<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>둥근 모서리 테두리</title>
<style>
p {
background : #90D000;
padding : 20px;
width : 300px;
}
.round1 { border-radius : 50px; }
.round2 { border-radius : 0px 20px 40px 60px}
.round3 { border-radius : 0px 20px 40px }
.round4 { border-radius : 0px 20px }
.round5 { border-radius : 50px;
border-style : dotted;
</style>
</head>
<body>
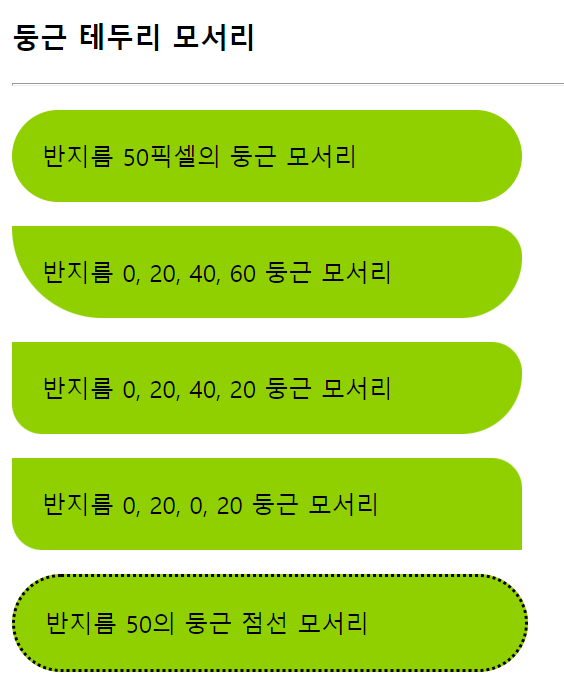
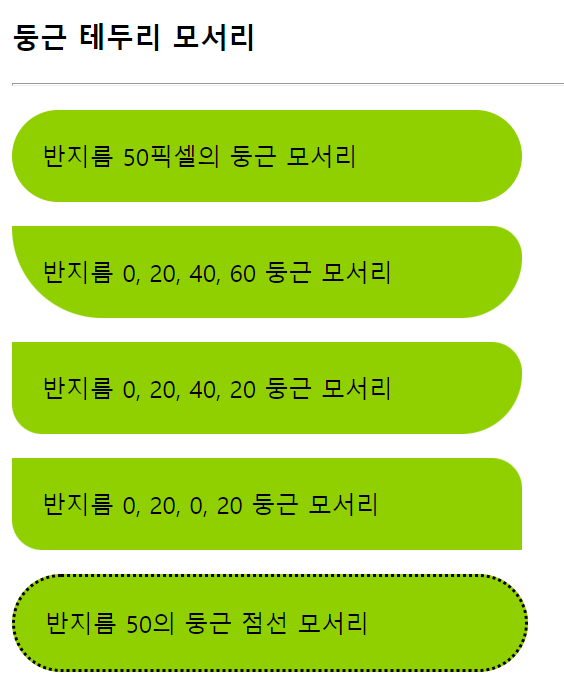
<h3> 둥근 테두리 모서리</h3>
<hr>
<p class="round1">반지름 50픽셀의 둥근 모서리</p>
<p class="round2">반지름 0, 20, 40, 60 둥근 모서리</p>
<p class="round3">반지름 0, 20, 40, 20 둥근 모서리</p>
<p class="round4">반지름 0, 20, 0, 20 둥근 모서리</p>
<p class="round5">반지름 50의 둥근 점선 모서리</p>
</body>
</html>