오늘의 Checkpoint
Git
분산형 버전 관리 시스템Version Control System으로 변경 이력을 저장하여 관리/추적
-> 백업/복구 가능
- 스냅샷 : 특정 시점에 생성된 백업 복사본
Github : 깃 레포지토리를 관리하는 원격 저장소Remote repository(클라우드 서비스)
* 공유 기능 : 누구나 자유롭게 기여할 수 있음
Git repository
저장소
-> 공유하기 위해 local repository에 있는 코드를 remote repository에 저장
- local repository : 내 컴퓨터 저장소
- Remote repository : 온라인 원격 저장소
git 설치 및 환경설정
터미널에서 sudo apt install git 코드로 깃 패키지 설치
- 설치 :
git
-> 설치 후 재입력시 사용법 나오면 설치 완료
Git 최초 설정 - 설치 확인 :
git --version
사용자 정보 설정
git config --global user.name "smith"
# 사용자 이름 설정
git config user.name
# 사용자 이름 조회
git config --global user.email "smith@example.com"
# 사용자 이메일 설정
git config user.email
# 사용자 이메일 조회
# --global : 사용자의 홈에 저장되는 옵션(생략 가능)
# -> 변경가능
# -> 옵션 없이 설정하면 프로젝트마다 다른 이름 설정 가능기본 에디터 변경
git의 merge commit 적용할때 텍스트 에디터 vi 대신 nano로 설정
git config --global core.editor nanoSSH
secure shell
보완이 강화된 shell로 원격 호스트로 접속하기 위한 보안 프로토콜
- 비대칭 키 방식
: 사용자/서버 각각 키를 보유하여 서로를 인증
-> 한쪽에서 공개키와 개인키 쌍을 상성
cf. 사용자가 생성한 경우 서버에 공개키를 보내고 서버는 임의의 값을 생성. 후에 임의의 값을 받은 사용자는 개인키로 임의의 값을 처리하고 서버로 보내 인증하는 방식 - 대칭키 방 방식
: 비대친 키 인증 후, 한개의 키로 암호화한 정보를 주고받는 방식
cf. 정보를 교환할 때마다 키를 생성하고 폐기
Github에 공개키 등록
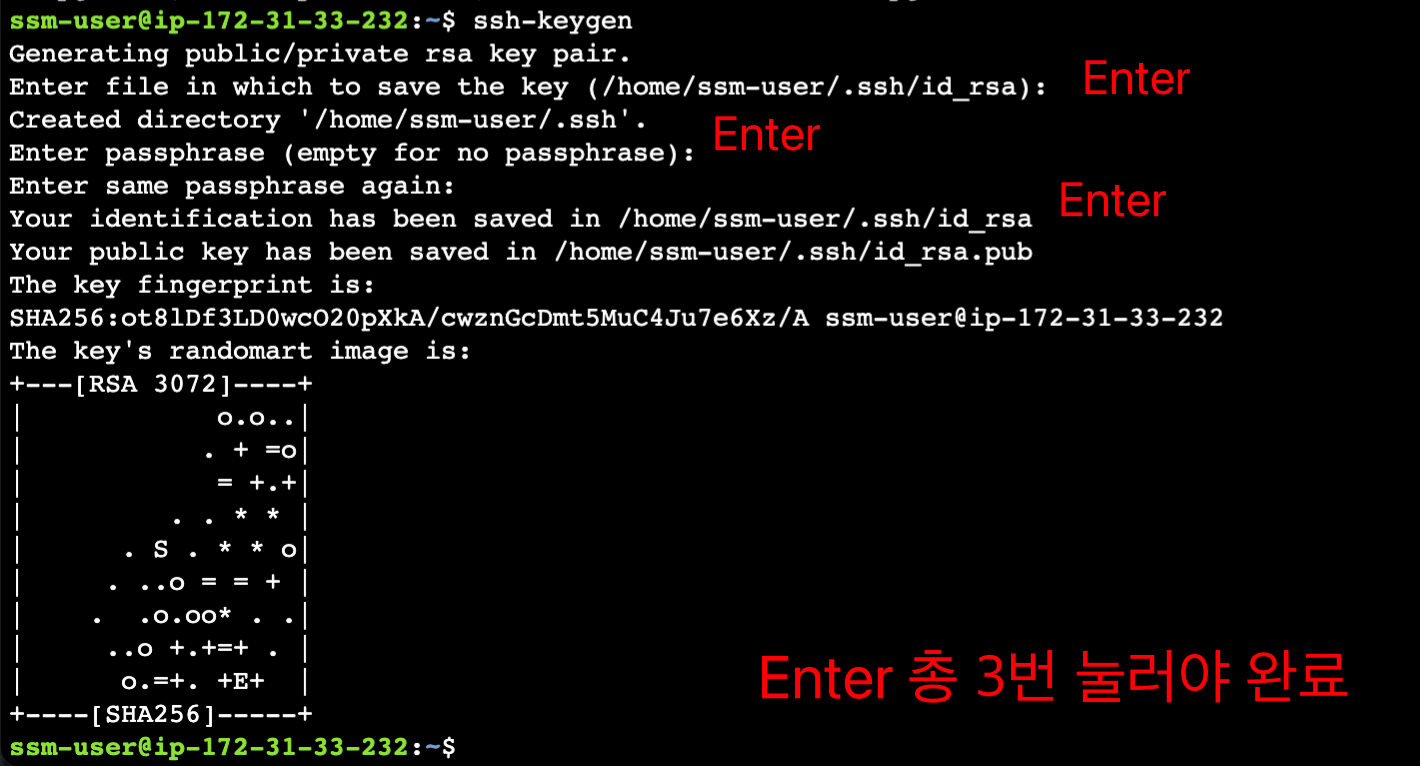
1. ssh 키 페어 생성 : ssh-keygen
-> id_rsa라는 개인키 생성, id-rsa.pub라는 공개키 생성

- 공개키(public key) 복사
cat ~/.ssh/id_rsa.pub
# 공개키 조회
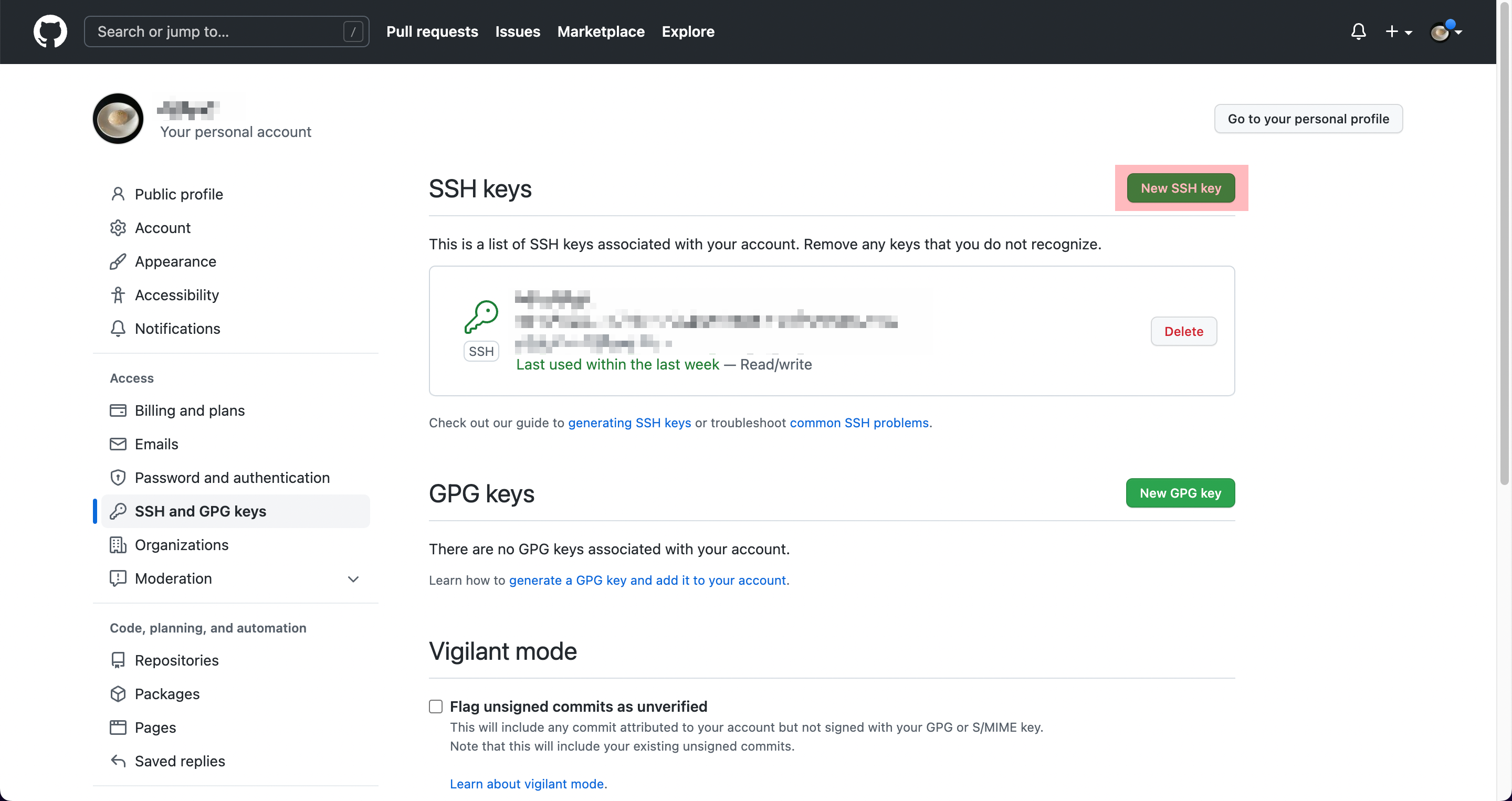
# -> 코드 복사하여 Github에 등록- Github에 공개키 등록
: setting - SSH and GPG keys 에서 키 등록
