혹시나 잘못된 개념 전달이 있다면 댓글 부탁드립니다. 저의 성장의 도움이 됩니다
오늘의 Checkpoint
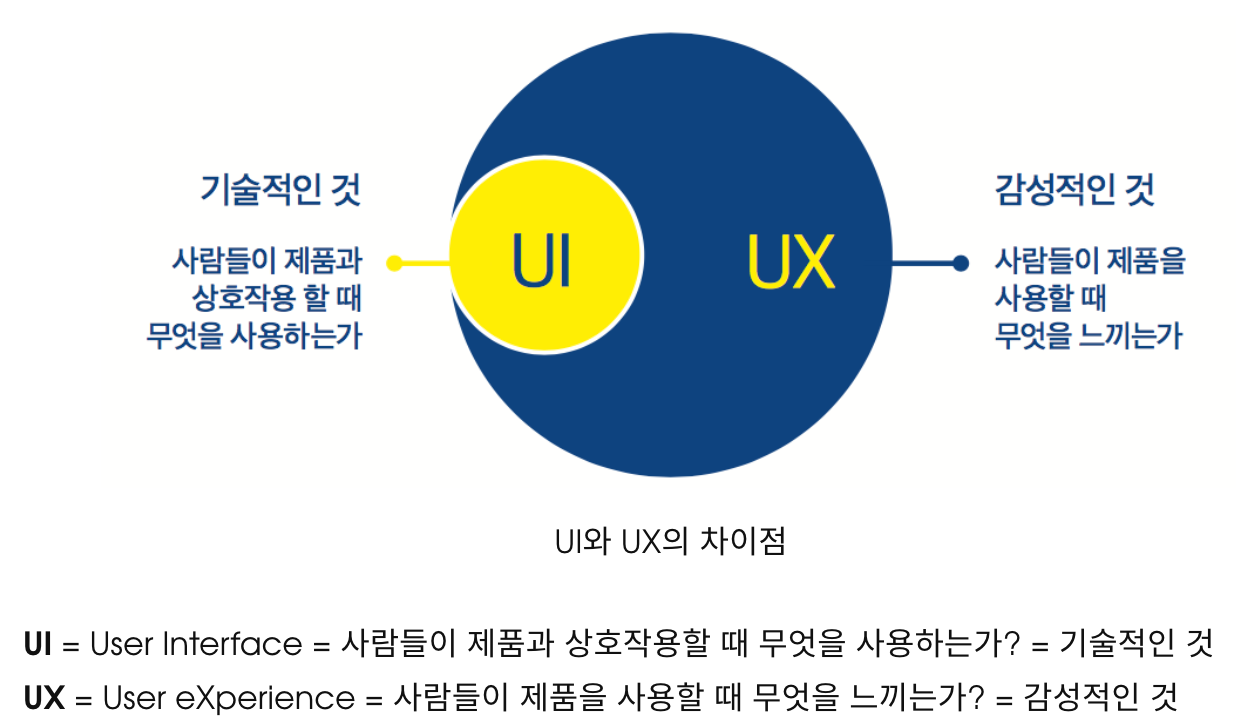
UI 와 UX
UI
User Interface, 사용자 인터페이스
사용자와 기기 사이의 접점
-> 컴퓨터와 상호 작용하는 시스템
ex. 화면상의 그래픽 요소, 물리적 요소(키보드, 마우스), CLI(Command line interface) 등
- GUI
Graphical user interface
사용자가 제공된 그래픽을 통해 컴퓨터와 정보를 교환하는 작업 환경
ex. 마우스를 사용하여 컴퓨터 조작하는 방식(Window, macOS 화면)
UX
User Experience, 사용자 경험
사용자가 어떤 서비스를 이용하면서 느끼고 겪는 총체적인 경험
제품/서비스의 기능에 대한 경험, 접근성, 홍보, 사후 처리 등 다양한 요인 포함
ex.
