혹시나 잘못된 개념 전달이 있다면 댓글 부탁드립니다. 저의 성장의 도움이 됩니다
오늘의 Checkpoint
React
facebook에서 개발한 Javascript 오픈소스 라이브러리
-
선언형 Declarative
:What에 집중하여 어떤 것을 표현하는지를 묘사하는 방식
결과물을 중심으로, 구현하는 과정보다는 어떤 결과물을 도출할 것인지에 초점이 맞춰있는 방식
cf. 명령형 프로그래밍 : How에 집중하여 어떤 과정을 거쳐 구현하는 방식
-> 구현하는 과정은 리엑트가 담당- html, CSS, JS 파일이 나눠진 상태가 아닌, 한 곳에 모인 코드를 보고 완성본의 구조를 파악할 수 있음
-> JSX 활용
- html, CSS, JS 파일이 나눠진 상태가 아닌, 한 곳에 모인 코드를 보고 완성본의 구조를 파악할 수 있음
-
컴포넌트 기반 Component-Based
: 기능 별로 구분한 코드 묶음- 독립성
- 재사용성
-> 기능의 작동에 집중, 유지보수 용이, 유닛테스트 가능
-
범용성 Learn Once, Write Anywhere
: Javascript로 작성한 프로젝트라면 사용 가능
cf. React native(프레임워크)를 통해 모바일 개발도 가능
cf. 앵귤러는 프론트엔드 프레임워크로 정해진 형식이 있기 때문에 유연하게 수정하기가 힘듦
JSX
JavaScript XML
html과 Javascript가 결합된 문법으로 React에서 UI를 표현할때 사용
/*---- only React ----*/
return React.createElement('h1', null,`좋은아침, ${formatName(user)}님!`);
//JSX 없이 React element를 만들 수는 있지만 복잡해서 가독성 떨어짐
/*---- JSX ----*/
return (<h1>좋은아침, {formatName(user)}님!</h1>);
