
혹시나 잘못된 개념 전달이 있다면 댓글 부탁드립니다. 저의 성장의 도움이 됩니다.
코드 측정 방법 3가지
시간 비교
-
console.time(),console.timeEnd()-> 추천 -
Date.now()의 비교 -
performance.now()의 비교
공통적으로 실행할 코드 앞과 뒤에 시간 측정 메서드를 호출하고 이 두 값의 차이를 통해 성능을 측정한다.
console.time(), console.timeEnd()
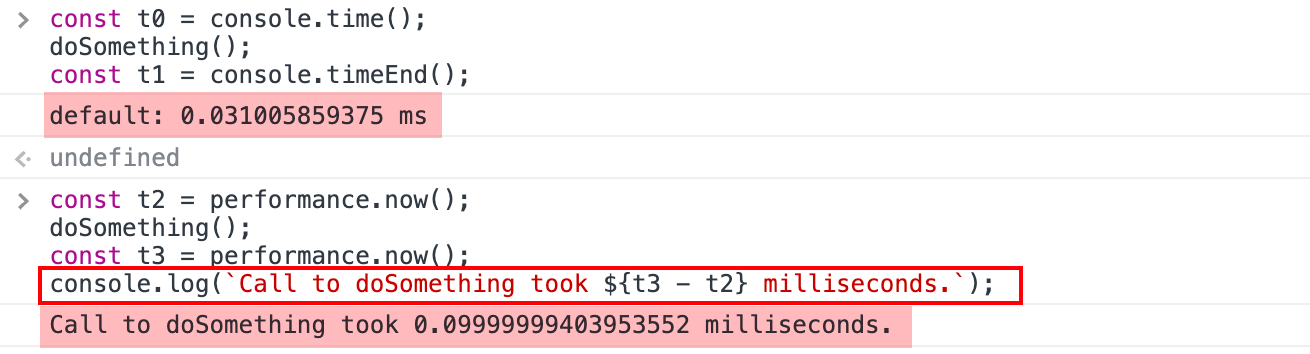
const t0 = console.time();
doSomething();
const t1 = console.timeEnd(); // console.time()와 다름개인적으로 3가지 방법 중에 이 방법이 가장 편리한 것 같다.
Node.js 공식문서에서도 별도의 호출문 없이 사용 가능하다.
측정할 함수 전과 후에 실행할 메서드의 이름은 time -> timeEnd 로 다르지만 차이값을 확인할 console.log()를 따로 적지 않아도 아래의 사진처럼 default: 로 확인할 수 있다.
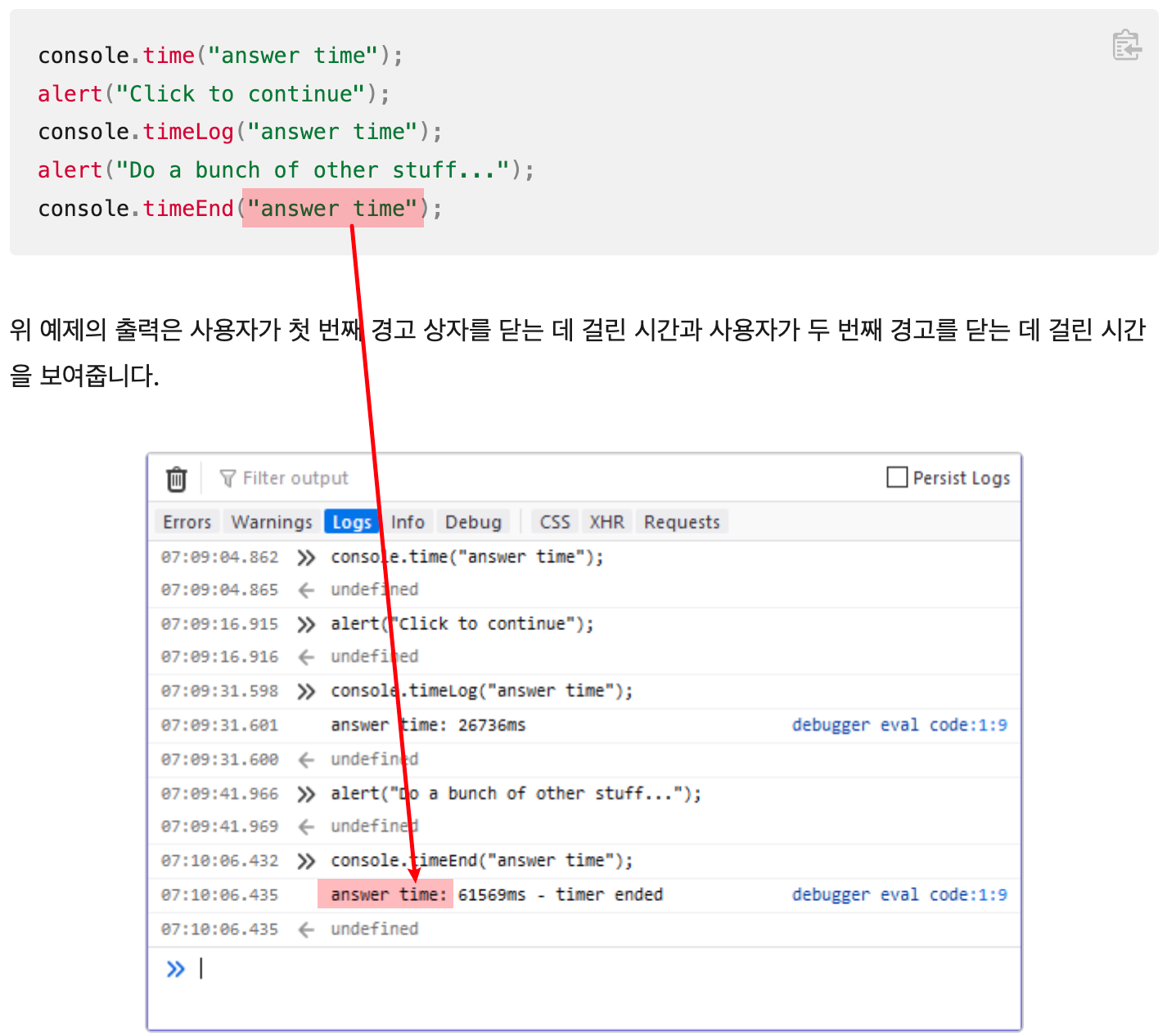
MDN에 의하면 console.time(/*여기*/) 여기에 넣는 값이 OO : ~ms 로 출력된다.


Date.now() 혹은 performance.now()
const t0 = performance.now();
doSomething();
const t1 = performance.now();
console.log(`Call to doSomething took ${t1 - t0} milliseconds.`);이 2가지 방식은 console 방식과 달리 전, 후 동일한 메서드를 사용한다. 하지만 값의 차이를 눈으로 확인하려면 console.log()를 추가해야한다.