-> clone 할 때, ssh로 주소 복사 가능

Local Git repository
로컬 환경(내 컴퓨터)의 Git repository
버전 관리를 위해 Git을 설치하여 버전을 관리하기 위한 장소
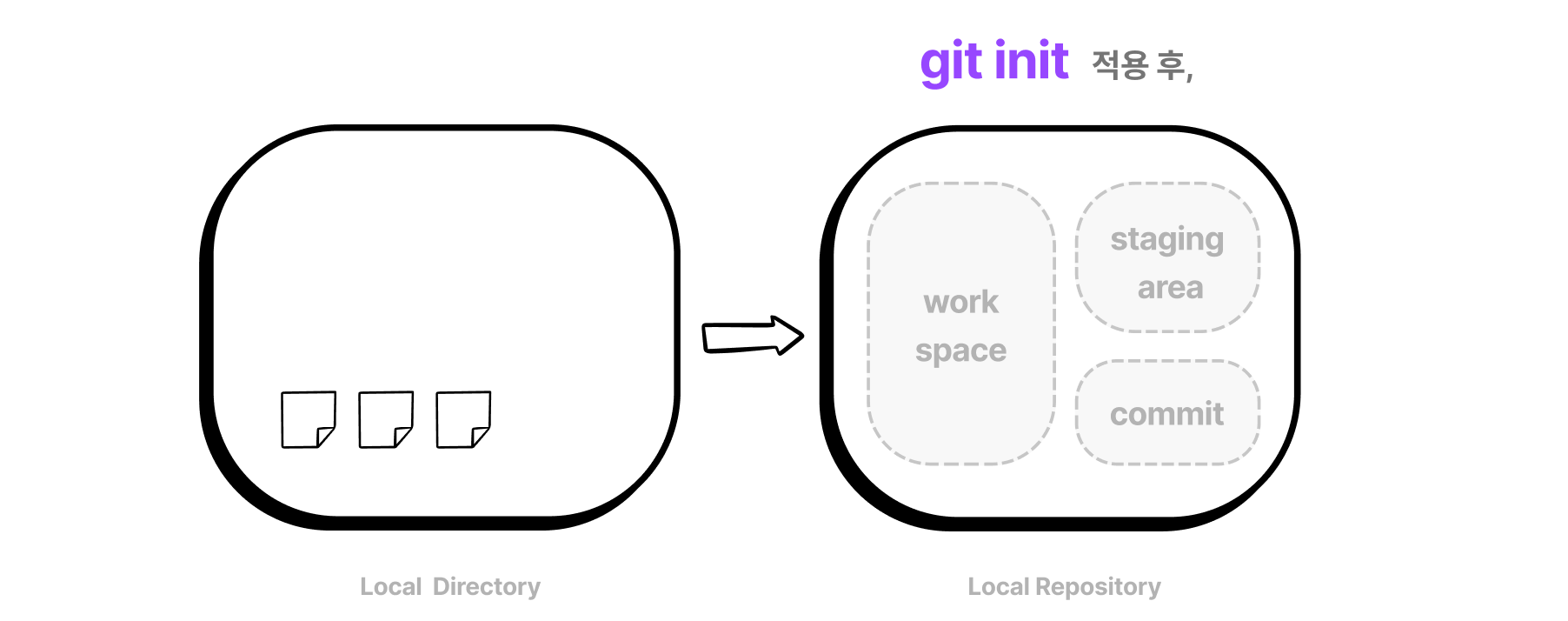
git init
코드를 저장할 파일에 Local Git repository 생성
-> 로컬 저장소에 숨은 Git 파일 생성

# 현재 위치의 파일 조회 ls
# 현재 위치의 숨긴 파일까지 조회 ls -al
# 파일 생성 mkdir
# 위치 이동 cd
# 파일 생성 touch
git init
# -> `git status`로 확인 가능
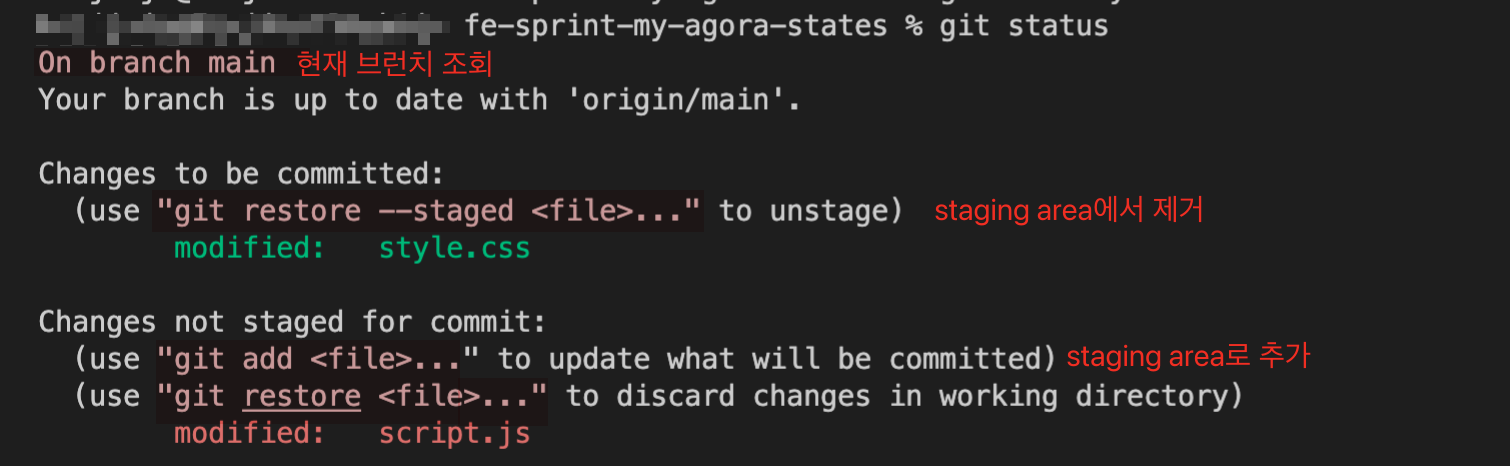
# clone 받으면 이미 git 파일이 있으므로 이 과정 생략git status
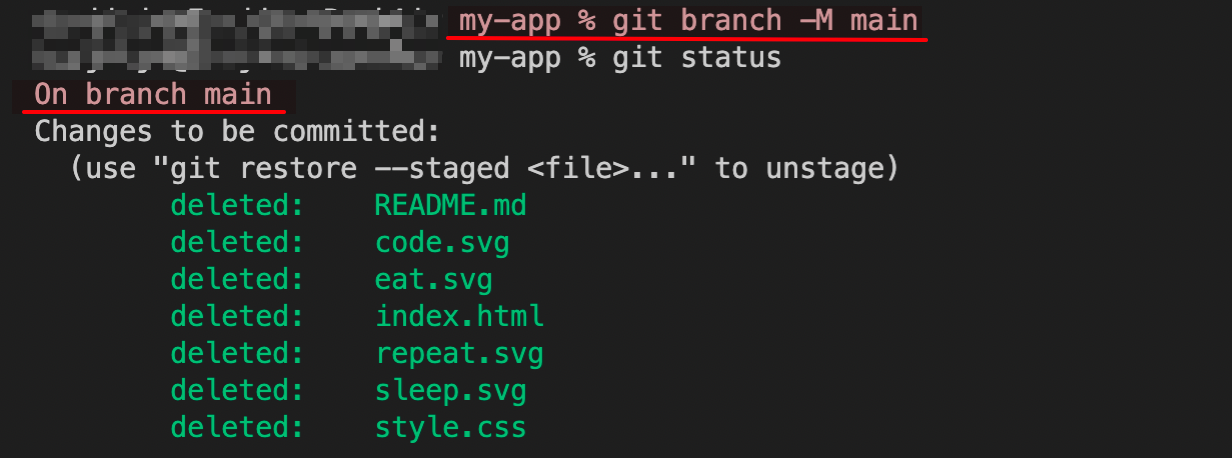
현재 git 상태를 체크
- 빨강 -> 스테이지 에어리어에 올라가지 않은 상태
- 초록 -> 스테이지 에어리어에 올라간 상태
ex. branch, staging area

git add
로컬저장소의 untracked file을 기록(commit)하기 위해 스테이징에어리어에 올림
git add <파일>
git add index.js
git add ./index.js
# 같은 의미
git add .