번역기의 번역이 잘되어있어도 글씨가 너무 작아서 보기 힘든 경우, 번역할 내용을 복사해서 검색할 수 없는 경우 사용자 경험 ↓
성능이 좋더라도 내구성이 약하고 A/S가 부실한 경우 사용자 경험 ↓
좋은 UI ⌿> 좋은 UX
: 좋은 UX는 좋은 UI를 보장하지 않고, 좋은 UI도 나쁜 UX로 평가될 수 있음
ex. 예쁘게 디자인 된 계산기라도 여러가지 요인으로 인해 사용자 경험이 좋지 않을 수도 있음
UI 디자인 패턴
모달 Modal
기존 화면에 오버레이 되는 창( ≠ 팝업 )
-
닫기 버튼, 모달 창 밖을 클릭하면 닫힘
-> 모달 창을 닫기 전에 기존 화면과의 상호작용 X -
브라우저에 막히지 않는 기능
-> 꼭 안내해야하는 내용을 모달로 표기
: 팝업창은 브라우저 설정에 의해 보이지 않는 경우도 있지만 모달은 설정에 영향을 받지 않음
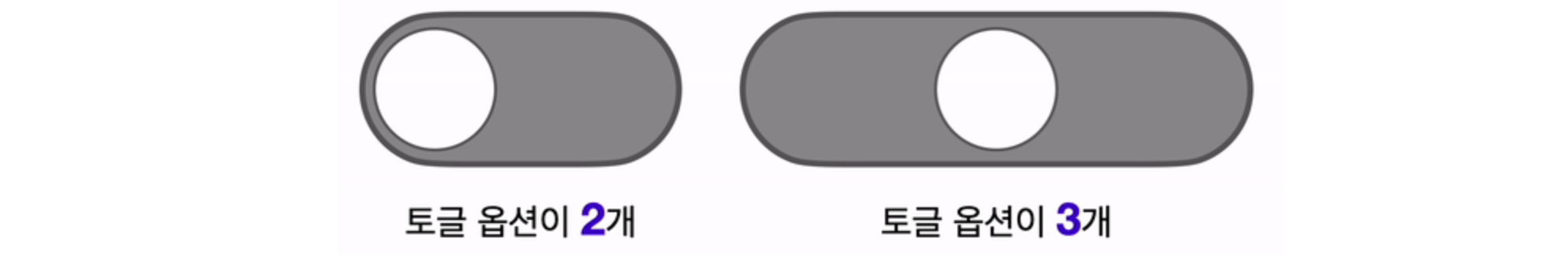
