혹시나 잘못된 개념 전달이 있다면 댓글 부탁드립니다. 저의 성장의 도움이 됩니다
오늘의 Checkpoint
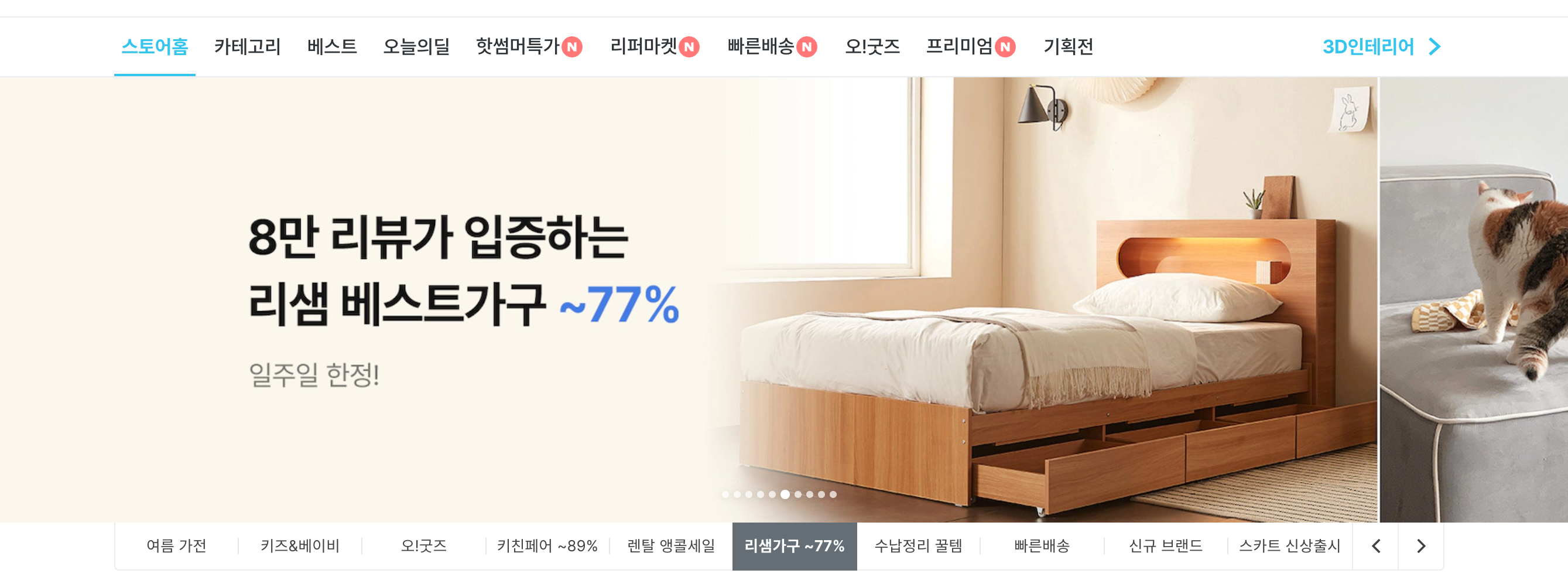
