클라이언트-서버 아키텍처
우리가 흔히 사용하는 쇼핑몰 앱을 생각해 보면 인터넷 연결 없이는 동작하지 않는다. 그 이유는 상품 정보를 서버에서 받아오기 때문이다.
만약 서버에서 받아오지 않는다면 새로운 정보를 추가할 때마다 앱 자체를 계속 업데이트 해야한다. 또한, 실시간으로 정보 제공이 어렵울 뿐만 아니라 결제 진행도 불가하다.
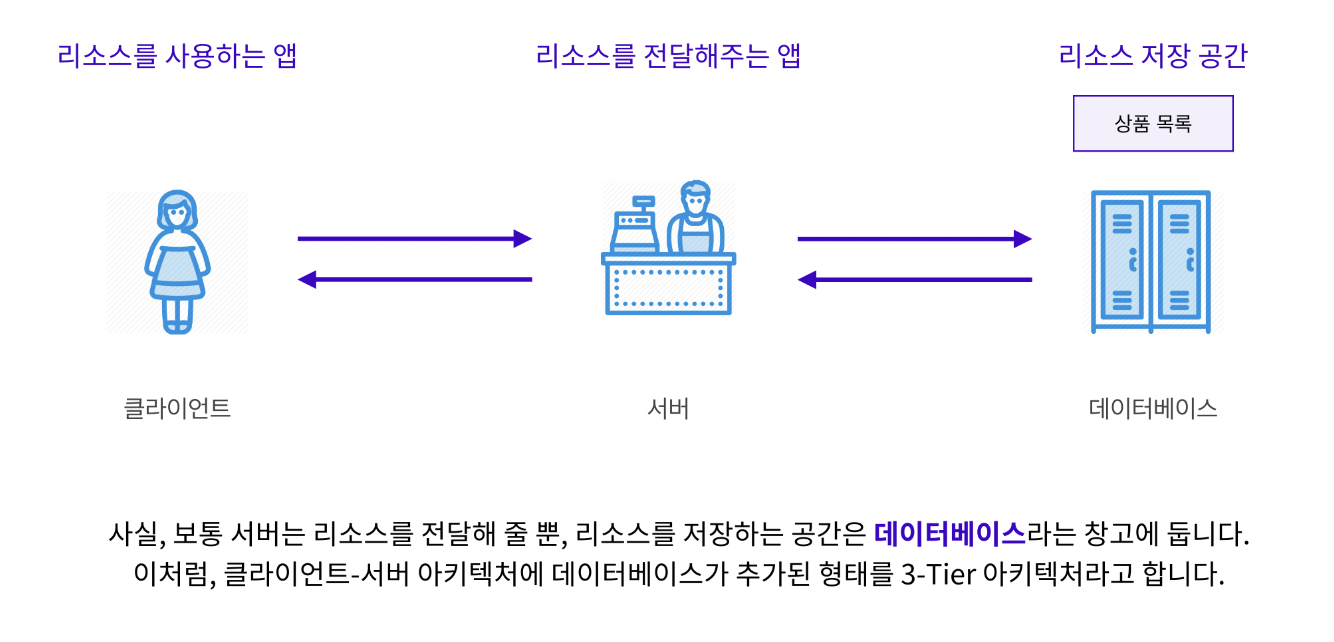
따라서, 정보(리소스)가 존재하는 곳과 리소스를 사용하는 앱을 분리시켜야 하며, 이를 클라이언트-서버 아키텍처라고 부른다.
리소스를 사용하는 앱이 "클라이언트", 리소스를 제공(serve)하는 곳은 "서버"이다.
일반적으로 서버는 리소스를 전달해 주는 역할만 하기 때문에 리소스를 저장할 수 있는 창고와 같은 공간이 별도로 필요한데, 이 공간이 "데이터베이스"다.