// 직관적으로 이해하기 쉬움- 변환이 필요
: 확장된 문법으로 브라우저가 바로 실행할 수 없음
-> Babel을 통해 컴파일 - React DOM
: 기존의 최소 3종류의 파일을 사용한 개발에서 CSS와 JSX 문법으로 개발 가능
-> Javascript만의 markup 형태(html X)
-> 기존 구조(html)과 기능(JS)를 분리하지 않아 한눈에 파악이 쉬움
Babel
: 브라우저에서 실행할 수 있도록 JSX를 Javascript로 컴파일
npm install 로 바벨이 자동 설치
-> 컴파일 단계를 거쳐야 하기 때문에 라이브서버 등으로 확인 할 수 없고, npm run start 를 사용함
DOM과 비교

/*---- DOM ----*/
const user = {
firstName: "HTML",
lastName: "DOM"
};
function formatName(user) {
return (user.firstName + " " + user.lastName);
}
const heading = document.createElement("h1");
heading.textContent = `Hello, ${formatName(user)}`;
document.body.appendChild(heading);
/*---- React with JSX ----*/
import React from "react";
function App() {
const user = {
firstName: "React",
lastName: "JSX Activity"
};
function formatName(user) {
return (user.firstName + " " + user.lastName);
}
return (<h1>Hello, {formatName(user)}!</h1>);
