
혹시나 잘못된 개념 전달이 있다면 댓글 부탁드립니다. 저의 성장의 도움이 됩니다
CSS Animation
여러개의 CSS를 부드럽게 전환할 수 있는 방법
@keyframes
-
애니메이션 중간 절차 제어표현 -> 지속 시간 기준
-
키프레임 블록 -> 시작과 끝 필수
/* % 로 표기한 경우*/ @keyframes 애니메이션이름 { 0%{ /* css 내용 */ } 50%{ /* css 내용 */ } 100%{ /* css 내용 */ } } /* from , to 로 표기한 경우*/ @keyframes 애니메이션이름 { from { /* css 내용 */ } 50%{ /* css 내용 */ } to{ /* css 내용 */ } }
animation 속성
animation: 한번에 아래 속성을 나열할 수 있음
animation: 3s ease-in 1s 2 reverse both paused slidein;
/*
순서 참고
animation: name duration timing-function delay iteration-count direction fill-mode play-state;
*/animation-name: 요소에 적용할 애니메이션으로 @keyframes에 적용된 명칭animation-duration: 한 사이클의 재생 시간(필수 지정)animation-timing-function: 진행되는 속도 설정animation-delay: 애니메이션의 시작을 지연시킬 시간 지정animation-iteration-count: 반복 횟수 지정animation-direction: 애니메이션 재생 방향을 지정animation-fill-mode: 재생 전 후의 상태 설정animation-play-state: 멈추거나 실행시키는 속성
animation-name
요소에 적용할 애니메이션 지정
- @keyframes에 언급한 명칭
- 애니메이션 적용시 첫번째로 선언
@keyframes lotate {
0% { transform: rotate(0deg); }
50% { transform: rotate(180deg); }
to { transform: rotate(360deg); }
}
animation-name: lotate;
/* animation : lotate; 한줄 작성할 때 첫번째로 적용 */
animation-duration: 2s;animation-duration
한 사이클의 재생 시간
- 지정 필수 : 기본값은 0초
e.g.animation-duration: 2s;
animation-timing-function
진행되는 속도 관련하여 설정
**
animation-iteration-count
애니메이션의 반복 횟수 지정
-
기본 값은 1회
e.g.animation-iteration-count: 3; -
infinite로 무한반복 설정
e.g.animation-iteration-count: infinite;
cf. 소수점으로 지정하면 재생시간대비 소수점만큼만 진행하고 초기 상태로 돌아간다.
animation-direction
애니메이션 재생 방향 설정
e.g. animation-direction: alternate;
normal: 재시작은 처음 상태부터 시작reverse: 역방향 재생으로 재시작할 때 끝난 상태에서 초기 상태로 재생alternate: 정방향, 역방향을 번갈아 가면서 재생alternate-reverse: 역방향, 정방향 순으로 재생
**
animation-fill-mode
실행 전, 후 상태를 설정
none: 기본 상태forwards: 재생중이 아닌 경우 마지막 키프레임 스타일을 유지backwards: 재생중이 아닌 경우 첫 번째 키프레임 스타일을 유지both: 재생 전에는 첫 번째 키프레임, 재생 후에는 마지막 키프레임 스타일을 유지
animation-play-state
재생을 멈추거나 실행
- 이벤트로 상태 변경할 때 적용
e.g.animation-play-state: paused;,animation-play-state: running;
/* id가 'logo'인 요소에 lotate 애니메이션 적용*/
@keyframes lotate {
0% { transform: rotate(0deg); }
80% { transform: rotate(180deg); }
to { transform: rotate(360deg); }
}
#logo {
animation-name : lotate;
animation-duration : 3s;
animation-iteration-count : infinite;
animation-timing-function : linear;
/* animation : lotate 3s infinite linear; 동일한 표현*/
}예제: 공 튀기는 효과

@keyframes ball {
0% {
top: 0px;
background-color: #fff;
}
95% {
width: 100px;
background-color: blueviolet;
}
to {
top: 300px;
width: 115px;
height: 90px;
background-color: rgb(60, 1, 109);
}
}
div {
position: relative;
left: 200px;
top: 0;
width: 100px;
height: 100px;
border-radius: 50%;
animation: ball 1s ease-in Infinite Alternate;
}Canvas
<canvas> 태그와 javascript의 조합(DOM 조작)으로 그래픽 요소를 표현
MDN 캔버스 튜토리얼
W3school 캔버스 속성, 메서드
e.g. 애니메이션, 데이터 시각화, 웹 게임 개발 등
- 속성은 단 2가지 :
width,height
-> style 속성으로 CSS를 추가 X - 닫는 태그 필수
canvas.getContext()의 전달인자에 따라 2D, 3D 표현 가능
e.g.canvas.getContext('2d')-> 2차원 그래픽 적용
cf. MDN getContext()
Canvas 사용법
-
<canvas>태그를 html에 추가<canvas id="canvas"></canvas> -
DOM을 조작하여 캔버스의 너비를 지정
- px단위로 적용
:vh등으로 적용해도px로 인식한다. 사이즈를 지정하지 않으면 디폴트값인 가로 300px, 세로 150px이 적용된다.
