
혹시나 잘못된 개념 전달이 있다면 댓글 부탁드립니다. 저의 성장의 도움이 됩니다
오늘의 Checkpoint
인터넷은 웹 기반으로 작동한다 ( X )
- 인터넷 : 컴퓨터 네트워크 통신망 -> 웹보다 더 포괄적인 개념
- 웹 : 공유 가능한 '공간'
⭐️웹표준
웹에서 표준적으로 사용되는 기술, 규칙
: 운영체제나 브라우저 등에 종속되지 않는, 어떤 환경인지에 상관없이 정상적으로 웹 페이지가 작동하게 함
-> HTML, CSS, Javascript 등의 기술 사용 정리
웹 표준의 4가지 장점
-
유지 보수의 용이성
: 웹표준으로 구조(HTML), 표현(CSS), 동작(Javascript) 영역이 분리
-> 유지 보수 용이 + 경량화된 코드로 트래픽 감소 -
웹 호환성 확보
: 브라우저의 종류, 버전, 운영체제 등에 종속되지 않고 동등한 결과 도출 -
검색 효율성 증대
: 웹표준에 맞게 코드를 작성하면 검색 엔진에 높은 우선순위로 노출되는 효과 -
웹 접근성 향상
: 다양한 환경 즉, 기기나 브라우저 등에 종속되지 않도록 개발할 수 있음
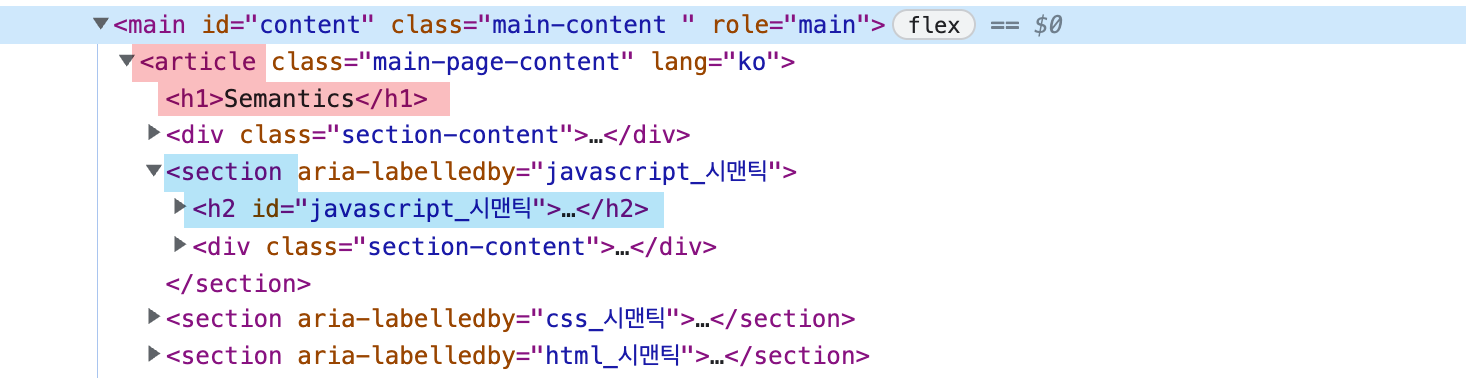
Semantic HTML