// return React.createElement("h1", null, `Hello, ${formatName(user)}!`);
}
export default App;JSX 규칙
-
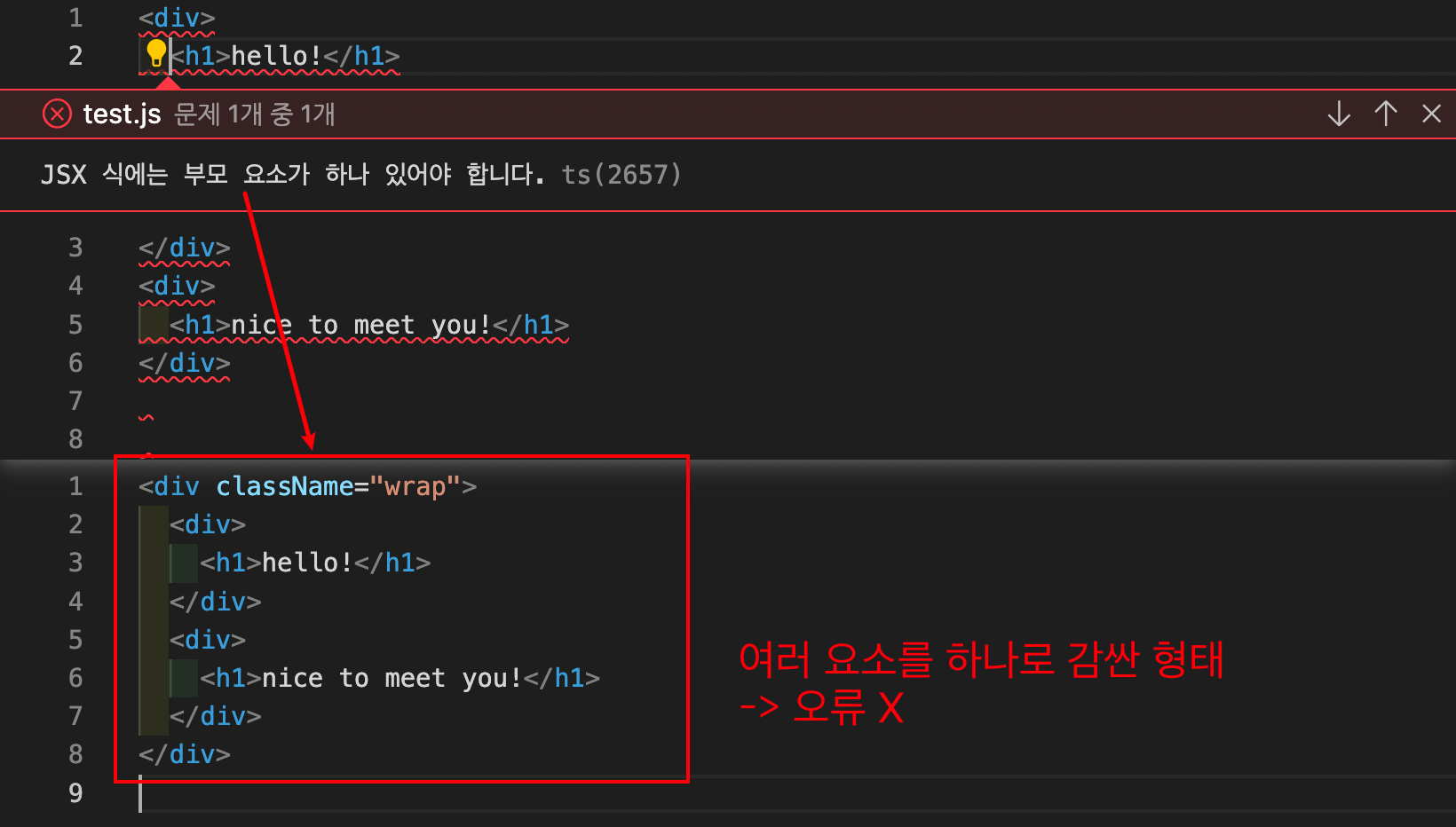
React Component의 return값은 하나의 JSX 표현식
-> 여러 요소를 추가하려면 하나의 요소 속에 넣어서 리턴
-> Opening tag 와 Closing tag로 감싼 상태<div className="wrap"> // element 1 <div> <h1>hello!</h1> </div> // element 2 <div> <h1>nice to meet you!</h1> </div> </div>
cf. 표현식 : 변수에 담길 수 있는 값으로 변환 가능한 묶음
``` jsx /*---- 변수에 담기지 않음 ----*/ if(isTrue){true;} /*---- 변수에 담김 ----*/ true 'hello' (isTrue)? true : false; ```
-
요소에 클래스명을 추가할 때,
className으로 표기
:class는 이미 Javascript의 클래스 키워드로 사용되어 클래스로 인식<div className="userInfo">Mr.smith</div>
-
JSX에서 Javascript 기본 문법을 사용하려면
{ }중괄호 안에서 사용function App() { const user = 'Mr. smith'; // Javascript 표현식 return (<div> Good Morning, {user}! </div>); }
-
Component의 이름은 대문자로 시작
- PascalCase
function Comment() {/* 컴포넌트 내부 생략*/} function List() { return (<Comment />); }
-
조건에 따라 렌더링할 때, if문 대신 삼항연산자 사용
