
혹시나 잘못된 개념 전달이 있다면 댓글 부탁드립니다. 저의 성장의 도움이 됩니다
오늘의 Checkpoint
웹 접근성
Web Accessibility
사용자의 연령, 장애, 비장애 등의 여부와 상관없이, 상황적인의 제약에 상관없이 동등한 정보 제공을 보장하는 것
-> 정보 소외계층 뿐만 아니라 비장애인에게도 필요한 요소
우리나라 웹 접근성의 실태
: 웹 접근성이 나쁜 예시로 이미지에 담긴 정보는 스크린리더가 읽기 힘든 상황인 경우이다. 특히, 쇼핑몰 상세페이지에서 텍스트보다 이미지로 상품에 대한 정보를 표시하는데, 시력이 좋지 않은 고연령자, 시각 장애를 가진 사용자에게도 정보 제공이 잘 되어있지 않다.
다행히, 2008년 4월 11일부터 장애인 차별 금지 및 권리 구제 등에 관한 법률이 제정되어, 의무적으로 공공기관, 법인 웹사이트 등에 웹 접근성을 갖추도록 되어있다
웹접근성의 효과
- 사용자 층 확대
- 다양한 환경 지원
ex. 운전 중 사용할 수 있는 서비스, 마우스가 없어도 이용가능한 서비스 - 사회적 이미지 향상
웹 콘텐츠 접근성 지침
한국형 웹 콘텐츠 접근성 지침 2.1으로 총 24가지 내용을 설명한다.
- 사용자가 인식, 지각할 수 있는 Perceivable (7개)
- UI 구성요소를 조작, 네비게이션할 수 있는 Operable (9개)
- 콘텐츠를 이해할 수 있는 Understandable(6개)
- 미래의 기술로도 접근할 수 있도록 견고하게 제작하는 Robust(2개)
Perceivable
- 적절한 대체 텍스트
: 텍스트 외의 콘텐츠는 대체 텍스트를 제공하여 의미를 드러낸다.
ex.<img>태그의alt속성을 추가하여 이미지를 설명
(단순 디자인 요소인, 정보전달이 필요없는 이미지의 경우에도alt=""처럼 빈 문자열로 작성하여 스크린리더가 인식하지 않도록 적용한다. 하지만 예외도 있다. 앞의 콘텐츠 내용으로 이미지 속의 정보를 파악할 수 있거나, 오히려 추가하므로써 중복되는 정보를 반복하는 경우에는 작성하지 않는게 좋을 수 있다.)
- 자막 또는 수화 콘텐츠 제공