의미가 나타나도록 시멘틱 요소를 사용하여 HTML 구조를 만드는 작업
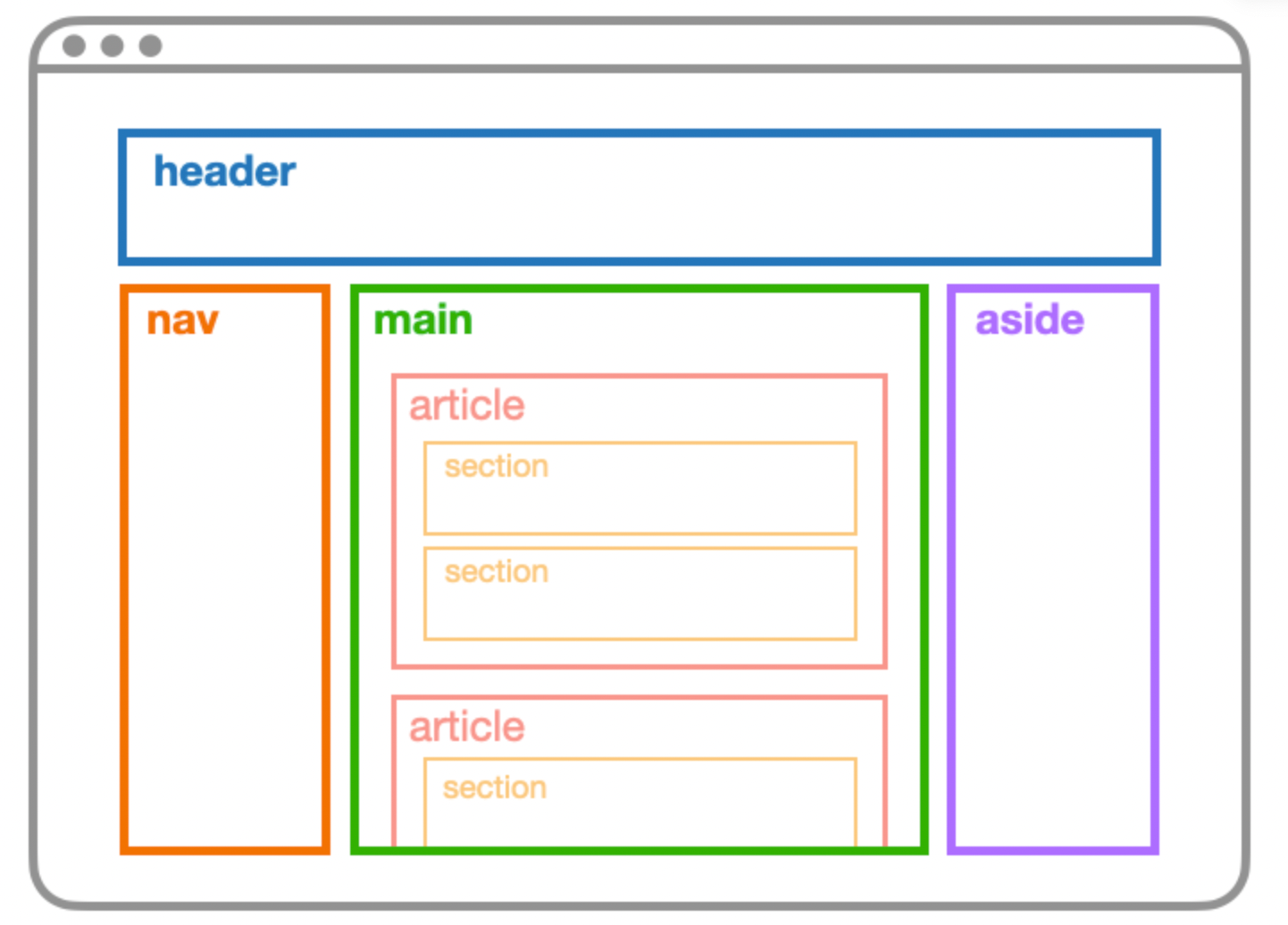
ex. <div> 나 <span> 태그로 구성하면 의미를 알 수 없지만 <header>, <nav>, <main>, <aside> 등을 사용하면 영역의 의미가 더 명확해짐

시멘틱 HTML의 필요성
-
개발자간의 소통
: 주석을 첨부하지 않아도 어떤 기능을 하는지 의미 파악 가능 -
검색 효율성
: HTML 코드를 분석하는 검색 엔진의 특성상, 시멘틱 태그를 사용하면 더 중요한 요소에 대한 우선 순위가 정해짐
-> 우선 순위에 따라 검색 결과 상단에 노출 -
웹 접근성
: 사용자의 연령, 성별, 장애여부, 사용 환경을 떠나서 동등한 정보를 제공
ex. 시각 장애를 가진 사용자를 위해 스크린 리더 기능이 있는 웹 페이지의 경우, 시멘틱 요소로 구성되면 화면 구조에 대한 정보까지 전달 가능
시멘틱 요소
-
<header>
: 페이지나 요소의 최상단에 위치한 머릿말
cf.<article>,<main>,<aside>등에도 사용 가능 -
<nav>
: 목차, 메뉴 등 네비게이션 바에 사용
