
혹시나 잘못된 개념 전달이 있다면 댓글 부탁드립니다. 저의 성장의 도움이 됩니다
Literal
-
명확하게 정해진 값을 타입 선택지로 사용
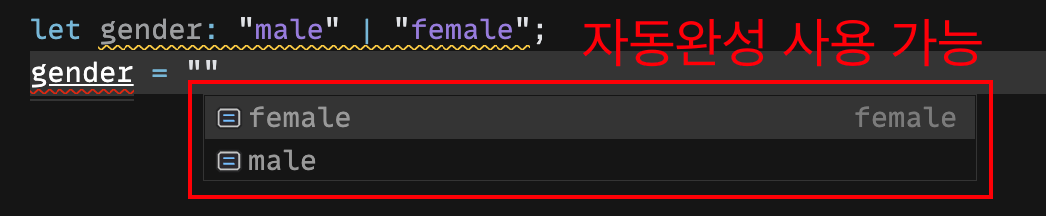
: 타입을 지칭하는 키워드 대신 특정 문자열이나 숫자로 타입을 지정한다. 리터럴로 지정하면 IDE에서 문자열이나 숫자도 자동완성 기능으로 편리하게 사용할 수 있다.let grade: 1 | 2 | 3; grade = 2; grade = 1; grade = 5; // 에러 발생 type EventNames = 'click' | 'doubleClick' | 'mouseDown' | 'mouseUp';

Type alias
You can use a type alias to make a shorthand for a type
-
재사용 가능한 타입 별칭
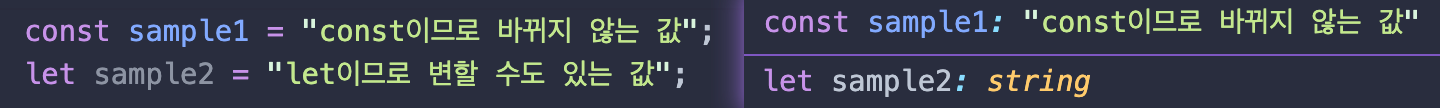
: 변수에 특정값을 할당하여 재사용하는 것처럼, 타입의 형태를 먼저 선언하고 type alias로 타입을 명시할 수 있다. 쉽게 참조하기 위해 별명을 붙인 것이다.
cf. 주로 객체 형태보다 원시형 데이터의 조합에 사용된다. 객체는 interface로 선언하는 것이 좋다. -
type키워드 사용type OneOfStrNum = string | number; // 타입 별칭은 대문자로 시작안해도된다. 그저 관습일 뿐... // type Person = {...} 처럼 객체 형태로 사용해도 되지만 객체는 interface로 선언하는것이 유리하다.
type Pet = "초코" | "두부" | undefined;
function 산책갈까(mate: Pet) {
console.log(`${mate}는 벌써 현관문 앞에 앉아있다. 아주 행복해보인다!`);
}