const canvas = document.querySeletor('#canvas'); canvas.width = 500; canvas.height = 500; // 단위없이 사이즈 지정 /* 화면 크기에 맞워 설정 */ // canvas.width = window.innerWidth; // canvas.height = window.innerHeight; // 태그에서 지정 : <canvas id="canvas" width="500" height="500"></canvas> - px단위로 적용
-
2D 그래픽 적용
const ctx = canvas.getContext('2d'); -
선언한 ctx를 활용하여 그래픽 요소 생성
Canvas에 사각형 그리기
- 색 설정 :
fillStyle속성ctx.fillStyle = 'blueviolet'; - 색칠된 사각형 그리기 :
fillRect메서드ctx.fillRect(30, 30, 100, 100); //전달 인자 순서 : x좌표, y좌표, 가로길이, 세로길이 - 선 굵기 :
lineWidth속성
선 색상 :ctx.strokeStyle속성ctx.lineWidth = 5; ctx.strokeStyle = 'lime'; - 선으로 된 사각형 그리기 :
strokeRect메서드ctx.strokeRect(50, 50, 100, 100); //전달 인자 순서 : x좌표, y좌표, 가로길이, 세로길이 - 특정 영역(사각형) 지우기 :
clearRect메서드 -> 투명도 조절ctx.clearRect(50, 50, 100, 100);