게다가 3번째 performance.now()는 window.performance.now() 이므로 Node.js에서는 별도의 호출이 필요하다.
performance.now()
This method must be called with the performance object as the receiver.
-Node.js 공식문서
공식문서에서 확인하면 require로 performance를 가져와야지 사용할 수 있다.
const { performance } = require('node:perf_hooks');
// const { performance } = require('perf_hooks');
performance.now();웹 페이지 성능 측정에 사용하기 위해 밀리초 미만의 해상도로 타임스탬프를 제공합니다.
-MDNwindow.performance.now() === performance.now() // true
TIL
chatGPT의 답변이 시원치 않아서 성능 검사 하려고 알아보았다.
처음에는 new Date() 를 사용했더니 아무래도 시간 차이가 얼마 안나서 1000을 곱해서 확인했었다. 여러 방법이 있겠지만 console로 사용하는게 개인적으로 가장 편리한 것 같다.
이전까지 눈으로만 대충 보고 사용했어서 할때마다 검색해봤는데, 이번을 계기로 차이점을 알아보았다. 주로 브라우저를 통해 사용하지만 Node.js에서 performance를 따로 가져와야하는 것처럼 브라우저와 node 즉, 사용하는 환경을 생각하면서 구현해야겠다.
그나저나... 2중 for문이나 map()내부에서 O(n)인 콜백을 사용하는 것 중 전자가 더 빠른 것 같았다... 가독성인가, 성능인가... 우선 중첩하지 않는 다른 방법도 생각해봐야겠다.