-> 페이지 이동을 위한 링크 포함 -
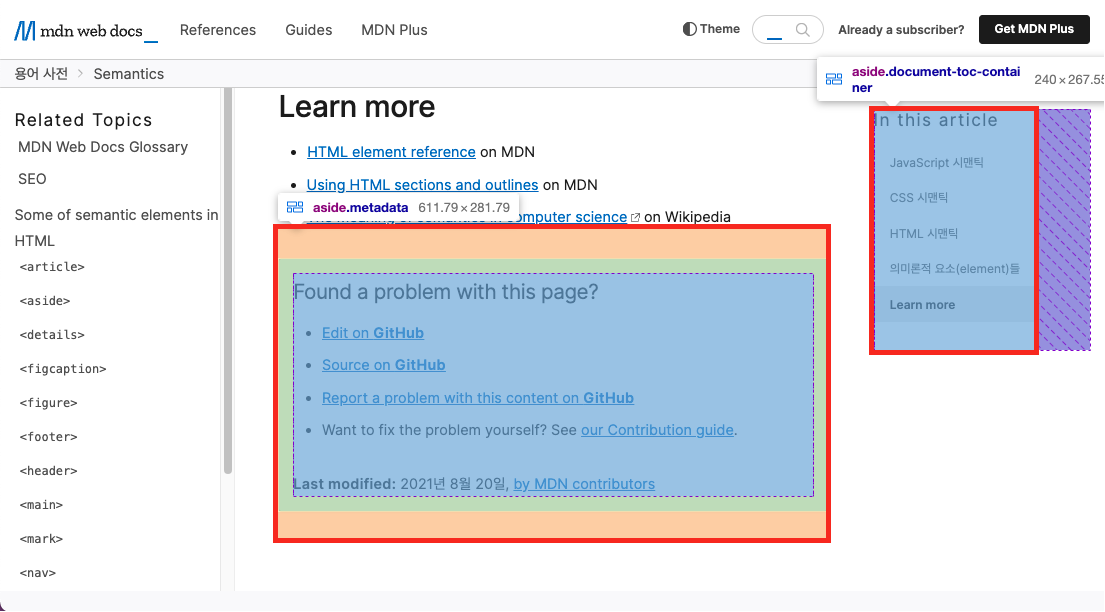
<aside>
: 페이지와 연관은 있지만, 직접적인 연관은 없는 내용을 담은 요소
ex. mdn에서 왼쪽 제목별 북마크, 페이지 하단 콘텐츠 오류 제보 영역

-
<main>
: 페이지의 메인이 되는 주요 콘텐츠를 담은 요소 -
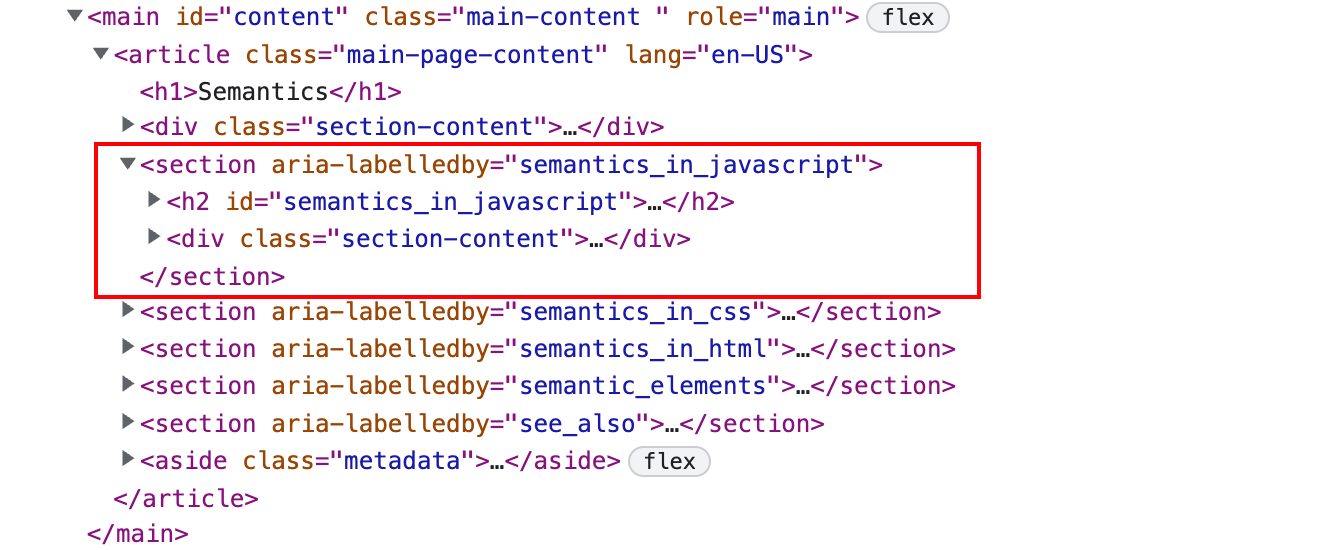
<article>
: 게시글, 뉴스 기사 등 독립적으로 구분해 재사용할 수 있는 부분
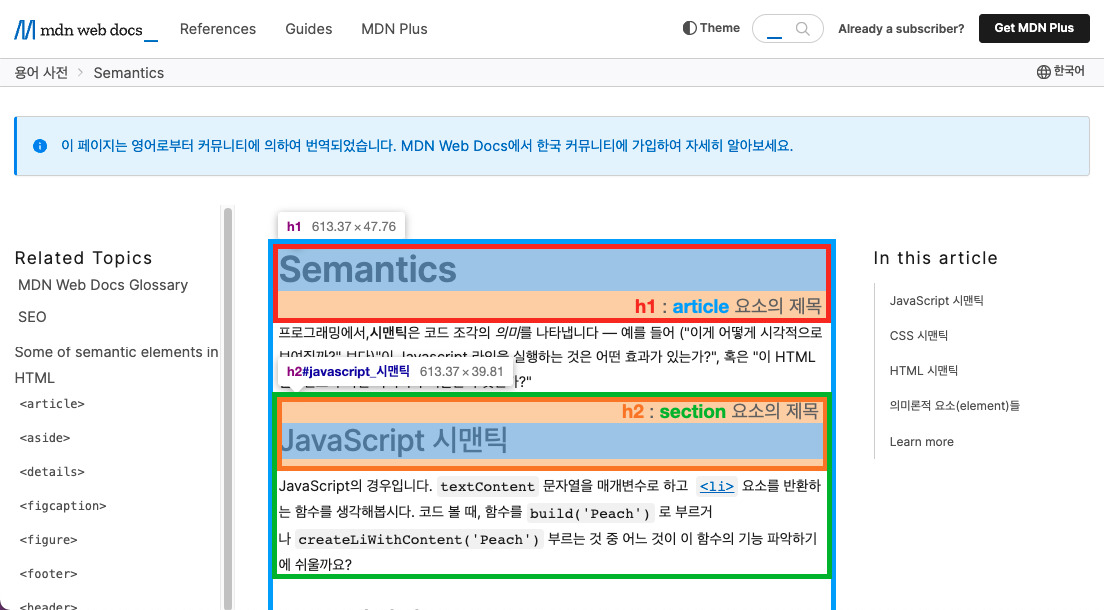
cf. 재사용을 위해<article>영역을 식별할 수 있어야 하는데, 그 수단으로 보통 제목<hgroup>을 사용 -
<section>
: 페이지의 독립적인 부분을 의미하거나 목적에 적합한 시멘틱 요소가 없을 때 사용
cf.<hgroup>을 포함하는 경우가 많음

<h1>~<h6>=<hgroup>
: 제목


<footer>
: 페이지나 요소의 최하단에 위치한 꼬리말
ex. 사이트 제공자, 저작권, 정책, 사이트맵 등의 내용을 포함
자주 틀리는 마크업
