React 자체에는 이 기능이 내장되어 있지 않습니다. 우리가 직접 주소마다 다른 뷰를 보여줘야 합니다.
Router 활용
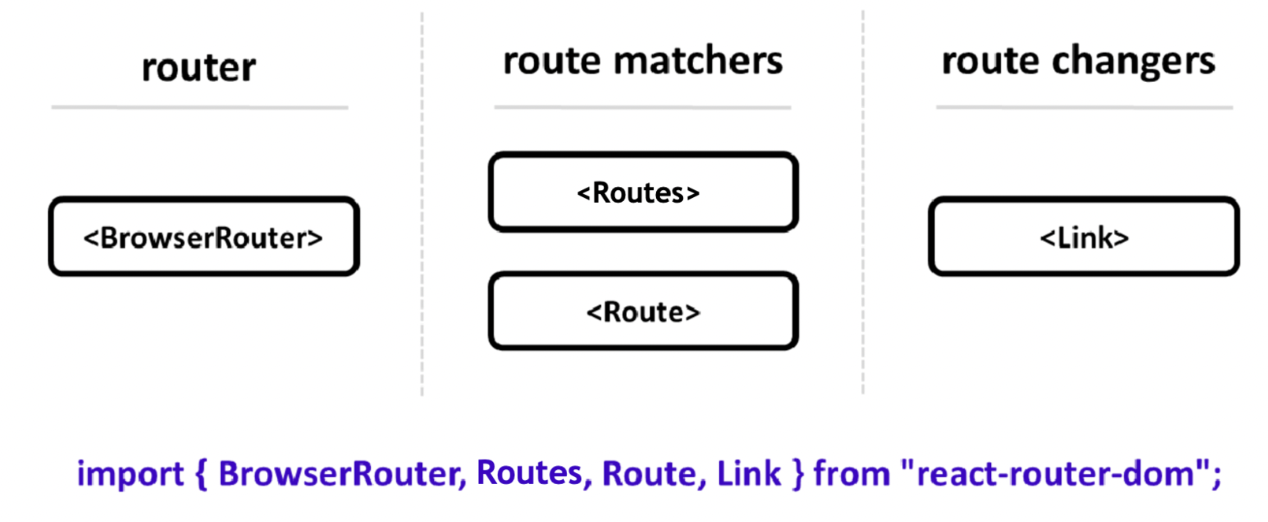
React Router의 주요 컴포넌트는 크게 3가지로 나눌 수 있습니다. 라우터 역할을 하는 BrowserRouter, 경로를 매칭해주는 Routes 와 Route, 그리고 경로를 변경하는 역할을 하는 Link입니다.
이 컴포넌트들을 사용하기 위해서는 React Router 라이브러리에서 따로 불러와야 합니다. 아래와 같은 명령어로 불러올 수 있습니다.

Router 설치
npx create-react-app <폴더명>
cd <폴더명>
npm install react-router-dom@^6.3.0
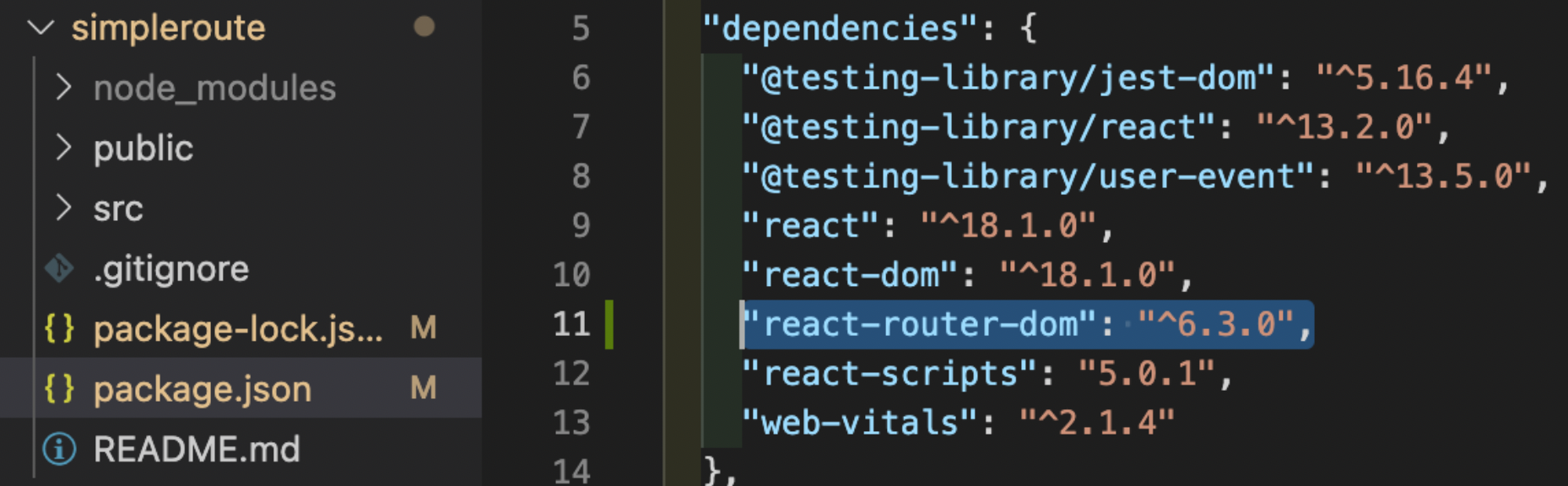
라이브러리가 잘 설치되었다면, package.json 파일의 dependencies 항목에 react-router-dom 이라는 라이브러리가 등록된 것을 확인하실 수 있습니다.
React Router 사용해보기
1️⃣ js파일로 가서 최상단에 React Router 라이브러리가 제공하는 컴포넌트들을 사용하기 위한 세팅을 진행합니다.
2️⃣ 페이지를 표시하는 컴포넌트 Home, MyPage, Dashboard를 만들어봅니다.
3️⃣ 3개의 컴포넌트를 "주소"에 따라 다르게 만듭니다.
- Home 페이지의 주소 "/"
- MyPage 페이지의 주소 "/mypage"
- Dashboard 페이지의 주소 "/dashboard"
4️⃣ BrowserRouter 컴포넌트는 HTML5의 History API를 사용해 페이지를 새로고침하지 않고도 주소를 변경할 수 있게 해줍니다. 또한 < BrowserRouter >가 상위에 작성되어 있어야 React Router의 컴포넌트들을 사용할 수 있습니다.
5️⃣ < Routes > 컴포넌트는 여러 < Route > 컴포넌트를 감싸서 그중 경로가 일치하는 단 하나의 라우터만 렌더링을 시켜주는 역할을 합니다.
