
문자열 일부 추출 메서드
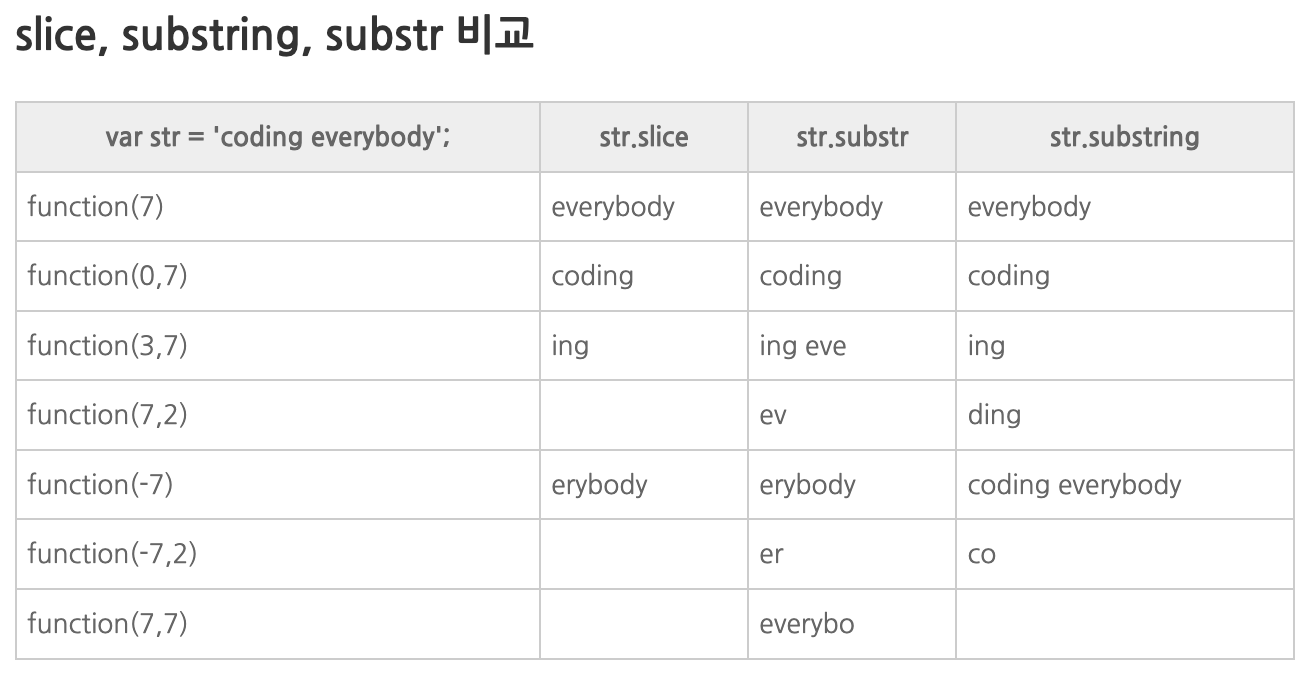
substring() vs slice() vs substr()
출처 : 생활코딩 javascript 사전
cf. 문자열 메소드는 immutable로 원본의 값이 수정X
slice()
: 인덱스를 기준으로 문자열의 일부를 추출하여 새로운 문자열 반환
-> end 인덱스 포함X
- arguments가 음수일 경우 문자열의 끝부터 -1로 인식하여 반환
- 앞의 argument가 뒤의 argument보다 클 경우 빈문자열 반환
- 앞의 argument가 양수, 뒤의 argument가 음수일때, start인덱스부터 문자열 끝 end번째 전까지 반환
- 배열에도 적용할 수 있는 메서드
-> immutable : 메서드 적용 후, 변수의 값이 변하지X
str.slice(start, end)
// end 생략 가능 -> 끝까지 반환
str.slice(str.length - 4);
// cf. 소괄호 속 'str.length - n' 형태로 작성하면 끝에서 n번째까지 추출let str = "Apple, Banana, Kiwi";
str.slice(2, 13); // 'ple, Banana' -> 2~12까지
str.slice(9); // 'nana, Kiwi' -> 9~ 끝까지
str.slice(-3); // 'iwi' -> 끝에서 3~ 끝까지
let str2 = "ABCDEFGHIJK";
str2.slice(3,-4); // 'DEFG' -> 3~ 끝4번째 전까지
str2.slice(3,-1); // 'DEFGHIJ'
str2.slice(-3,4); // '' 빈문자열
/*
substring()과 비교용
str2.substring(3,-4); // 'ABC' -> (-4,3)으로 적용되어 0~2까지 반환
str2.substring(-3,4); // 'ABCD' -> 0~3까지 반환
*/substring()
: slice와 비슷하지만, start가 end보다 클 경우 위치를 바꾼 결과값을 반환
- arguments가 음수일 경우 0부터 반환
- arguments 중 숫자가 큰 것이 end로 적용되어 반환
str.substring(start,end);
// end 생략 가능 -> 끝까지 반환
// start = end -> 빈 문자열 반환
// start > end -> 위치가 뒤바뀐 상태로 추출하여 반환
str.substring(str.length - 4);
// cf. 소괄호 속 'str.length - n' 형태로 작성하면 끝에서 n번째까지 추출let str = 'Mozilla';
str.substring(4, 7); // 'lla', str.substring(7, 4)와 같음
/*
slice()와 비교용
str.slice(7, 4); // '' 빈문자열
*/
let str2 = "ABCDEFGHIJK";
str2.substring(-3,4); // 'ABCD' -> 0~3까지 반환
str2.substring(3,-4); // 'ABC' ,str2.substring(-4,3)와 같음
str2.substring(-5, -2); // '' 빈문자열
/*
slice()와 비교용
str2.slice(3,-4); // 'DEFG'
str2.slice(3,-1); // 'DEFGHIJ'
