혹시나 잘못된 개념 전달이 있다면 댓글 부탁드립니다. 저의 성장의 도움이 됩니다
오늘의 Checkpoint
와이어프레임 vs 프로토타입
| 와이어프레임 | 프로토타입 | |
|---|---|---|
| 작성 시기 | 기획 단계 | 개발 전 단계 |
| 목적 | 화면 구조 설계 | UI 상호작용 시뮬레이션 |
| 특징 | 정적 | 동적 |
| 피델리티 | Low ~ Middle (High는 비효율적) | Middle ~ High (Low는 테스트 부적합) |
cf. 피델리티 fidelity : 와이어프레임의 품질 수준 단계를 표현하는 전문용어
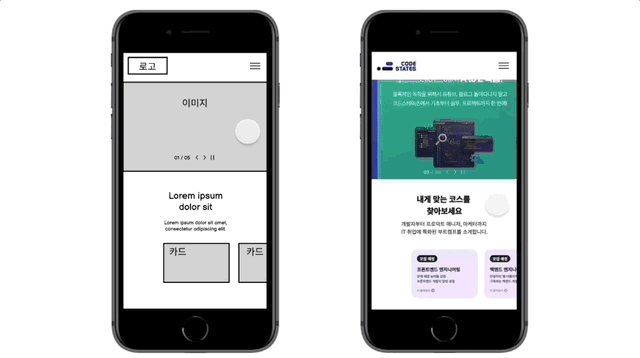
와이어 프레임
: 기획 단계에 구조를 잡기 위해 작성
-
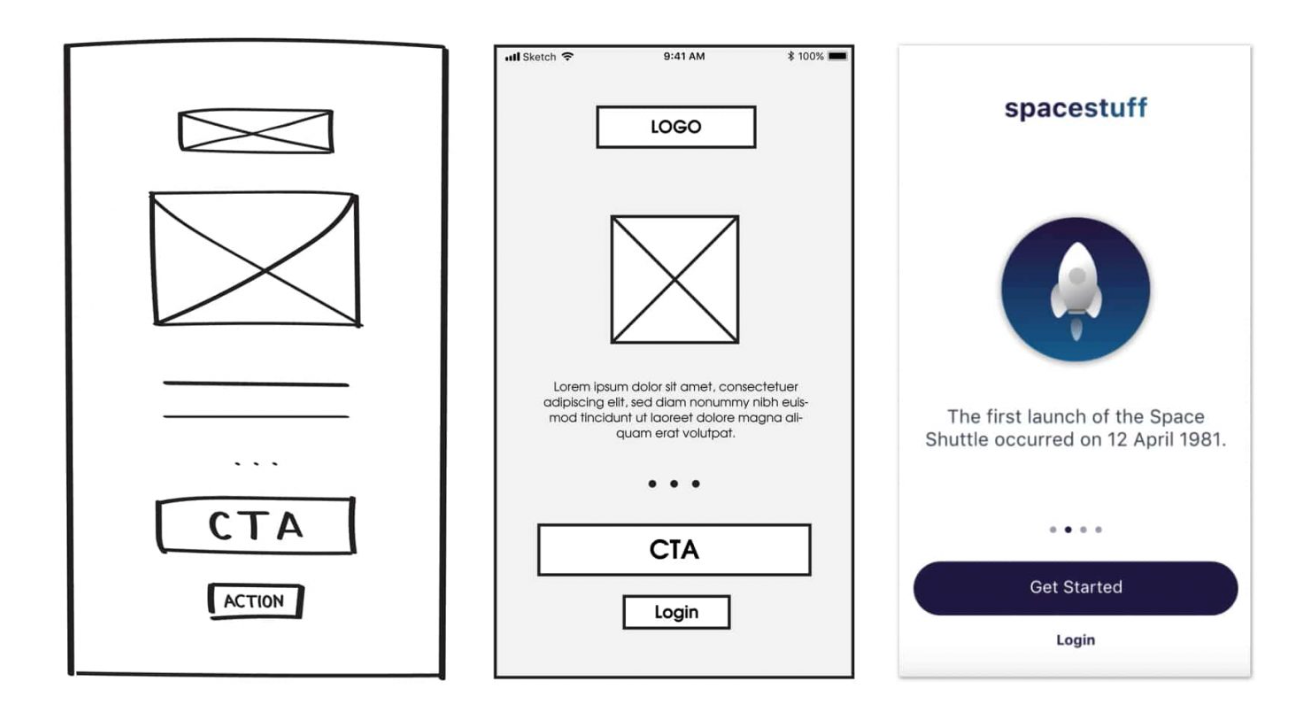
Low Fidelity Wireframe (Lo-Fi Wireframe)
: 손으로 스케치 하듯 그린 단계