< Routes > 를 사용하지 않으면 매칭되는 모든 요소를 렌더링하게 됩니다.
6️⃣ < Route > 컴포넌트는 path 속성을 지정하여 해당 path 에서 어떤 컴포넌트를 보여줄지 정합니다.
path 속성을 이용하여 경로를 작성합니다. 경로와 컴포넌트 이름이 동일시켜 주는 것이 좋습니다.
< Route > 태그 안에 element 속성으로 연결하고자 하는 컴포넌트를 넣어주어 주소 경로와 컴포넌트를 연결시켜줍니다.
7️⃣
8️⃣
import React from 'react'
import { BrowserRouter, Routes, Route, Link } from "react-router-dom";
function App() {
return (
<BrowserRouter>
<div>
<nav>
<ul>
<li>
<Link to="/">Home</Link>{/* Link 컴포넌트를 이용하여 경로를 연결합니다 */}
</li>
<li>
<Link to="/mypage">MyPage</Link>
</li>
<li>
<Link to="/dashboard">Dashboard</Link>
</li>
</ul>
</nav>
<Routes>
<Route path="/" element={<Home />} />
{/* 경로는 path로 컴포넌트는 element로 연결해 줍니다. */}
<Route path="/mypage" element={<MyPage />} />
<Route path="/dashboard" element={<Dashboard />} />
</Routes>
</div>
</BrowserRouter>
);
}
//Home 컴포넌트
function Home() {
return <h1>Home</h1>;
}
//MyPage 컴포넌트
function MyPage() {
return <h1>MyPage</h1>;
}
//Dashboard 컴포넌트
function Dashboard() {
return <h1>Dashboard</h1>;
}
export default App;