
혹시나 잘못된 개념 전달이 있다면 댓글 부탁드립니다. 저의 성장의 도움이 됩니다
열거형 Enum
- 연관된 값을 묶을 수 있는 집합
: 상수(문자열도 가능)로 된 변수를 사람이 읽을 수 있게 변환하는 방식
- const 같은 키워드 대신
enum키워드 사용enum Gender { // 대문자로 시작 Male, Female }
// 기존 방식
const ADMIN = 0;
const READ_ONLY = 1;
const AUTHOR = 2;
const personforExample = {
name:"JoeunNAL",
age:20,
hobbies:["drawing", "leather craft"],
role: READ_ONLY,
}
if(personforExample.role === READ_ONLY){
console.log("personforExample : 읽기만 가능한 사용자")
}
// 타입스크립트의 enum 활용
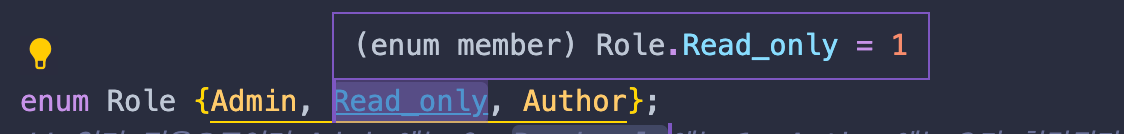
enum Role {Admin, Read_only, Author};
// 읽기 전용으로이며 Admin에는 0, Read_only에는 1, Author에는 2가 할당된다.
const personforEnum = {
name:"JoeunNAL",
age:20,
hobbies:["drawing", "leather craft"],
role: Role.Read_only,
}
if(personforEnum.role === Role.Read_only){
console.log("personforEnum : 읽기만 가능한 사용자")
}
// 자바스크립트 변환
var Role;
(function (Role) {
Role[Role["Admin"] = 0] = "Admin";
Role[Role["Read_only"] = 1] = "Read_only";
Role[Role["Author"] = 2] = "Author";
})(Role || (Role = {}));
;
var personforEnum = {
name: "JoeunNAL",
age: 20,
hobbies: ["drawing", "leather craft"],
role: Role.Read_only
};
if (personforEnum.role === Role.Read_only) {
console.log("personforEnum : 읽기만 가능한 사용자");
}
TypeScript provides both numeric and string-based enums.
기본으로 숫자 0부터 순서대로 적용되지만 사용자가 직접 숫자 혹은 문자열로 설정할 수 있다. 즉, 개발자가 직접 식별자를 매칭할 수 있는 방법이다.
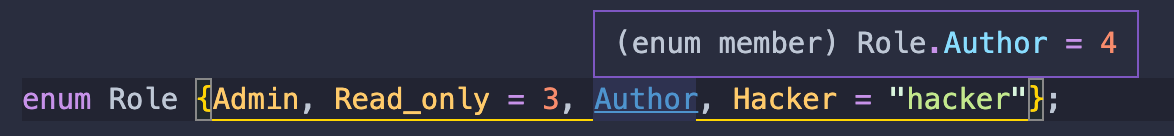
enum Role {Admin, Read_only = 3, Author, Hacker = "hacker"};
// Admin은 0, Read_only는 3, Author는 4, Hacker는 "hacker"
// 숫자, 문자 혼용은 가능하지만 공식문서에서는 권장하는 방식은 아니라고 한다.
Any
- 모든 타입을 포괄하는 타입
: 어떤 값이 들어오는지 알기 어려울 때 사용할 수 있다. 하지만 타입이 명시적이지 않으므로 되도록 사용하지 않는 것이 좋다.
let something: any;
// 배열의 요소의 타입으로 any 적용
let newIPhone: any[];
newIPhone = [14, "A16 Bionic chip", "the Dynamic Island"]Unions
- 여러개 중 하나
: 예상되는 타입 사이에|를 추가하여 선택지로 사용 할 수 있다. Any보다 구체적으로 타입을 지정할 수 있고, 필요한 경우typeof연산자를 사용하여 로직을 분리한다.타입1 | 타입2 | 타입3 | ...