-> 아이디어 구체화, 수정 -
Middle Fidelity Wireframe (Mid-Fi Wireframe)
: 구체화된 레이아웃을 표현하는 단계
-> 어떻게 작동하는지 예상 가능 -
High Fidelity Wireframe (Hi-Fi Wireframe)
: 완성본처럼 구현하여 목업에 가까운 단계
cf. 들인 시간에 비해 수정하기 힘들기 때문에 Hi-Fi까지 구현하지 않음
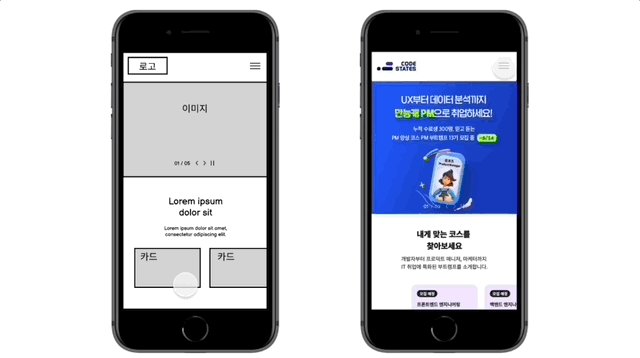
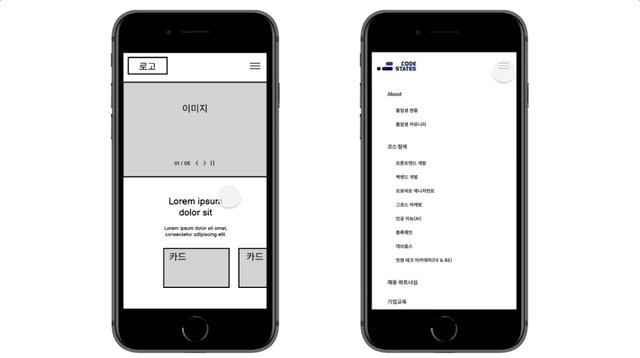
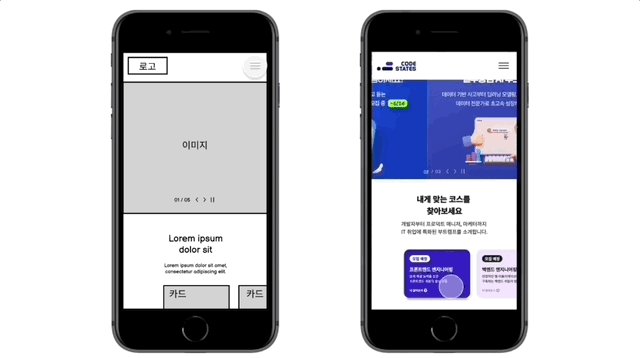
프로토타입
개발 시작 직전에 제작하며 UI 상호 작용을 시뮬레이션해보기 위해 동적으로 표현
-> 화면 구성과 사용자 흐름(user flow) 개선을 위해 실제 완성품 느낌으로 제작

-
Low Fidelity Prototype (Lo-Fi Prototype)