str2.slice(-3,4); // '' 빈문자열
str2.slice(-5,-2); // 'GHI'
*/substr()
: slice와 비슷하지만, 두번째 argument가 종료인덱스가 아닌 추출 개수(길이)
- 사용하지 않은 것을 권고(기능 삭제 중)
str.substr(start, length);
str.substr(start);let str = 'Mozilla';
str.substr(-1, 1)); // 'a' -> -1번째부터 1개 반환참고
splice()
: 배열에서 요소의 일부를 제거 혹은 제거+추가하는 메서드(추가만 할 수 없음)
- 반환값은 제거한 요소가 담긴 배열
- mutable : 메서드 적용 후, 변수의 값이 변경
array.splice(start, howManyDelete, add1, add2,..., addn);
// start 필수 입력
// howManyDelete 생략 가능
// add 생략 -> 요소 추가 없이 제거만 적용
// start만 입력 -> start부터 뒤에 요소 전체 제거let arr = ['0index','1index','2index','3index','4index','5index'];
arr.splice(3, 1); // 3인덱스에서 1개 제거 : ['3index'] 반환, arr 변수 변경됨
console.log(arr); // ['0index', '1index', '2index', '4index', '5index']
let arr2 = ['0index','1index','2index','3index','4index','5index'];
arr2.splice(2,2,'add1','add2'); // 2인덱스에서 2개 제거, 요소2개 추가 : ['2index', '3index']
console.log(arr2); // ['0index', '1index', 'add1', 'add2', '4index', '5index']
/*
arr2.splice(2,1,'add1','add2');
console.log(arr2); // ['0index', '1index', 'add1', 'add2', '3index', '4index', '5index']
*/
let arr3 = ['0index','1index','2index','3index','4index','5index'];
arr3.splice(0, 'new1');
console.log(arr3); // ['0index', '1index', '2index', '3index', '4index', '5index']
let arr4 = ['0index','1index','2index','3index','4index','5index'];
arr4.splice(3);
console.log(arr3); // ['0index', '1index', '2index']
split()
: 입력받은 argument를 기준으로 문자열 나눠서 배열로 반환
str.split(seperator);
str.split(seperator, limit);
// seperator를 기준으로 잘라서 배열로 반환
// limit는 배열의 길이 제한(생략 가능)let str = "대한민국, 서울시, 성북구";
str.split(" "); // 공백기준 -> ['대한민국,', '서울시,', '성북구']