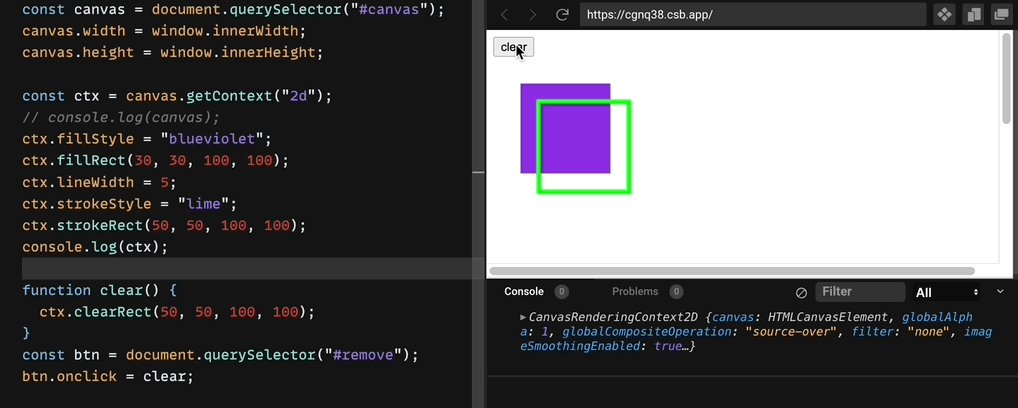
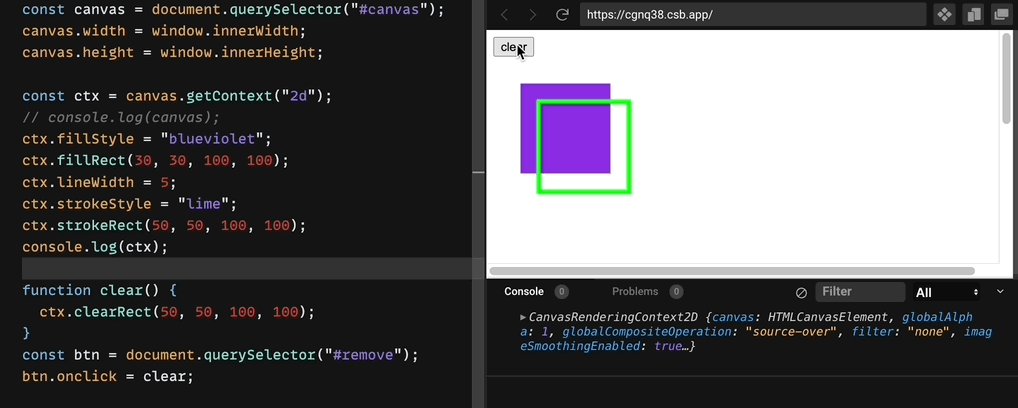
const canvas = document.querySelector("#canvas");
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
const ctx = canvas.getContext("2d");
// console.log(canvas);
ctx.fillStyle = "blueviolet";
ctx.fillRect(30, 30, 100, 100);
ctx.lineWidth = 5;
ctx.strokeStyle = "lime";
ctx.strokeRect(50, 50, 100, 100);
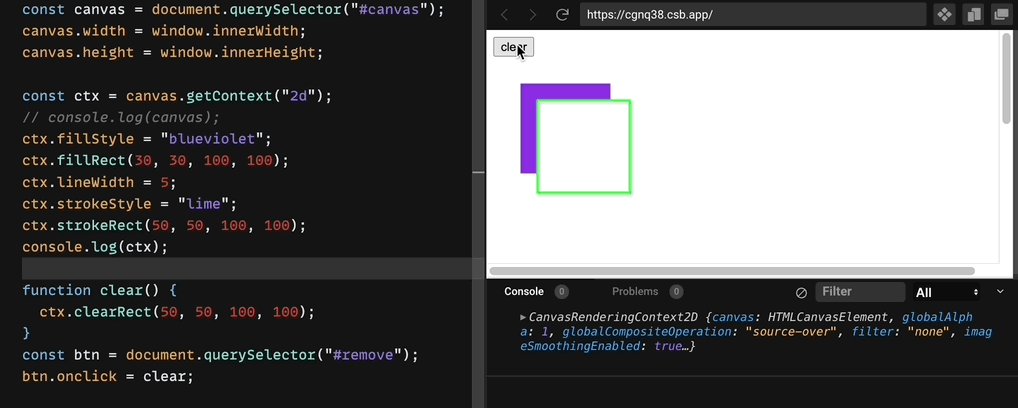
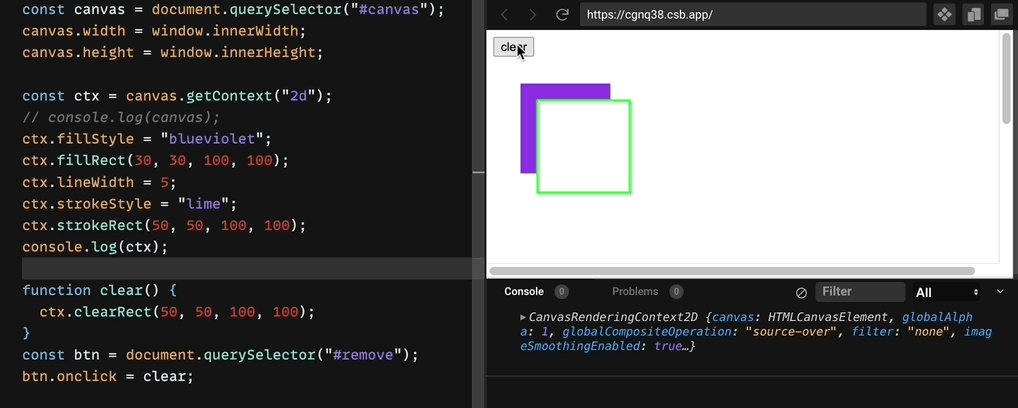
function clear() {
ctx.clearRect(50, 50, 100, 100);
}
const btn = document.querySelector("#remove");
btn.onclick = clear;클릭한 위치에 사각형 그리기
- 이벤트 활용
- 캔버스 위 좌표 구하기
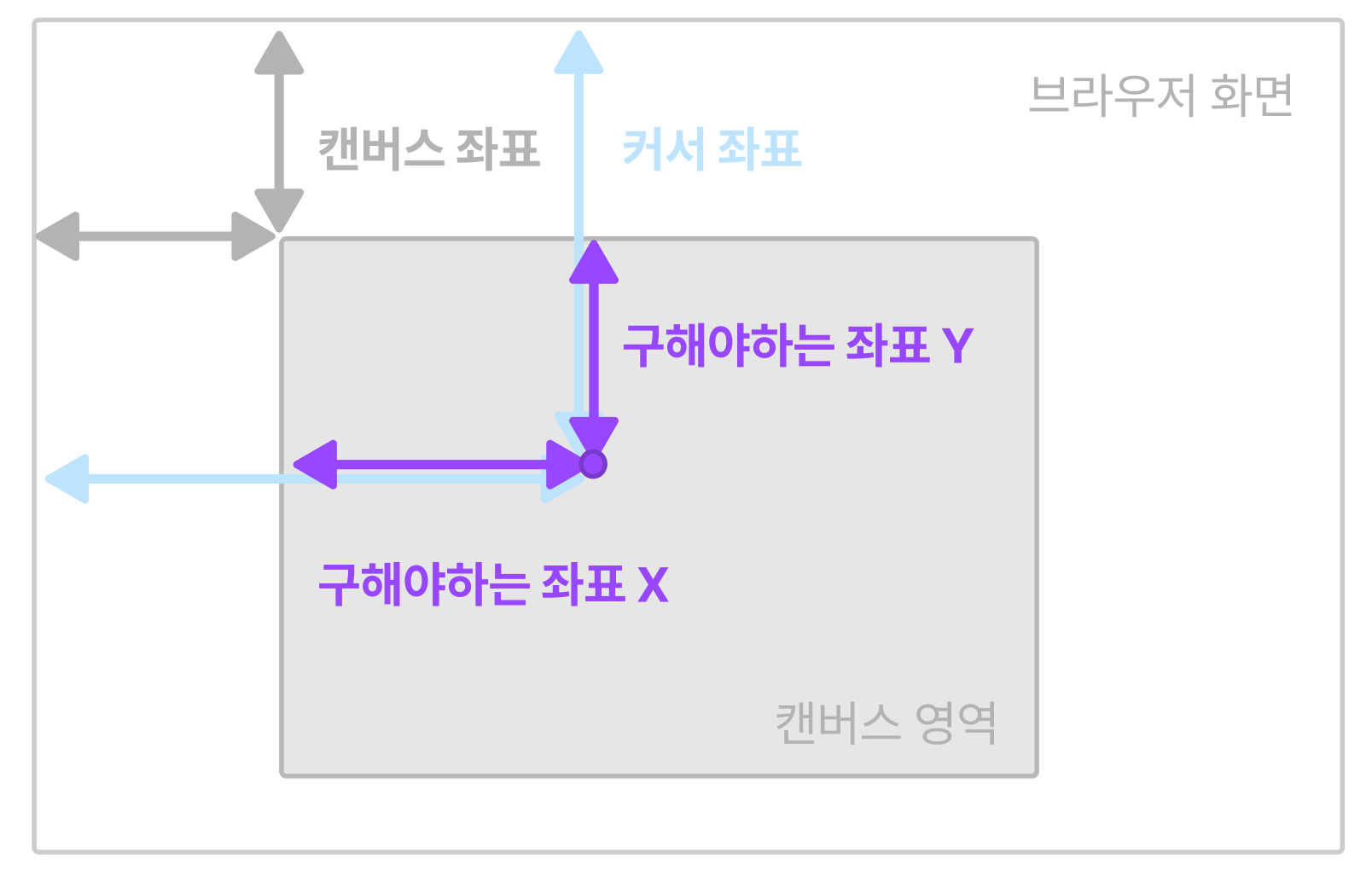
: top과 left를 기준으로 현재 커서의 위치에서 캔버스의 좌표만큼을 제거하여 구할 수 있다.event.offsetX,event.offsetY- 두 값으로 연산
event.clientX-ctx.canvas.offsetLeft,event.clientY-ctx.canvas.offsetTop

- 커서의 좌표 :
event.clientX,event.clientY - 브라우저 위 캔버스 좌표 :
ctx.canvas.offsetLeft,ctx.canvas.offsetTop
- 커서의 좌표 :

/* 캔버스 정의 */
const canvas = document.querySelector("#canvas");
const ctx = canvas.getContext("2d");
canvas.style.backgroundColor = "lightgray";
canvas.width = 300;
canvas.height = 400;
// canvas.width = window.innerWidth;
// canvas.height = window.innerHeight;
/* 이벤트 요소 */
ctx.fillStyle = "blueviolet";
ctx.strokeStyle = "black";
canvas.onclick = function (event) {
const x = event.offsetX;
const y = event.offsetY;
// const x = event.clientX - ctx.canvas.offsetLeft;
// const y = event.clientY - ctx.canvas.offsetTop;
ctx.fillRect(x - 15, y - 15, 30, 30);
ctx.strokeRect(x - 15, y - 15, 30, 30);
};이해도 자가 점검 리스트
Chapter1. 브라우저
- 웹과 웹 브라우저의 종류에 대해 이해합니다.