git add *
# 현재 경로`pwd`의 모든 파일을 스테이징 에어리어에 올림
# 하나씩 추가하는것을 더 추천cf. staging area : 저장할 코드를 모아놓은 공간
-> 스테이징 에어리어에 있는 파일만 commit 가능
git commit
수정한 자료들을 로컬 저장소의 git에 메세지와 함께 변경 내용을 기록하는 과정
git commit -m "commit message"
# 기록과 함께 변경 사항 기록 -> 공유 메세지
git commit
# 메세지 지정없이 커밋 진행
git commit -m "index.js 수정"
git commit -m 'index.js 수정'
# 같은 의미좋은 commit 방법
- 작은 기능이 완성될 때마다 기록
-> 복원 용이, 추적 가능- 메세지는 어떤 기능을 구현했는지 간결하고 명확하게 작성
-> 다른 개발자가 봐도 이해하기 쉽도록 기록git commit -m "docs: README.md 작성" git commit -m "feat: 각 버튼에 맞는 사진 첨부"
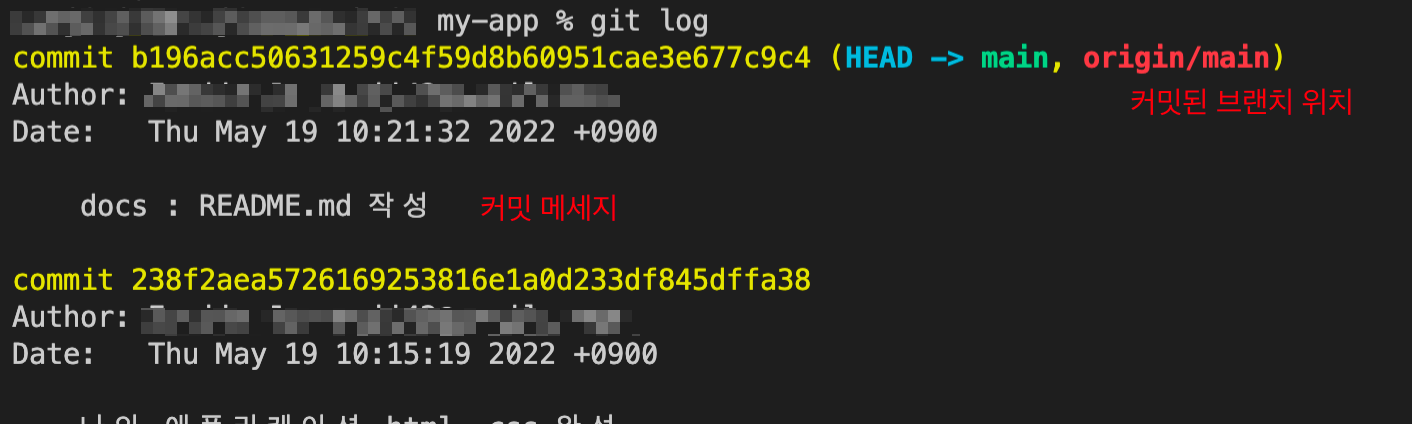
git log
현재 commit 상태를 체크

Remote Git repository