ex.<video>태그 속에<track src="자막.vtt" kind="captions" />를 추가하여 자막 제공
cf. WebVTT(Web Video Text Tracks, .vtt 파일) 또는 Timed Text Markup Language(TTML)형식 사용
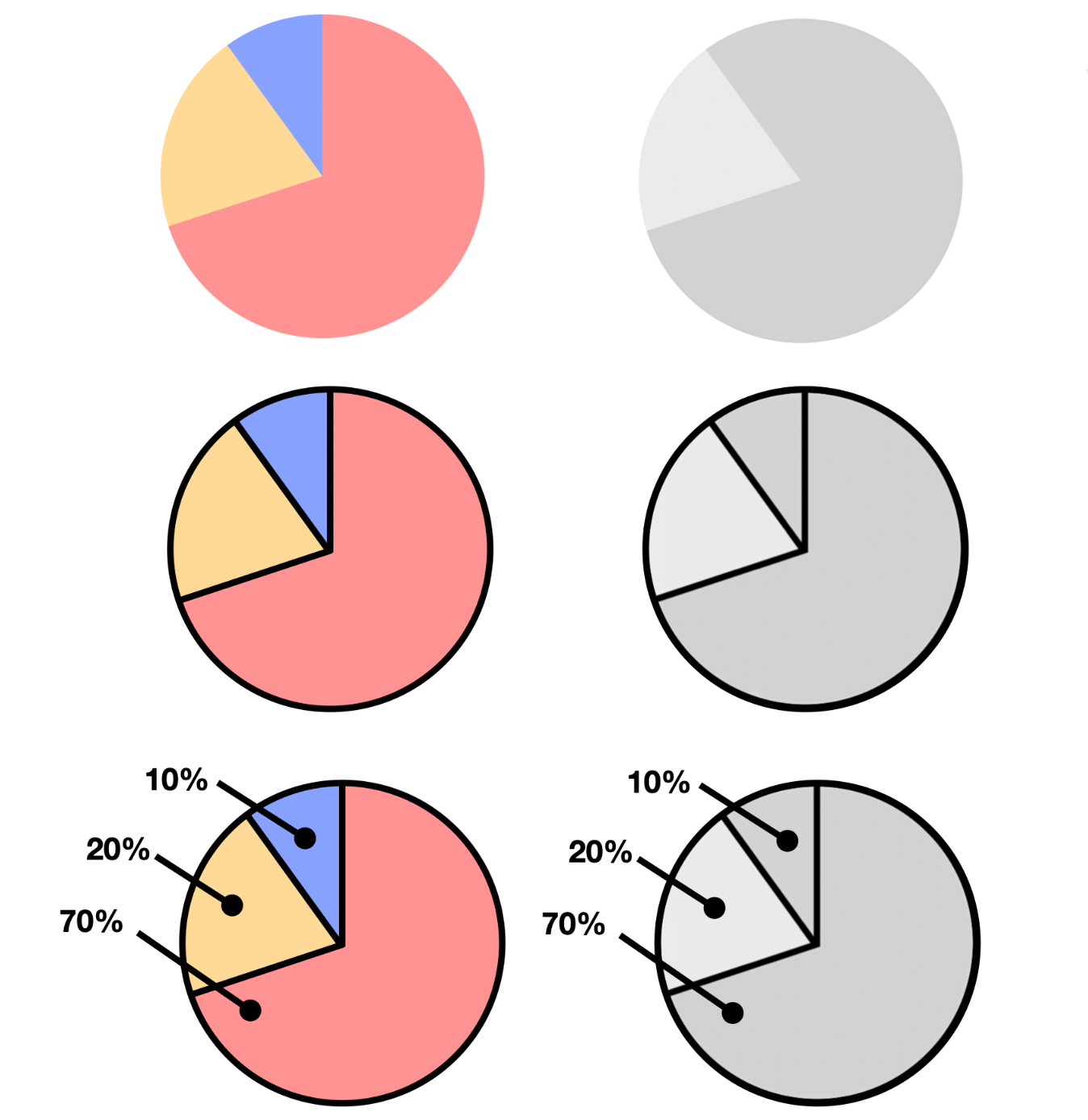
- 색에 무관하게 인식 가능
: 색맹, 색약을 가진 사용자도 인식할 수 있도록 콘텐츠를 제공해야 한다.
ex. 명암 대비, 테두리 추가, 레이블 추가

- 명확한 지시사항 제공
ex. 모양, 색상 등으로 눌러야하는 버튼을 지시할 경우에 버튼을 설명하는 대체 텍스트도 추가하고, 청각으로 지시사항을 전달한 경우에는 시각적인 피드백도 같이 제공해야함
- 텍스트와 배경의 명도 대비
cf. 명도 대비는 4.5:1 이상, 특수한 경우 3:1 허용
(텍스트가 18pt 또는 굵은(Bold) 14pt 이상일 경우, 확대 가능한 페이지인 경우, 비활성화 된 콘텐츠인 경우, 장식 목적의 콘텐츠인 경우)

- 소리 자동 재생 금지
: 스크린 리더의 소리와 겹칠 수 있으므로 자동으로 재생되지 않아야한다.
(불가피하게 자동 재생을 적용해야한다면 정지버튼이 가장 먼저 보이게하고, 3초 내로 정지되고,ESC키로 멈출 수 있게 구현한다.)
- 이웃한 콘텐츠 구분 가능
ex. 테두리, 구분선, 무늬, 명도대비, 간격 등 시각적인 분리
Operable
- 키보드 사용
: 모든 기능을 키보드만으로 사용가능하도록 구현하고, 특히 키보드로 빠져나오기 기능은 필수이다.
- 키보드로 초점 이동
: 왼쪽 → 오른쪽, 위 → 아래 방향으로 이동하도록 마크업을 구성한다.
- 버튼 등의 컨트롤 조작 가능
: 미세한 조작이 힘들 경우에도 원하는 요소를 조작할 수 있게 제작한다.- 컨트롤의 대각선 길이 6mm 이상
- 컨트롤 간의 간격 1px 이상
- 이용 시간이 제한된 콘텐츠는 응답 시간 조절 가능
: 시간 제한 기능을 추가해야할 경우 충분한 시간, 종료 안내, 조절 수단을 제공해야한다.
