오늘의 Checkpoint
CLI
Command-Line Interface
I/O
input output
컴퓨터 조작을 위한 입력과 출력을 의미
- input source : 컴퓨터로 명령을 전달하는 모든 입력 소스
ex. 키보드, 마우스, 마이크 등 - output source : 입력 소스에 의해 변경된 사항을 사용자가 인식할 수 있도록 출력하는 것
ex. 모니터, 스피커, 전등 등
터미널
텍스트로 컴퓨터와 소통하는 인터페이스
프롬프트 prompt
CLI 명령줄 대기모드, 터미널화면에 글자가 입력되는 줄 공간
pwd
print working directory
현재위치 확인
mkdir
새로운 폴더 생성하기mkdir helloWorld //helloWorld라는 폴더 생성
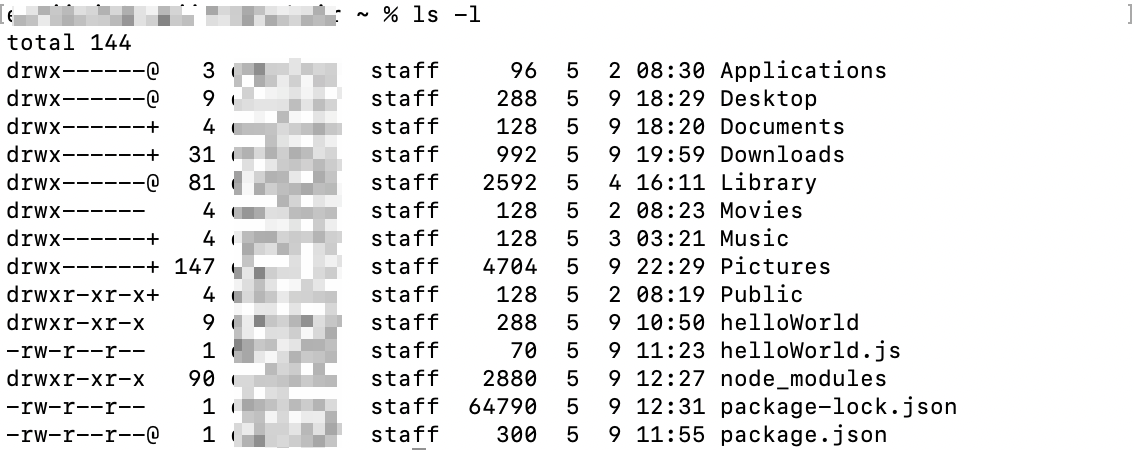
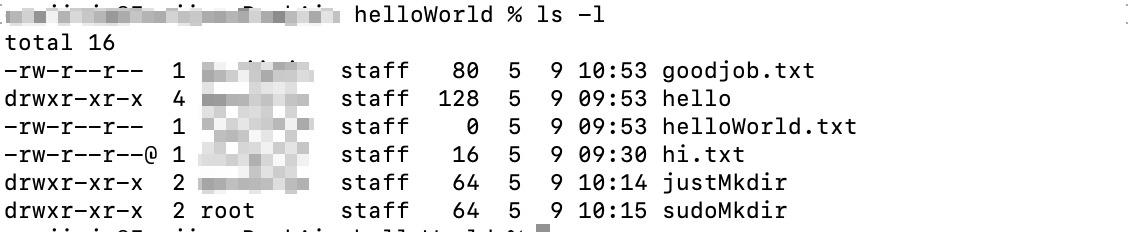
ls
list
특정 폴더에 포함된 파일이나 폴더 확인하기ls -l : 폴더, 파일 포멧을 전부 표시 ls -a : 모든 항목 표시(숨긴 파일,폴더 포함) ls -al 또는 ls -la /* - dash는 특정 옵션 상용을 의미, 순서X : -la 와 -al은 같은 기능 drwxr-xr-x : 폴더 -> cd를 통해 폴더는 진입 가능 -rw-r--r-- : 파일 */
open
현재 위치 GUI로 열기open .