로컬 환경 외의 Git repository로 코드를 공유 가능한 저장소
ex. Github, Gitlab, Bitbucket
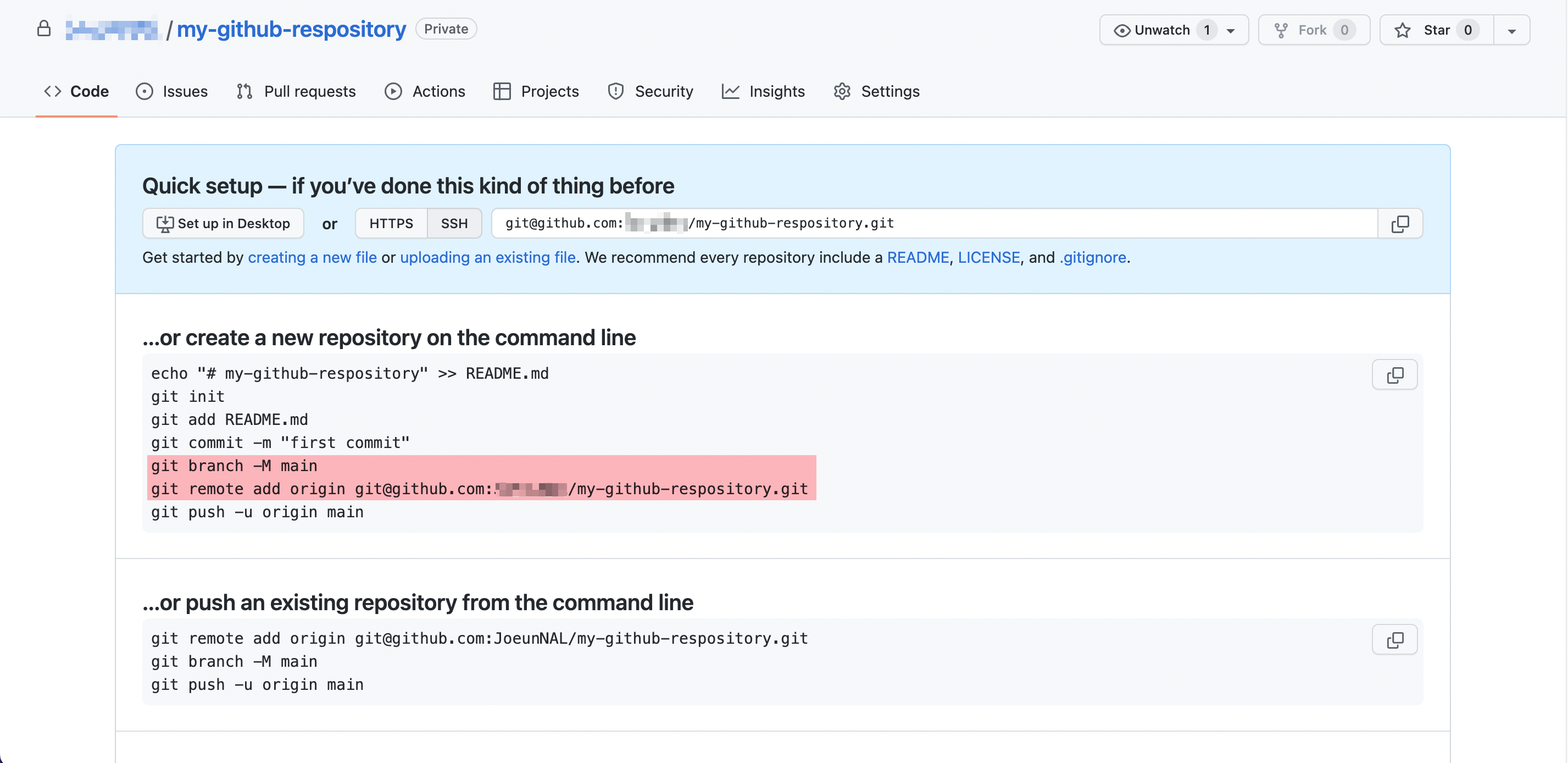
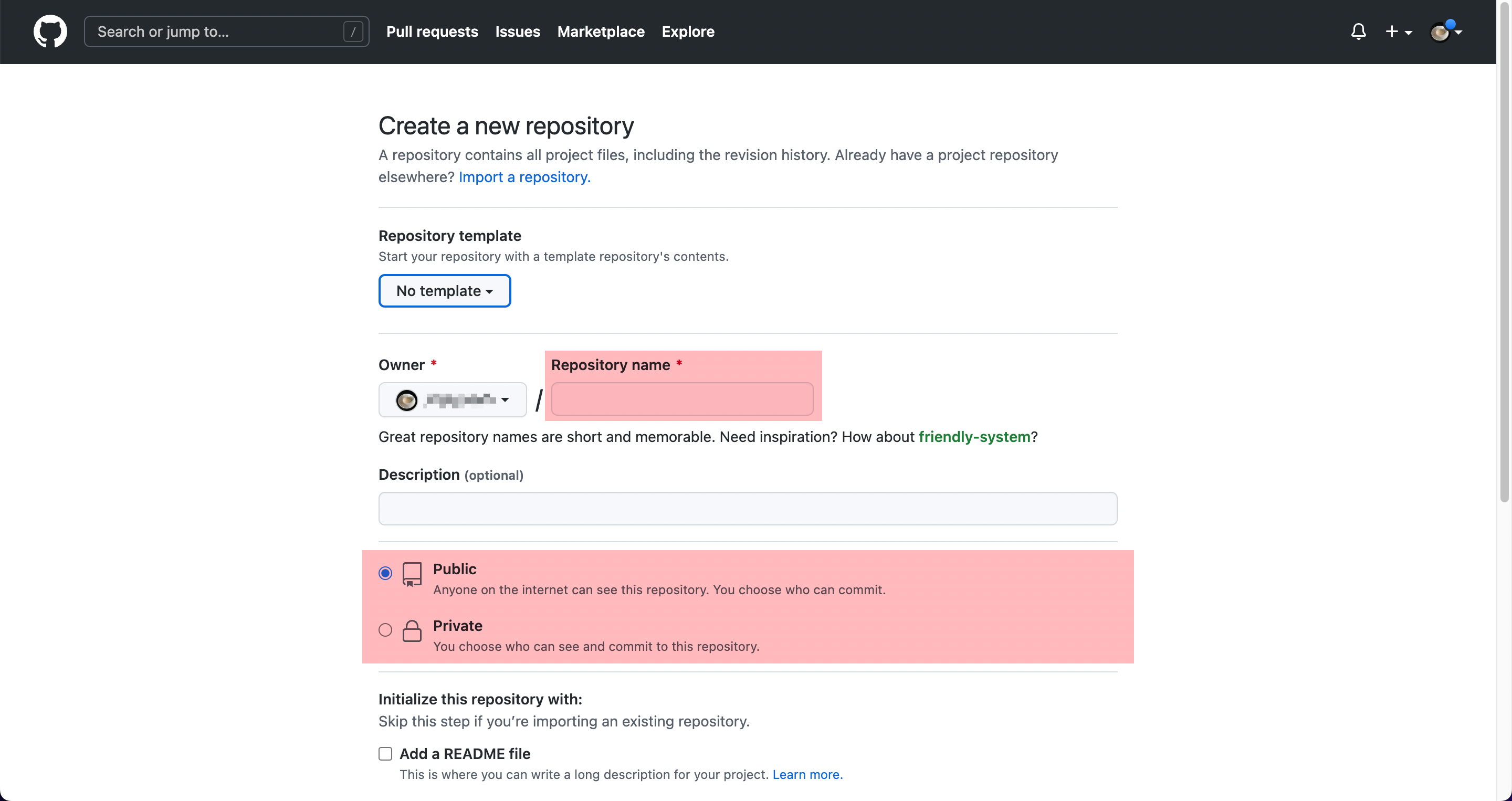
Github 원격 git 레포지토리 생성
: Github 홈페이지에서 Recent Repositories 옆의 New 버튼으로 생성
- Repository name 과 public / private 여부 체크
- Owner 아이디 재확인

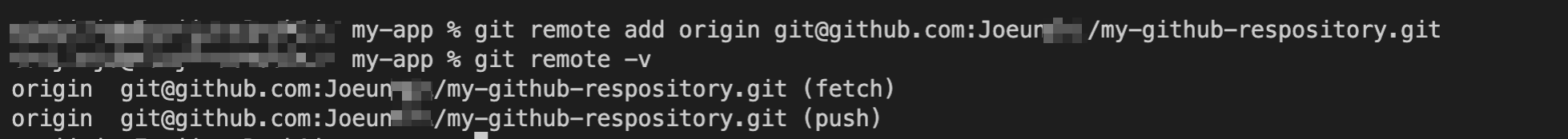
git remote
로컬 리포지토리에 원격 리포지토리를 연결
git remote add <주소대신이름> <주소>
git remote add origin git@github.com:아이디/리포지토리이름.git
# 주소는 생성한 리포지토리 내에서 Code 버튼 누르고 ssh 복사
git remote -v
git remote --verbose
# 원격 리포지토리 연결 상태 확인(같은 의미)
git push
로컬 리포지토리의 커밋 내역을 원격 리포지토리로 전송
git push
git push <주소대신이름> <브랜치>