특히 페이지가 자동 전환되는 경우에도 전환 전 시간을 연장하거나 정지할 수 있는 기능을 추가한다. (스크린 리더 사용자나 키보드만 사용하는 경우에도 인지할 수 있는 충분한 시간을 제공한다.)
ex. 은행의 보안 문제로 로그인 후 일정시간이 지나면 자동 로그아웃
- 정지 기능 제공
ex. 자동 변경 슬라이더(캐러셀 슬라이드)는 동작을 제어할 수 있는 버튼이나, 호버 중일 때 정지하도록 구현한다. 실시간 검색어 같은 자동 변경 콘텐츠는 제어 버튼이 없더라도 모든 콘텐츠를 확인할 수 있도록 구현한다.
- 깜빡임, 번쩍이는 요소 사용 제한
: 눈의 피로도를 높이고, 심한경우 광과민성 발작을 유도할 수 있으므로 초당 3~50회 이상 깜박이는 콘텐츠 사용을 자제하고, 필요한 경우 아래의 요소 중 하나를 충족시킨다.- 전체에서 10% 미만의 면적 차지
- 사전 경고, 중단할 수 있는 기능 제공
- 지속시간 3초 미만
- 반복 건너뛰기
: 스크린 리더를 이용할 때, 반복되는 요소(헤더, 네비게이션바 등)를 읽지 않고 메인 콘텐츠로 이동할 수 있는 기능을 제공한다.
ex. 메뉴를 필요할 때만 여는 기능, 가장 앞에 건너뛰기 링크 제공
- 제목 제공
: 페이지, 프레임, 콘텐츠 블록에 제목이 있어서, 원하는 부분에 빠르게 접근 가능하도록 한다.
cf. 타이틀에 특수 문자가 반복되면 스크린 리더에서 불필요한 음성이 반복되므로 1개정도만 사용한다.
- 적절한 링크 텍스트
: 용도나 목적이 드러나도록 링크 텍스트를 사용하고, 이미지에 사용할 경우대체 텍스트를 작성한다.
Understandable
- 기본 언어 표시
:<html>태그의lang속성을 사용하고, 부분적으로 다른 언어가 지원될 때는 해당 요소에lang속성을 적용한다.
ex.<html lang="ko">,<p lang="en-GB">
- 사용자 요구에 따라 실행
: 사용자가 의도하지 않는 기능이 실행되지 않아야한다. 페이지에 진입할 때, 팝업이 뜨지 않게 해야하며, 모달(레이어 창)이 있는 경우에는 상단에 표시되어 먼저 제어할 수 있도록한다.
특히, 스크린 리더 이용자에게는 새창이 떴는지를 알기 어렵기 때문에 새창이 뜬 것을 알려주는 기능이 필요하다.- 링크에는 보이지 않는 요소를 추가하여 고지
<a href="...">설명<span class="blind">새 창</span></a> - 링크에 타이틀 속성 추가