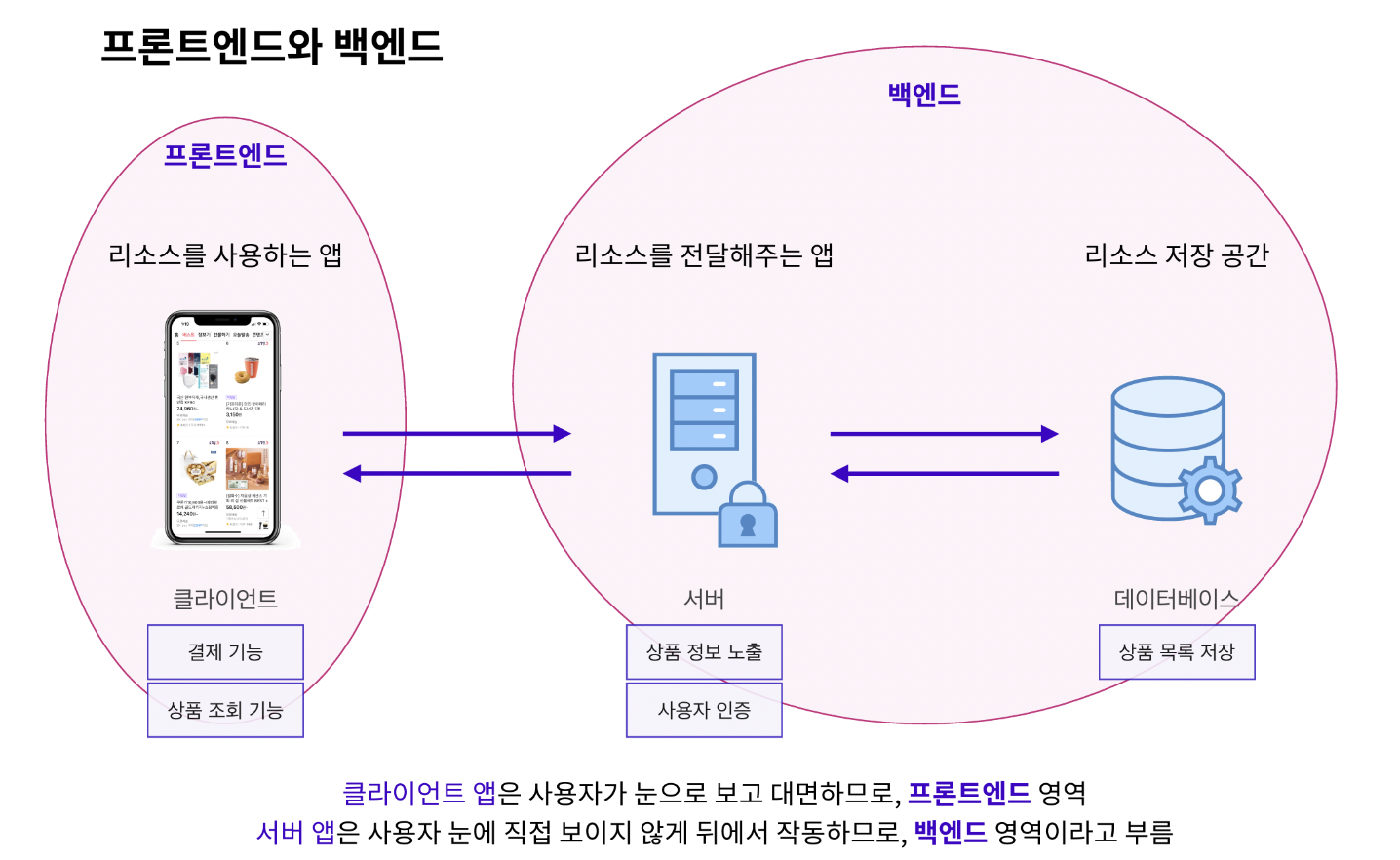
프론트엔드와 백엔드
클라이언트는 서버에 정보를 요청하고 서버는 그 요청에 응답하는 요청과 응답을 주고받는 관계이다. 클라이언트-서버 아키텍처에서는 요청이 선행되고 그 후에 응답이 온다.
리소스를 사용하는 앱과 화면을 그려주는 것이 프론트엔드 영역이고
리소를 전달하고 저장하는 것이 벡엔드 영역이다.

클라이언트-서버 통신과 API
프로토콜
서버와 클라이언트가 통신하기 위해서는 약속 된 통신규약이 필요한데 이를 '프로토콜'이라 한다.
- 프로토콜에는 여러 종류가 있는데 OSI 7 Layers는 해당 프로토콜이 어떤 계층(layer)에 속해있는지를 표시하고 있다. OSI 7 Layers는 밑에 링크에 따로 정리해두었다.
https://velog.io/@euisuk95/OSI-7-Layers - 웹 애플리케이션 아키텍처에서는 클라이언트와 서버가 서로 HTTP라는 프로토콜을 이용해 통신을 한다.
HTTP를 이용해 주고받는 메시지는 "HTTP 메시지"라고 부른다.
API
서버는 클라이언트에게 리소스를 잘 활용할 수 있도록 인터페이스(interface)를 제공해 줘야 하는데 이것을 API라고 한다.
우리가 카페에서 커피를 주문하는 상황에 있다고 생각해보자. 여기서 서버는 주문을 받는 사람, 클라이언트는 손님이라 생각할 수 있다.
프로토콜은 손님과 주문을 받는 사람이 서로 알아들을 수 있는 언어를 쓰는 개념이고 API는 손님이 '알아서 맛있게 아무거나'같은 애매한 표현이 아닌 정확하게 주문을 할 수 있도록 하는 메뉴판과 같다.
HTTP 메서드
인터넷에 있는 데이터를 요청할 때에는 HTTP라는 프로토콜을 사용하며, 주소(URL, URI)를 통해 접근한다.
