
혹시나 잘못된 개념 전달이 있다면 댓글 부탁드립니다. 저의 성장의 도움이 됩니다.
React 조건부 표현
React의 JSX에서 조건부 렌더링하는 방법은 크게 3가지가 있다.
이 중에서 특히 2번에 관련해 잘못 알고있는 부분이 있어서 블로깅을 한다.
-
삼항연산자
isAddMode ? <A /> : null; -
&& 연산자 활용
isAddMode && <A /> -
컴포넌트 내부에서 if문 내부에서 변수에 재할당
let sample = null; if(isAddMode){ sample = <A /> } //... return {sample};
JavaScript에서 true && expression은 항상 expression으로 평가되고 false && expression은 항상 false로 평가됩니다.
-- react 공식문서
A && B 일 때, 둘다 true 라면 B를 렌더링한다.
B는 보통 JSX로 사용된다.
즉, 조건부 렌더링을 위해 앞의 변수가 true일 때 JSX 부분이 반환되어 화면에 나타난다.
'
&&에서는 모두 true일때 가장 오른쪽 값을 반환한다.'
'||에서는 가장 왼쪽의 truthy 값을 반환한다.'
...
단축 평가를 이해하면 위의 이런 말을 외우지 않고도 이해를 할 수 있을 것이다.
&& 연산자와 단축평가
논리합(||) 또는 논리곱(&&) 연산자 표현식의 평가 결과는 불리언 값이 아닐 수도 있다. 논리합 또는 논리곱 연산자 표현식은 언제나 2개의 피연산자 중 어느 한쪽으로 평가된다.
-- 모던자바스크립트 deep dive
처음 논리연산자를 접할 때,
-
&&
: 모든 조건이 true일 때, true를 반환한다.
혹은 하나라도 false가 있다면 false를 반환한다. -
||: 모든 조건이 false일 때, false를 반환한다.
혹은 하나라도 true가 있다면 true를 반환한다.
라고만 배웠다.
그래서 react의 JSX에서 조건부 렌더링을 할 때 && 연산자가 낯설었다.