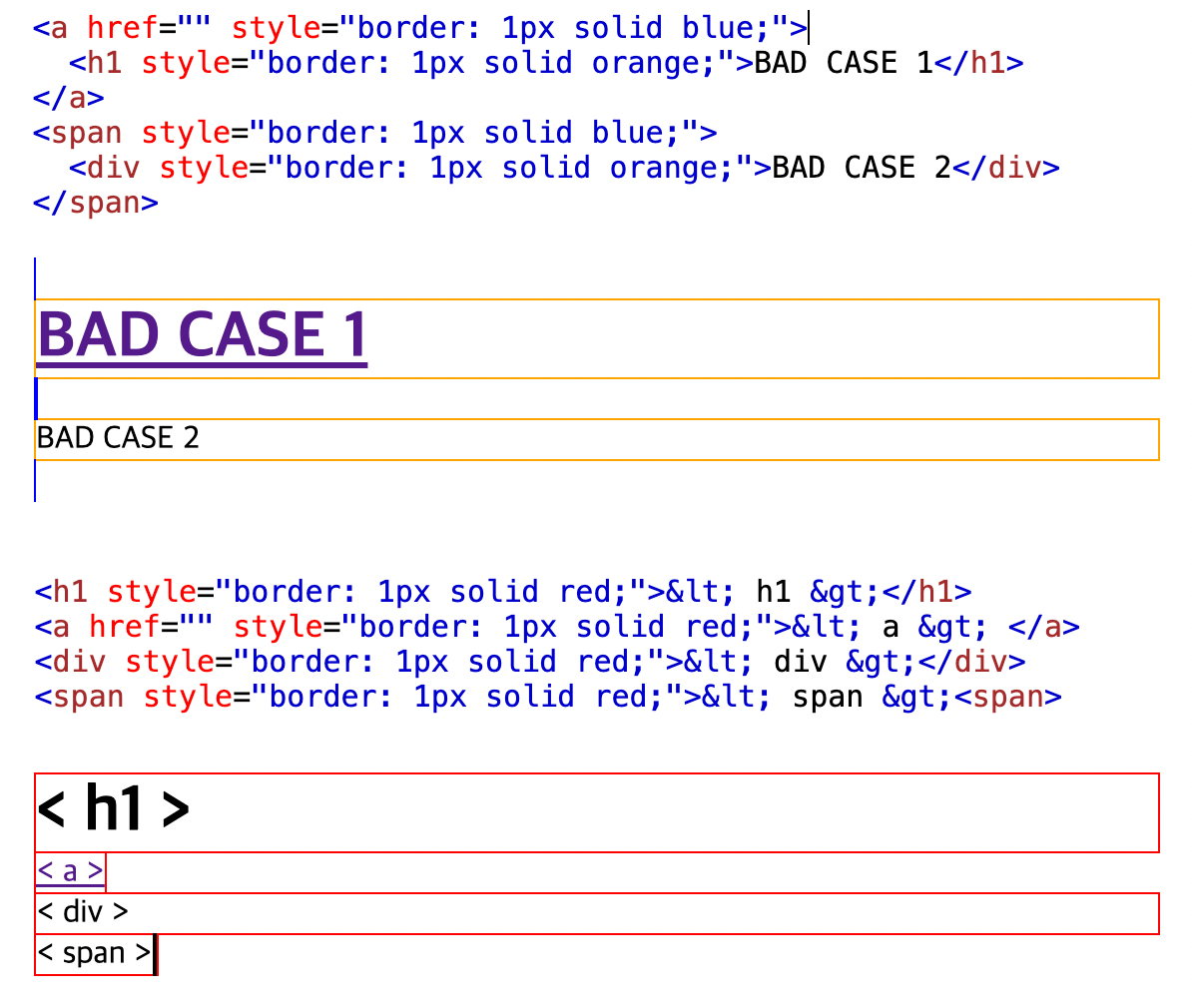
case 1. 인라인요소 안에 블록요소 추가
-
인라인 요소
: 콘텐츠가 차지하는 만큼만 공간을 차지 ex.<span>,<a> -
블록 요소
: 새로운 라인으로 시작하며, 기본적으로 가로 너비를 모두 차지 ex.<div>,<hgroup>
<!-- 잘못된 사용 예시 -->
<!-- 블록 요소 안에 인라인 요소는 가능하지만 반대는 오류 발생 -->
<a href=""><h1>나쁜 예시1</h1></a>
<span><div>나쁜 예시2</div></span>
case 2. 텍스트를 강조하기위해 <b>, <i> 태그 사용
-
<strong>
: 볼드체를 표현하는<b>를 대체
-> 시멘틱한 요소로 콘텐츠를 강조 + 텍스트 효과 -
<em>
: 이텔릭체를 표현하는<i>를 대체
-> 시멘틱한 요소로 콘텐츠를 강조 + 텍스트 효과
<strong>콘텐츠 매우 강조하기</strong>
<em>콘텐츠 강조하기</em>
<!-- 잘못된 사용 예시 -->
<b>글씨를 두껍게</b>
<i>글씨 기울이기</i> 
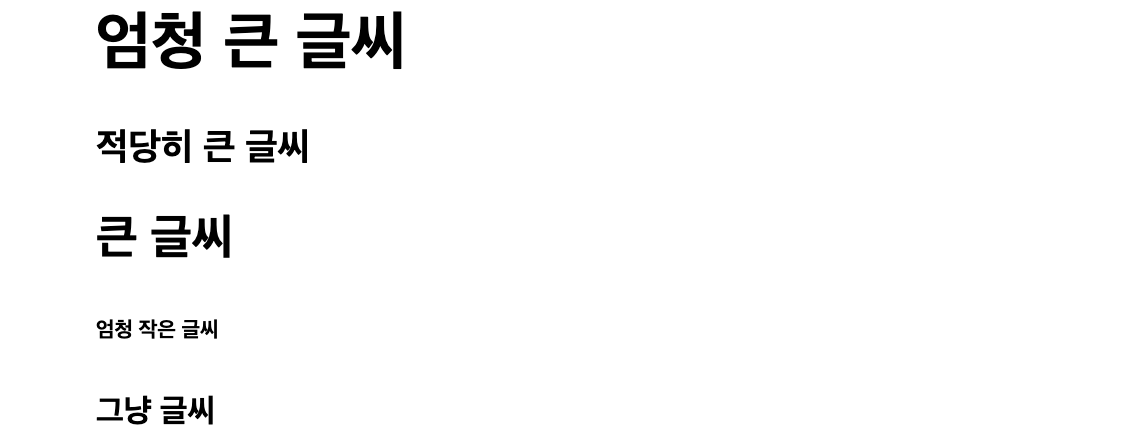