- 브라우저의 특징과 웹의 동작 원리에 대해 이해합니다.
- 브라우저의 구조에 대해 이해합니다.
- 브라우저 엔진의 구조와 콜 스택이 동작하는 원리에 대해 이해합니다.
- UI 백엔드에 대해 이해합니다.
- 자료 저장소의 종류와 특징에 대해 이해합니다.
Chapter2. 브라우저 렌더링
- 브라우저 렌더링 방식의 도식화에 대해 이해합니다.
- parsing에 대해 이해합니다.
- DOM Tree, CSSOM Tree에 대해 이해하고, 둘이 합쳐져 만들어지는 Render Tree에 대해 이해합니다.
- 레이아웃과 페인팅에 대해 이해합니다.
- 리플로우와 리페인트의 개념에 대해 이해합니다.
- 리플로우와 리페인트의 최적화 방법에 대해 이해합니다.
Chapter3. 반응형 웹
- 반응형 웹에 대해 이해합니다.
- 모바일 퍼스트의 개념에 대해 이해합니다.
- 반응형 웹의 특징에 대해 이해하고, 장단점을 파악합니다.
- 미디어 쿼리를 적용하는 법과 작성하는 법에 대해 이해합니다.
Chapter4. CSS 애니메이션
- 키프레임에 대해 이해합니다.
- 애니메이션 속성에 대해 이해합니다.
Chapter5. Canvas(캔버스)
- 캔버스의 사용법에 대해 이해합니다.
- 캔버스로 간단한 도형을 그리는 법에 대해 이해하고, 그릴 줄 압니다.
과제 1 - 반응형 웹 만들기
- 미디어 쿼리의 사용법 및 활용법을 익힌다.
- 미디어 쿼리를 이용해 반응형 웹의 골격을 만들 수 있다.
과제 2 - CSS 애니메이션과 Canvas 활용하기
- CSS 애니메이션의 사용법 및 활용법을 익힌다.
- Canvas의 사용법 및 활용법을 익힌다.
- 해당 개념들을 이용해 하나의 기능을 구현할 수 있다.
자기주도적 학습 가이드
이해도 자가 점검 리스트의 결과를 토대로 자기주도적 학습 계획을 수립하고 실천해 보세요.
오늘 학습이 어려웠다면(0~15개)
- 개념학습 다시 보기
- 퀴즈 다시 풀어보기
- 이해되지 않는 개념 아고라스테이츠에 질문하기
오늘 학습이 수월했다면(15~20개)
- 해당 유닛의 주요 개념을 블로그에 정리하기
- 이해되지 않은 개념은 검색을 통해 자기주도적 학습 후 블로그에 정리하기
- 아고라스테이츠에 올라온 다른 수강생의 질문에 답변하기
추가적인 학습을 하고 싶다면(20~25개)
- 브라우저의 구조 중 자바스크립트 엔진의 Heap memory는 좀 더 세부적으로 쪼개어 볼 수 있습니다.
- 여기 V8이 어떻게 메모리를 관리하는 지에 대한 칼럼이 있습니다. 읽어보시고 자신만의 언어로 정리해보세요. https://deepu.tech/memory-management-in-v8/