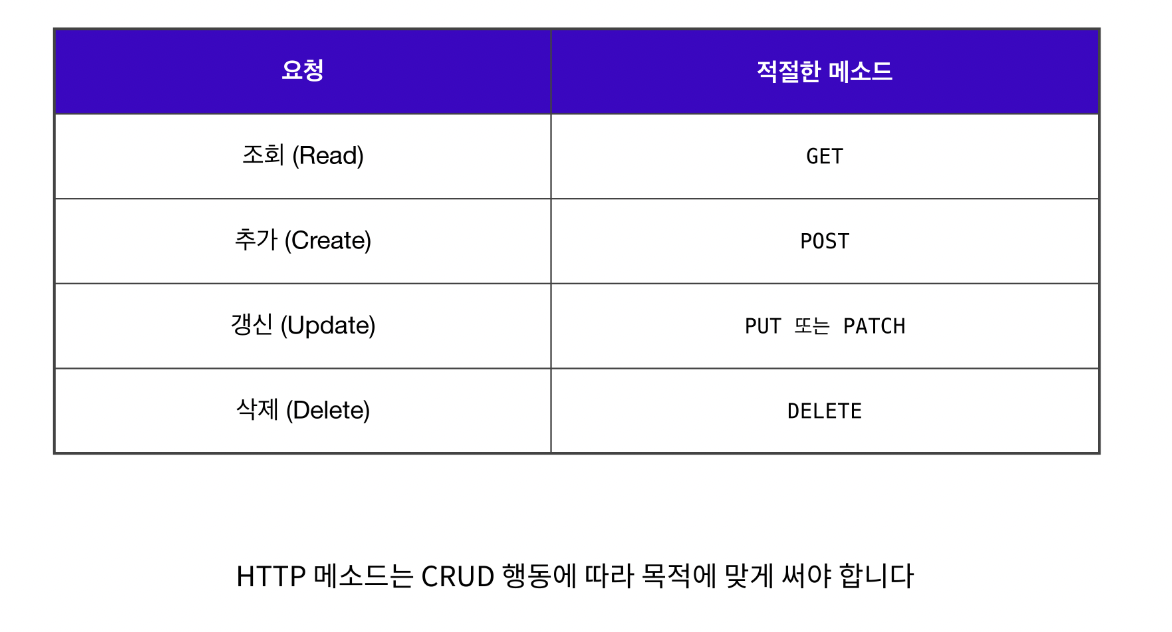
HTTP 요청에는 메서드라는 것이 존재한다.

더 많은 메서드에 대해서는 mdn을 참조해 보자.
https://developer.mozilla.org/ko/docs/Web/HTTP/Methods
HTTP 메서드는 리소스를 이용하여, 하려는 행동에 맞게 적절하게 써야 좋은 API디자인을 할 수 있다.
브라우저의 작동 원리
URL과 URI
URL(Uniform Resource Locator) :
네트워크 상에서 웹 페이지, 이미지, 동영상 등의 파일이 위치한 정보를 나타낸다.
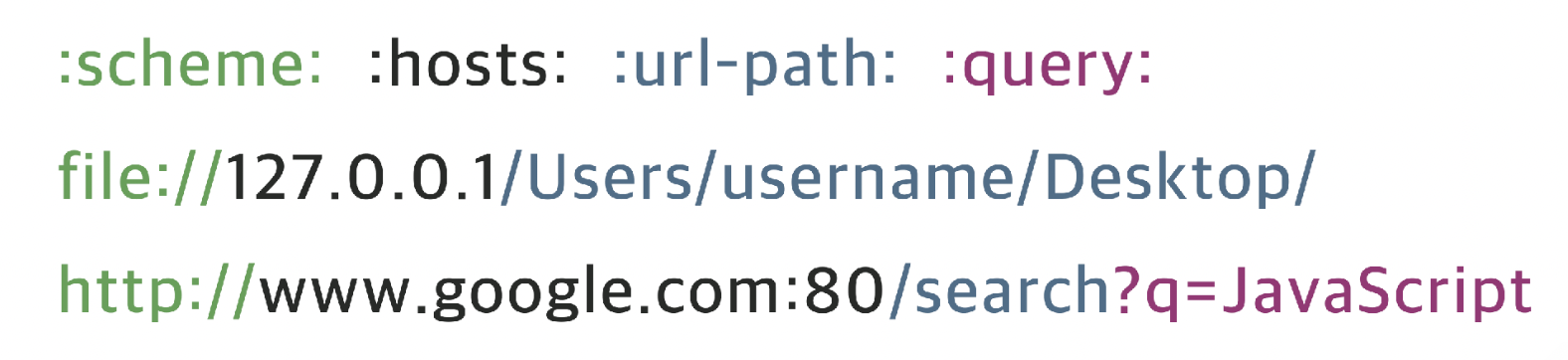
URL은 scheme, hosts, url-path로 구분할 수 있다.
- scheme은 가장 먼저 작성되며 통신 방식(프로토콜)을 결정한다. 일반적인 웹 브라우저에서는 http(s)를 사용한다.
예) file://, http://, https:// - hosts는 웹 서버의 이름이나 도메인, IP를 사용하며 주소를 나타낸다.
예) 127.0.0.1(로컬 PC 나타냄), www.google.com - url-path는 웹 서버에서 지정한 루트 디렉토리부터 시작하여 웹 페이지, 이미지, 동영상 등이 위치한 경로와 파일명을 나타낸다.
예) /search, /Users/username/Desktop
URI(Uniform Resource Identifier) :
일반적으로 URL의 기본 요소인 scheme, hosts, url-path에 더해 query, fragment를 포함한다.

위 사진은 URL과 URI의 구성을 보여주는 사진이다.
- query는 웹 서버에 보내는 추가적인 질문이다.
위 그림의 http://www.google.com:80/search?q=JavaScript 를 브라우저의 검색창에 입력하면, 구글에서 JavaScript를 검색한 결과가 나타난다.
예) q=JavaScript - fragment는 일종의 북마크 기능을 수행하며 URL에 fragment(#)와 특정 HTML 요소의 id를 전달하면 해당 요소가 있는 곳으로 스크롤을 이동할 수 있다.
URI는 URL을 포함하는 상위개념이다.
IP와 PORT
IP address(Internet Protocol address, IP 주소) :
네트워크에 연결된 특정 PC의 주소를 나타내는 체계
- IPv4(Internet Protocol version 4) :
IP 주소체계의 네 번째 버전을 뜻한다.
