<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Position</title>
<style>
.bg {width: 400px; height: 400px; background: yellow; margin:auto;}
.static {width:30px; height:30px; background: blue; top:100px; left:100px;
position:static;}
.relative {width:30px; height:30px; background:red; top:100px; left:100px;
position: relative;}
.fixed { width: 30px; height: 30px; background: purple; top: 100px; left: 100px;
position: fixed;}
.absolute {width:30px; height:30px; background: green; top:110px; left:110px;
position: absolute;}
</style>
</head>
<body>
<div class="bg">
<div class="static"></div>
<div class="relative"></div>
<div class="fixed"></div>
<div class="absolute"></div>
</div>
</body>
</html>
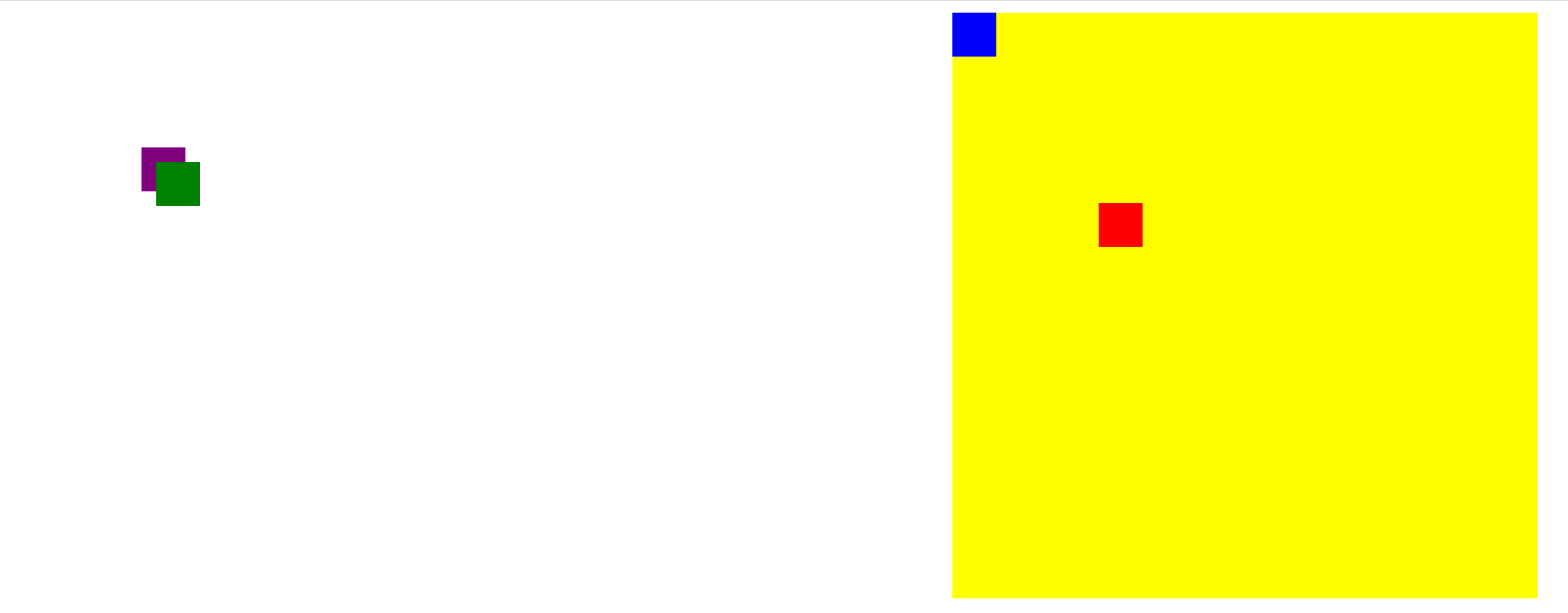
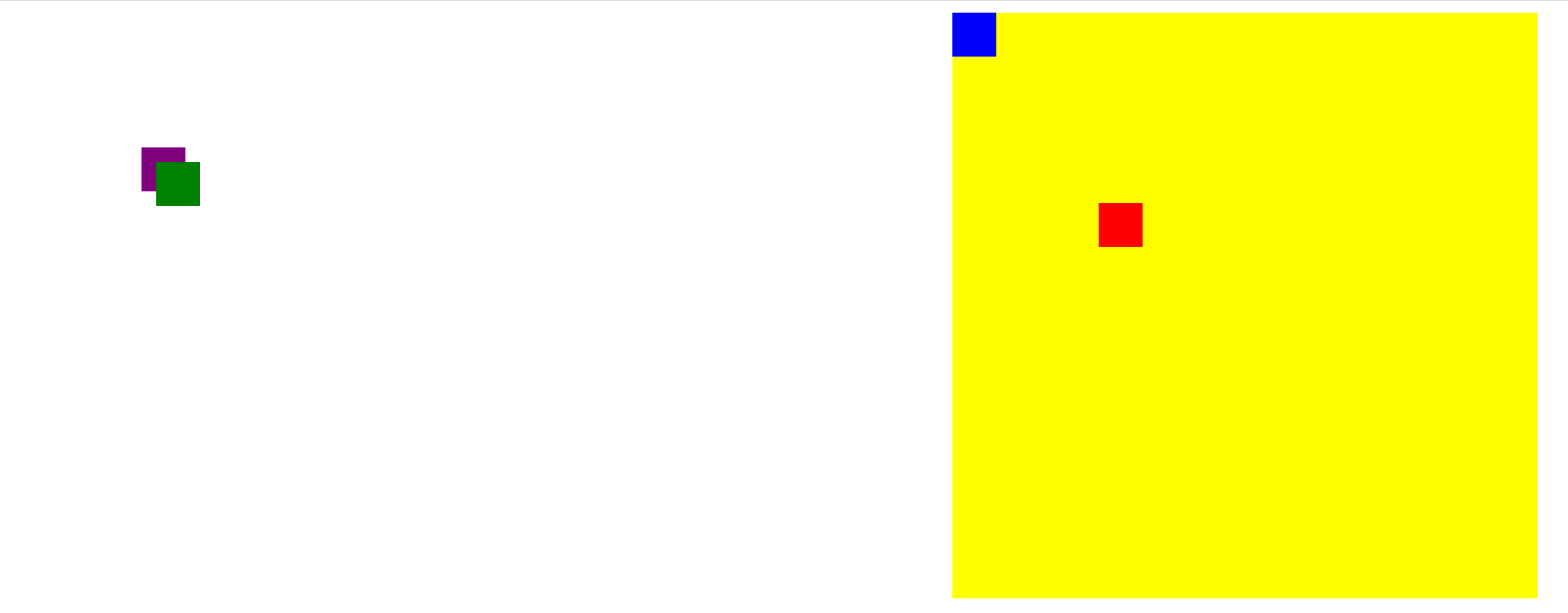
파란색(static) : 기본값으로 문서 흐름에 맞게 위치, 값을 주어도 변하지 않음
빨간색(relative) : 기본값을 기준으로 한 위치, 예제에선 문서 흐름에 따라 파란색 다음에
위치해야 하므로 그곳을 기준으로 이동하며 자신의 태그를 감싸고 있는
부모태그가 있다면 부모태그를 기준으로 함
보라색(fixed) : 문서 흐름과 상간없이 웹브라우저 창을 기준으로 한위치, 모니터에 포스트잇을
고정한 것 처럼 스크롤을 움직여도 고정되어있으며 포토샵의 레이어처럼 다른요소와 겹쳐짐
녹색(absolute) : 문서 흐름과 상관없이 웹문서 자체를 기준으로 한 위치,
절대값으로 포토샵의 레이어처럼 다른요소와 겹쳐짐