
혹시나 잘못된 개념 전달이 있다면 댓글 부탁드립니다. 저의 성장의 도움이 됩니다
Type이란?
- 자바스크립트 : 동적 타입(Dynamic Types)
-> 런타임에서 확인- 타입스크립트 : 정적 타입(Static Types)
-> 개발 환경에서 타입 정의 -> 컴파일 과정에서 확인
-
타입스크립트의 원시 타입은 모두 소문자로 작성
e.g. String(X) string(O) -
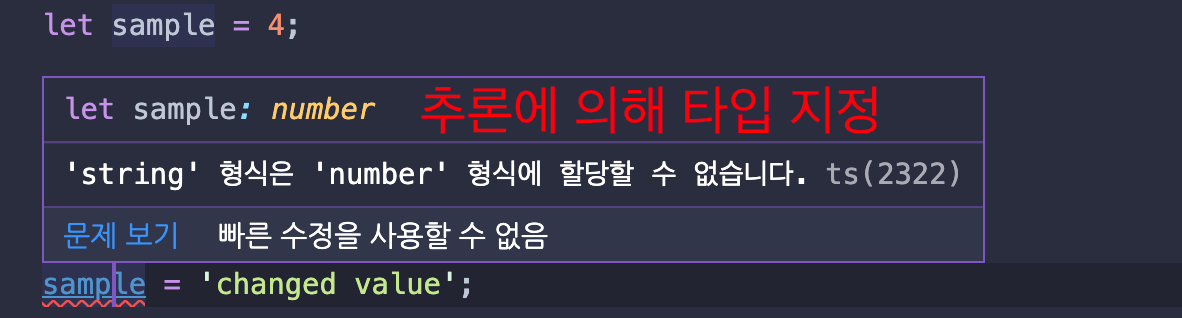
타입 추론(type inference)
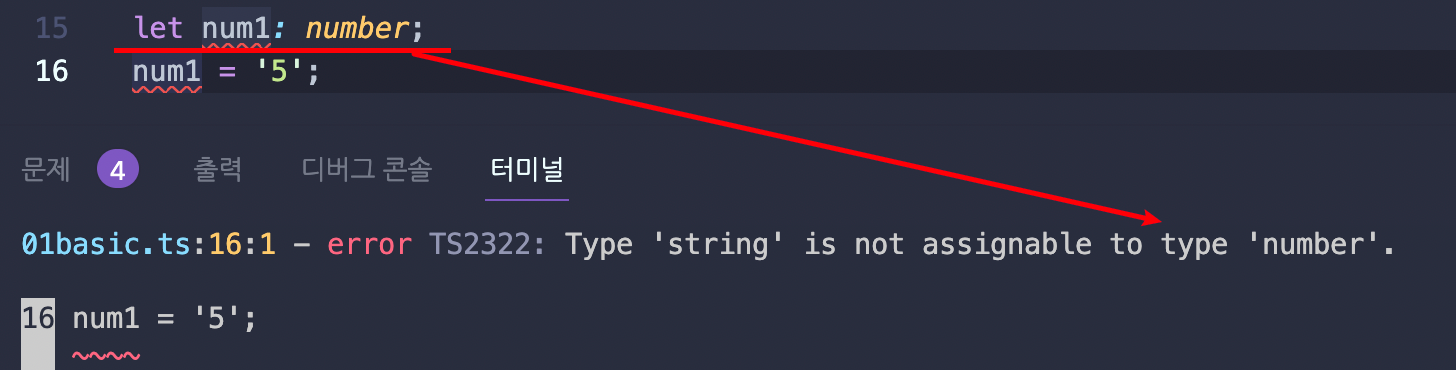
: 사용자가 타입을 명시하지 않아도 타입스크립트가 어느정도 유추할 수 있다. 추론으로 타입이 정해져도 값이 변경될 때 다른 타입이 들어오면 에러를 발생시켜 예기치 않은 오류를 바로잡을 수 있다.

let num1:number; // ... 수백개의 코드 생략 num1 = 5; // 선언과 할당이 동시에 이뤄지지 않을 경우 타입을 지정하면 예상치 못한 에러를 줄일 수 있다. // 그러나 타입을 항상 명시하는 것이 오히려 좋지 않을 수 있다. // e.g. let num1: number = 5; // -> let num1 = 5; 를 더 추천하는 방식이다.(타입 추론 활용)
종류
타입스크립트에는 자바스크립트에는 사용되지 않는 여러 타입이 존재한다.
e.g. object, 배열, 튜플
number는 정수(int), 소수(float)를 포함 -> 기본이 float 형태string는 문자열boolean는 true, false- etc...