<a href="..." title="새 창">설명</a> - 링크에
target=”_blank”속성 추가
- 링크에는 보이지 않는 요소를 추가하여 고지
-
콘텐츠는 논리적인 순서로 제공
: 마크업 순서대로 스크린 리더가 읽기 때문에 제목다음에 그에 대한 내용이 오도록 작성한다.<div>탭1</div> <div>탭1 관련 내용</div> <div>탭2</div> <div>탭2 관련 내용</div> <!-- 잘못된 사용 예시 --> <!-- 탭1 , 탭2 , 탭1 관련 내용 , 탭2 관련 내용 순서로 읽힘 --> <div>탭1</div> <div>탭2</div> <div>탭1 관련 내용</div> <div>탭2 관련 내용</div>
-
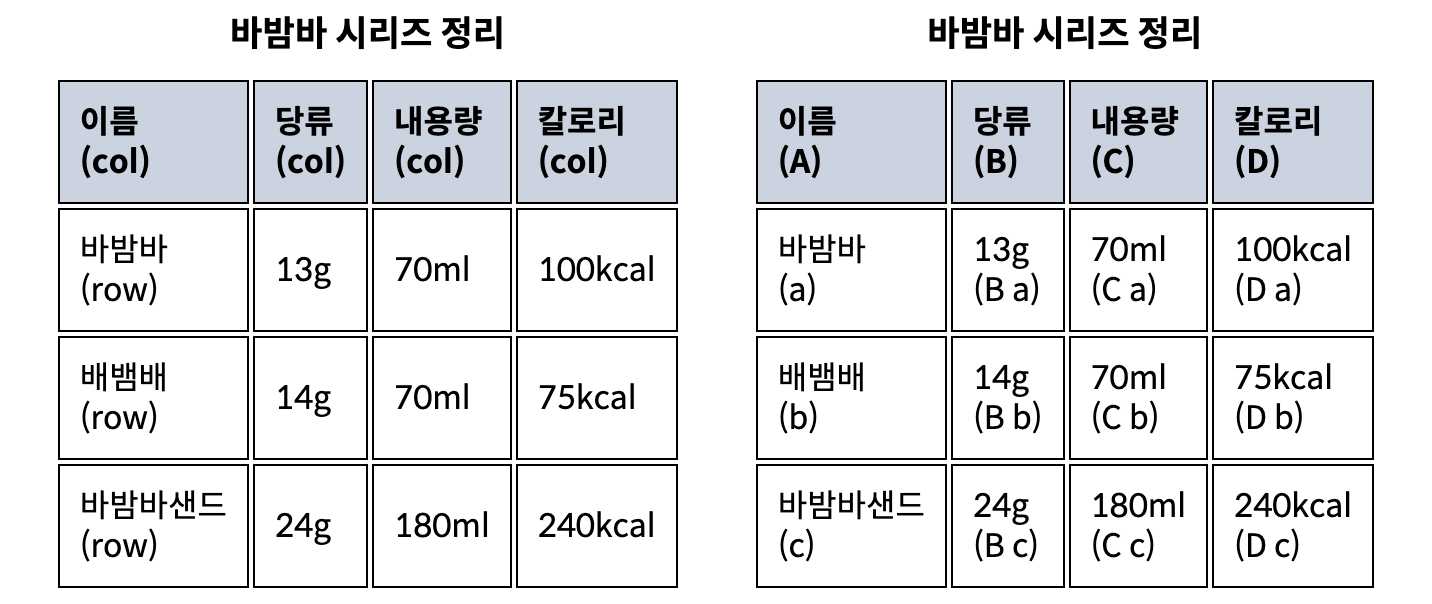
이해기 쉽도록 표를 구성
: 시각 장애를 가진 사용자에게는 표를 읽기 힘들기 때문에 듣기만 해도 구조를 파악할 수 있도록 표현한다.

-
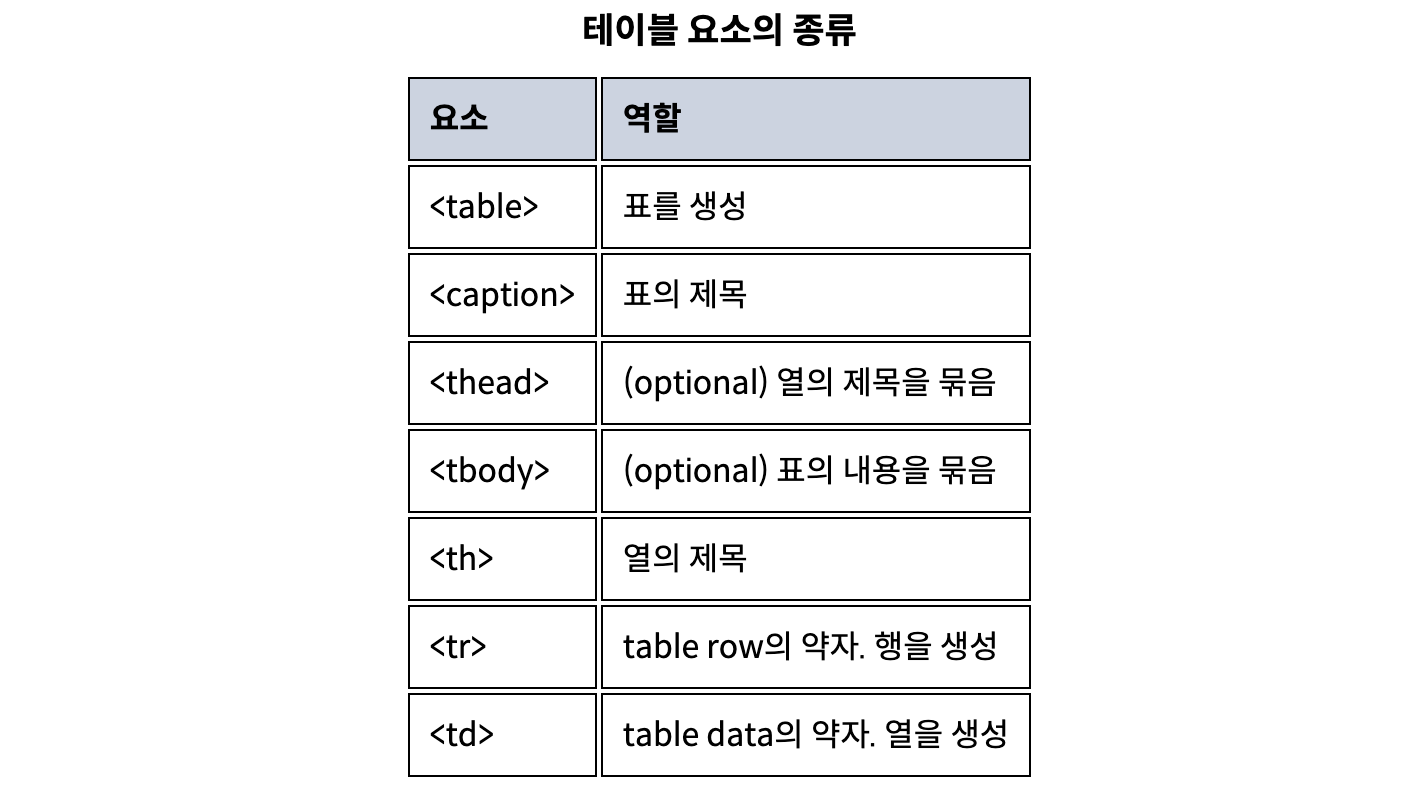
표의 제목
: 테이블 요소 속에caption속성 추가하고 제목과 간단한 요약을 첨부한다. -
셀의 용도 구분
: 제목은<th>태그, 데이터는<td>를 적용한다. -
표의 구조가 복잡한 경우,
scope,id와headers속성을 추가한다.<!-- scope 속성 사용 --> <table> <caption>바밤바 시리즈 정리</caption> <thead> <tr> <th scope="col">이름<br/>(col)</th> <th scope="col">당류<br/>(col)</th> <th scope="col">내용량<br/>(col)</th> <th scope="col">칼로리<br/>(col)</th> </tr> </thead> <tbody> <tr> <td scope="row">바밤바<br/>(row)</td> <td>13g</td> <td>70ml</td> <td>100kcal</td> </tr> <tr> <td scope="row">배뱀배<br/>(row)</td> <td>14g</td> <td>70ml</td> <td>75kcal</td> </tr> </tbody> </table> <!