토글 Toggle
보통 on/off를 설정할 때 사용하는 버튼
-> 색, 위치 등으로 현재 상태를 파악할 수 있어야함
ex. 다크모드 on/off

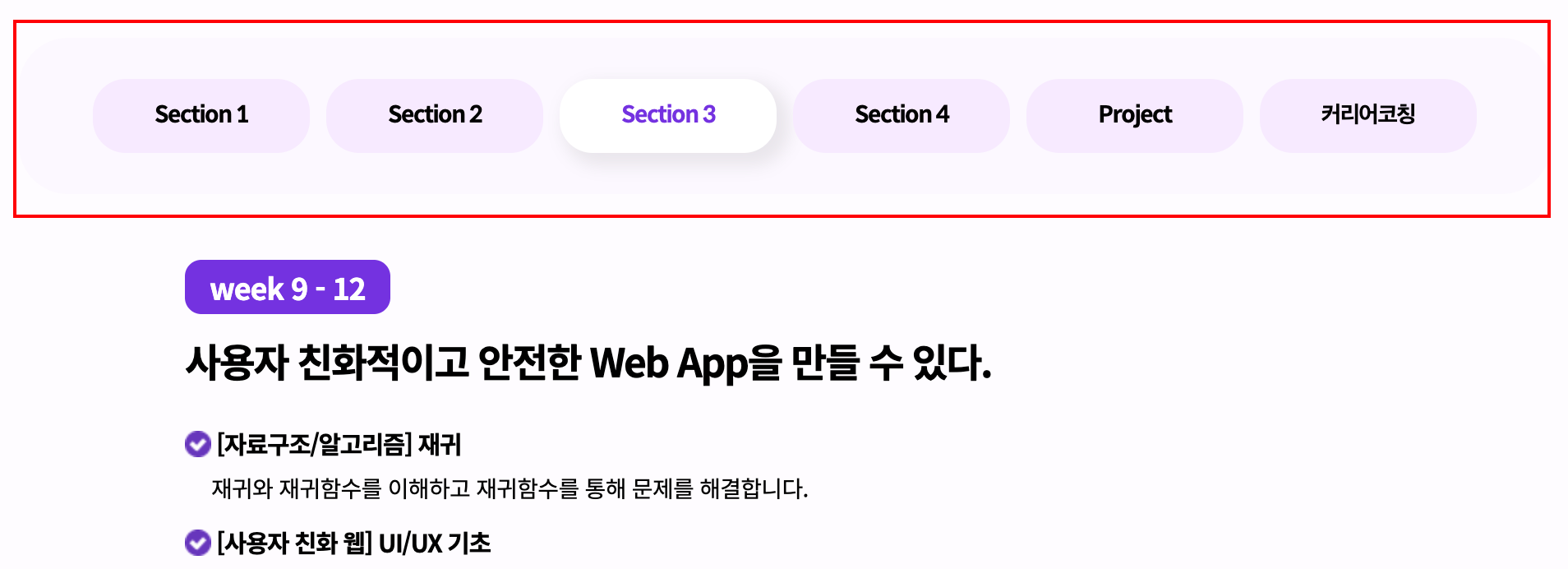
탭 Tab
콘텐츠를 분리하여 보여주는 방식
-> 명확한 섹션 구분, 현재 위치를 표시해야함
- 가로 / 세로형

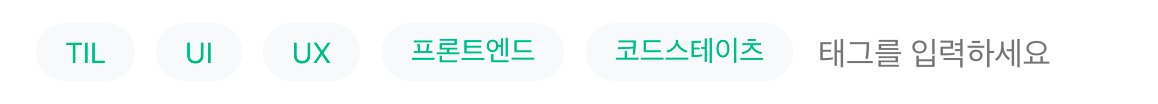
태그 Tag
콘텐츠를 설명하는 키워드로 라벨링
-> 태그의 추가와 제거 기능 추가해야함
- 콘텐츠 분류
- 검색 기능

자동완성 Autocomplete
사용자가 입력 중일 때 유사한 항목을 표시
-> 개수 제한, 방향키/클릭으로 선택할 수 있는 것이 좋음

드롭다운 Dropdown
선택할 수 있는 항목을 숨겨 놓았다가 필요한 경우에만 펼칠 수 있는 형식