-> 표현식으로 변수에 값을 담을 수 있음(boolean) ? (trueReturn) : (falseReturn); <div> { (1+2 === 3) ? <p>정답입니다.</p> : <p>오답입니다.</p>; } </div>
-
여러 개의 html 요소를 반복적으로 표시할 때, map() 사용
: 배열 형태의 데이터를 활용하여 여러 태그 묶음을 추가할 때,map()로 반복적인 코드를 담은 배열을 새 변수에 할당하여 Component의 return값으로 사용- key 속성
-> 추가하지 않으면 오류 발생- 위치 :
map()에서 리턴되는 코드 묶음 중 최상위 태그(하나로 감싸는 태그)
cf. 보통 데이터에 제공된 'id'(key)로 적용하거나 없다면 인덱스 번호 등으로 고유한 적용해야함. 이때, 배열의 인덱스는 최후의 수단으로 사용.Math.random()을 사용할 경우 불필요한 DOM 노드, 컴포넌트 인스턴스 등을 생산하여 성능저하 발생.
- 위치 :
const diary = [ {id: 1, title: "6월 1일 일기", contents: "오늘은 ..."}, {id: 2, title: "6월 2일 일기", contents: "오늘은 ..."}, ]; function Blog(){ const posts = diary.map((day)=>{ <div key={day.id}> <h3>{day.title}</h3> <p>{day.contents}</p> </div> }); return (<div className="post-wrapper">{posts}</div>);
- key 속성
const posts = [
{ id: 1, title: "Hello World", content: "Welcome to learning React" },