: 간단하게 상호 작용과 페이지 이동만 테스트할 수 있는 단계
-> User flow 를 확인하며 기능, 페이지 구성 검토 -
High Fidelity Prototype (Hi-Fi Prototype)
: 디자인이 거의 확정되어 최종 결과물과 유사하게 구현한 단계
-> 사용성 테스트
cf. Middle Fidelity Prototype (Mid-Fi Prototype)
: 중간 단계로 사용자 테스트는 최소 Mid-Fi 까지는 구현해야함
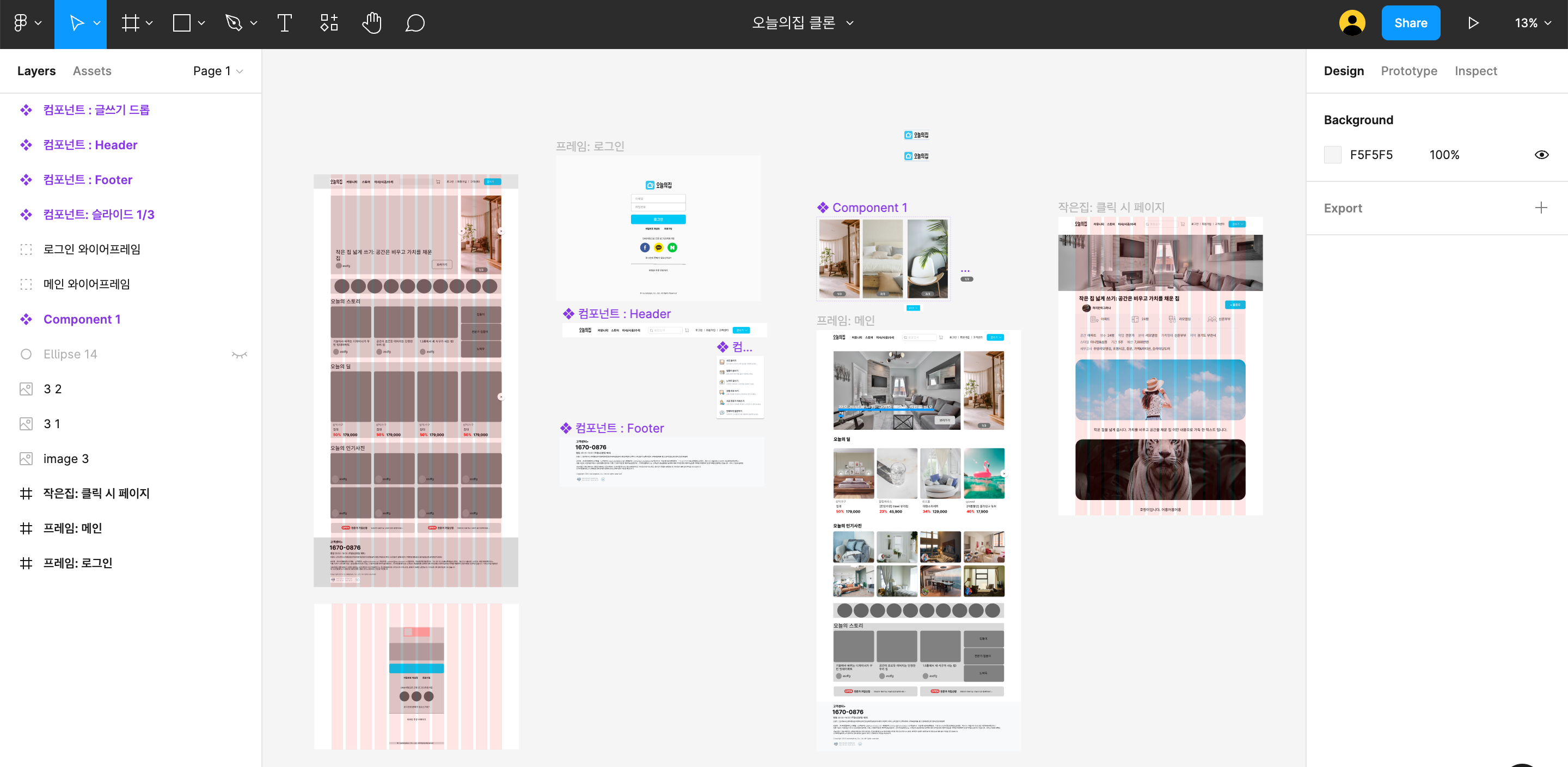
Figma
UI 디자인 & 프로토타이핑 툴
figma 6가지 특징
- 실시간 협업 기능
- 웹 브라우저 기반으로 다양한 환경 지원
- 자동 저장 및 버전 관리
- 다양한 무료 폰트 지원
: 구글 폰트, 사용자가 소유 중인 폰트 사용 가능 - 오토 레이아웃 기능
- 프로토타이핑
: Hi-Fi 수준까지 구현 가능
단축키 모음
모든 단축키 확인 :
Control+Shift+?