case 3. 제목 태그 남용
제목 태그는 목차, 콘텐츠의 상하 관계를 표현하기 위해 텍스트 사이즈가 작아지는데, 이것을 디자인의 요소로 사용하여 남용하는 경우를 지양
<h1>제목</h1>
<h2>큰 목차</h2>
<h3>작은 목차</h3>
<h3>작은 목차</h3>
<h2>큰 목차</h2>
<h3>작은 목차</h3>
<h4>더 작은 목차</h4>
<h4>더 작은 목차</h4>
<!-- 잘못된 사용 예시 -->
<h1>엄청 큰 글씨</h1>
<h3>적당히 큰 글씨</h3>
<h2>큰 글씨</h2>
<h6>엄청 작은 글씨</h6>
<h4>그냥 글씨</h4>
case 4. <br /> 연속 사용
줄바꿈을 해주는 <br /> 으로 간격을 조정하는 것을 지양
-> 단락 구별하는 태그를 추가하고 CSS로 간격을 조정하는 방식 권장
<p class="margin">과테말라 커피에 대한 내용...</p>
<p class="margin">에티오피아 커피에 대한 내용...</p>
<!-- CSS로 간격 조정 -->
.margin { margin: 10px }
<!-- 잘못된 사용 예시 -->
과테말라 커피에 대한 내용...