// 입력값으로 숫자나 문자열을 받는 경우
const combine = (input1: number | string, input2: number | string)=>{
// const result = input1+ input2;
// 에러 발생 : '+' 연산자를 'string | number' 및 'string | number' 형식에 적용할 수 없습니다.ts(2365)
// typeof 연산자 사용하여 오류를 해결할 수 있다.
let result;
// 런타임 유형 검사
if(typeof input1 === "number"&& typeof input2 === "number"){
result = input1+input2;
}else{
result = input1.toString()+input2.toString();
}
return result;
}
const combinedNumber = combine(3,5);
const combinedString = combine("GOOD","TODAY");
console.log(combinedNumber); // 8
console.log(combinedString); // GOODTODAYIntersection
- 나열한 타입의 모든 요소를 포함
: 여러 가지의 타입을 하나로 합쳐주는 역할로, 누락된 부분이 있는 경우 에러가 발생한다.
interface fruits{
apple: number;
banana: number;
}
interface Snacks{
bananaKing: number;
}
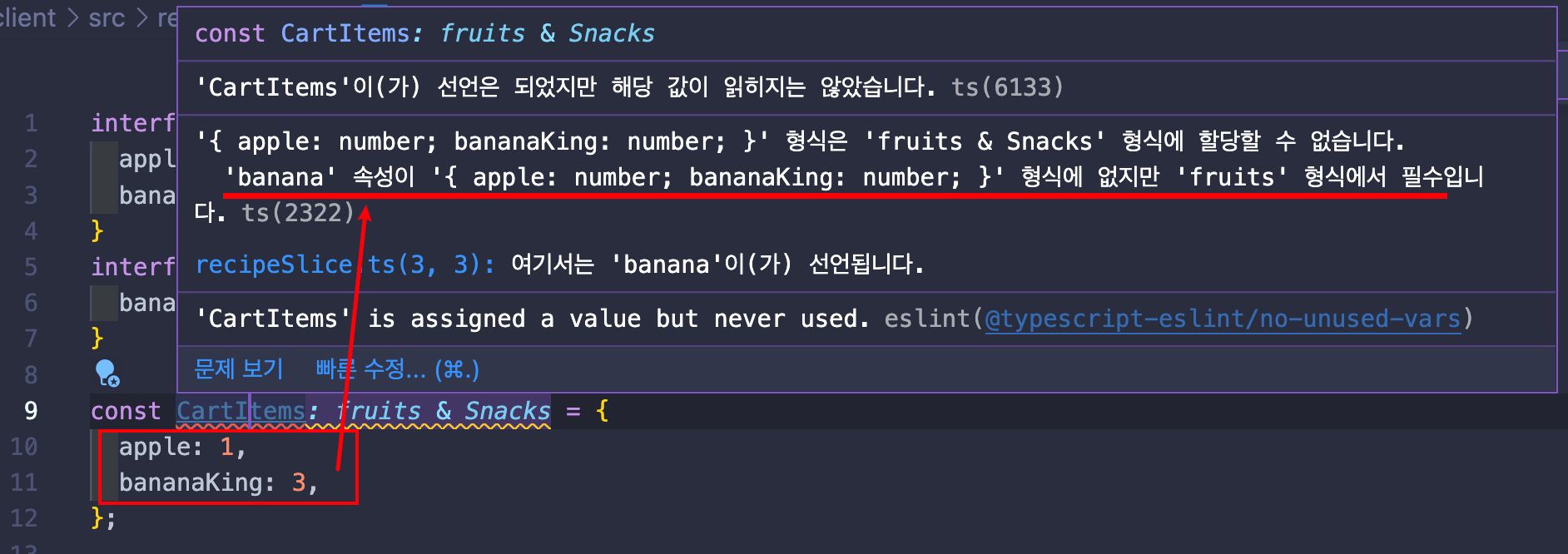
const CartItems: fruits & Snacks ={
apple: number;
banana: number;
bananaKing: number;
};
// interface도 하나의 타입으로 객체 형태를 표현하는데 사용된다.
// (아래의 이미지 참조) 하나가 누락된 경우는 컴파일 오류가 발생한다.