{ id: 2, title: "Installation", content: "You can install React from npm" }
];
export default function App() {
// 한 포스트의 정보를 담은 객체 post를 매개변수로 받고
// obj를 JSX 표현식으로 바꿔 리턴해주는 함수 postToJSX
const postToJSX = (post) => {
return (
<div key={post.id}>
<h3>{post.title}</h3>
<p>{post.content}</p>
</div>
);
};
return (
<div className="App">
<h1>Hello JSX</h1>
{posts.map(postToJSX)}
</div>
);
}Component-Based
사용자가 사용하는 독립적인 하나의 기능 구현을 위해 필요한 코드의 묶음(기술적 특징 X)
UI를 구성하는 요소
-> 최소 1개의 component를 조합하여 어플리케이션 완성
-> 복잡한 구조도 작은 단위를 계층적으로 조합하여 구조화
- 상향식 개발 방식 Bottom-up : 컴포넌트를 먼저 개발하는 방식
- React Component 종류(2가지) : 클래스형, 함수형
// 기능 : 로딩중일 경우 로딩 메세지, 아니면 일반적이 footer 메세지 렌더링
export default Footer () {
const isLoading = true;
const footerContent = isLoading? "로딩 중..." : "by Codestates";
return (<footer>{footerContent}</footer>);
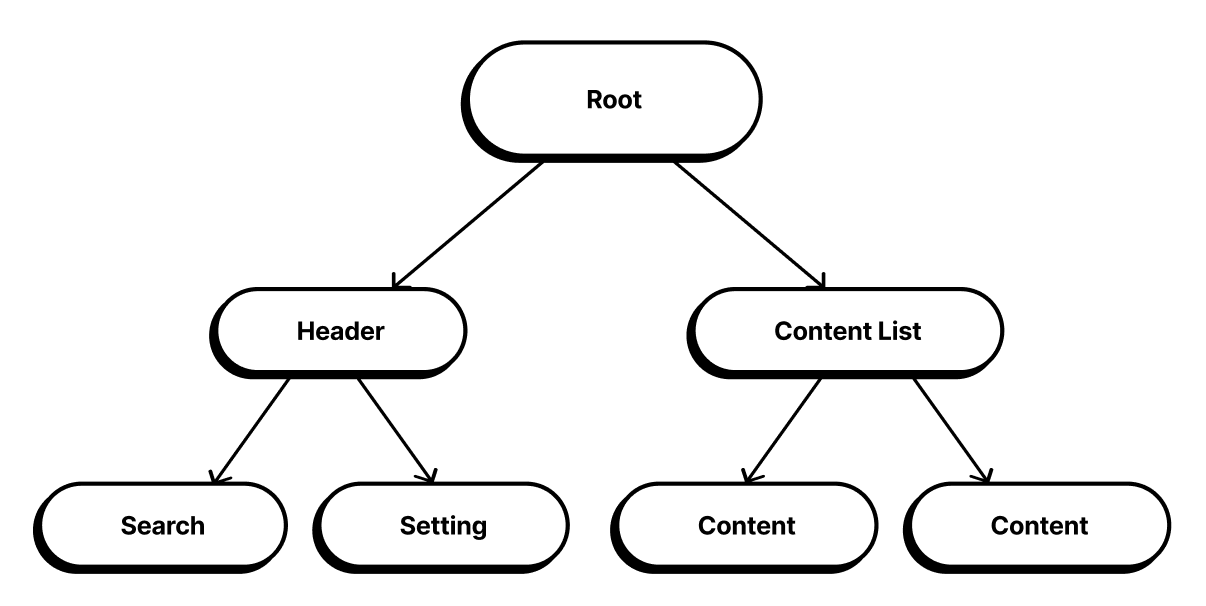
}Root component
최소 1개의 컴포넌트로 이루어진 어플리케이션에서 최상위 component를 의미
근원이 되는 Root Component는 자식 compononet를 가져 트리구조로 표현됨