모든 PC는 IP 주소체계를 따라 닷(.)으로 구분된 네 덩이의 숫자로 구분된다.
nslookup을 이용해 IP주소를 확인 가능하다.
IPv4는 각 덩어리마다 0부터 255까지 나타낼 수 있고 따라서 약 43억 개의 IP 주소를 표현할 수 있다. 그 중 몇가지는 용도가 정해져 있다.
- localhost, 127.0.0.1 : 현재 사용 중인 로컬 PC를 지칭
- 0.0.0.0, 255.255.255.255 : broadcast address, 로컬 네트워크에 접속된 모든 장치와 소통하는 주소, IP 주소를 broadcast address 로 지정하면 모든 기기에서 서버에 접근 가능하다.
- IPv6(IP version 6) :
IPv4로 할당할 수 있는 pc가 한계를 넘어서면서 표기법을 달리 책정하여 2^(128)개의 IP주소를 표현하는 버전이 나오게 되었다.
port :
IP 주소가 가리키는 PC에 접속할 수 있는 통로(채널)를 의미한다.
터미널에서 리액트를 실행하면 나타나는 로컬 PC의 IP 주소인 127.0.0.1 뒤에 :3000과 같은 숫자가 표현되는 것을 본 적이 있을 것이다.
이는 리액트를 실행했을 때에는 로컬 PC의 IP 주소로 접근하여, 3000번의 통로를 통해 실행 중인 리액트를 확인할 수 있다는 의미이다.
- 이미 사용 중인 포트는 중복해서 사용할 수 없다. 만약 다른 프로그램에서 3000번 포트를 사용 중이라면, 다음과 같이 다른 포트 번호(3001)로 리액트가 실행된다.
- 포트 번호는 0~ 65535 까지 사용할 수 있고 0 ~ 1024번 까지의 포트 번호는 주요 통신을 위한 규약에 따라 이미 정해져 있다.
- 22 : SSH
- 80 : HTTP
- 443: HTTPS
- 더 많은 포트 번호 확인
HTTP(:80), HTTPS(:443)과 같이 잘 알려진 포트의 경우, https://youtube.com:443 이 아닌 https://youtube.com 처럼 포트 번호를 URI에 생략할 수 있지만, 그 외의 잘 알려지지 않은 포트(3000과 같은 임시 포트)는 반드시 포트 번호를 포함해야 한다.
도메인과 DNS

위 그림에서 IP 주소는 223.130.195.95 임을 알 수 있고 도메인 이름은 naver.com이다. 주소창에 IP 주소(223.130.195.95)를 입력하면, naver.com으로 이동할 수 있다.
그러나 모든 IP 주소가 도메인 이름을 가지는 것이 아니다. 로컬 PC를 나타내는 127.0.0.1 은 localhost 로 사용할 수 있지만, 그 외의 모든 도메인 이름은 일정 기간 동안 대여하여 사용해야 한다.
이렇게 대여한 도메인 이름고 IP주소를 매칭하기 위해 DNS를 사용한다.
Domain Name System
DNS :
브라우저의 검색창에 도메인 이름을 입력하여 해당 사이트로 이동하기 위해 해당 도메인 이름과 매칭된 IP 주소를 확인하는 작업을 위한 서버
만약 브라우저 검색창에 도메인을 입력하면 DNS에서 IP주소를 찾고 이 주소에 해당하는 웹서버로 요청을 전달하여 클라이언트와 서버가 통신 할 수 있도록 해준다.
도메인 주소 구성
도메인 주소는 오른쪽부터 왼쪽으로 최상위 도메인과 여러 개의 도메인으로 구성되어 있다.
- 탑 레벨 도메인(TLD) :
.com, .kr, .net등 도메인의 가장 오른쪽에 위치하는 도메인 - 서브 도메인(sub-domain) : 일반적으로
www, m과 같은 제일 왼쪽에 위치한 도메인, 서브 도메인은 웹 사이트의 특정 부분을 나눠서 보여줘야 하는 경우 사용
m(모바일),www(기본),store(스토어)등의 도메인에 따라 사이트의 구성이 달라진다.
DNS 구성
DNS는 하나의 서버로 구성되지 않는다.
안정성을 위해 최소한 두 개 이상의 서버가 하나의 도메인 네임을 담당한다.
대표적으로 모든 도메인을 관리하는 Root 네임 서버, TLD를 관리하는 네임 서버, 권한 있는 네임 서버로 구성된다.
- Root 네임 서버 : 각 최상위 도메인 네임 서버들의 주소를 알고 있으며, 최상위 도메인 네임 서버는 권한 있는 네임 서버의 주소를 알고 있다.