cd
change directory
폴더로 이동ls cd helloWorld pwd /* 현재 위치의 폴더 확인 후, 하위폴더 helloWorld로 이동, 현재위치 확인 */
touch
파일 생성touch hello.txt /* touch <file_name> 공백은 \(백슬래시)를 사용하여 표시 */cat
파일의 내용 출력(실행보다는 내용 확인 용도)cat hello.txt cat text1.txt text2.txt text3.txt /* cat <file_name> 한번에 여러파일 출력 가능 */cf. 폴더나 파일 이름의 공백은
\백슬러시를 사용하여 표기
rm
remove
휴지통으로 이동 없이 바로 폴더나 파일 제거rm -rf bye rm bye.txt /* bye는 폴더 : 폴더를 삭제할때는 -rf옵션 필요 recursive, force bye.txt는 파일 */
mv
move
폴더나 파일을 이동하거나 이름을 변경
cf. 파일 복사하여 이동할 폴더에 저장 후 원래 위치의 파일 제거하는 과정은 같음mv bye.txt bye/ /* bye.txt를 bye폴더로 이동 mv <file_name> <folder_name> : 파일을 폴더로 이동 mv <file_name> <file_name2> : 파일2로 이름 수정 mv <folder_name> <folder_name2> : 폴더2로 이름 수정 */
cp
copy
(이름을 변경하여) 폴더나 파일 복사cp helloWorld.txt hiComputer.txt /* helloWorld을 새로운 hiComputer로 복사 cp <file_name> <file_name2> : 원본파일을 파일2 이름으로 복사 */cp -rf bye hi cp -rf hello ../ /* bye폴더를 새로운 hi폴더로 복사 hello폴더를 상위 폴더에 복사 파일 복사할 때는 제거(rm 명령)와 마찬가지로 -rf 옵션 추가 */
관리자(root) 권한