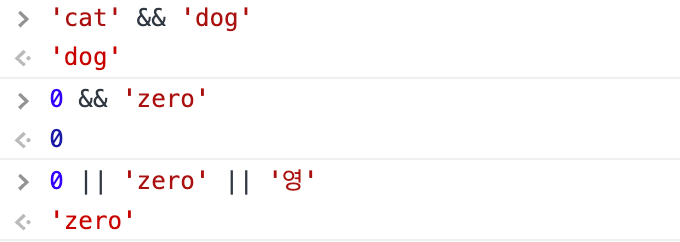
하지만 console에 논리연산을 해보면 true, false인 boolean 타입 외에도 문자열, 숫자 등이 나타난다. 그렇기 때문에 JSX에서도 A && B 일 때, JSX(B)가 렌더링 되는 것이다.
단축 평가
- short-circuit evaluation
단축평가는 말 그대로, 논리 연산자의 규칙을 활용해서 뒤의 불필요한 계산을 생략했다고 할 수 있다.
예를 들어, true && true 를 연산할 때, 첫번째 true 만으로 판단할 수 없고 두번째 true까지 계산해야 논리 연산을 할 수 있다.
반면 false && true 의 경우 false만 봐도 논리 연산의 결과가 false임을 확신할 수 있다. 마찬가지로 true || false 에서는 true에서 결과가 true로 판별될 수 있기 때문에 뒤 부분까지 작업을 진행하지 않아도 된다.
'
&&에서는 모두 true일때 가장 오른쪽 값을 반환한다.'
'&&에서는 가장 왼쪽의 falsy 값을 반환한다.'
'||에서는 가장 왼쪽의 truthy 값을 반환한다.'
...
이 개념을 보고 위에 언급한 내용을 다시 확인해보자.
&& 일 때, 오른쪽인 이유는 모든 값이 false가 아님을 확인하기 위해 가장 오른쪽 값까지 평가 과정을 거쳐야 한다. 반면 || 에서는 true가 판명되는 시점에서 남은 연산을 할 필요가 없으므로 그 값을 반환한다.
활용
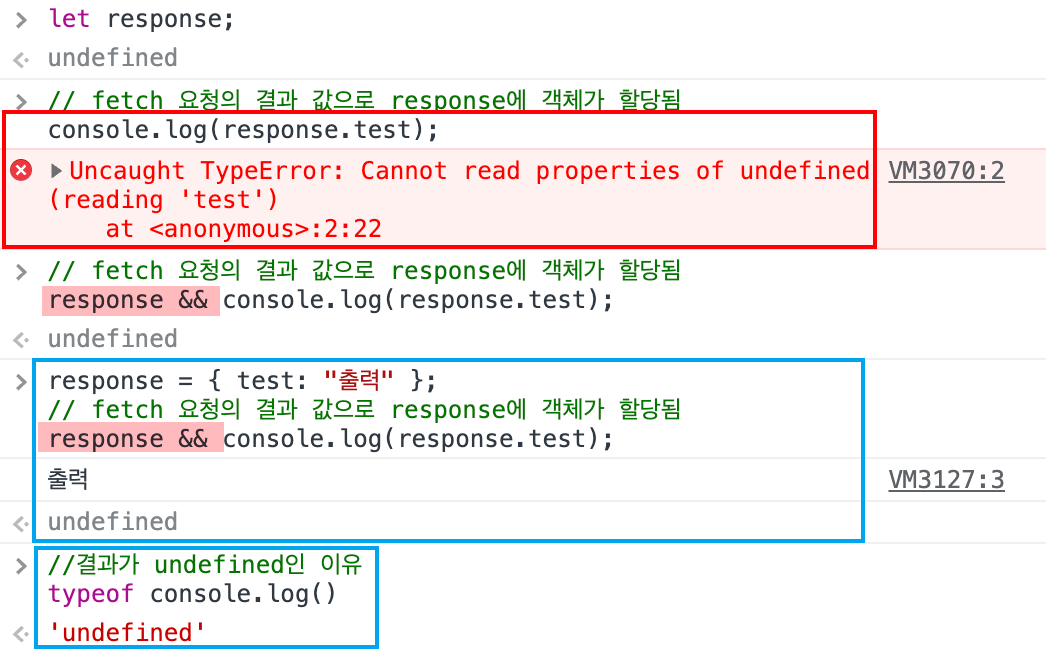
단축 평가를 활용하여 Syntax Error를 방지 할 수 있다.

초기 할당이 없으므로 response는 undefined이고, undefined는 객체가 아니므로 test라는 속성에 접근할 수 없어서 에러가 발생한다.
response의 값이 할당된 경우에만 console.log로 출력한다는 if문을 대신해서 사용할 수도 있다.
TIL
처음 부트캠프 수료할 때는 react 규칙인 줄 알았는데 JSX에서 if문 대신 삼항 연산자를 써야한다는 규칙처럼, 한참 뒤 javascript의 문법이라고 알게되었지만 거의 외우다시피 넘어갔었다.
그래서 기록도 하지 않고 나중에 이해가 되겠지 했었던 부분이다.
회사에서 다른 과제 하다가 요즘 JS에 소홀했던 것 같아서 다시 '모던 자바스크립트 DEEP DIVE'를 펼치고 해답을 얻었다. 역시 원리가 나와있었다.
이제 억지로 외우지 않아도 이해가 되어 다행이다.
그리고 조건문을 한줄로 표현할 수 있어서 && 연산이 더 좋은 방법인가 했는데, 가독성이나 여러 조건인 경우 끝까지 다 계산을 해야하므로 오히려 if문이 더 좋을 수도 있을 것 같다.

감사합니다