<br />
<br />
에티오피아 커피에 대한 내용...case 5. CSS를 인라인 방식으로 적용
HTML 요소에 CSS 속성을 추가하는 것은 웹표준으로 구조(HTML), 표현(CSS) 영역을 분리하는 것과 반대되어 유지보수에 어려움을 주고, 예상치 못한 결과를 초래하기도 함
-> <head> 태그 속에 <style> 속에 CSS를 적용하거나, 파일을 분리하여 사용하는 방식을 권장
CSS 적용 3가지 방법
<!-- 잘못된 사용 예시 -->
<h3 style="color: blue">CSS를 inline 방식으로 사용을 지양!!</h3>크로스 브라우징
브라우저의 종류에 상관없이 동등한 화면과 기능을 제공할 수 있게 웹 페이지를 만드는 작업
('동일' 보다 '동등' 하다는 표현은 브라우저마다 렌더링 엔진이 다르기 때문에 100% 동일한 화면을 만드는 것은 불가능 )
ex. 익스플로러의 'ActiveX'는 크로스 브라우징이 불가능하고 여러가지 요인으로 사용률이 저하됨
크로스 브라우징 워크 플로우
- 초기 기획
- 개발
- 테스트 / 발견
- 수정 / 반복
초기 기획
: 제작할 서비스의 목적, 기능, 디자인 등을 확실히 결정
-> 타겟 고객층에 맞춰 브라우저, 디바이스 등을 파악하고 적절한 기술을 선정하여 개발하도록 기획
개발
: 사용할 코드의 브라우저 호환성을 파악
ex. MDN, Can I Use
테스트 / 발견
: 구현 후 브라우저나 운영체제에 따른 테스트를 진행
ex. TestComplete, LambdaTest, BitBar 등의 크로스 브라우징 테스트 도구를 사용하기도 함
- 브라우저 테스트 순서
: 데스트탑 -> 휴대폰, 태블릿 -> 기타 브라우저 테스트 진행
수정 / 반복
: 특정 브라우저에서 버그가 발생되면 섣불리 코드를 수정하지 말고, 조건문으로 분기하여 다른 코드를 실행하게 하는 방식으로 수정하는 방향을 권장
-> 테스트 / 발견 단계 다시 진행
SEO : 검색 엔진 최적화
Search Engine Optimization
웹 페이지를 검색 엔진의 작동 방식에 맞춰 최적화 해주는 작업
구글 SEO 가이드, 네이버 SEO 가이드

-
On-Page SEO
: 페이지 내부에서 최적화하는 방식
ex.<meta>태그, 제목과 콘텐츠, 핵심 키워드 배치, 효율적인 HTML 요소 사용 -
OFF-Page SEO
: 웹 페이지 내용과 구조에 관계없이 외적인 요인으로 서비스를 노출시키는 방식