// `변수: 타입` 형태로 타입을 지정한다.
const consoleTest = (n1:number, n2:number, phrase: string, showResult:boolean)=>{
// 주의점 : +연산을 했을 때 문자열이 붙어있으면 문자열로 출력(type 명시와 별개)
if(showResult){
console.log(phrase+n1+n2) // Result is 46
}
// 수정
const sum = n1+n2;
if(showResult){
console.log(phrase+sum) // Result is 10
}
}
consoleTest(4,6,"Result is ", true);객체 Object
object소문자 시작- 객체 타입은 key에 대한 타입을 명시
변수명:{ key1:타입; key2:타입; ... keyN:{ keyN_key1: 타입; keyN_key2: 타입; // 타입 안에 중첩도 가능 } } // cf. 객체인 { key1: value, key2: value, ...} 와 비교하여 // key의 value가 아닌 타입("" 없음), 콤마 대신 ;을 사용한다.
object 타입 선언의 다양한 방법
// ver 1
let person:object={/*...*/};
// ver 2
let person:{}={/*...*/};
// ver 3
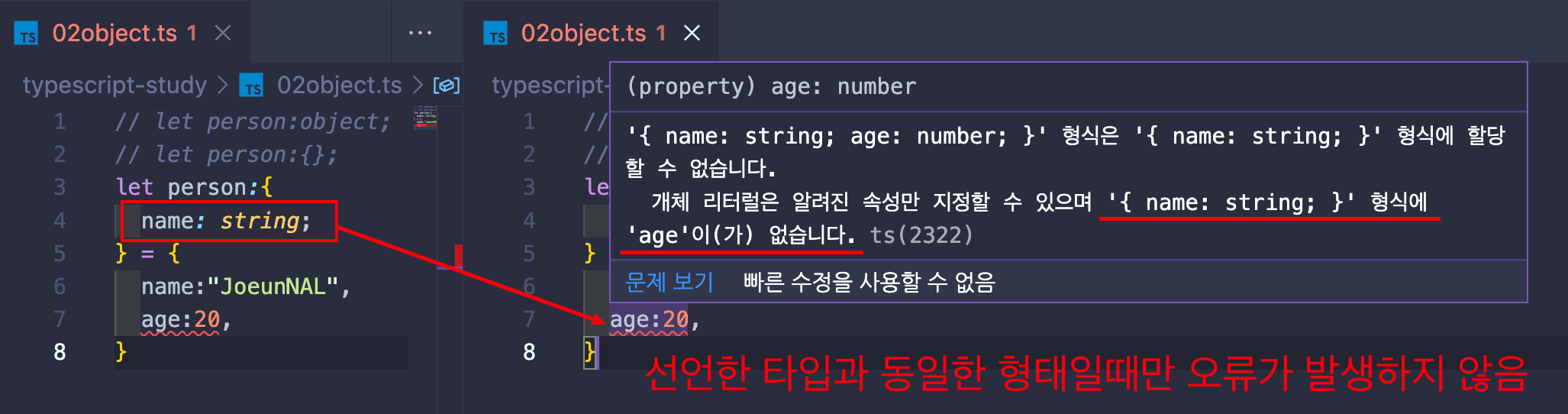
let person:{
name: string;
age: number;
} = {
name:"JoeunNAL",
age:20,
}
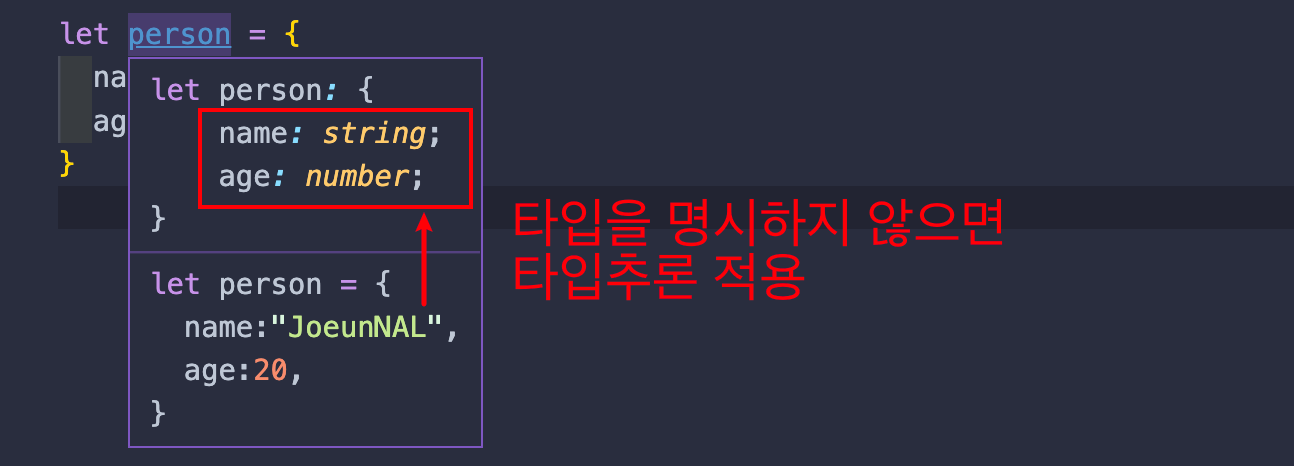
// ver 4 : better practice
let person = {
name:"JoeunNAL",
age:20,
}
// 타입 추론을 하는 것이 더 좋은 방법일 수 있다.