해킹의 위험과 프로그램 충돌 등의 이유로 관리자라는 개념을 도입하여, 사용자와 관리자를 구분
-> 특정 명령어를 통해 관리자 권한을 사용
cf. Linux의 관리자 권한은 설치, 삭제 등의 일부 권한만 부여
절대경로 : 경로가 구체적으로 명시되어있음
ex./Users/[username]/helloWorld/hello/
상대경로 : 현재 위치를 기준으로.등을 사용하여 경로를 표기
ex../hello
. 위치
: 현재 폴더의 위치
.. 위치
: 현재 경로에서 앞에 있는 폴더(상위 폴더)
~ 위치
: 맥에서의 /Users/[사용자설정이름] 의미(사용자 경로)
~/helloWorld/hello/bye/
= /Users/[username]/helloWorld/hello/bye/
root
절대 경로의 기준점인 폴더 /
-> 관리자 권한으로 막혀있어서 변경, 삭제 불가
: 루트 폴더에서 폴더를 생성하면 'Read-only file system' 메세지 뜸
whoami
현재 로그인 중인 사용자 확인whoami # 사용자이름 뜸
- [username]폴더 내에서만 사용자가 자유롭게 수정 가능
sudo
관리자 권한을 획득하는 명령어
ex. 프로그램 설치, 변경, 삭제 등
sudo mkdir sudoMkdir
# 관리자 권한으로 sudoMkdir파일 생성
# -> root 권한 파일은 사용자가 수정할 수 없음
# 입력 후 비밀번호 입력(타이핑할때 화면에 안보임)
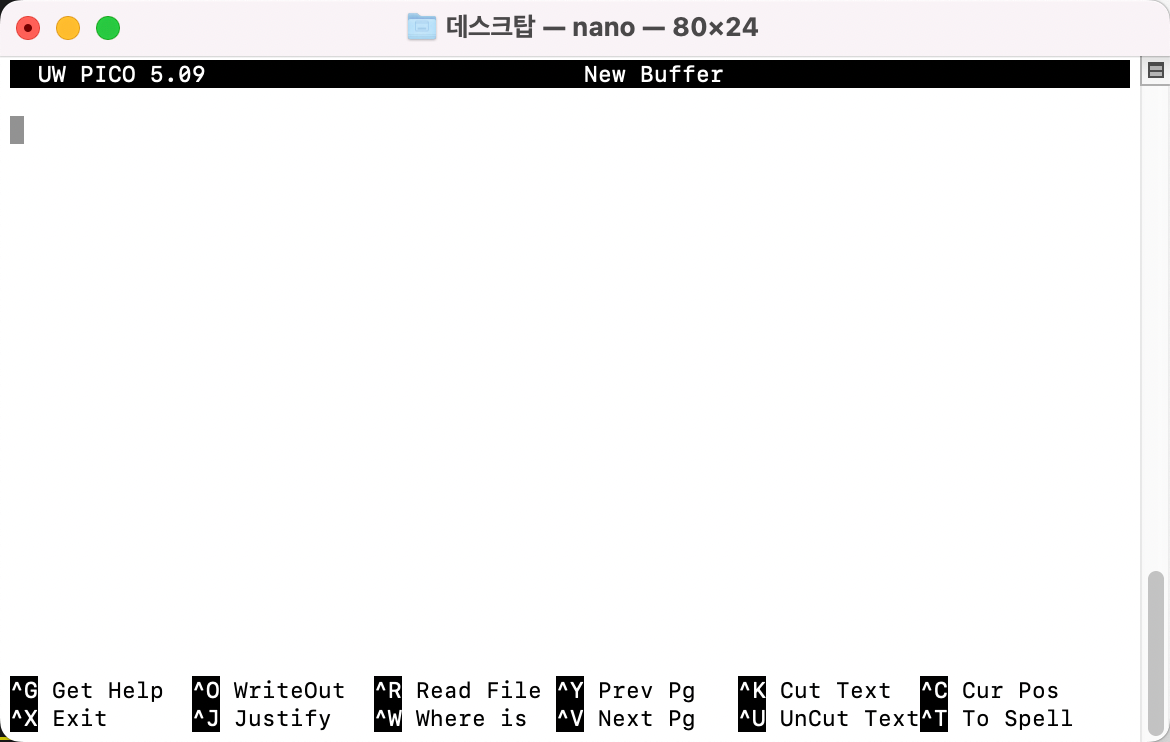
텍스트 에디터 nano
CLI에서 텍스트 편집할수 있는 에디터
ex. vim, emacs
nano <file_name> # nano에디터로 파일 열기
nano # 에디터 실행
# 종료방법 : ctrl + X -> 안내문뜨면서 저장 여부 확인
# 파일열기 : ctrl + R
# 파일저장: ctrl + Onano의 TAB은 Enter이다!!!
: ctrl+O 저장 후 아래의 사진처럼 TAB으로 안내되지만 Enter키를 누르면 저장이 된다.