- 권한 있는 네임 서버 :
example.com등의 도메인 IP 주소 및 도메인 정보를 관리하는 권한을 가진 서버

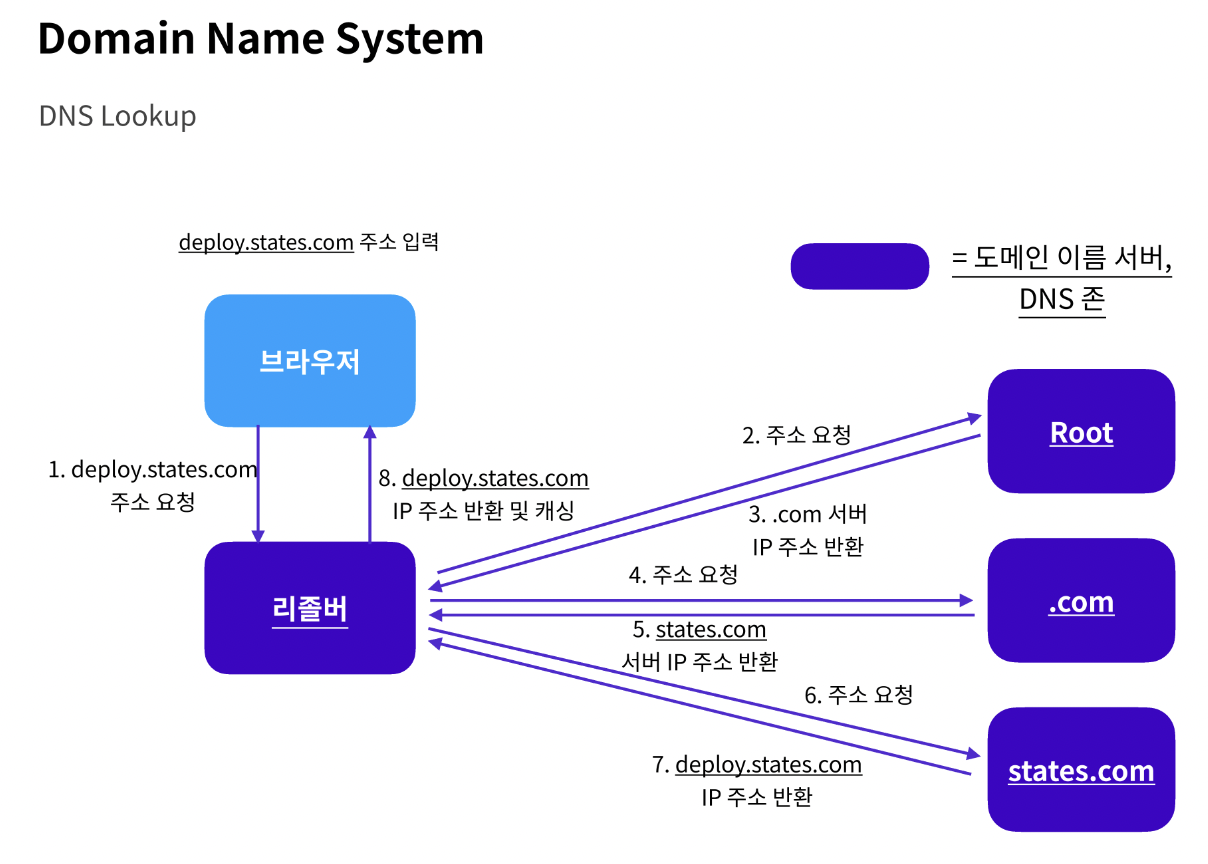
URL에 deploy.states.com 주소를 입력하면 ‘DNS Lookup’이라고 불리는 다음 과정이 발생한다.
-
브라우저는 리졸버에게 IP 주소를 요청
-
리졸버는 우선 기존에 찾아본 도메인 정보의 내용이 담긴 캐시 파일을 살펴본다. 해당되는 도메인 정보가 있다면 즉시 IP 주소를 리턴한다. 해당되는 도메인 정보를 찾을수 없는 경우 3번을 진행
(리졸버 : 요청받은 도메인의 IP 주소를 찾기 위해 여러 네임 서버에 반복적인 질의를 하는 네임 서버) -
DNS 리졸버는 IP 주소를 얻기 위해 네임 서버들에게 재귀적인 쿼리를 진행 - 루트, 탑 레벨, 권한 있는 네임 서버에 차례대로 쿼리를 진행하며 IP 주소를 알아낸다.
이때 리졸버는 쿼리수를 줄일 목적으로 기록되지 않은 도메인 네임 서버들의 주소를 저장하기도 한다. -
마지막으로 리졸버는 전달받은 deploy.states.com의 IP 주소를 기록하고 브라우저에게 전달한다.
크롬 브라우저 에러

HTTP
HTTP Messages
클라이언트와 서버 사이에 데이터가 교환되는 방식,
응답과 요청두 가지 유형이 존재한다.
응답과 요청의 구조
- start line : start line에는 요청이나 응답의 상태를 나타낸다. 항상 첫 번째 줄에 위치, 응답에서는 status line이라고 한다.
- HTTP headers : 요청을 지정하거나, 메시지에 포함된 본문을 설명하는 헤더의 집합이다.
-start line과 HTTP headers를 묶어 요청, 응답의 헤드(head)라 함. - empty line : 헤더와 본문을 구분하는 빈 줄
- body : 요청과 관련된 데이터나 응답과 관련된 데이터 또는 문서를 포함한다. 요청과 응답의 유형에 따라 선택적으로 사용된다. payload를 body라고 이야기한다.
Stateless(무상태성)
http의 큰 특징 중 하나이다. 상태를 갖지 않는다는 뜻으로 http로 서버와 클라이언트가 통신을 주고 받는 상태에서 http는 통신 규약일 뿐이므로 클라이언트의 모든 상태를 추적하지 않지 않는다.
HTTP Requests
클라이언트가 서버에게 보내는 메시지
start line의 3가지 요소
- 수행할 작업(GET, PUT, POST 등)이나 방식(HEAD or OPTIONS)을 설명하는 HTTP method를 나타낸다.
