<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>다양한 테두리</title>
</head>
<body>
<h3> 다양한 테두리</h3>
<hr>
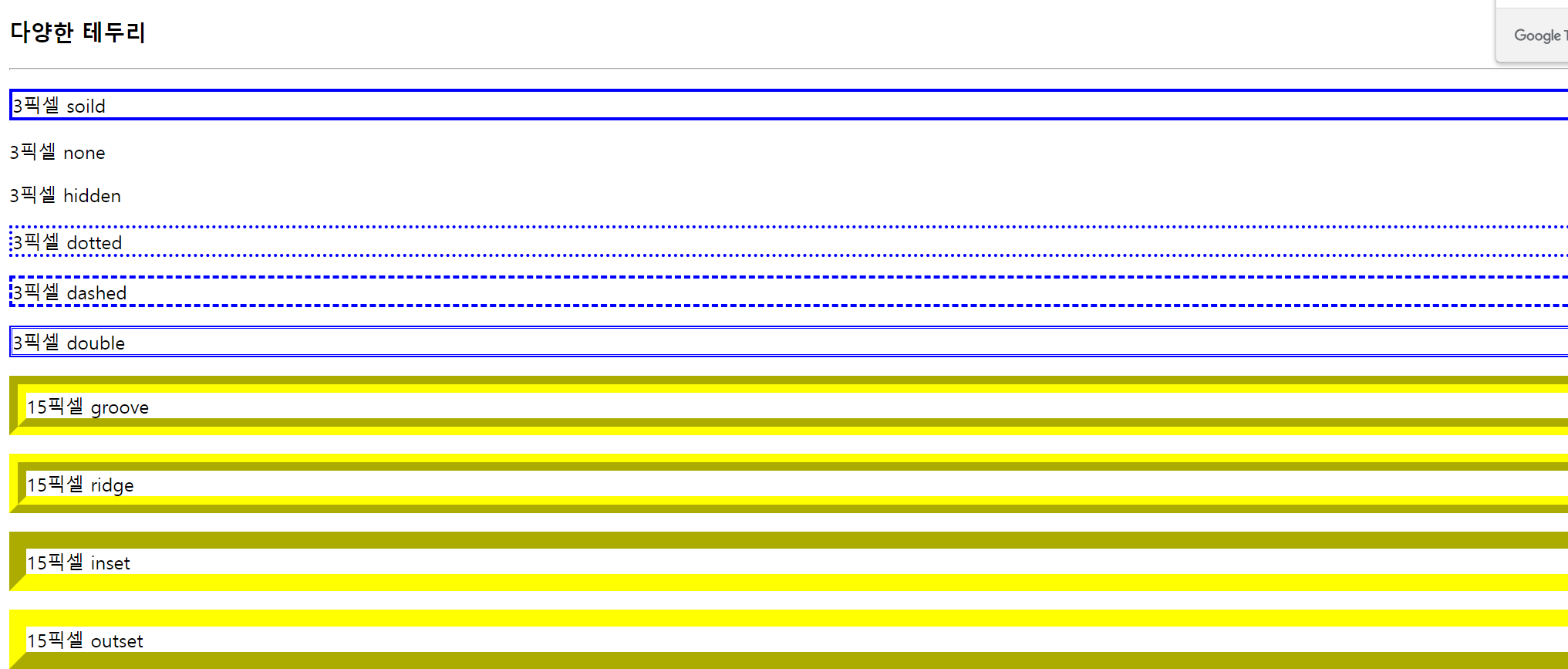
<p style="border: 3px solid blue">3픽셀 soild</p>
<p style="border: 3px none blue">3픽셀 none</p>
<p style="border: 3px hidden blue">3픽셀 hidden</p>
<p style="border: 3px dotted blue">3픽셀 dotted</p>
<p style="border: 3px dashed blue">3픽셀 dashed</p>
<p style="border: 3px double blue">3픽셀 double</p>
<p style="border: 15px groove yellow">15픽셀 groove</p>
<p style="border: 15px ridge yellow">15픽셀 ridge</p>
<p style="border: 15px inset yellow">15픽셀 inset</p>
<p style="border: 15px outset yellow">15픽셀 outset</p>
</body>
</html> none : 테두리가 없음
dotted : 테두리가 점선
dashed : 테두리가 짧은 선 조각들의 연속
solid : 테두리 단일 줄
double : 테두리가 두개의 실선(solid) 줄
groove : 테두리가 창(canvas)에서 조각(파진)된 것 처럼 보임
ridge : 'groove'의 반대 : 테두리가 창에서 튀어나온 것 처럼 보임
inset : 테두리가 창에서 전체 박스가 깔려있는(embed)것 처럼 보임
outset : 'inset'의 반대 = 테두리가 창에서 전체 박스가 튀어나온 것 처럼 보임 -->