패키지
패키지 구성
- 프로그램 파일
- 프로그램 설치 파일
- 프로그램 설치 설명서
- 프로그램에 대한 정보를 담은 파일 : package.json
패키지 매니저
: 프로그램을 설치, 업데이트 등 관리를 편하게 해주는 도구
MacOS에서 brew 설치
- homebrew 설치 전 Xcode Command Line Tools 설치 :
xcode-select --install
-> 소프트웨어 설치 후 본격 homebrew 설치
-
설치 스크립트 복사, 설치
: 홈페이지에서 코드 복사 후 터미널에 설치 -> 암호 입력후 Enter
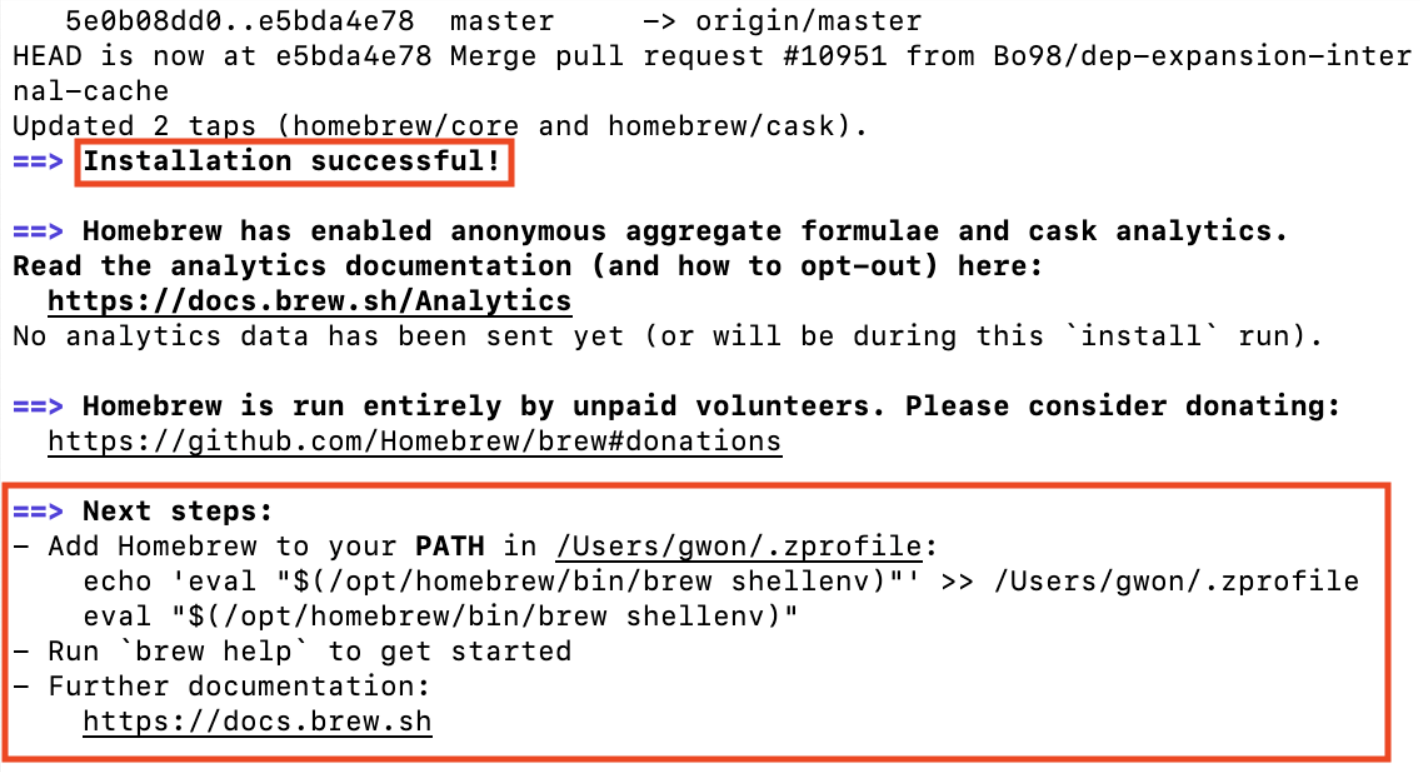
->==> Installation successful!뜨면 설치 완료
cf. 비밀번호 입력 표시 안뜸
cf. 설치 중간 화면에 문구를 잘 읽고 설치(강제종료/작업취소 :ctrl + C)


-
로컬 컴퓨터의 Next steps 안내 문구에서
echo ~부분을 복사하여 터미널에 입력 -
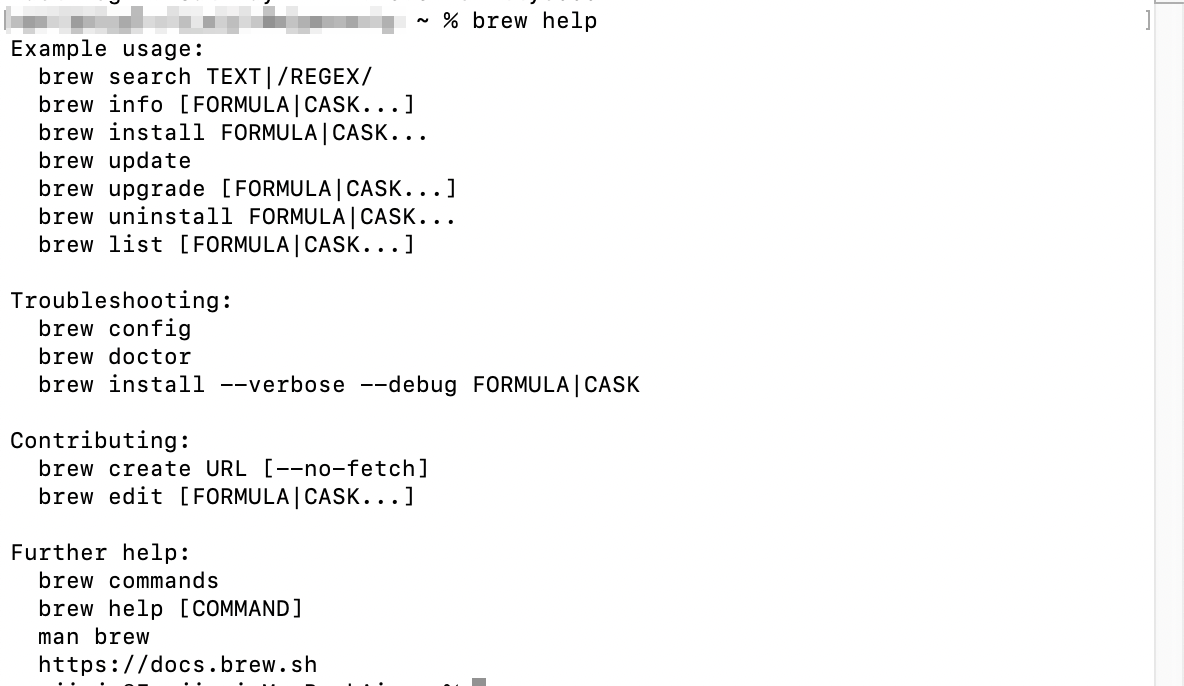
설치 확인 :
brew help

- brew 자체 업데이트:
brew update - 업데이트 필요한 파일 조회:
brew outdated - 프로그램 업그레이드(업데이트):
brew upgrade 프로그램 이름 - 프로그램 검색:
brew search 검색어 - 프로그램 정보 확인:
brew info 프로그램 이름 - 프로그램 설치:
brew install 프로그램 이름 - 프로그램 삭제:
brew uninstall 프로그램 이름 - 설치된 프로그램 보기:
brew list
MacOS에서 wget 설치
1. brew install wget 로 brew설치
wget -O goodjob.txt <https://bit.ly/37sJqCo>