-- id, headers 속성 사용 --> <table> <caption>바밤바 시리즈 정리</caption> <thead> <tr> <th id="A">이름<br/>(A)</th> <th id="B">당류<br/>(B)</th> <th id="C">내용량<br/>(C)</th> <th id="D">칼로리<br/>(D)</th> </tr> </thead> <tbody> <tr> <td id="a">바밤바<br/>(a)</td> <td headers="B a">13g<br/>(B a)</td> <td headers="C a">70ml<br/>(C a)</td> <td headers="D a">100kcal<br/>(D a)</td> </tr> <tr> <td id="b">배뱀배<br/>(b)</td> <td headers="B b">14g<br/>(B b)</td> <td headers="C b">70ml<br/>(C b)</td> <td headers="D b">75kcal<br/>(D b)</td> </tr> </tbody> </table>
-
-
사용자 입력에 레이블 제공
: 어떤 정보를 입력해야하는 지에 대한 내용을 표시한다.<input>태그에value,placeholder와 더불어 몇가지 속성을 더 추가한다.
(placeholder속성 만으로는 레이블로 사용하기 적합하지 않다.)<!-- case 1 : id 속성과 lable 태그 추가 --> <lable for="user_id">아이디</lable> <input id="user_id" type="text" placeholder="아이디" /> <!-- case 2 : title 속성 추가 --> <input type="text" placeholder="아이디" title="아이디"/> <!-- case 3 : WAI-ARIA의 aria-label 속성 추가 --> <!-- WAI-ARIA는 꼭 필요한 경우가 아니라면 사용하지 않는 것이 좋다. --> <input type="text" placeholder="아이디" aria-label="아이디"/> <!-- 적절하지 않은 사용 예시 --> <input type="text" placeholder="아이디" />
- 오류 정정 가능
: 작성 중 입력 오류를 정정하거나, 제출 오류가 발생했을 때 내용이 유지되도록 구현한다. 어떤 오류가 발생했는지 이유도 알려줘야하며, 오류가 발생한 위치로 초점이 이동해야한다.