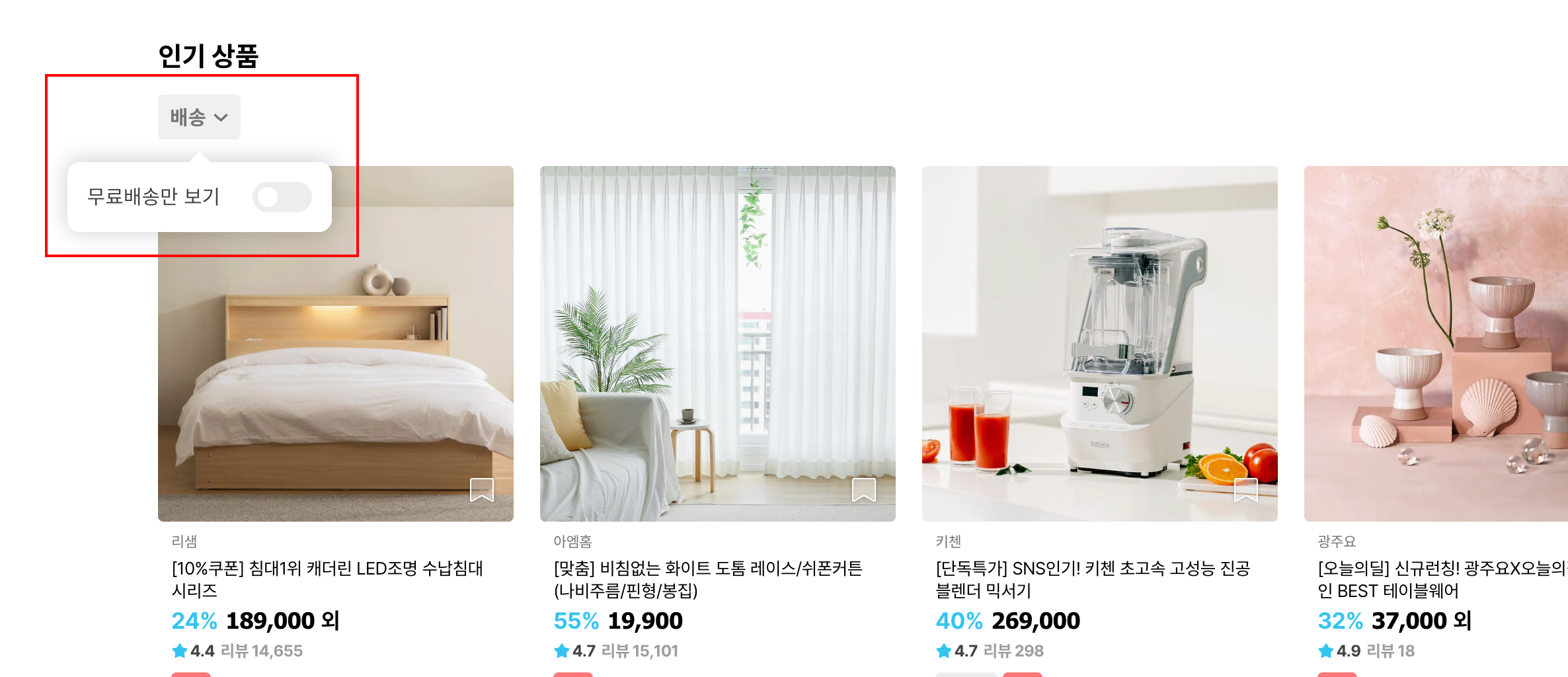
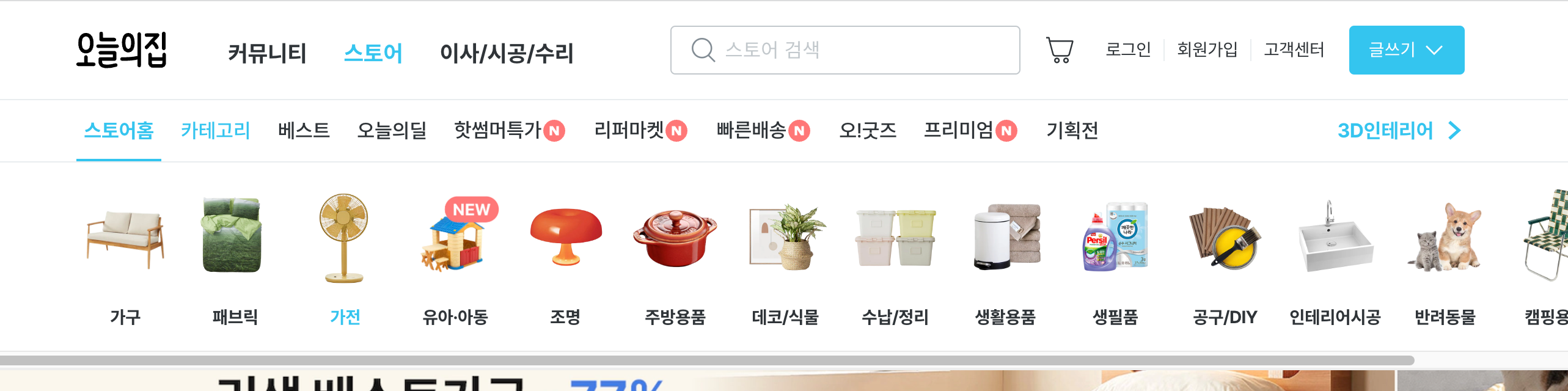
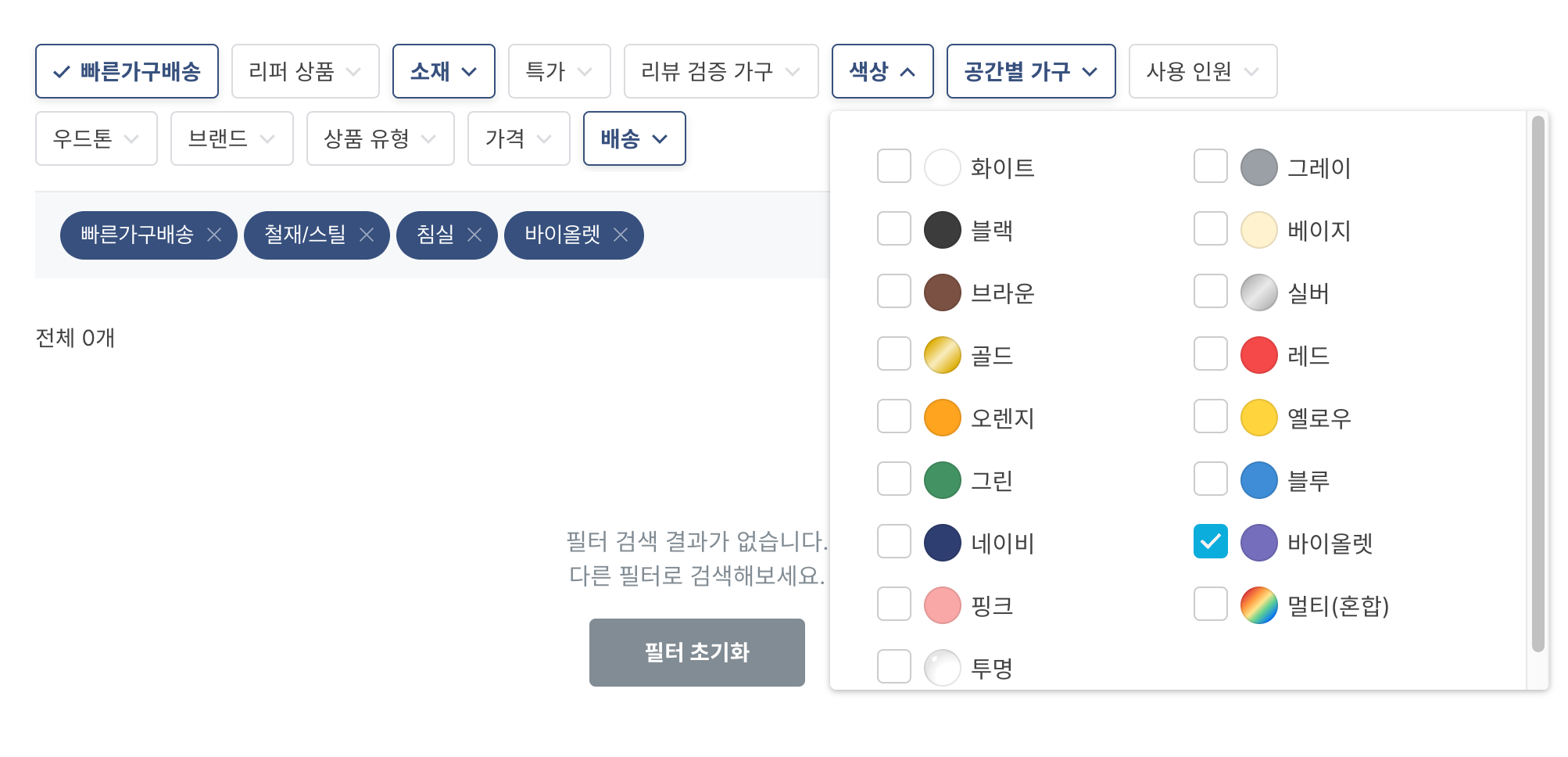