-> 선택한 항목을 파악할 수 있게 표시해야함
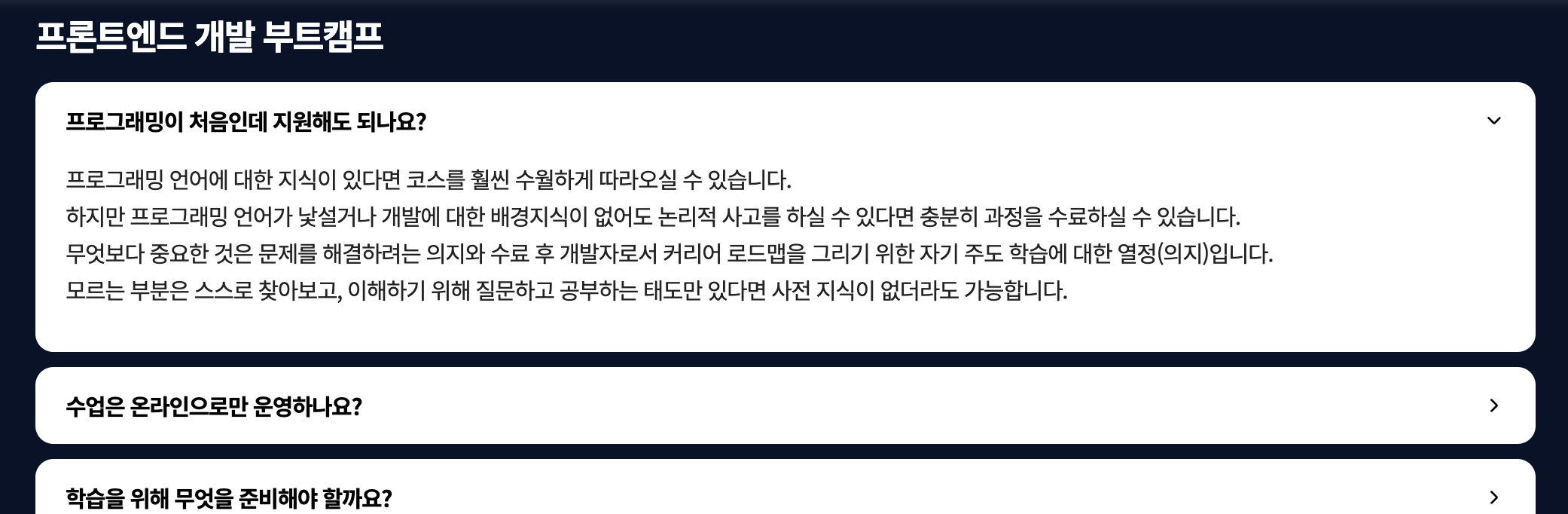
아코디언 Accordion
접었다가 펼 수 있는 컴포넌트
-> 핵심 내용이 노출되고 부수적인 내용은 눌렀을때 표기되게 설정해야함

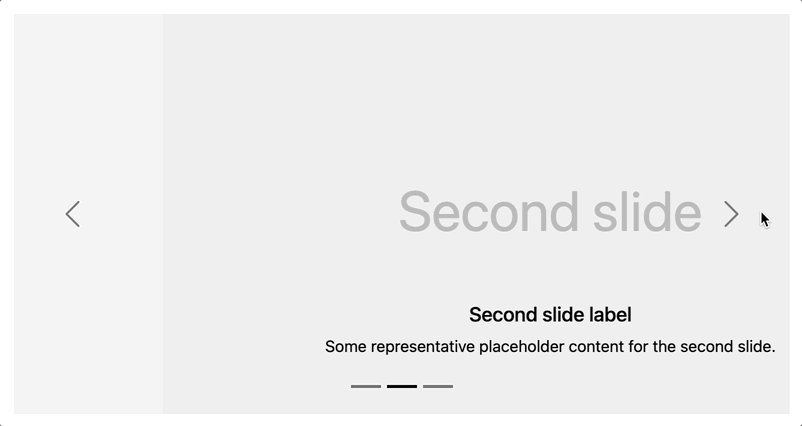
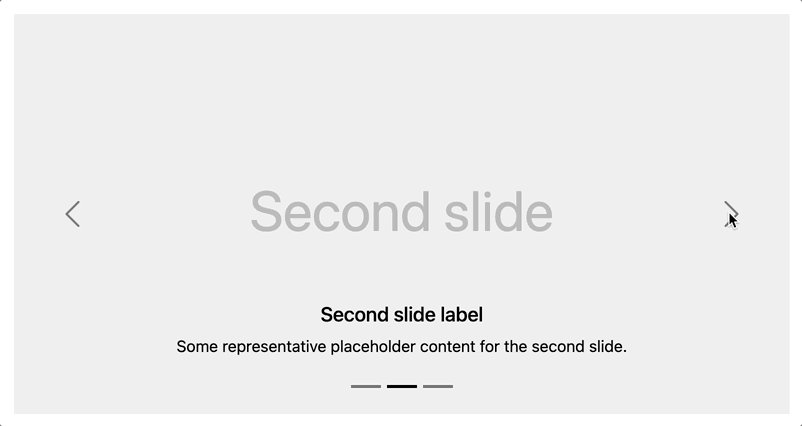
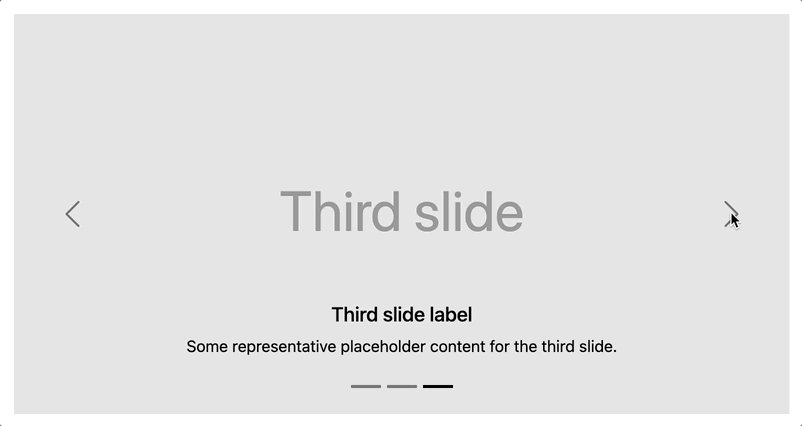
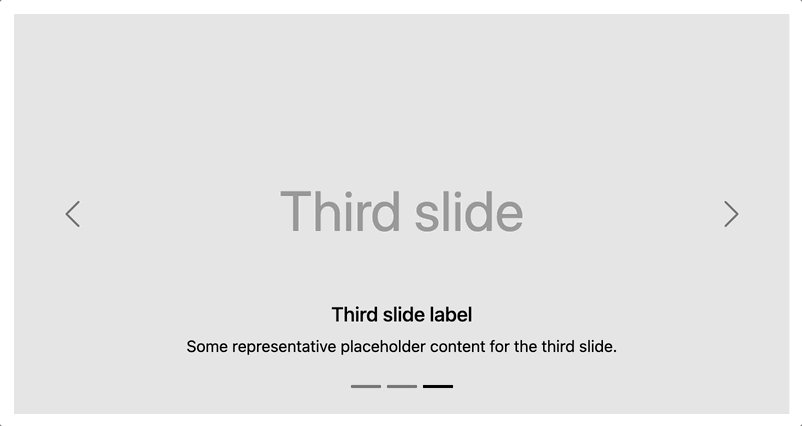
캐러셀 Carousel
회전목마처럼 돌아가며 콘텐츠를 표시
-> 사용자가 넘겨야 할 때는 콘텐츠가 넘어갈 수 있음을 직관적으로 표현

페이지네이션 Pagination
목록을 여러 페이지로 나눠서 표현
원하는 페이지로 바로 접근 가능