- 요청 대상(일반적으로 URL이나 URI) 또는 프로토콜, 포트, 도메인의 절대 경로는 요청 컨텍스트에 작성된다.
이 요청 형식은 HTTP method 마다 다르다.
- origin 형식 :
'?'와 쿼리 문자열이 붙는 절대 경로입니다. GET, POST, HEAD, OPTIONS 등의 method와 함께 사용합니다.
POST / HTTP 1.1
GET /background.png HTTP/1.0
HEAD /test.html?query=alibaba HTTP/1.1
OPTIONS /anypage.html HTTP/1.0 - absolute 형식 : 완전한 URL 형식으로, 프록시에 연결하는 경우 대부분 GET method와 함께 사용합니다.
GET http://developer.mozilla.org/en-US/docs/Web/HTTP/Messages HTTP/1.1 - authority 형식 : 도메인 이름과 포트 번호로 이루어진 URL의 일부분 입니다. HTTP 터널을 구축하는 경우, CONNECT와 함께 사용할 수 있습니다.
CONNECT developer.mozilla.org:80 HTTP/1.1 - asterisk 형식 : OPTIONS 와 함께 별표
(*)하나로 서버 전체를 표현합니다.
OPTIONS * HTTP/1.1
- HTTP 버전에 따라 HTTP message의 구조가 달라집니다. 따라서 start line에 HTTP 버전을 함께 입력합니다.
Headers
요청의 Headers는 기본 구조를 따릅니다. 헤더 이름(대소문자 구분이 없는 문자열), 콜론( : ), 값을 입력합니다. 값은 헤더에 따라 다릅니다. 여러 종류의 헤더가 있고, 다음과 같이 그룹을 나눌 수 있습니다.
- General headers : 메시지 전체에 적용되는 헤더로, body를 통해 전송되는 데이터와는 관련이 없는 헤더입니다.
- Request headers : fetch를 통해 가져올 리소스나 클라이언트 자체에 대한 자세한 정보를 포함하는 헤더를 의미합니다. User-Agent, Accept-Type, Accept-Language와 같은 헤더는 요청을 보다 구체화합니다. Referer처럼 컨텍스트를 제공하거나 If-None과 같이 조건에 따라 제약을 추가할 수 있습니다.
- Representation headers : 이전에는 Entity headers로 불렀으며, body에 담긴 리소스의 정보(콘텐츠 길이, MIME 타입 등)를 포함하는 헤더입니다.
Body
요청의 본문은 HTTP messages 구조의 마지막에 위치합니다. 모든 요청에 body가 필요하지는 않습니다. GET, HEAD, DELETE, OPTIONS처럼 서버에 리소스를 요청하는 경우에는 본문이 필요하지 않습니다. POST나 PUT과 같은 일부 요청은 데이터를 업데이트하기 위해 사용합니다. body는 다음과 같이 두 종류로 나눌 수 있습니다.
- Single-resource bodies(단일-리소스 본문) : 헤더 두 개(Content-Type과 Content-Length)로 정의된 단일 파일로 구성됩니다.
- Multiple-resource bodies(다중-리소스 본문) : 여러 파트로 구성된 본문에서는 각 파트마다 다른 정보를 지닙니다. 보통 HTML form과 관련이 있습니다.
HTTP Responses
status line
HTTP Responses는 서버가 클라이언트에게 보내는 메시지입니다. 응답의 첫 줄을 Status line이라고 부르며, 다음의 정보를 포함합니다.
-
현재 프로토콜의 버전(HTTP/1.1)
-
상태 코드 - 요청의 결과를 나타냅니다. (ex. 200, 302, 404 등)
-
상태 텍스트 - 상태 코드에 대한 설명
Status line의 한 예시로 HTTP/1.1 404 Not Found가 있습니다.
Headers
응답에 들어가는 HTTP headers는 요청 헤더와 동일한 구조를 가지고 있습니다. 대소문자 구분 없는 문자열, 콜론(:), 값을 입력합니다. 값은 헤더에 따라 다릅니다. 요청의 헤더와 마찬가지로 몇 그룹으로 나눌 수 있습니다.
- General headers : 메시지 전체에 적용되는 헤더로, body를 통해 전송되는 데이터와는 관련이 없는 헤더입니다.
- Response headers : 위치 또는 서버 자체에 대한 정보(이름, 버전 등)와 같이 응답에 대한 부가적인 정보를 갖는 헤더로, Vary, Accept-Ranges와 같이 상태 줄에 넣기에는 공간이 부족했던 추가 정보를 제공합니다.
- Representation headers : 이전에는 Entity headers로 불렀으며, body에 담긴 리소스의 정보(콘텐츠 길이, MIME 타입 등)를 포함하는 헤더입니다.
Body
응답의 본문은 HTTP messages 구조의 마지막에 위치합니다. 모든 응답에 body가 필요하지는 않습니다. 201, 204와 같은 상태 코드를 가지는 응답에는 본문이 필요하지 않습니다. 응답의 body는 다음과 같이 두 종류로 나눌 수 있습니다.
- Single-resource bodies(단일-리소스 본문) :
-길이가 알려진 단일-리소스 본문은 두 개의 헤더(Content-Type, Content-Length)로 정의합니다.