오늘의 집 디자인패턴 분석
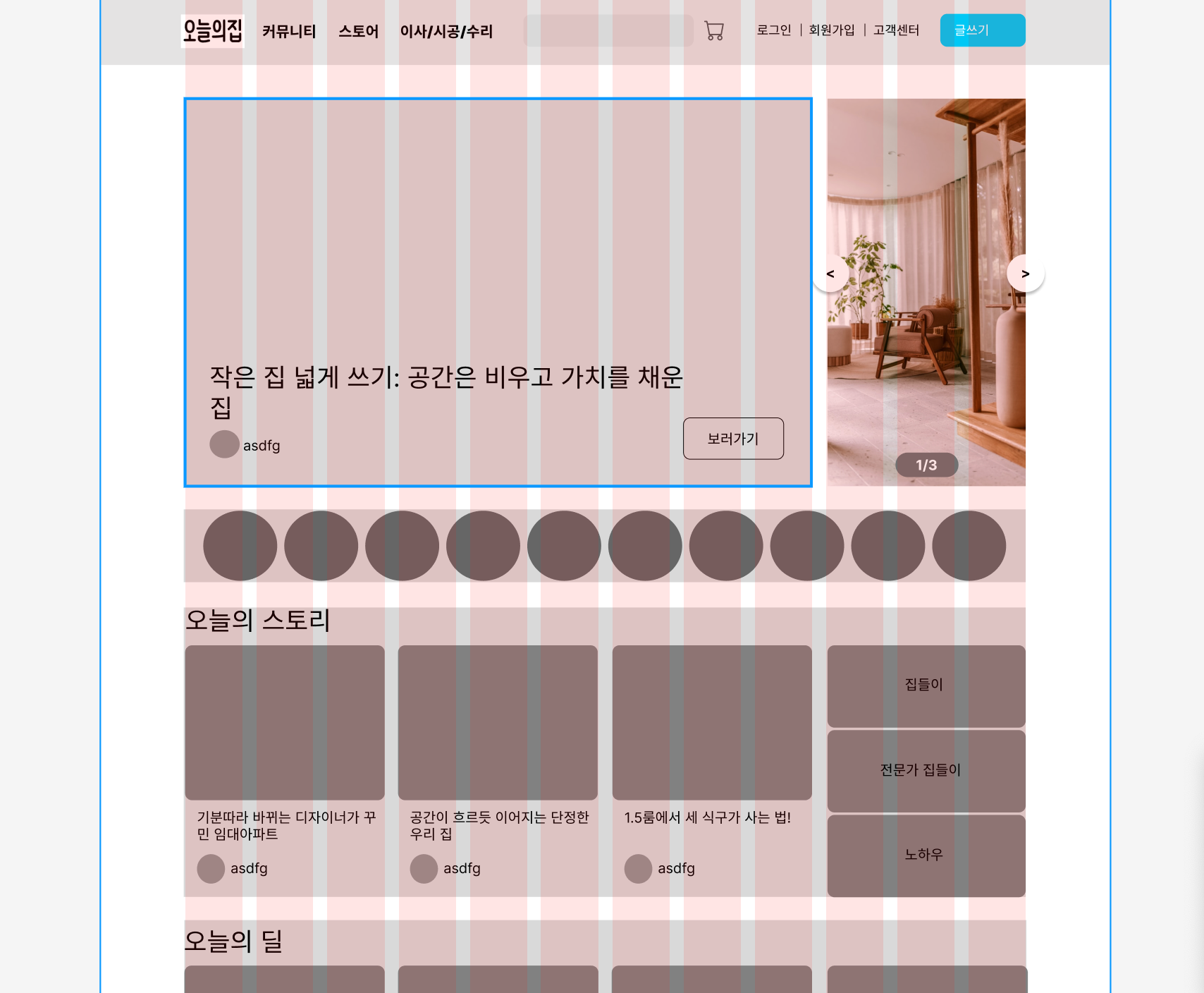
- 무한스크롤
- 캐러셀

- 토글

- 네비게이션

- 태그