# 원격리포지토리의 이름과 저장할 브랜치 선택
git push origin main
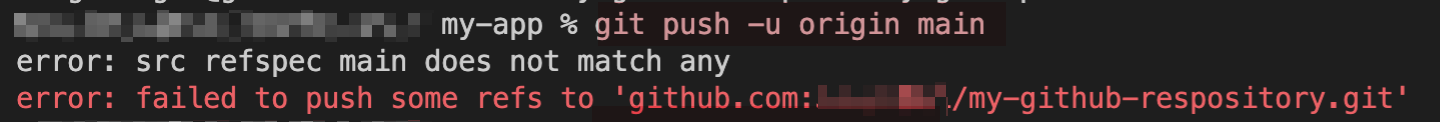
# 메인브랜치로 푸시 -> 성공 후에 Github에 파일 업로드터미널에
git push -u origin main에러 발생
- 로컬 저장소의 branch 상태 확인
-> Github 레포지토리 생성 후 보이는 코드에 해당내용 언급되어있음
git pull
원격 리포지토리의 변경 내역(commit)을 로컬 리포지토리에 반영
cf. 푸시 전에 항상 pull 작업을 해야지 충돌을 줄일 수 있음
git pull <주소대신이름> <브랜치>
git pull origin main
# 원격 저장소의 commit 내역을 main 브랜치에 추가
git clone
원격 리포지토리에 저장되어있는 코드를 로컬 저장소로 가져오기
cf. 클론 과정은 ssh 추천
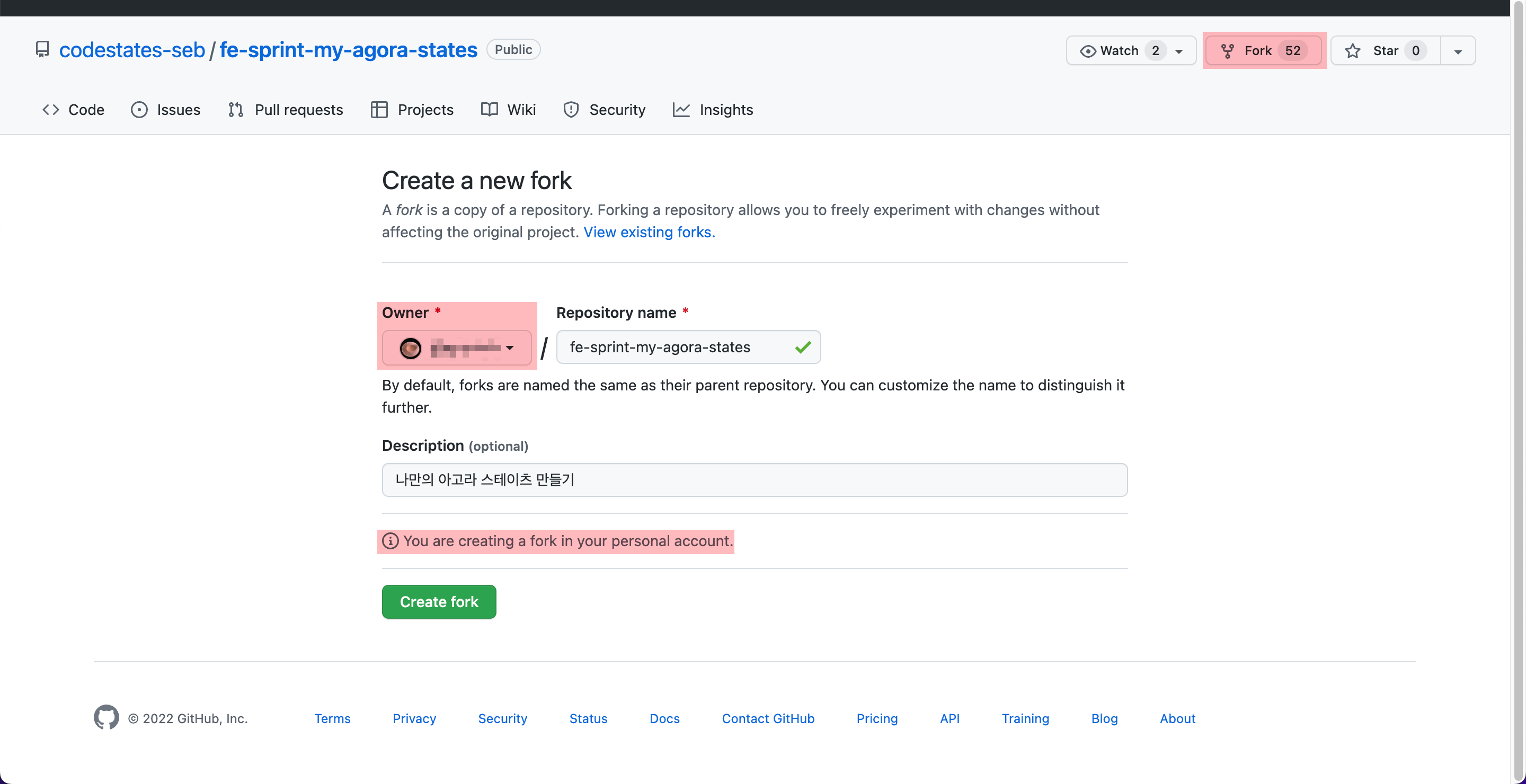
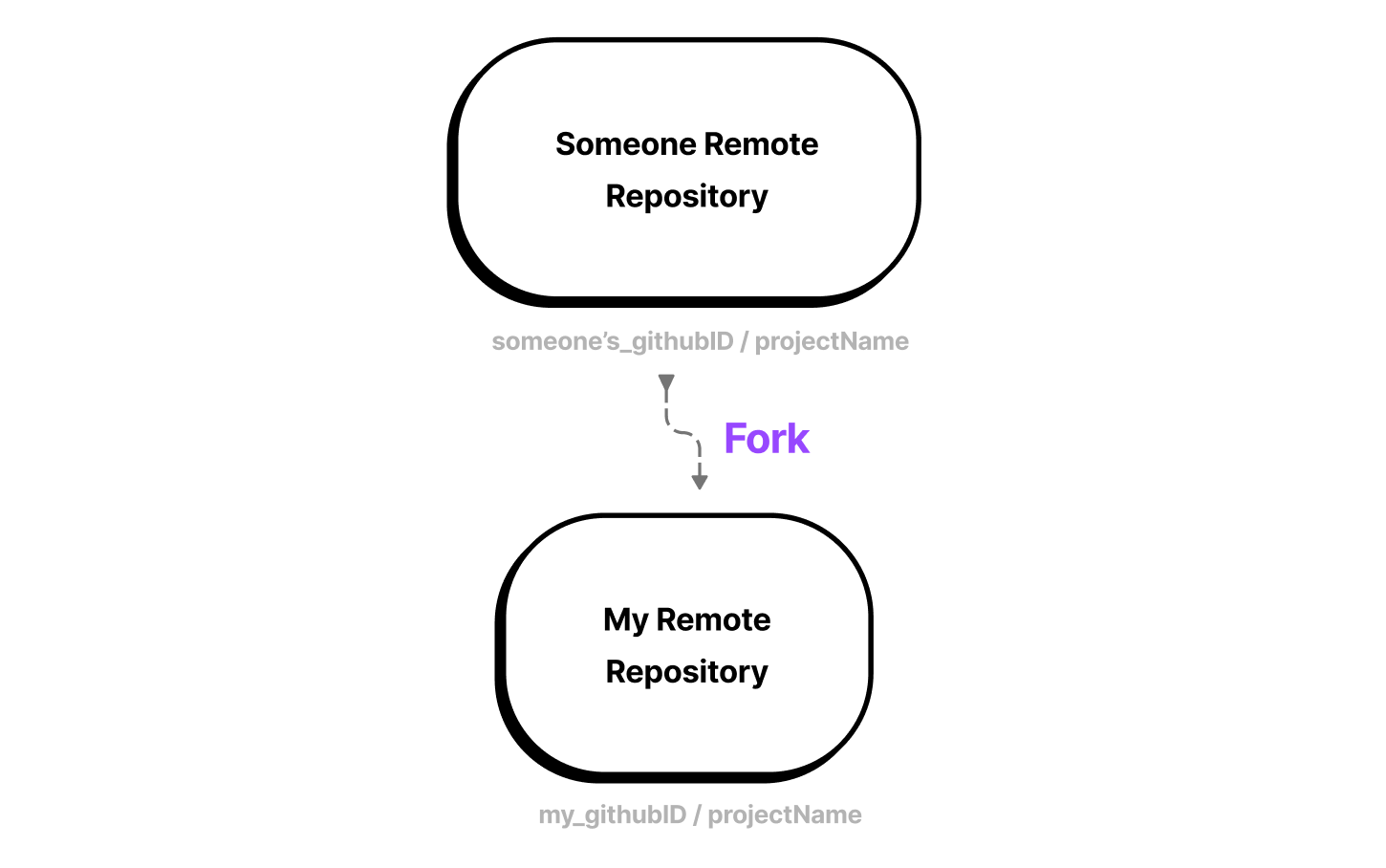
git clone <주소>Fork
원본 프로젝트에는 영향을 주지 않도록 저작권자의 원격 리포지토리에서 코드를 라이센스와 함께 나의 리포지토리에 복사하는 과정