-길이를 모르는 단일 파일로 구성된 단일-리소스 본문은 Transfer-Encoding이 chunked 로 설정되어 있으며, 파일은 chunk로 나뉘어 인코딩되어 있습니다. - Multiple-resource bodies(다중-리소스 본문) : 서로 다른 정보를 담고 있는 body입니다.
브라우저 작동원리
AJAX
Asynchronous JavaScript And XMLHttpRequest의 약자로, JavaScript, DOM, Fetch, XMLHttpRequest, HTML 등의 다양한 기술을 사용하는 웹 개발 기법
웹 페이지에 필요한 부분에 필요한 데이터만 비동기적으로 받아와 화면에 그려낼 수 있다.
SSR과 CSR
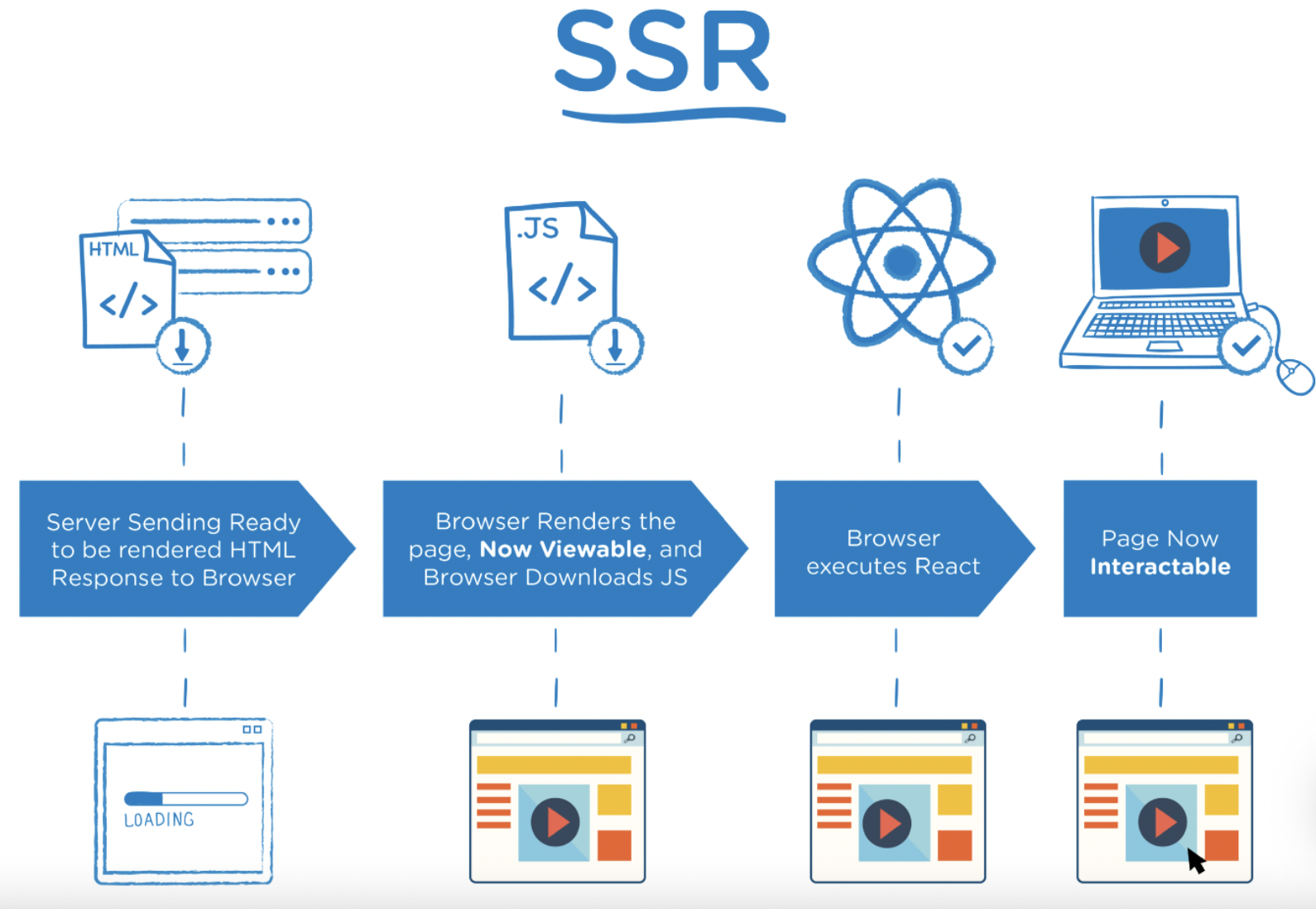
SSR(Server Side Rendering)

웹 페이지를 브라우저에서 렌더링 하는 것이 아닌 서버에서 렌더링한다.
1. 브라우저가 서버의 URI로 GET요청을 보낸다.
2. 서버는 데이터베이스의 데이터를 불러온 다음 웹 페이지를 완전히 렌더링 된 페이지로 변환 후 정해진 웹 페이지 파일을 브라우저로 전송한다.
3. 서버의 웹 페이지가 브라우저에 도착하면 완전히 렌더링된다.
브라우저가 다른 경로로 이동한다면?
-할 때마다 서버는 같은 작업을 수행한다.
SSR 사용할 때는 언제?