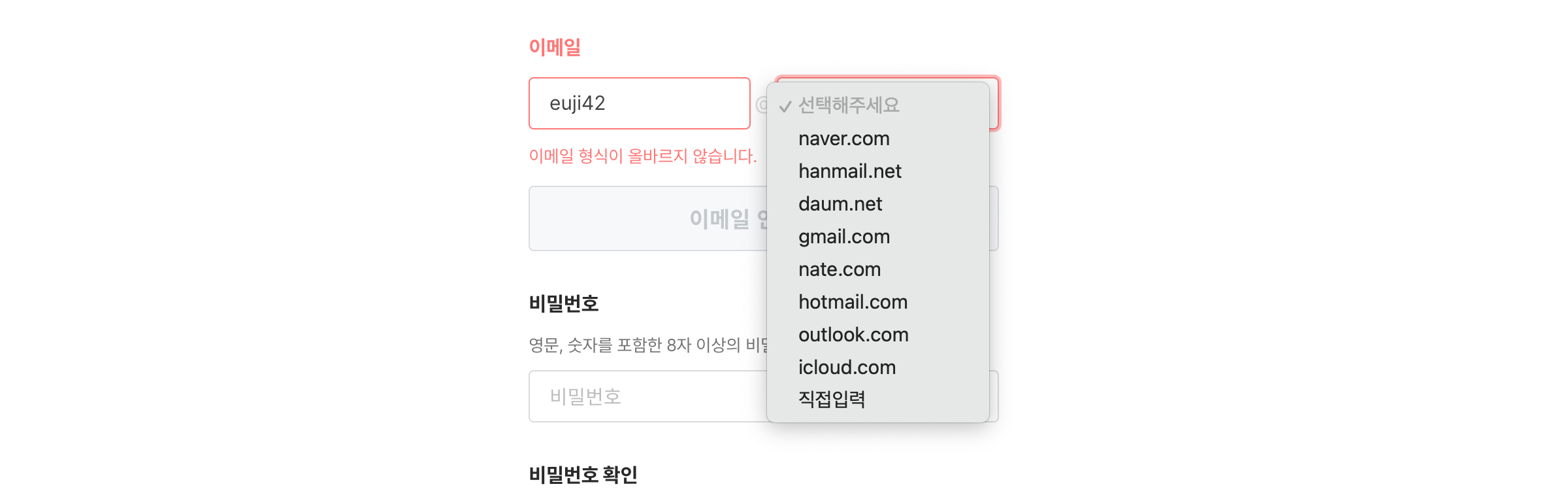
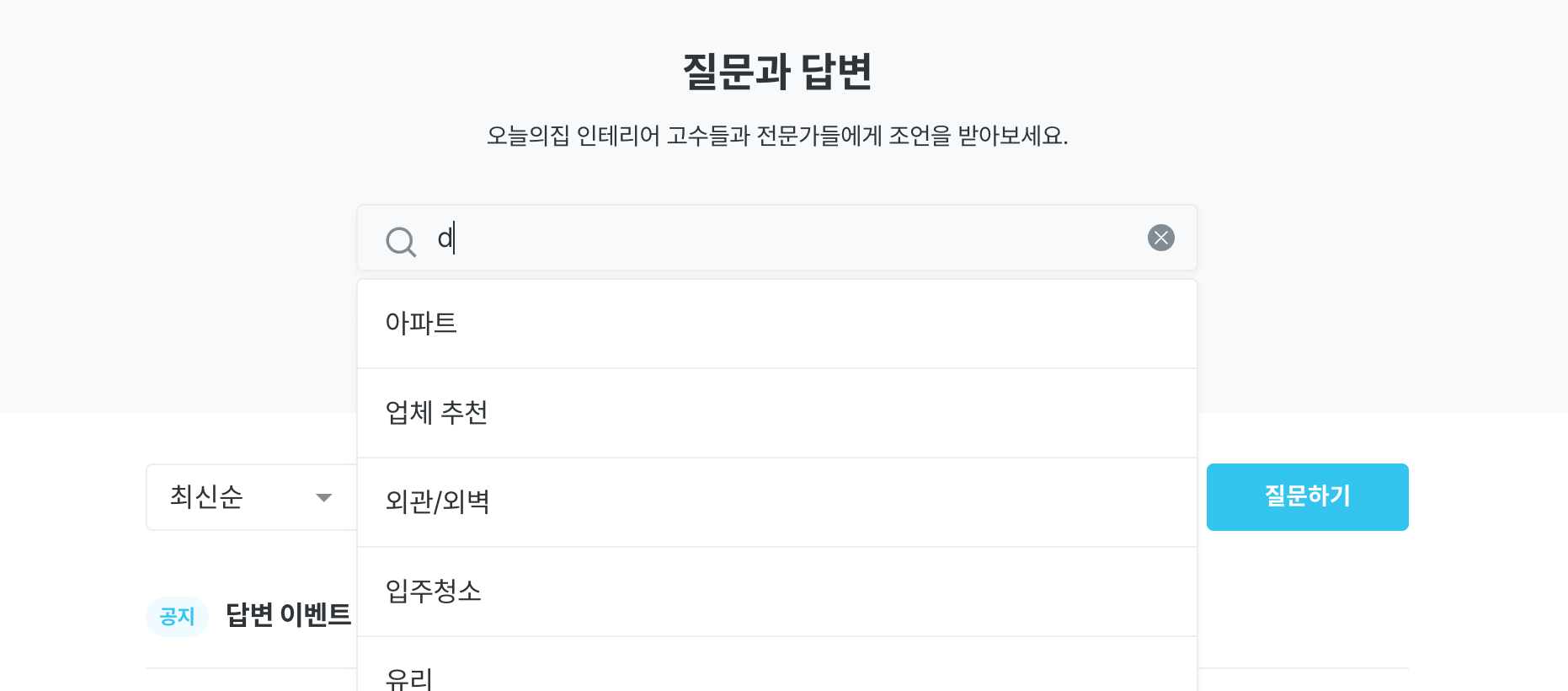
- 드롭다운

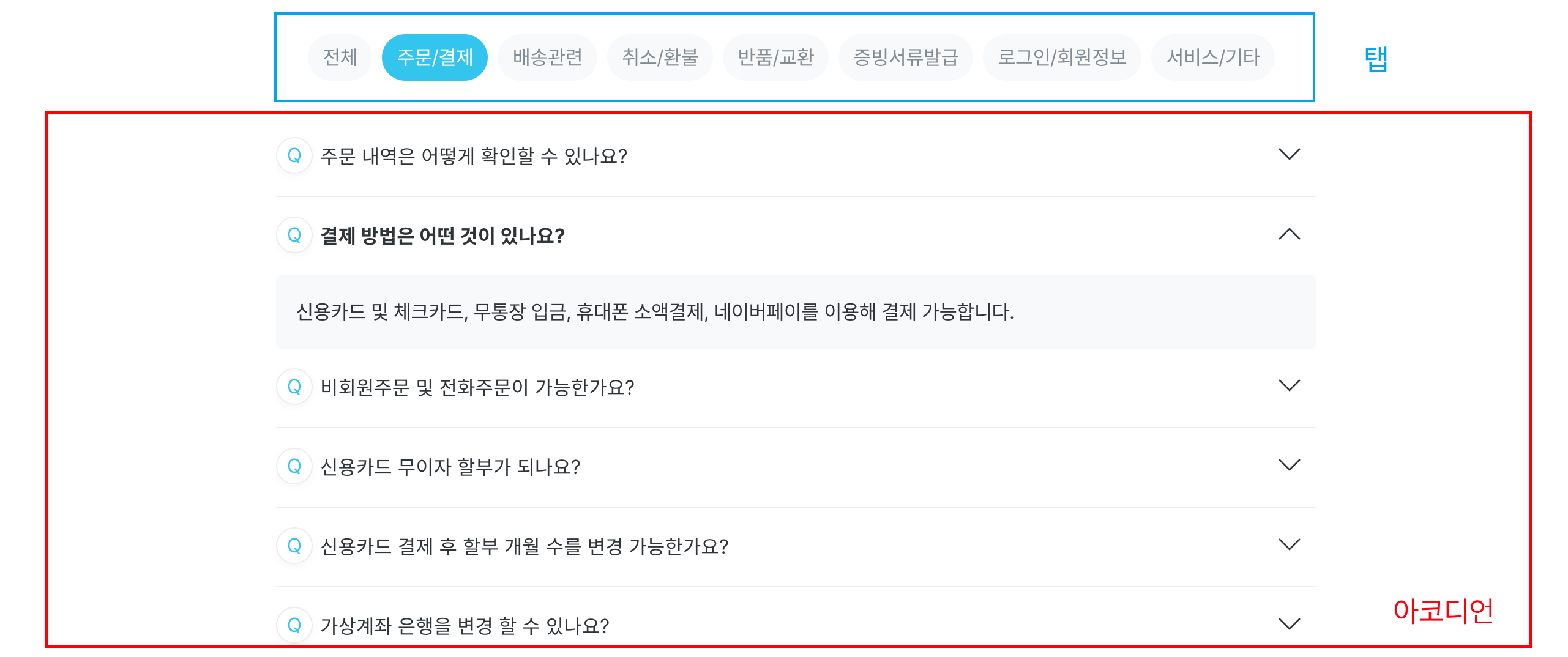