무한스크롤 Infinite scroll
스크롤을 내려서 목록을 조회할 수 있는 패턴
-> 추가 콘텐츠가 필요한 경우 로드해오는 방식
매끄러운 사용자 경험을 제공하지만 지난 콘텐츠를 찾기 힘들고 페이지 끝을 알수 없음
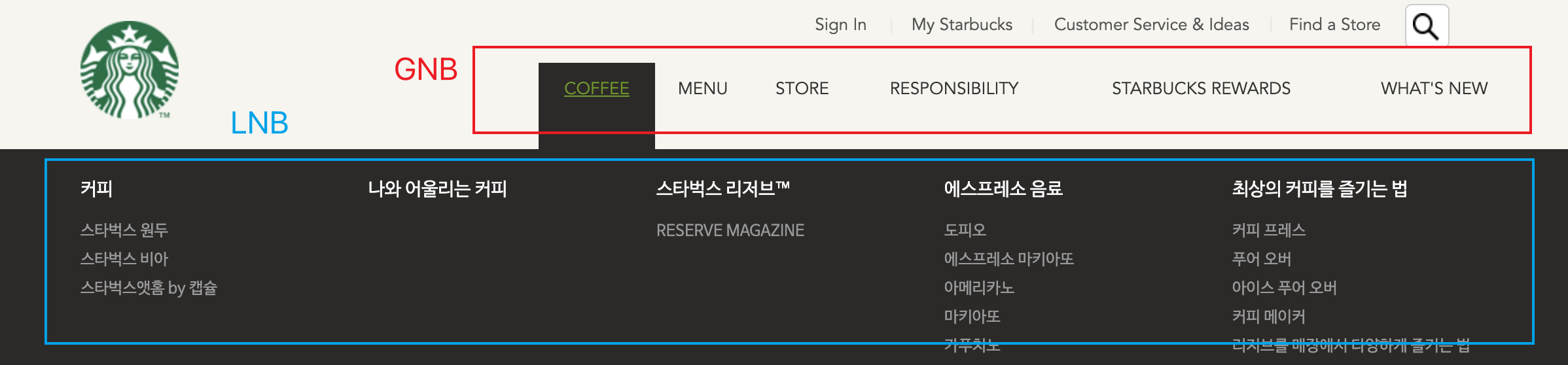
GNB, LNB
네비게이션을 활용하여 표현하는 방식
최상위 메뉴에서 종속되는 하위 메뉴를 볼 수 있는 기능
-
GNB
Global Navigation Bar
최상단에 노출되는 메뉴
-> 모든 페이지에서 노출되어야함 -
LNB
Local Navigation Bar
GNB에 종속되어있는 하위 메뉴
웹표준 코딩 용어 GNB, LNB, SNB, FNB 예시

Grid System
화면을 세로 격자로 나누어 콘텐츠를 배치하는 방법
컬럼 그리드 시스템
Column Grid System
- Margin