ex. 광고, 소셜 미디어 홍보, 백링크(타 사이트에서 연결되는 링크) 등을 이용
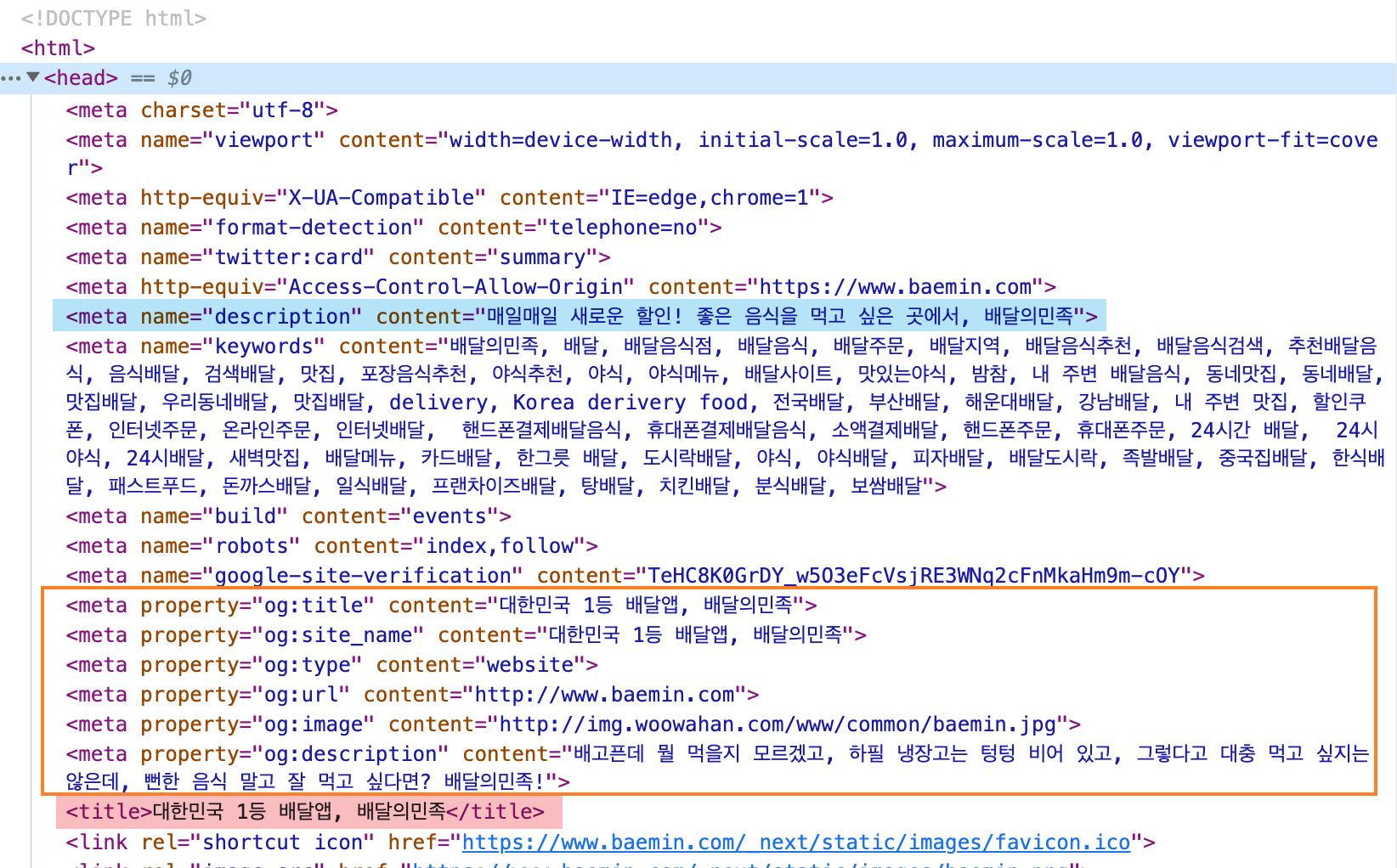
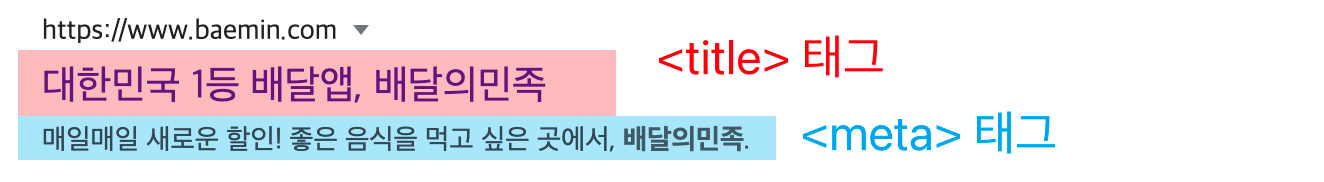
<title> 태그
검색 결과창에서 제목으로 표현되는 요소
-> 사용자가 보고 들어갈지 말지를 결정하는 중요한 요소
-> 핵심 keywords 포함
- On-Page SEO를 위한 요소
<head>태그의 자식 요소- 핵심 keywords 포함
: 같은 키워드를 반복하면 검색시 불이익 발생하므로 핵심 키워드는 1번만 입력
<meta> 태그
웹 페이지에 대한 정보를 담은 메타 데이터 요소
-> 검색 결과창에서 부연 설명을 나타내는 요소
- On-Page SEO를 위한 요소
<head>태그의 자식 요소- name 속성 -> SEO를 위한 속성
property 속성 -> 공유 관련 속성
<meta name="속성값" content="내용" />name 속성값
-
description
<meta name="description" constent="간단한 설명">
: 콘텐츠에 대한 설명 -> 타이틀 밑에 노출 -
keywords
<meta name="keywords" constent="키워드1, 키워드2, ...">
: 검색 키워드 나열
cf. 너무 많은 키워드 사용은 스팸 요소로 인식될 수 있으므로 주의 -
author
: 콘텐츠 제작자 표기


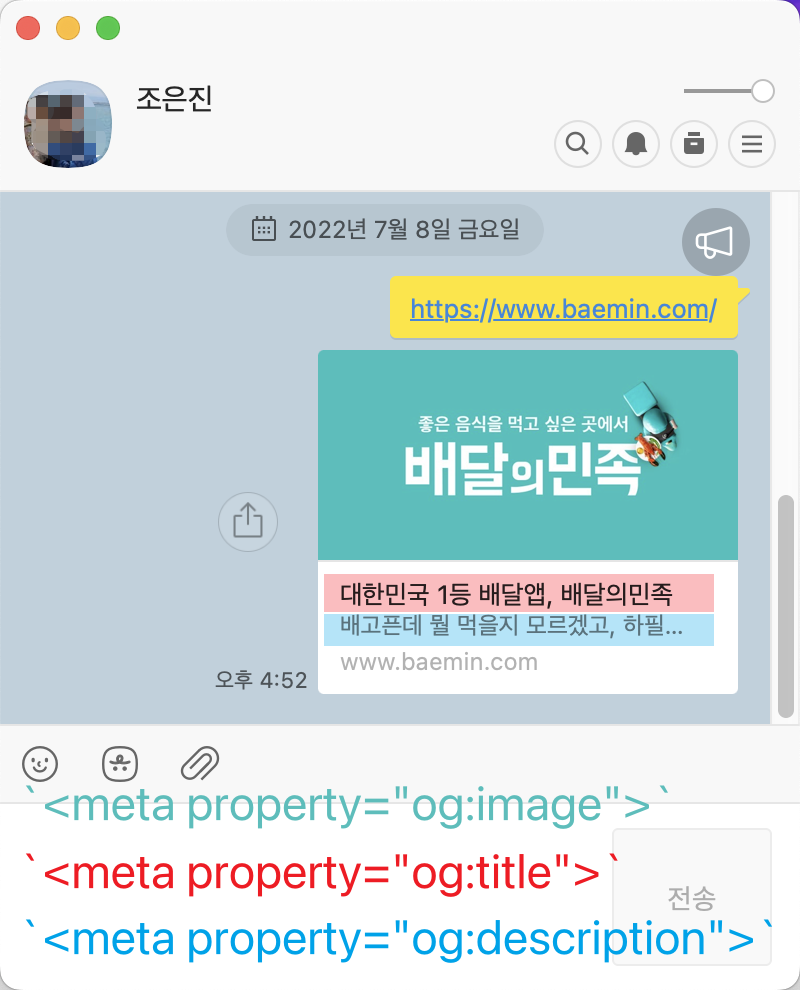
Open Graph
<meta> 태그의 속성으로 property를 적용하여 링크 공유에 대한 메타 요소를 표현
-> property의 속성값의 머릿말에 og: 가 추가됨
<meta property="og:속성값" content="내용" />
property 속성값
-
og:url
<meta property="og:url" constent="링크주소">
: 페이지의 표준 URL -
og:site_name
<meta property="og:site_name" constent="사이트이름">
: 사이트 이름 -
og:title
<meta property="og:title" constent="제목">
: 콘텐츠 제목
cf.<title>보다 우선되어 표시됨 -
og:description
<meta property="og:description" constent="간단한 설명">