Robust
- 마크업 오류 방지
<!-- 태그의 열고 / 닫음 오류 X --> (X) <div><span></div></span> (O) <div><span></span></div> <!-- 태그 속성의 중복 X --> (X) <div class="group1" ... class="group1"></div> (O) <div class="group1"></div> <!-- 잘못된 사용 예시 : id 속성의 중복 X --> <div id="아이디"> <span id="아이디">사용자</span> </div>
- 웹 애플리케이션 접근성 준수
: 웹 콘텐츠에 포함된 웹 애플리케이션에도 접근성이 갖춰야 하며 대체할 수단이나, 대체 텍스트를 제공해야한다.
WAI-ARIA
WAI에서 발표한 RIA환경의 웹 접근성 기술 규격
-> 웹 접근성을 향상시키는 방법
-
WAI (Web Accessibility Initiative)
: 웹 표준을 정하는 W3C에서 웹 접근성을 담당하는 기관 -
ARIA (Accessible Rich Internet Applications)
: 장애를 가진 사용자에게 웹 접근성을 높여주기 위한 기술- RIA (Rich Internet Applications)
: 설치가 필요없어 편리하면서 반응이 빠른 사용자 인터페이스(UI)를 가진 웹 애플리케이션 (SPA를 의미하는 경우가 많다.)
- RIA (Rich Internet Applications)
WAI-ARIA의 필요성
HTML 요소에 추가적으로 의미를 부여하는 보조 기능
ex. SPA 처럼 새로고침 없이 페이지가 콘텐츠가 변경되는 경우, 변경된 부분의 정보를 전달하여 동적인 콘텐츠에서도 웹 접근성을 향상시킬 수 있다.
MDN - Using ARIA: Roles, states, and properties, W3C - ARIA in HTML
but, sementic HTML이 우선!!
시멘틱 HTML로도 웹 접근성을 높일 수 있다. WAI-ARIA는 보조 기능이므로, 시멘틱 요소만으로 의미 부여가 충분히 되는 경우에 WAI-ARIA를 남용하는 것을 지양해야한다.
사용법
태그에 속성으로 추가하여 의미를 부여
- 역할 role
- 상태 state
- 속성 property
역할 표현
-
role
: 시멘틱 태그로도 역할이 잘 표현되지 않을 때, 적용하는 속성이다.
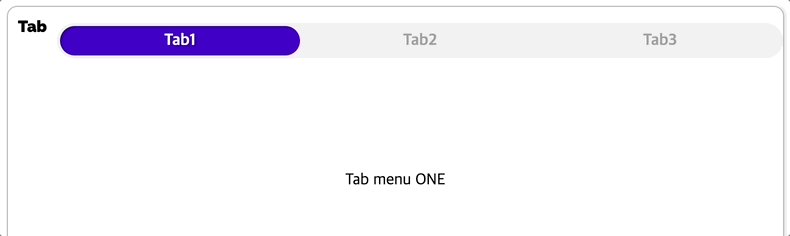
( 단,<h1>처럼 요소의 의미가 있는 상황에서 변경하기 위해 적용하지는 말아야한다.)<div role="button">div이지만 button으로 사용되는 요소</div> <!-- 잘못된 사용 예시 --> <button role="button">button인 요소</button> <h1 role="button">h1인 요소</h1><!-- 적용 전 --> <div> <li>Tab1</li> <li>Tab2</li> <li>Tab3</li> </div> <div>Tab menu ONE</div> <div>Tab menu TWO</div> <div>Tab menu THREE</div> <!-- 적용 후 --> <div role="tabList"> <li role="tab">Tab1</li> <li role="tab">Tab2</li> <li role="tab">Tab3</li> </div> <div role="tabpanel">Tab menu ONE</div> <div role="tabpanel">Tab menu TWO</div> <div role="tabpanel">Tab menu THREE</div>
상태 표현
요소의 상태를 추가로 제공하여 의미 파악을 용이하게 하는 속성
-
aria-selected