// ver 3의 경우 명시한 항목과 일치하는 경우만 오류가 발생하지 않는다.

배열 Array
- 배열의 요소의 타입을 같이 명시
변수명: 요소타입[]
const person = {
name:"JoeunNAL",
age:20,
hobbies:["drawing", "leather craft"]
}
const dogArr: string[] = ["dog", "is", "cute"];
const catArr: any[] = ["cat", "has", 2, "beautiful", "eyes"];
for (const el of dogArr){
console.log(el);
}
// any는 여러가지 타입의 요소를 사용할 수 있다.
// 하지만, 타입의 유연성으로 인해 타입스크립트의 장점을 활용하지 못할 수도 있으므로 추천하지는 않는다.튜플 Tuple
- 길이가 고정된 배열 -> 타입스크립트에 추가된 타입(자바스크립트는 없음)
- 위치별로 타입 지정 가능
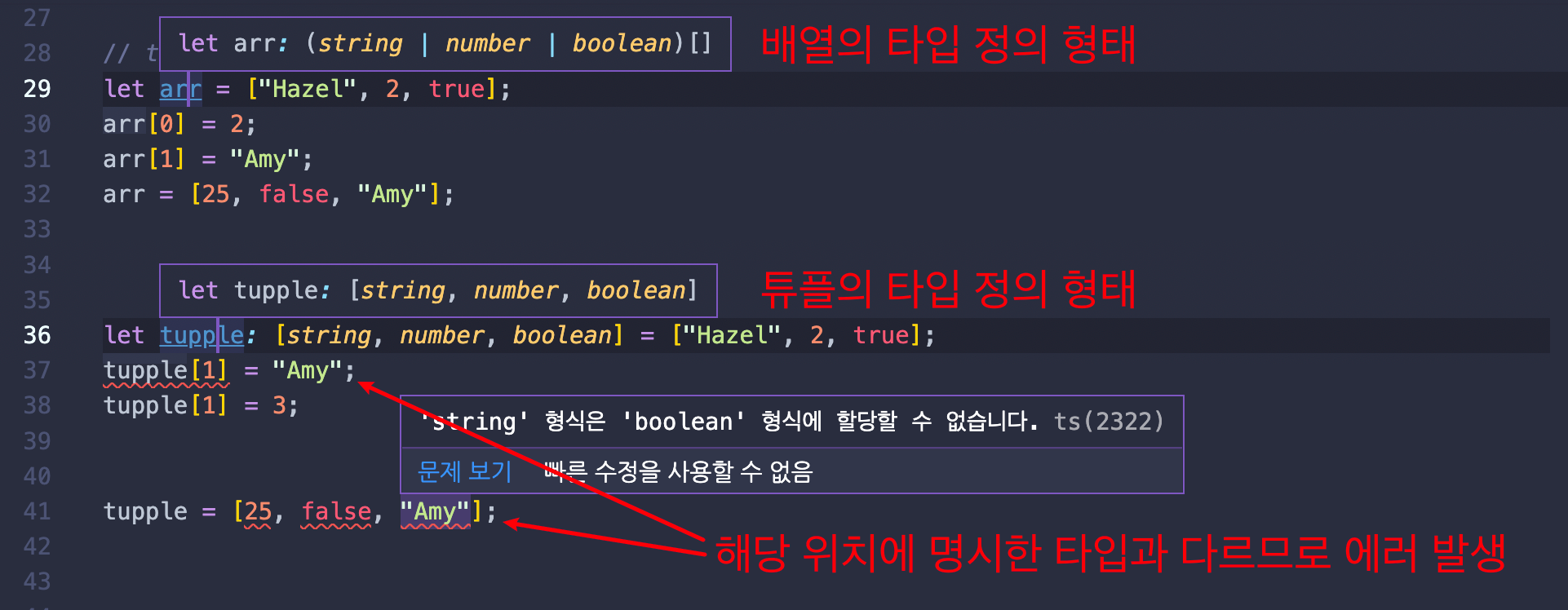
변수: [타입, 타입, ...]