-> git clone 진행

Fork한 코드를 수정하고 오픈소스 프로젝트에 기여
:git clone으로 로컬 환경에서 개발 후, 나의 원격 저장소에 push를 진행하고 Pull request 요청
-> write 권한이 없는 경우(push X) Pull Request를 요청
-> public 프로젝트의 기능을 추가하여 write 권한이 있는 원본 작업자에게 코드 확인을 요청하는 단계

참고
git reset
로컬 리포지토리에서 commit한 내역을 수정
git reset HEAD^
git reset HEAD^1
git reset HEAD~1
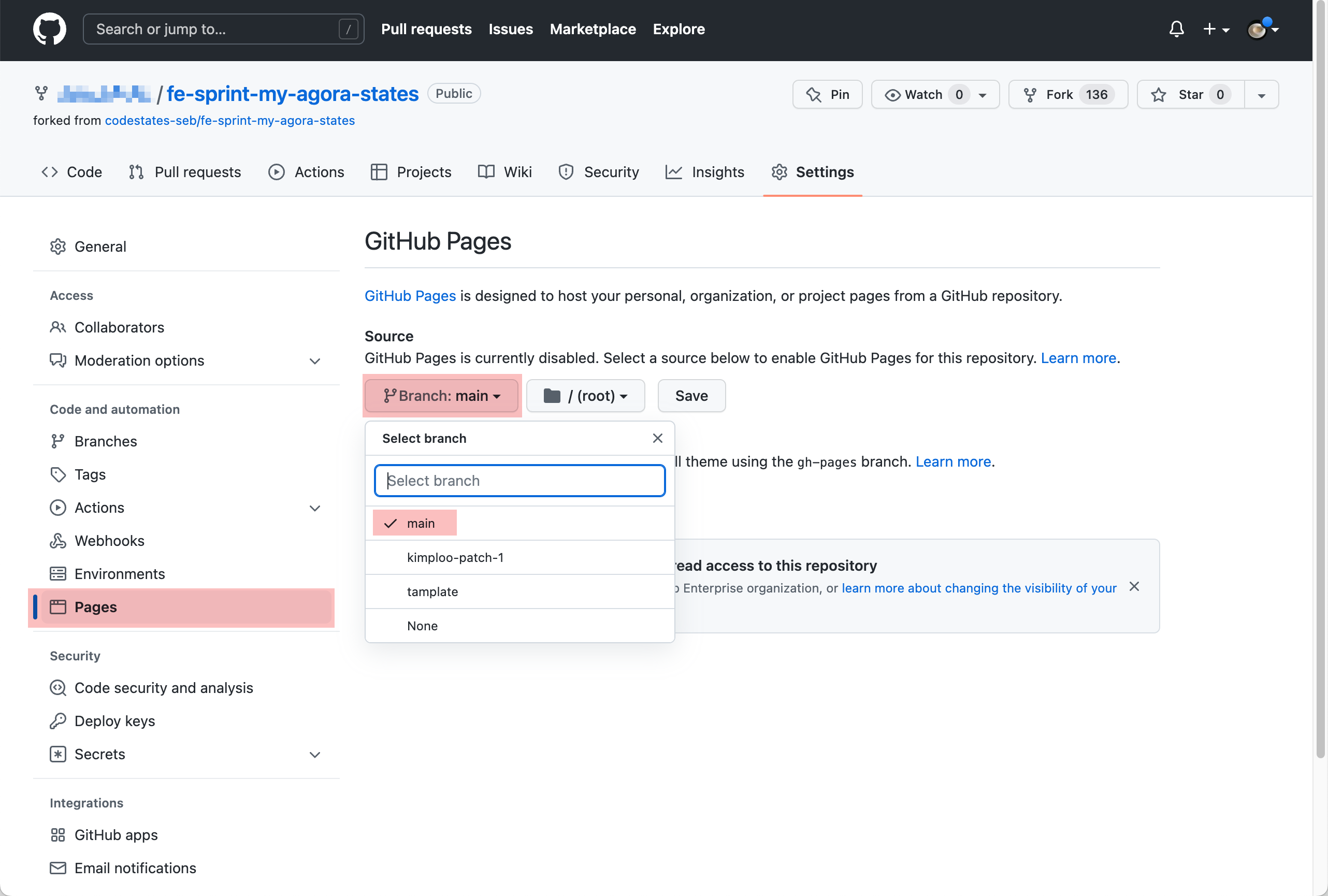
# 최근 1개의 커밋을 수정, 같은 의미Github 리포지토리 페이지 공유
-
Github의 공유할 페이지의 해당 리포지토리에서 Setting 클릭 후,
setting - pages에서 배포할 브랜치를 선택하고 저장

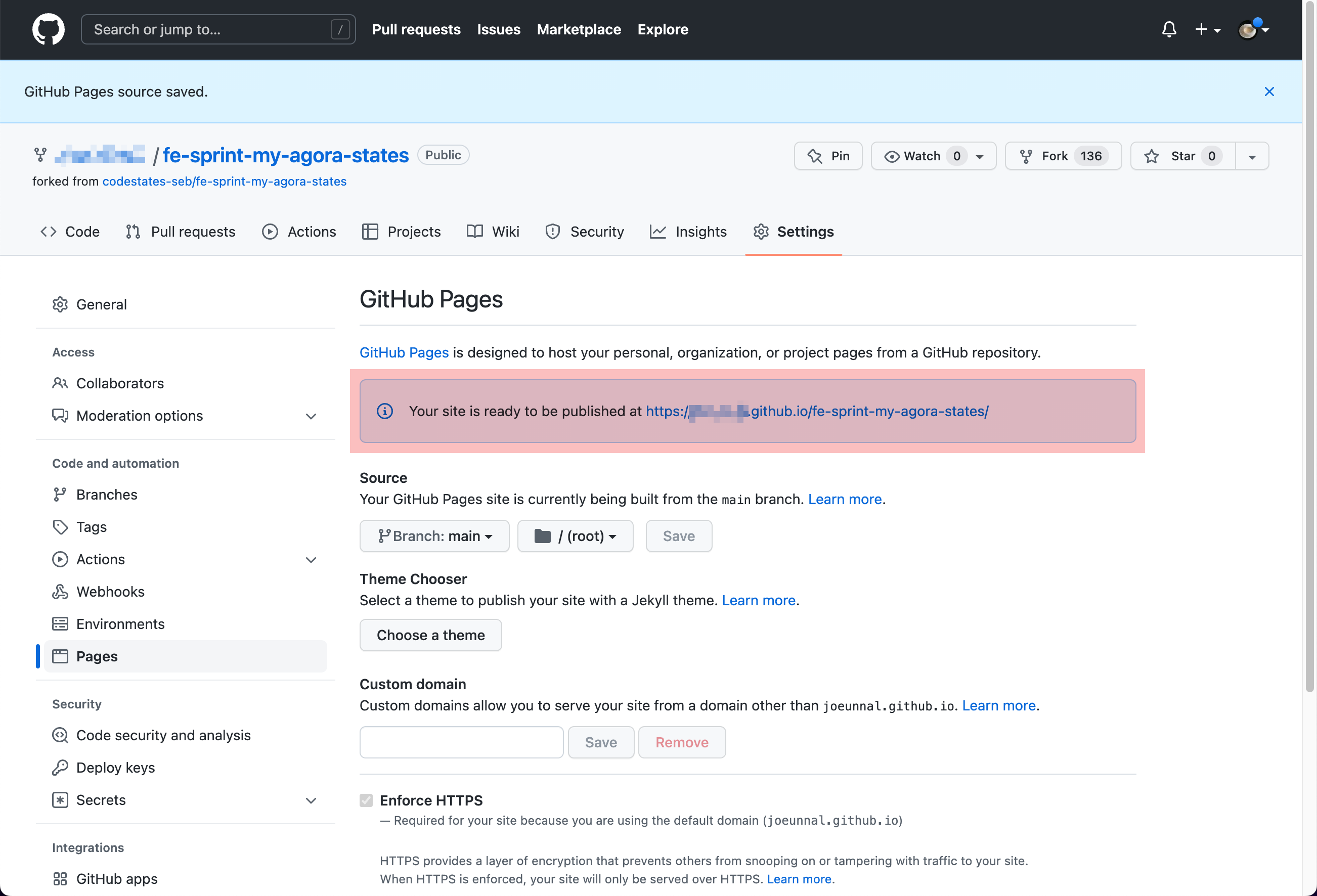
-
저장 후 바뀐 회면의 링크로 공유 가능

오늘의 나
느낀점
css가 너무 어렵다. 우선 욕심은 큰데 틀 잡는 것에서 시간이 오래걸려서 더 어렵게 느껴진다.