-> 계층적 구조 hierarchy

재사용, 유지보수 용이
: 이미 완성된 컴포넌트들을 독립적인 부품을 조합한 방식이므로 기능을 추가하며 레이아웃 변경이 필요할 때, 새로운 component를 추가하고 기존의 component는 UI에 맞춰 위치만 수정
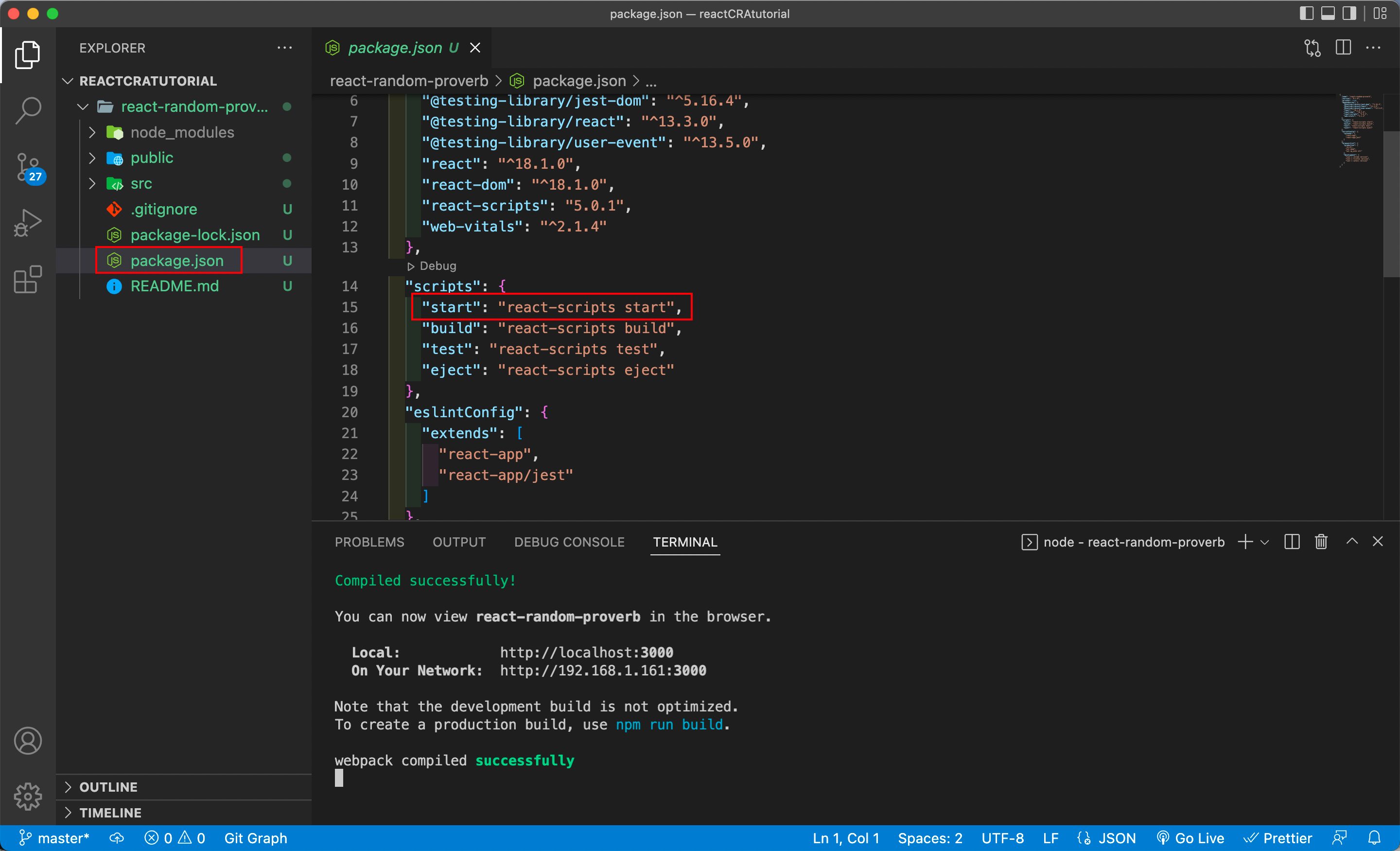
Create React App
터미널에서 npm을 활용하여 React로 SPA를 개발하기 위해 필요한 툴, 패키지 등을 한번에 받을 수 있는 툴 체인
cf. SPA : Single Page Application
-
VScode 터미널에서 프로젝트 디렉토리 위치로 이동
:cd,mkdir등으로 파일 생성하여 프로젝트 설치 위치로 이동
-
Create react app 생성
: 화면에 Happy hacking! 이 찍히면 성공적으로 설치 완료
-> 설치한 디렉토리에 프로젝트 디렉토리 생성됨npx create-react-app <프로젝트명>
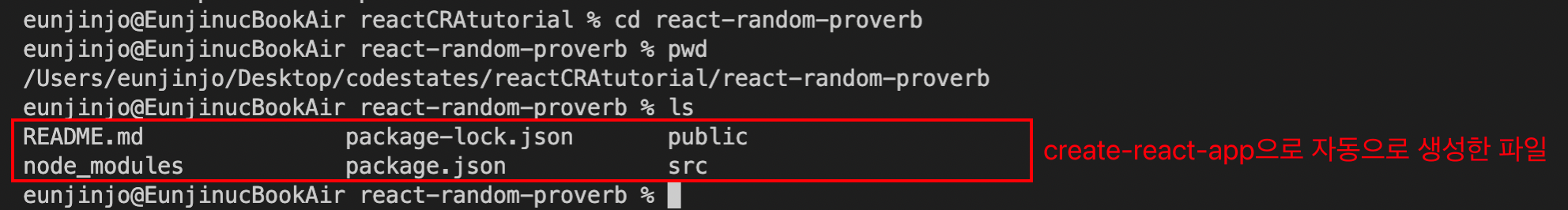
- 설치 완료 후 생성된 프로젝트 폴더로 이동 후,
npm run start진행하면 브라우저에 리엑트앱 실행됨
cf. 뜨지 않는다면 url에 'localhost:3000' 입력


import: Javascript 파일 내부에서 패키지나 다른 파일 불러올 때 사용
cf. src 폴더 : 프로젝트에 필수적인 소스들이 저장되어있음

import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);ReactDOM.render(element , container, callback)
// container부분에 element 추가하여 렌더링
// element : 리엑트로 개발한 요소
