<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>float 배치</title>
<style>
#float {
float : left;
border : 2px dotted black;
width : 9em;
padding : 0.25em;
margin : 2em; }
</style>
</head>
<body>
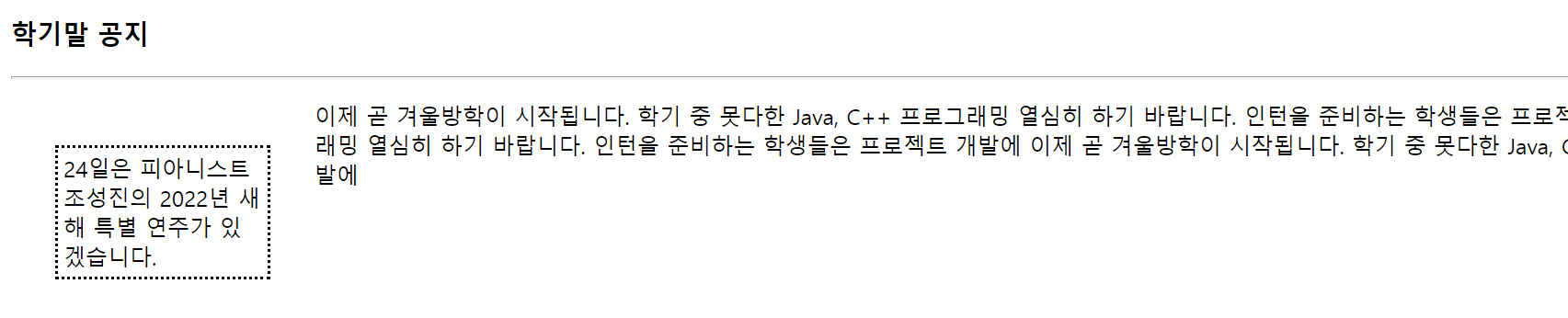
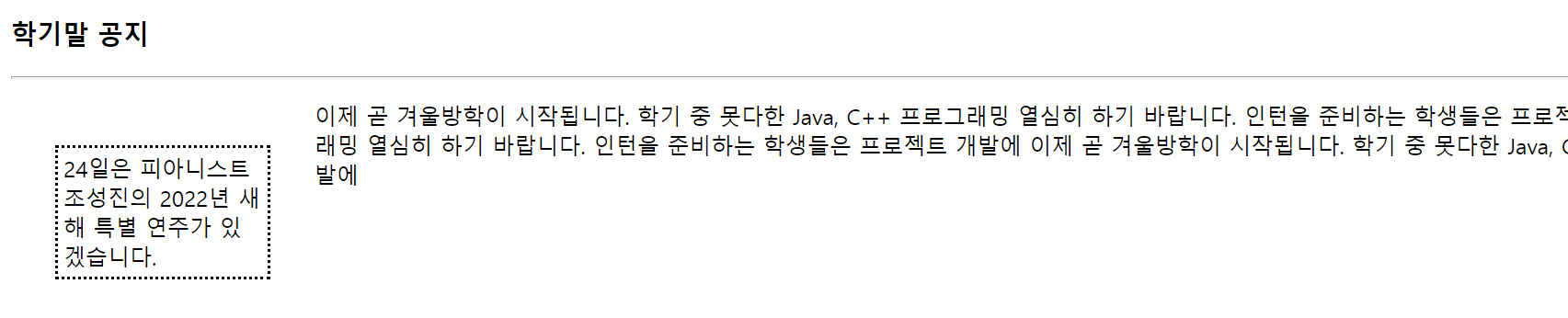
<h3> 학기말 공지</h3>
<hr>
<div>
<p id="float">
24일은 피아니스트 조성진의 2022년 새해 특별
연주가 있겠습니다.</p>
<p>
이제 곧 겨울방학이 시작됩니다. 학기 중 못다한
Java, C++ 프로그래밍 열심히 하기 바랍니다.
인턴을 준비하는 학생들은 프로젝트 개발에
이제 곧 겨울방학이 시작됩니다. 학기 중 못다한
Java, C++ 프로그래밍 열심히 하기 바랍니다.
인턴을 준비하는 학생들은 프로젝트 개발에
이제 곧 겨울방학이 시작됩니다. 학기 중 못다한
Java, C++ 프로그래밍 열심히 하기 바랍니다.
인턴을 준비하는 학생들은 프로젝트 개발에
</body>
</html>