- 탭

- 아코디언

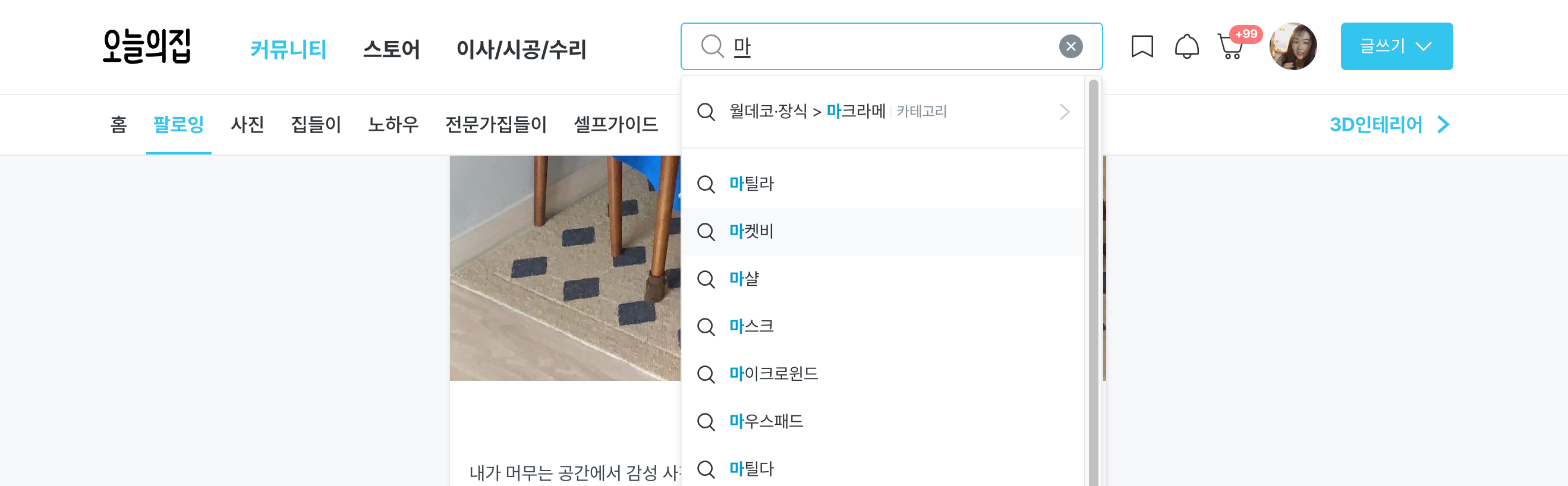
- 자동완성


컬럼 그리드 시스템

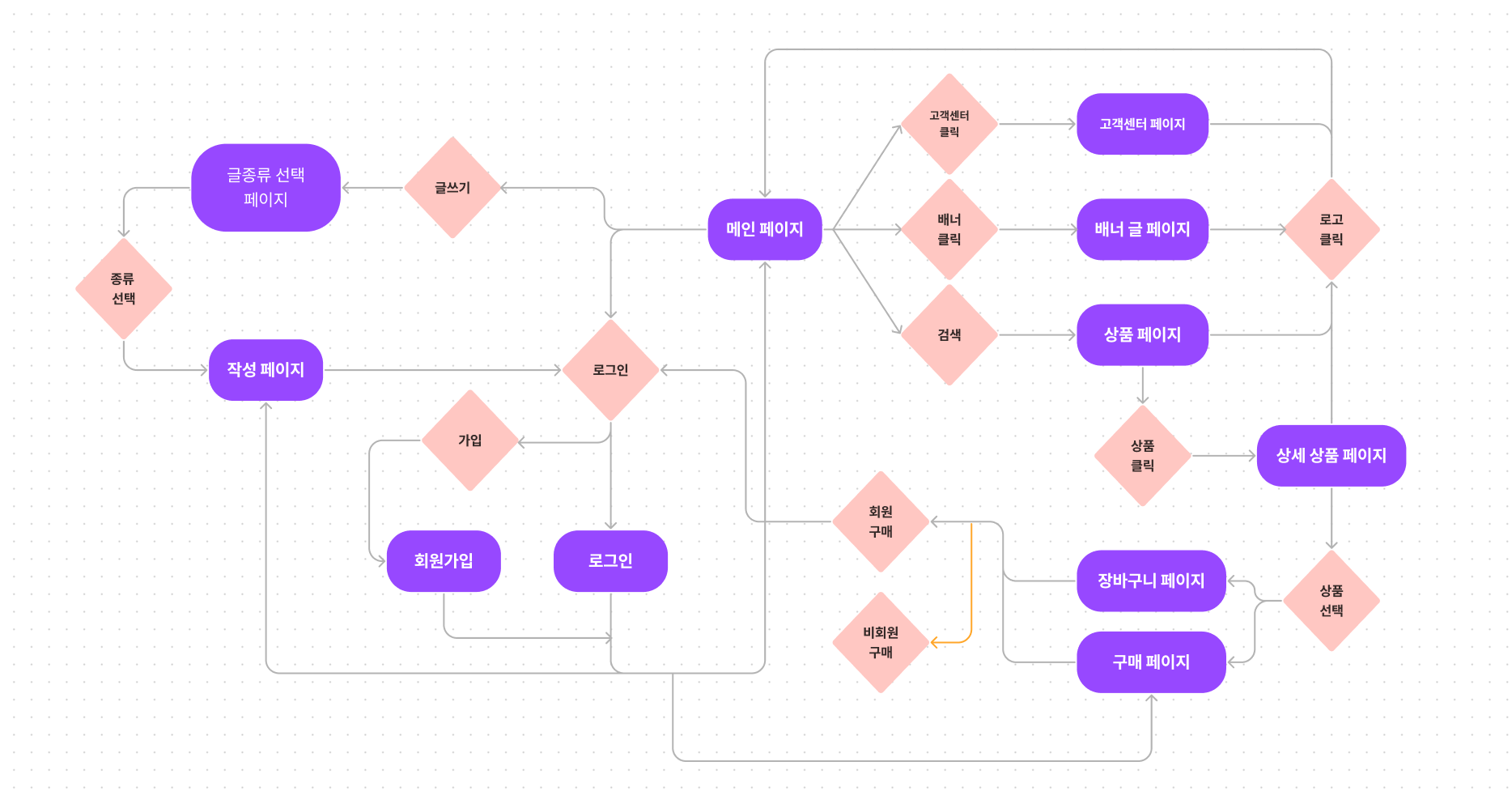
User flow

UX 분석 : 피터 모빌의 벌집 모형의 7 요소

제이콥 닐슨의 10가지 사용성 평가
10가지 중 부족하다고 생각하는 부분
- 사용의 유연성과 효율성
- 미학적이고 미니멀한 디자인
=> 사용하다보면 스토어와 집들이, 기획전 등 많은 정보들이 한 페이지에 노출되어있어서 복잡하게 느껴졌다. 상품 구매를 유도하기 위해 선택한 방법이겠지만 과도한 정보로 피로도가 높다.