- 에러 발생하면
wget -O goodjob.txt "https://bit.ly/37sJqCo"로 설치해보기

brew install neofetch로 neofetch 설치
Node.js
javascript의 런타임
-> 웹브라우저가 아닌곳에서 javascript 실행 가능
runtime
: 프로그래밍 언어가 실행되는 환경
ex. 크롬, 사파리 등
NVM
Node Version Manager
node.js의 버전을 관리
MacOS에서 NVM 설치
NVM 공식문서에서 wget 코드를 터미널에 입력
-> 아래와 같은 문구가 보인다면 설치 성공
-> 터미널 종료 후 재실행, nvm --version 코드로 설치 버전이 보이면 성공
cf.
빨간 영역 입력 실행이 안된다면 파란영역 코드로 설치
설치 중 Command 'wget' not found 로 에러가 발생하면 wget을 재설치
brew update
brew install wgetnvm으로 Node.js 설치
공식사이트에서 LTS(Long-Term Support) 버전 설치
터미널에서 nvm install --lts로 설치
-> node -v 으로 설치 버전 조회되면 성공
nvm 사용법
nvm ls
# nvm으로 설치한 버전 조회
nvm install <버전>
# 버전 설치
nvm install 12.18.3
# nvm으로 12.18.3 버전 설치
nvm use <버전>
# 사용할 버전 선택
nvm use 12.18.3
nvm use 14.15.5node <파일이름>
# 터미널에서 javascript 파일 실행
node runnode.js
# 터미널에서 node.js로 runnode.js파일 실행NPM
자바스크립트 런타임 환경 Node.js의 패키지 관리
-> 필요한 모듈 다운로드 가능
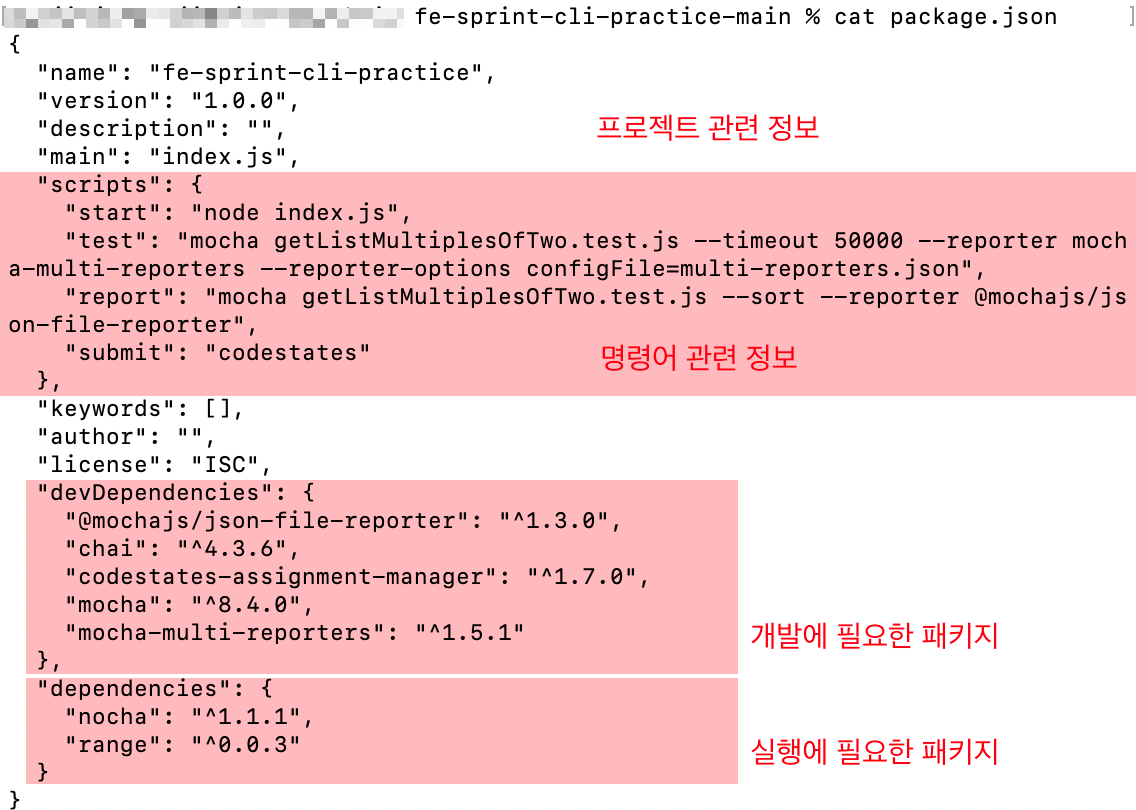
package.json 파일