: react의 state처럼 선택된 상태를 표현<!-- Tab1이 활성화 된 상태 --> <div role="tabList"> <li role="tab" aria-selected="true">Tab1</li> <li role="tab" aria-selected="false">Tab2</li> <li role="tab" aria-selected="false">Tab3</li> </div> <div role="tabpanel">Tab menu ONE</div> <div role="tabpanel">Tab menu TWO</div> <div role="tabpanel">Tab menu THREE</div> -
aria-expanded
: 아코디언 UI에서 펼쳐진 상태를 표현 -
aria-hidden
: 요소가 숨겨진 상태인지를 표현
속성 표현
-
aria-label
: 텍스트 콘텐츠가 없는 경우 추가적으로 정보를 전달하기 위해 사용
ex. 이미지로 만든 버튼에 적용<!-- 적용 전 --> <button> <img src="X.png" /> </button> <button> <img src="돋보기.png" /> </button> <!-- 적용 후 --> <button aria-label="닫기"/> <img src="X.png" /> </button> <button aria-label="검색"/> <img src="돋보기.png" /> </button> -
aria-live
: 해당 요소가 실시간으로 변화하는 영역인지를 표현
ex.alert,modal,dialog같은 기능aria-live="polite"
: 스크린 리더가 내용을 모두 읽은 후에 갱신된 내용을 전달aria-live="assertive"
: 스크린 리더가 읽는 것을 중단시키고 갱신된 내용을 전달aria-live="off(default)"
이해도 자가 점검 리스트
Chapter1. 웹 표준
- 웹 표준의 개념과 등장 배경을 기억한다.
- 웹 표준을 지켰을 때의 장점을 이해한다.
- Semantic HTML을 작성해야 하는 이유를 이해한다.
- Semantic HTML을 작성하는 방법을 이해한다.
- 자주 틀리는 마크업 규칙과 올바르게 작성하는 방법을 기억한다.
- 크로스 브라우징의 개념과 방법을 기억한다.
Chapter2. SEO
- SEO의 개념과 필요성을 기억한다.
- SEO의 종류를 기억하고 구분할 수 있다.
- SEO에 영향을 주는 요소의 종류와 작성 방법을 기억한다.
- SEO에 영향을 주는 요소를 직접 작성할 수 있다.
Chapter3. 웹 접근성
- 웹 접근성의 개념과 필요성을 이해한다.
- 국내에서의 웹 접근성 실태를 기억한다.
- 웹 콘텐츠 접근성 지침을 기억한다.
- 웹 콘텐츠 접근성 지침을 충족시키는 방법을 기억한다.
- WAI-ARIA의 사용법을 기억한다.
과제 - 웹 표준 & 웹 접근성 개선
- 웹 표준에 맞는 HTML 코드를 작성할 수 있다.
<div>요소,<span>요소를 적절한 시맨틱 태그로 바꿀 수 있다.- 자주 틀리는 마크업 규칙을 발견하고 수정할 수 있다.
- 스크린 리더를 활용하여 웹 접근성을 개선할 수 있다.
- WAI-ARIA 속성을 적절하게 사용할 수 있다.
자기주도적 학습 가이드
이해도 자가 점검 리스트의 결과를 토대로 자기주도적 학습 계획을 수립하고 실천해 보세요.
오늘 학습이 어려웠다면(0~9개)
- Chapter1부터 차근차근 복습하고 내용 정리하기
- 이해되지 않는 개념 아고라스테이츠에 질문하기
오늘 학습이 수월했다면(10~18개)
- 웹 표준 & 웹 접근성 개선 과제 다시 진행하기
- 이해되지 않은 개념은 검색을 통해 자기주도적 학습 후 블로그에 정리하기
- 아고라스테이츠에 올라온 다른 수강생의 질문에 답변하기
추가적인 학습을 하고 싶다면(19개~ )
- 웹 표준 & 웹 접근성이 잘 갖춰진 사례와 그렇지 않은 사례 찾아보고 분석하기
- 웹 접근성을 고려한 UI 컴포넌트 예시 찾아보고 분석하기
- 아고라스테이츠에 올라온 다른 수강생의 질문에 답변하기
오늘의 나
느낀점
내용이 너무 많다. 금요일 내용도 많았는데.. 이게 단순히 읽로 넘어가면 금방 끝났겠지만 이해하고, 정리를 하려고 하니까 시간이 오래 걸린다. 기억은 반복에서 나오는 거니까 실제 코드를 짤때 수시로 보면서 교정하고, 기억해나가야겠다.