-
SEO(Search Engine Optimization) 가 우선순위인 경우
-
웹 페이지의 첫 화면 렌더링이 빠르게 필요한 경우, 단일 파일의 용량이 작은 SSR이 적합
-
웹 페이지가 사용자와 상호작용이 적은 경우
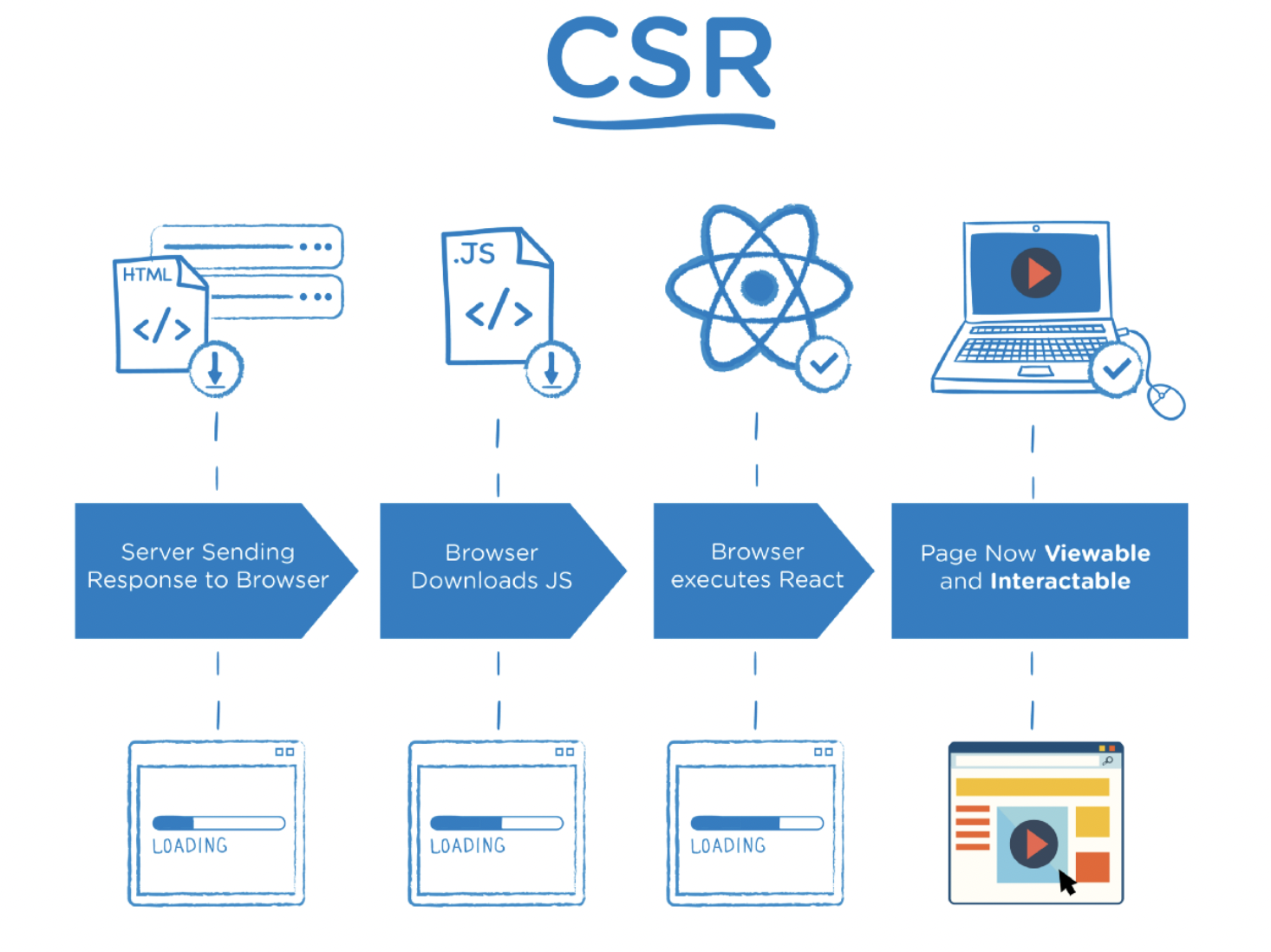
CSR(Client Side Rendering)

CSR은 클라이언트(ex) 웹 브라우저)에서 페이지를 렌더링한다.
1. 브라우저의 요청을 서버로 보내면 서버는 웹 페이지의 골격이 될 단일 페이지를 javascript와 함께 클라이언트에 보낸다.
2. 전달된 파일은 브라우저의 웹 페이지를 완전히 렌더링 된 페이지로 바꾼다.
브라우저는 데이터베이스에 저장된 데이터를 가져와서 렌더링 해야 한다면?
-이를 위해 Fetch와 같은 API가 사용된다.
브라우저가 다른 경로로 이동한다면?
-CSR에서는 SSR과 다르게, 서버가 웹 페이지를 다시 보내지 않는다. 브라우저는 브라우저가 요청한 경로에 따라 페이지를 다시 렌더링한다. 이때 보이는 웹 페이지의 파일은 맨 처음 서버로부터 전달받은 웹 페이지 파일과 동일한 파일이다.
CSR 사용할 때는 언제?
- SEO(Search Engine Optimization) 가 우선순위가 아닌 경우
- 웹 애플리케이션을 제작하는 경우(빠른 동적 렌더링으로 더 나은 사용자 경험 제공)
- 사이트에 풍부한 상호작용이 있는 경우(빠른 라우팅 가능)