// 배열과 튜플 비교
let arr = ["Hazel", 2, true];
arr[0] = 2;
arr[1] = "Amy";
arr = [25, false, "Amy"];
let tupple: [string, number, boolean] = ["Hazel", 2, true];
tupple[1] = "Amy"; // 에러 발생
tupple[1] = 3;
tupple = [25, false, "Amy"]; // 에러 발생
// 튜플이 필요한 경우 : 정해진 위치에 특정 타입이 있어야할 때 사용하기 좋다.
let visiter: [number, string];
visiter=[2145, "JoeunNAL"];
console.log(visiter[1]+"'s ID is " + visiter[0]); // JoeunNAL's ID is 2145
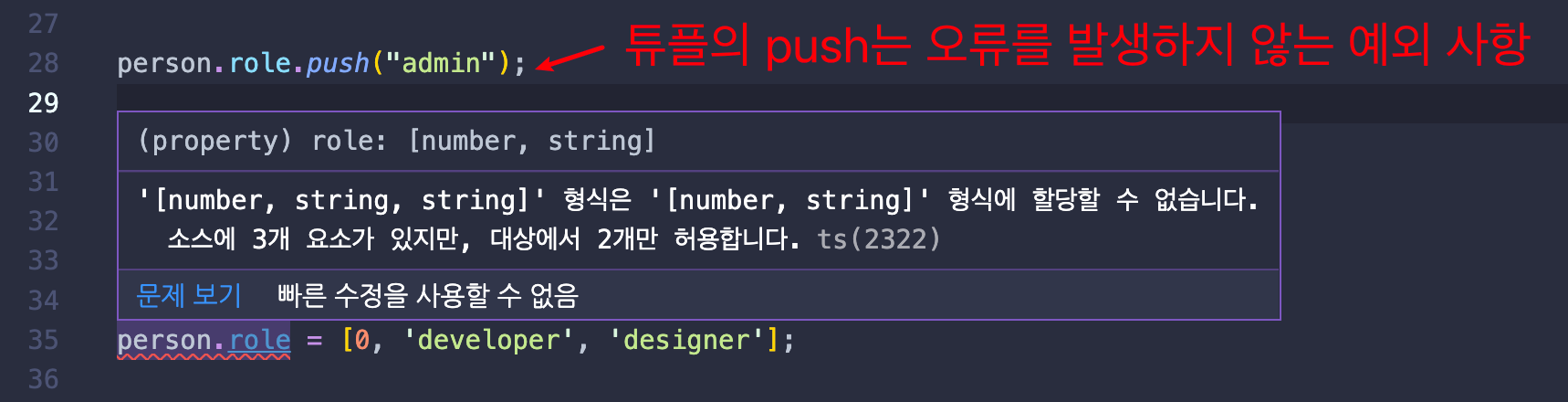
튜플에서의 예외 사항
길이가 고정된 튜플이지만 push 메서드를 적용했을 때 오류가 발생하지 않는다.
let person:{
name: string;
age: number;
hobbies: string[]; // 요소가 문자열인 배열
role: [number, string];
// 첫번째는 숫자, 두번째는 문자열을 가진 길이 2의 배열 -> 튜플
// 타입 추론으로는 튜플이 아닌 배열로 인식하기 때문에 직접 명시 해야한다.
} = {
name:"JoeunNAL",
age:20,
hobbies:["drawing", "leather craft"],
role: [1, "developer"]
}
person.role.push("admin");
person.role = [0, 'developer', 'designer']; // 에러 발생