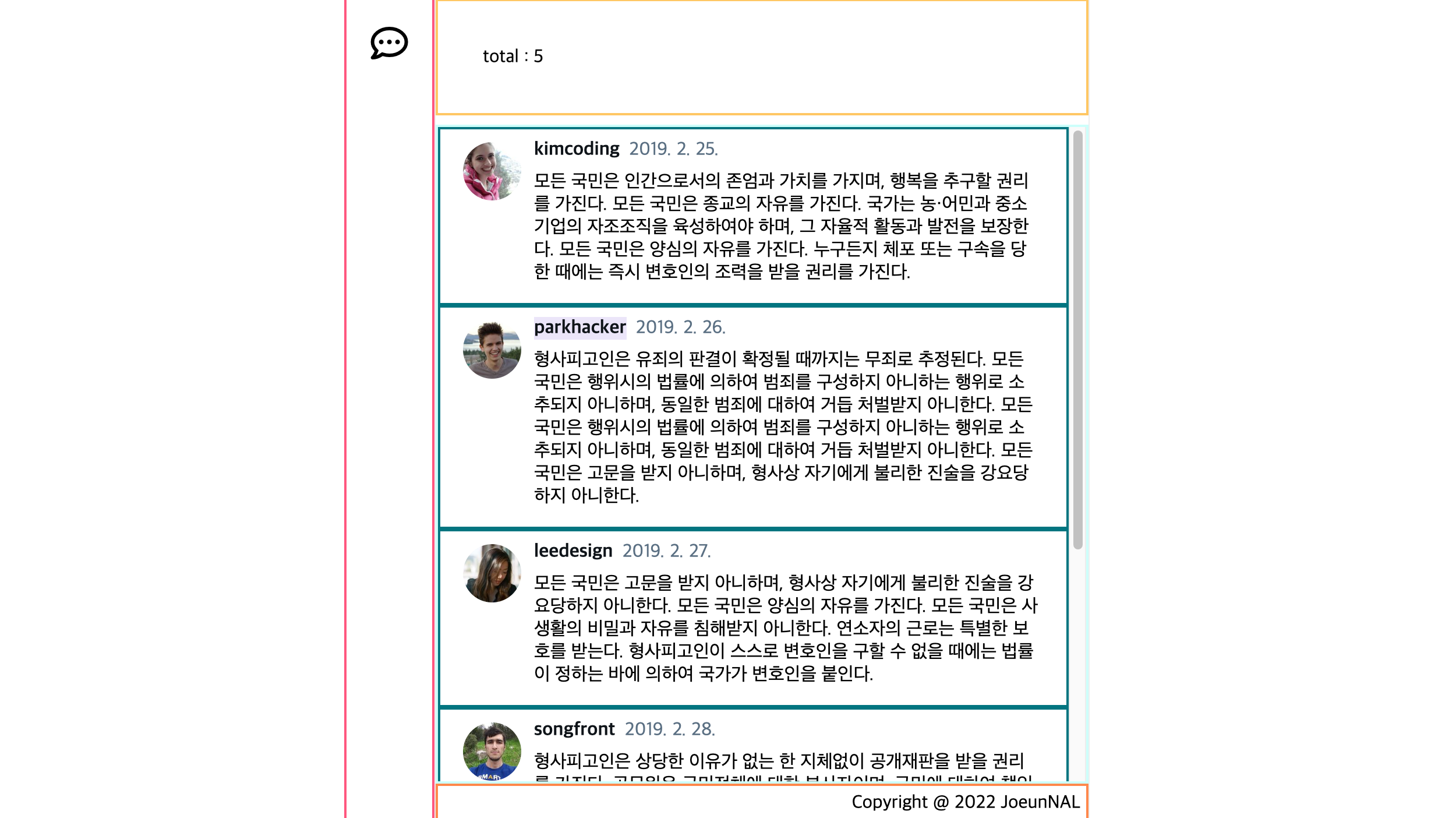
// container : DOM으로 영역 선택Intro 과제

-
npm run start로 React 개발 시작
-
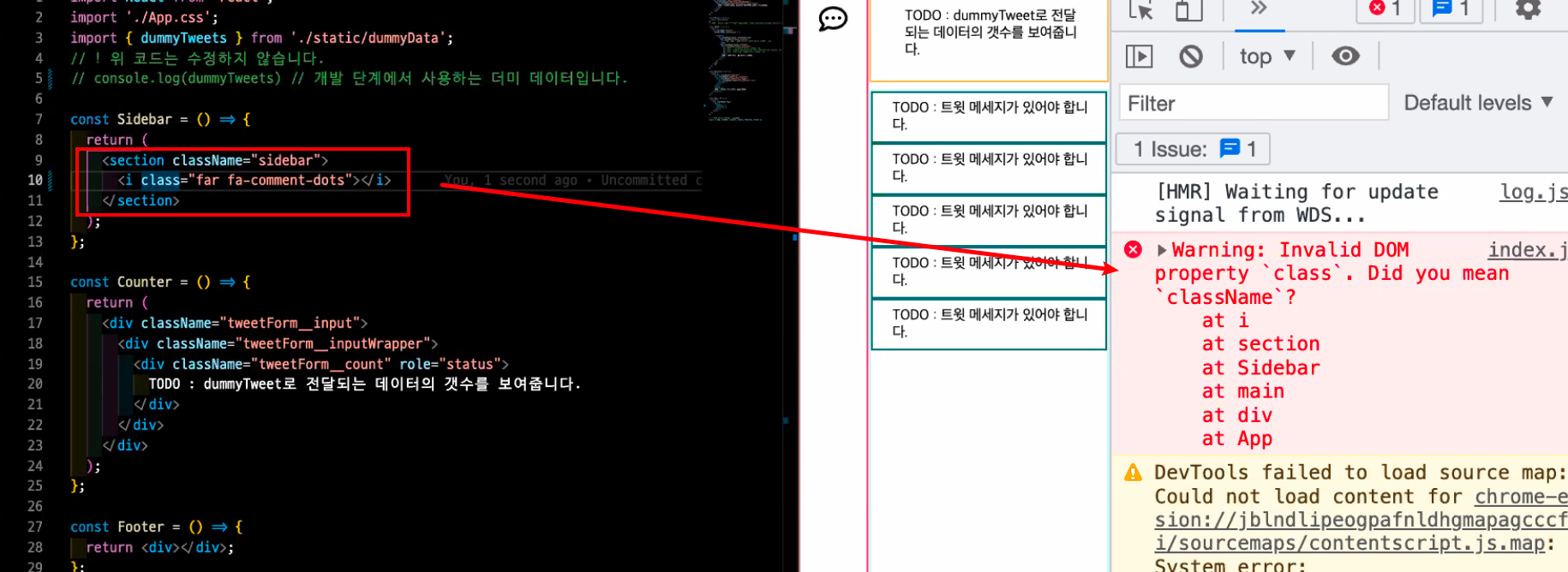
Font Awesome 아이콘 태그의
class->className변경

-
조건에 따라 클래스명 추가
// 매개변수 tweet // 더미데이터에 username 속성에는 글쓴이 이름 저장되어있음 const isParkHacker = tweet.username === 'parkhacker'; const usernameClass = (isParkHacker)? 'tweet__username--purple' : 'tweet__username'; // return 코드 묶음 중에서 일부 <span className={usernameClass}>{tweet.username}</span>
참고
라이브러리
다른 프로그램에서도 호출하여 사용할 수 있는 일종의 함수 집합
배열도 JSX의 표현식 중 하나
배열의 각 요소는 각각 변수에 담길 수 있는 하나의 JSX 표현식
const Hello = ()=>{
return (
[<div>안녕하세요</div>, <div>반갑습니다</div>, <div>헬로우</div>]
)
};
const stacks = ['javascript', 'python', 'html', 'react'];
const showStacks = () =>{
return (
<div>
{stacks.map((stack)=>(<p>{stack}</p>))}
</div>
)
};이해도 자가 점검 리스트
Chapter1. React Intro
- React의 3가지 특징에 대해서 이해하고, 설명할 수 있다.
- JSX가 왜 명시적인지 이해하고, 바르게 작성할 수 있다.