: 패키지의 정보를 담은 파일(패키지 관련 정보)
-> 해당 프로그램을 실행시키기 위한 모듈의 정보, 실행 방법, 테스트 방법 등이 명시
-> 협업을 위한 명시
cf. 필요한 실제 모듈은 node_modules 파일에 저장되어있고, package.json은 정보만 표현
ex. 해당 패키지를 실행하기 위해 필요한 모듈 리스트, 실행 방법 등
- package.json에서 필요한 정보를 확인
npm install로 npm 설치
-> node_modules 파일 추가됨- 의존성 모듈(dependencies, devDependencies)를 npm으로 다운로드
:npm install <패키지>
-
dependencies 항목
: 프로젝트 실행을 위해 필요한 모듈에 대한 정보
ex. reactnpm install react npm install --save react # react 패키지 설치 # --save : 설치와 함께 dependencies에 추가하는 옵션(생략 가능)
- devDependencies 항목
: 개발 환경에 필요한 모듈에 대한 정보, but 동작에 직접적으로 영향을 주지 않는 모듈
ex. mocha, chainpm install mocha --save-dev # mocha 패키지 설치 # --save-dev : 설치와 함께 devDependencies에 추가하는 옵션(생략 가능)
-
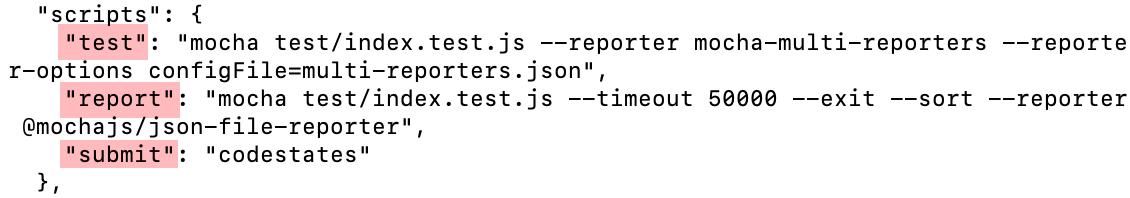
script 항목
: CLI에서 사용할 수 있는 명령어들에 대한 정보

npm run <키> # value에 해당하는 내역이 실행됨 npm run test npm run report npm run submit
이해도 자가 점검 리스트
Chapter1. Command-Line Interface
- 리눅스 터미널을 실행할 수 있다.
- CLI를 이용한 작업과 GUI를 이용한 작업이 동일함을 이해할 수 있다.
