혹시나 잘못된 개념 전달이 있다면 댓글 부탁드립니다. 저의 성장의 도움이 됩니다.
이벤트 전파 Event Propagation
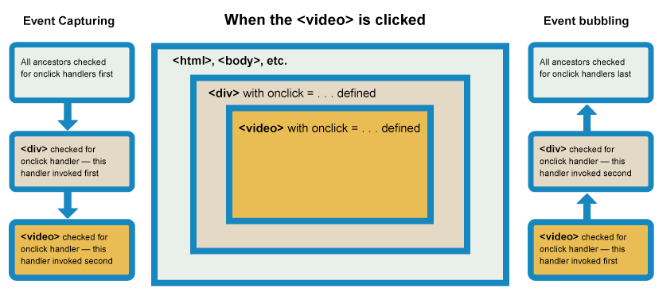
DOM 이벤트 흐름 순서 3단계
- 캡처링 단계 : 발생한 하위 요소에 이벤트 전파
- 타겟 단계 : 발생한 실제 요소에 이벤트 전파
- 버블링 단계 : 발생한 상위 요소에 이벤트 전파
이 때, 전파는 특정 지점을 기준으로 이벤트가 발생(호출)함을 의미한다.
즉, 동일한 이벤트 유형의 수신기(Listener)를 가지고 있을 때, 이벤트의 위(버블링), 아래(캡처링)로 이벤트가 전파되는 현상이 있다.
-> 방식에 따라 전달되는 순서 차이 발생
버블링 Bubbling
이벤트가 발생한 요소를 포함해 부모 태그 방향(위)으로 이벤트 핸들러가 동작하는 것을 의미한다. 이때, document 객체를 만날때까지 실행된다.
e.g. section > div > p 순서로 되어있는 경우, p 태그를 눌렀을때, p -> div -> section 순서로 이벤트 핸들러가 실행된다.
버블링 막는 방법
event.stopProgation();
// 하위 요소의 이벤트 함수에 stopProgation를 적용한다.
// 위 방향의 실행을 막아준다.꼭 필요한 경우를 제외하곤 버블링을 막지 마세요!
cf. 버블링으로 인해 동작에 문제가 생길 때만 추가하도록 한다. 오히려 추가하여 문제가 발생할 수도 있다.
DEAD ZONE의 자세한 내용 바로가기
캡처링 Capturing
버블링과 반대로 이벤트가 발생한 요소의 하위 태그 방향(아래)로 이벤트가 동작하는 것을 의미한다.
addEventListener의 3번째 전달인자로 설정
: false가 기본값으로 생략가능하다. true로 설정하면 캡처링 단계에서 이벤트 핸들러를 등록한다.div.addEventListener(type, listener) div.addEventListener(type, listener, options) div.addEventListener(type, listener, useCapture) // useCapture에는 {capture: true} 혹은 true 방식으로 추가한다.
캡처링 단계는 흔하지 않다.
on<event>프로퍼티나 HTML 속성,addEventListener(event, handler)를 이용해 할당된 핸들러는 캡처링에 대해 전혀 알 수 없습니다. 이 핸들러들은 타깃 단계와 버블링 단계에서만 동작합니다.