- React 컴포넌트(React Component)의 필요성에 대해서 이해하고, 설명할 수 있다.
Chapter2. Create React App
- Create React App 소개를 보고, Create React App 이 무엇인지 대략적으로 이해할 수 있다.
npx create-react-app으로 새로운 리액트 프로젝트를 시작할 수 있다.create-react-app으로 간단한 개발용 React 앱을 실행할 수 있다.- 리액트 랜덤 명언 앱 Hands-on을 따라 간단한 리액트 랜덤 명언 앱을 만들 수 있다.
- Create React App으로 만들어진 리액트 프로젝트 구성을 대략적으로 이해할 수 있다.
자기주도적 학습 가이드
이해도 자가 점검 리스트의 결과를 토대로 자기주도적 학습 계획을 수립하고 실천해 보세요.
오늘 학습이 어려웠다면(0~4개)
- 개념학습 다시 보기
- 이해되지 않는 개념 아고라스테이츠에 질문하기
오늘 학습이 수월했다면(5~7개)
- map을 활용하여 다양한 데이터를 나타내는 실습해 보기
- Component 기반 개발에 대해 블로깅하기
추가적인 학습을 하고 싶다면(7~8개)
- 과제 - React Twittler Intro의 CSS를 개선해 보기
- 아고라스테이츠에 올라온 다른 수강생의 질문에 답변하기
오늘의 나
느낀점
요즘 유독 수업 후에 지친다. 쉬는시간 없이 달려서 그런가...
오늘 수업 내용 자체는 별로 어렵지 않았던 것 같은데, 막상 사용하려고하니 익숙치 않다. 리엑트 완전히 처음 듣고 어떻게 사용하는지도 처음 알았는데 엄청 유용한 것 같다. 매번 html,JS 왔다갔다하기 불편했는데 확실히 컴포넌트가 눈에 보여서 가독성이 좋다. 이래서 리엑트가 대세인가보다. 앞으로의 내용은 어려워질테니 못한 정리 주말에 하면서 실습더 해봐야겠다.
개선점 및 리마인드
체력 관리, 에너지 관리
**