: 양쪽 여백 - Column
: 콘텐츠가 위치할 영역-> 화면 크기에 따라 4, 8, 12개로 구성 - Gutter
: 컬럼 사이의 간격 -> 컬럼 너비보다는 작게 설정
-> 화면 너비에 따라 컬럼의 개수를 다르게 설정하면 반응형 웹 방식

UX 디자인
좋은 UX를 만드는 요소
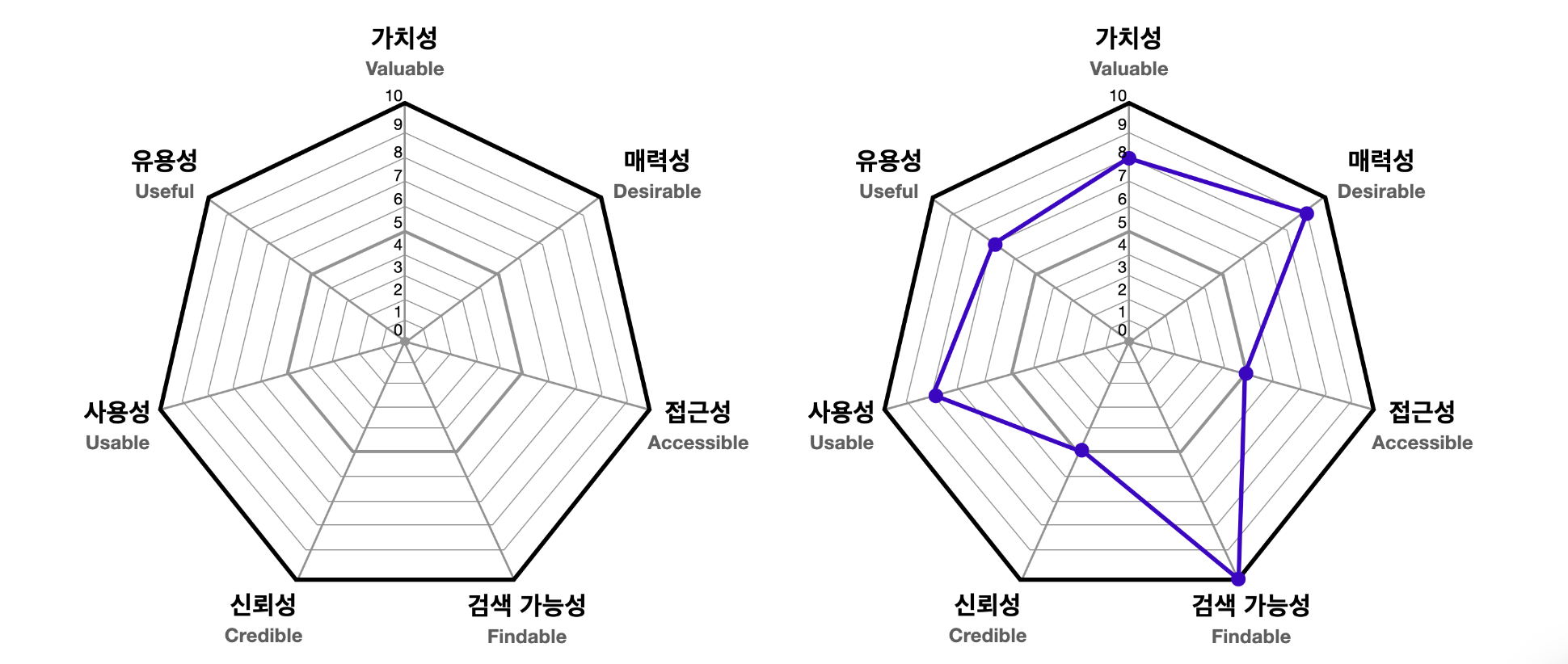
피터 모빌(Peter Morville)의 벌집 모형의 7가지 요소

-
유용성 Useful -> 사용 가능한가?
: 서비스의 목적에 맞고, 사용 가능한 기능을 제공하는가를 판단
(목적에 맞지 않고 비실용적이라도 추가적인 기능을 제공하는가도 이 요소에 해당)
ex. 계산기의 디자인 -> 심미적인 기능 제공 -
사용성 Usable -> 사용하기 쉬운가?
: 사용자가 쉽게 사용할 수 있는가를 판단
-> 단순, 직관적으로 표현( UI 디자인 패턴과 관련)
cf. 자주 사용되는 패턴은 친숙하여 사용성이 높음 -
매력성 Desirable -> 매력적인가?
: 이미지, 브랜딩 등 여러 요인들로 긍정적인 감정을 불러일으가를 판단
ex. 애플의 감성 마케팅 전략 -
신뢰성 Credible -> 신뢰할 수 있는가?
: 믿고 서비스를 이용할 수 있는가를 판단
ex. 개인정보가 유출되는 일이 발생하면 신뢰성 하락 -
접근성 Accessible -> 접근하기 쉬운가?
: 나이, 성별, 장애 여부 등에 관계 없이 접근할 수 있는가를 판단
ex. 고연령자를 위해 돋보기 기능, 시각 장애를 가진 사용자를 위해 음성 안내 기능 추가 -
검색 가능성 Findable -> 찾기 쉬운가?
: 원하는 기능을 쉽게 찾을 수있는가를 판단
ex. 페이지 상단의 네비게이션 바, 검색 기능 추가 -
가치성 Valuable -> 가치를 제공하는가?