기본키
- 복사하기 :
Command+C - 붙여넣기 :
Command+V - 잘라내기 :
Command+X - 복제하기 :
Command+D혹은Option누른 상태로 드래그 - 여러 요소 동시에 선택하기 :
Shift누른 상태로 클릭 - 그룹으로 묶기 :
Command+G - 프레임으로 묶기 :
Command+Option+G - 그룹, 프레임 해제하기 :
Command+Shift+G - 간격 측정하기 : 요소를 선택한 상태에서
Option누르고 다른 요소에 마우스 올려놓기
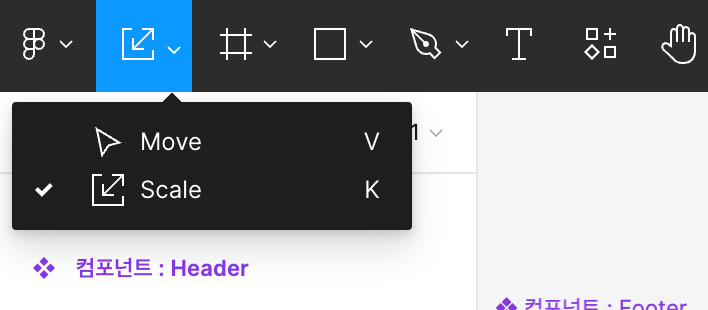
오토 레이아웃
- 오토 레이아웃 추가하기
- 오토 레이아웃 적용할 요소 선택 →
Shift+A - 오토 레이아웃 적용할 요소 선택 →
Design탭Auto layout에서+버튼 선택
- 오토 레이아웃 적용할 요소 선택 →
- 오토 레이아웃 제거하기 :
Shift+Option+A
컴포넌트
- 단일 컴포넌트 생성 : 컴포넌트로 만들 요소 선택 →
Command+Option+K혹은 상단Create component버튼 클릭 - 컴포넌트 여러 개 생성 : 컴포넌트로 만들 요소 모두 선택 →
Create component버튼 옆 드롭다운 클릭 →Create multiple component선택 - 상태를 가진 컴포넌트 생성 : 컴포넌트의 상태로 만들 요소 모두 선택 →
Create component버튼 옆 드롭다운 클릭 →Create component set선택 - 컴포넌트에 상태 추가하기 : 상태를 추가할 컴포넌트 선택 → 화면 우측 Design 탭 Properties 에서
+버튼 클릭 →Variant선택 → 컴포넌트 하단에 생긴 보라색 + 버튼 눌러 상태 추가 - 컴포넌트의 인스턴스 생성
- 컴포넌트 복제하기 (
Command+D혹은Option누른 상태로 드래그) - 화면 좌측 Assets 탭에서 인스턴스를 생성할 컴포넌트를 드래그하여 화면에 끌어다놓기
- 컴포넌트 복제하기 (
오늘의 나
느낀점
간만에 포토샵하는 느낌으로 재미있었다. 단축키 숙지가 안되고 맥북 커멘드 키가 좀 불편하긴 했지만 동적으로 표현할 수 있는게 좋았다. 기능이 엄청 많았던 툴이었구나 세삼 느꼈다. 가장 불편했던거는 일러스트와 포토샵과 달리 폰트 사이즈가 안바뀌고 일일이 수정해줬는데... 역시 없을리가 없지.. 바빠서 서치를 못하고 하긴 했는데 찾아보고 하는게 더 빨랐을거같다.

개선점 및 리마인드
- 기능 몰라서 그냥 하는 것보다 검색하는 시간이 더 적을수도..

**