=> 추가했으면 좋을 기능으로 사용자가 메인페이지에 노출되는 화면을 설정할 수 있게 하는 기능이 추가되었으면 좋겠다.
이해도 자가 점검 리스트
Chapter1. UI/UX 개념
- UI와 UX의 사전적 의미를 기억한다.
- 프론트엔드 개발자가 UX를 공부해야 하는 필요성을 이해한다.
- UI와 UX의 관계를 이해한다.
Chapter2. UI 디자인
- UI 디자인 패턴의 필요성을 이해한다.
- 자주 쓰이는 UI 디자인 패턴의 종류를 기억한다.
- 자주 쓰이는 UI 디자인 패턴이 필요한 상황과 주의사항을 이해한다.
Chapter3. UX 디자인
- 피터 모빌(Peter Morville)의 7요소를 기억한다.
- UX 7요소가 의미하는 바를 이해한다.
- UX 7요소로 UX를 평가할 수 있음을 기억한다.
- User flow의 개념과 필요성을 이해한다.
- User flow를 통해 UX를 디자인할 수 있음을 이해한다.
- 간단한 user flow를 그릴 수 있다.
Chapter4. UI/UX 사용성 평가
- 제이콥 닐슨(Jakob Nielsen)의 10가지 사용성 평가 기준을 기억한다.
- 제이콥 닐슨의 사용성 평가 기준이 각각 어떤 의미인지 이해한다.
Chapter5. 와이어프레임 & 프로토타입
- 와이어프레임과 프로토타입의 특징을 기억한다.
- 와이어프레임과 프로토타입을 피델리티에 따라서 구분할 수 있다.
- 와이어프레임과 프로토타입의 차이점을 이해한다.
Chapter6. Figma
- Figma의 특징을 기억한다.
- Figma의 기본적인 사용법을 익힌다.
- Figma를 사용하여 간단한 프로토타입을 제작할 수 있다.
과제1 - Figma 클론
- Figma의 사용 방법을 익힌다.
- Figma로 프로토타입을 제작할 수 있다.
과제2 - UI/UX 분석 및 개선
- Figma로 프로토타입을 제작할 수 있다.
- 웹 사이트의 UI/UX를 분석할 수 있다.
- UI/UX를 분석한 내용을 토대로 개선할 수 있다.
자기주도적 학습 가이드
이해도 자가 점검 리스트의 결과를 토대로 자기주도적 학습 계획을 수립하고 실천해 보세요.
오늘 학습이 어려웠다면(0~9개)
- Chapter1부터 차근차근 복습하고 내용 정리하기
- Figma 튜토리얼 다시 따라해보기
이해되지 않는 개념 아고라스테이츠에 질문하기
- 오늘 학습이 수월했다면(10~22개)
- 특정 사이트의 UI/UX 분석해보기
- Figma로 클론해보기
- 이해되지 않은 개념은 검색을 통해 자기주도적 학습 후 블로그에 정리하기
- 아고라스테이츠에 올라온 다른 수강생의 질문에 답변하기
추가적인 학습을 하고 싶다면(23개~)
- Figma를 사용하여 웹 페이지 기획해보기
- 특정 사이트의 UI/UX 분석해보고 개선 방법 찾아보기
- 아고라스테이츠에 올라온 다른 수강생의 질문에 답변하기
오늘의 나
느낀점
오늘 선참시 수업하고나니 생산적인 활동을 해야겠다고 느꼈다. 블로깅도 지금은 기억안날 때 보기 위한 용도로 썼는데, 이게 과연 도움이 될까 의심이 된다... 지금와서 꼭 필요할때만 하자니 아깝고, 조금더 간단하게, 생략할 부분은 생략하자.
장마가 시작되서인지 체력이 뚝뚝 떨어지고 축처진다. 운동하면서 다시 마음을 다잡자!