- 리눅스 터미널에서 기본적인 명령어를 사용할 수 있다.
- 명령어를 사용할 때, 등장하는 키워드에 대해 이해할 수 있다.
- 관리자 권한을 이해할 수 있다.
- 절대 경로와 상대 경로의 차이를 이해할 수 있다.
- 텍스트 에디터 nano를 이용해 파일을 수정하고, 저장할 수 있다.
Chapter2. 패키지와 패키지매니저
- 패키지와 패키지 매니저 필요성을 이해할 수 있다.
- 각 운영체제에 맞는 패키지 매니저를 사용할 수 있다.
Chapter3. node.js
- nvm, Node.js, npm을 설치하고, 버전을 확인할 수 있다.
- 명령어 node를 이용해 JavaScript 파일을 실행할 수 있다.
- 과제 시작 전 package.json 파일을 확인하고, npm install을 사용할 수 있다.
Chapter4. Git
- Git의 환경설정을 할 수 있다.
- 버전 관리 시스템의 필요성을 이해할 수 있다.
- Github과 Git의 관계에 대해 이해할 수 있다.
- local repository와 remote repository의 차이를 이해할 수 있다.
자기주도적 학습 가이드
이해도 자가 점검 리스트의 결과를 토대로 자기주도적 학습 계획을 수립하고 실천해 보세요.
오늘 학습이 어려웠다면(0~12개)
- 개념학습 다시 보기
- CLI 명령어 직접 터미널에서 시도해보기
- npm, Node.js, nvm, Git 등 삭제 후 콘텐츠를 따라하며 재설치 하기
- 아고라스테이츠에 질문하기
오늘 학습이 수월했다면(13~14개)
- npm, 각종 설치 방법 블로그에 정리하기
- 이해되지 않은 개념은 검색을 통해 자기주도적 학습 후 블로그에 정리하기
- 아고라스테이츠에 올라온 다른 수강생의 질문에 답변하기
추가적인 학습을 하고 싶다면(15~16개)
- rwxr-xr-x 또는 rw-r--r-- 명령어에 대하여 알아보기
- -h 또는 --help와 같은 옵션 확인하기
- 아고라스테이츠에 올라온 다른 수강생의 질문에 답변하기
오늘의 나
느낀점
오늘 너무 빠듯했다. 블로그 필기하면서 공부하다가 늦어지기도 했고, 설치 오류 발생해서 해결하느라 한참걸려서 깃 파트는 거의 알고있는 내용으로만 문제풀은 것같다. 쉽지 않네 CLI.. 게다가 내가 만든 계산기에 테스트해보려고 한참 붙잡고 있다가 결국 모카테스트 파일은 html파일 변경되면 안되는것 같아서 원래 제출했던 것으로 과제를 냈다. 그 과정에서 계산기 js 적용 안되는거 해결은 했지만 오래 걸리고 마무리가 깔끔하지 않았다. 복습은 언제하고 문제 못풀었던거는 언제 풀지;; 매일 컨디션 조절하려고 늦게까지 안하려고 노력은 하는데... 항상 늦어.. 오늘은 산책도 못갔다. 정말 바쁜 하루였다. 그래도 소통 1시간 수업있어서 조금 덜 답답한 것 같다.
무엇보다... 블로그 당일날 배운건 당일에 포스팅 하자는게 목표였는데... 공부하면서 내용정리하니까 너무 늦어진다. 내일은 심지어 문제풀이 시간이 있으니 정리보다 내용 습득에 더 초점을 맞춰야겠다.
그리고 부트캠프 수업 진행하면서 느낀게 있다. 자세하게 설명이 된 게 아니라 해야할 것이 모호하게 나와있는 것처럼 느껴질 때가 많은데, 뭘 하라는 건지 유추하는 연습을 좀 해야겠다. 오늘도 a파일 얘기만 해서 이걸 어떻게 하라는건지 잘 몰랐는데 다른 파일 보니까 거기에 함수 정의하고 a파일로 링크 걸어서 진행했어야했다. 중간에 끊긴 다리 상상하며 문제를 해결하려는 노력을 해봐야겠다.
개선점 및 리마인드
- 내용 정리 << 진도
- 불안해하지 말자
- 앞부분이 막히면 뒤에 읽어보고 유추해보자