: 벌집모형의 모든 요소들의 총합으로 사용자가 생각하는 가치 제공 여부 판단
-> 모든 요소를 고르게 고려
cf. 타겟 사용자들이 중요하게 생각하는 요소에 집중하는 전략도 있음
피터 모빌의 벌집 모형은 UX 평가 척도로 사용

User Flow
사용자가 서비스를 이용할 때 취할 수 있는 행동
- 다이어그램으로 표기
- 직사각형 : 서비스 화면
- 화살표
- 다이아몬드 : 행동 ex. 로그인, 버튼 클릭, 업로드 등

User Flow 다이어그램의 장점
: 사용자 행동을 분석하여 UX 개선
tip. CRUD 기준으로 흐름을 고려
-
어색하거나 매끄럽지 않은 흐름 발견
-> 누락된 기능을 추가 -
추가 혹은 제거할 기능 파악
-> 불필요한 자원 낭비↓
ex.
게시판에서 특정글 조회 -> 검색 기능 추가
불필요한 기능을 제거하여 제작 비용, 시간 단축 등
User Flow 다이어그램 도구
UI/UX 사용성 평가
제이콥 닐슨(Jakob Nielsen)의 10가지 사용성 평가 기준
-> 직관과 경험을 활용한 방법론
-
시스템 상태의 가시성 (Visibility of system status)
: 진행상황을 알 수 있도록 피드백 제공
ex. 파일 첨부 진행 상황 표기, 현재 위치를 표기 -
시스템과 현실 세계의 일치 (Match between system and the real world)
: 직관적이거나 사용자에게 일반적이고 친숙한 단어, 개념을 사용하여 기능을 예상
ex. 나침반 아이콘 모양과 실제 물체 -
사용자 제어 및 자유 (User control and freedom)
: 동작을 취소할 수 있도록 탈출구 제공
ex. 파일 제거 후 잠깐 나타나는 '실행취소' 버튼 -
일관성 및 표준 (Consistency and standards)
ex. 사용자에게 익숙한 UI, 일관성 있는 아이콘/버튼 크기 -
오류 방지 (Error prevention)
-> 문제 발생 전 동작하는 기능
cf. 사용자 제어 및 자유는 문제 발생 후에 적용 할 수 있는 기능
ex. 사용자가 실수로 눌렀을 때를 대비하여 삭제할지 다시 물어보는 알람창 -
기억보다는 직관 (Recognition rather than recall)
: 사용자가 기억해야하는 정보 최소화 -> 단서 제공
ex. 검색 기록 -
사용의 유연성과 효율성 (Flexibility and efficiency of use)
: 초보자와 전문가 모두에게 맞춤 기능을 제공
ex. 포토샵 단축키 사용자 지정 -
미학적이고 미니멀한 디자인 (Aesthetic and minimalist design)
: 불필요한 요소는 숨겨놓아 평소에는 핵심 기능만 노출
-> 콘텐츠와 기능의 우선순위 고려 -
오류의 인식, 진단, 복구를 지원
(Help users recognize, diagnose, and recover from errors)
: 오류의 원인을 표기하고 해결 방법을 제시
ex. 특수문자를 포함한 비밀번호 입력하라는 팝업창 -
도움말 및 설명 문서 (Help and documentation)
cf. 추가 설명이 필요 없는 것이 가장 좋은 방법
ex. 스카이 스캐너 도착지 입력할 때, 모든 곳을 검색하려면 everywhere를 입력하라는 안내 메세지
참고
다양한 디자인 패턴
프론트엔드 개발자라면 반드시 알아두어야 할 32가지의 UI 요소(번역)
오늘의 나
느낀점
오늘 그래도 여유로운 날이었는데 심적인 부담감이 엄청났다. 코플릿 문제에서 계속 시간 초과 되고, 가볍게 한번 보고 블로깅 하는데 이걸 코드로 표현하려고 생각하니 막막했다. 특히 CSS가 부족해서...
게다가 리엑트로 리펙토링 하는 부분도 숙지가 안되었는데, 7주 후에 프로젝트가 진행된다고 하니 너무 겁났다. 해야할 것과 욕심은 많은데 체력과 효율이 따라주지 않는다.
개선점 및 리마인드
- 불안해하지 않기!!!