: 콘텐츠에 대한 설명 -> 타이틀 밑에 노출
cf.og:description이 없으면description가 있어도 미리보기에 표시되지 않음 -
og:img
<meta property="og:img" constent="이미지url">
: 미리보기로 표시될 이미지
cf.<img>보다 우선되어 표시됨 -
og:type
<meta property="og:type" content="website">
: 콘텐츠 미디어의 유형
-> 기본값 website -
og:locale
<meta property="og:locale" constent="ko_KR">
: 리소스의 언어
-> 기본값 en_US, 한국 ko_KR

<hgroup> 요소
콘텐츠의 제목에 핵심 keywords를 포함하면 SEO에 유리
-> 키워드 반복 대신 비슷한 키워드로 대체하며 적용(핵심 + 관련 keywords)
콘텐츠
-
개성있는 브랜딩
: 해당 웹 사이트만 검색될 수 밖에 없는 아이디어를 내는 것도 아주 좋은 SEO 전략 -
복사 + 붙여넣기 금지
: 다른 사이트의 글을 그대로 복사하면 중복 문서로 처리하여 검색 노출이 되지 않을 수 있으며, 타 사이트를 일부 인용하려면 링크와 함께 출처를 표기 -
간결한 제목과 설명글
: 타겟 사용자에게 어필할 수 있으며 반복을 피해서 작성
cf. 관련없는 키워드나, 반복적인 키워드 적용은 스팸 요소로 분류될 수 있으므로 주의 -
최대한 글자로 작성
: 이미지 보다 텍스트로 된 콘텐츠가 검색 노출이 잘되며, 이미지를 사용할 경우alt속성을 적용하는 것이 좋음
cf.alt속성이 너무 길어도 스팸 요소로 인식될 수 있으므로 주의
참고
og 속성 수정이 안된다면?
코드를 수정해도 카카오 서버에 캐시가 남아있어서 수정된 화면이 반영이 안됨
-> 카카오톡의 캐시 제거 필요
-> 카카오톡 OG(Open Graph) 캐시 초기화 링크 에서 가입하고 캐시 초기화
오늘의 나
느낀점
블로깅하면서 잘못된 마크업 방식을 엄청 쓰고있어서 웃겼다. 물론 코드 짤 때는 거의 사용하지 않지만, 특히 <br> 남용 부분에서 그 전 콘텐츠 예시 첨부하면서 직전에 하지말라는 방법을 썼다. 다시한번 더 주의를 기울일 수 있을 것 같다.
오늘 수업 진행하면서 그동안 html의 중요성을 간과했었는데, 서비스 측면으로 중요한 부분을 배운 것 같다. 아무리 좋은 서비스를 제작해도 사용되지 않으면 의미가 없으니까. 프로젝트를 진행하면 메타 태그 관련해서 신경써서 작성해야겠다.
