<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>스타일 합치기 및 오버라이딩</title>
<!-- link방법 -->
<link type="text/css" rel="stylesheet" href="external.css">
<!-- internal 방법 -->
<style>
p { color : #555599; font-size : 20px;}
</style>
</head>
<body>
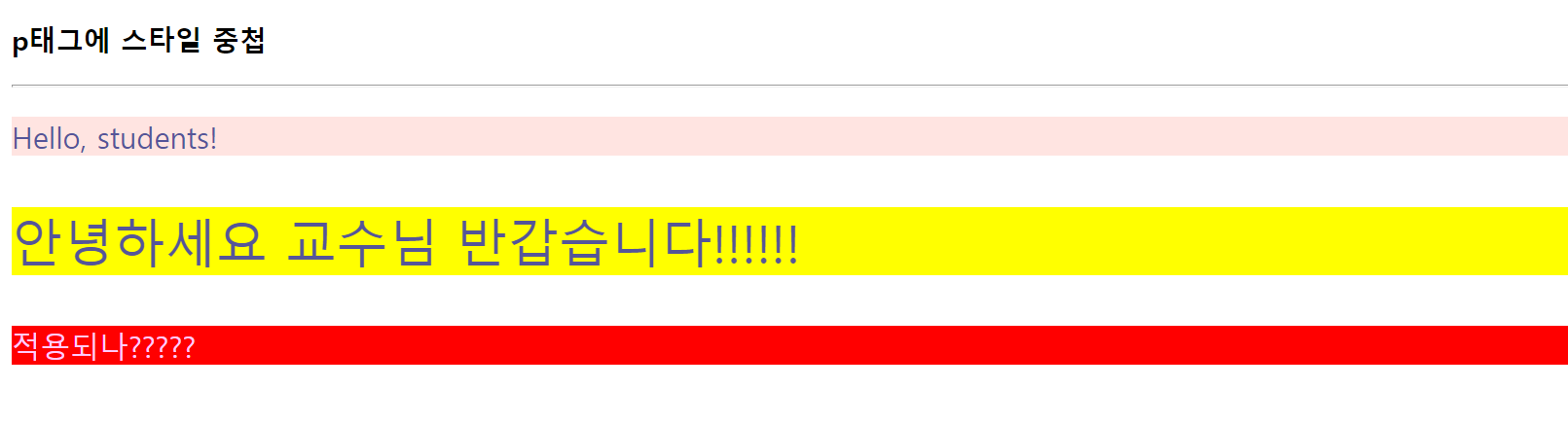
<h3>p태그에 스타일 중첩</h3>
<hr>
<p>Hello, students!</p> <!-- inline방법 -->
<p style="font-size:35px; background : yellow;">안녕하세요 교수님 반갑습니다!!!!!!</p>
<p style="color : #ffccff; background : red;">적용되나?????</p>
<!-- 인라인이 우선이라 인라인에서 부여한 값들은 다 바뀜 부여하지 않은 값들은 그대로!-->
</body>
</html>