특히, flex 부분 숙지가 될된 것 같다. align-items: center;는 자식요소에 쓰고, display: flex; 와 justify-content: center;는 부모 요소에 쓰는줄 알았는데 다시 알아봐야겠다. 가운데 정렬하는거로 align-items만 자식요소에 적용하니 효과가 안난다. 그리고 다시 상기한 내용은 align-content는 flex-wrap : wrap;이 적용된 경우만 효과가 난다고 다시 확인했다.
반면 DOM은 어렵지만 재미있는 것 같다. 오늘도 어제처럼 하루종일 코딩을 했는데도 몸이나 정신이 힘든건 덜하다.
비전공자 면접 특강을 듣고 더 열심히 즐기면서 해야겠다고 생각든다. 아직 어려운게 당연한 시기이고, 빠르게 처리하지는 못하지만 꾸준히 하다보면 나아질거다. 그리고 아는 내용이라도 다른 사람에게 알려줄 수있을 정도로 정확하게 알고있는지 체크하는 연습을 해야겠다.
개선점 및 리마인드
내용 기록하는데 너무 많은 시간이 걸려서 방법을 바꿔봐야겠다. 지금 깊게 파봤자 기억 안날 가능성이 높으므로 시간이 여유로우면 추가로 알아보는 방식으로 바꿔야겠다.
- 1차 : 수업내용 정리
- 2차 : 부족한 부분 더 찾아보고 내용 추가/수정