<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>visibility</title>
<style>
span {
visibility: hidden;
color: green;
}
</style>
<script>
function show() {
var objArray = document.getElementsByTagName("span");
for (var i=0; i<objArray.length ; i++ )
{
var obj= objArray[i];
var style = window.getComputedStyle(obj);
var v = style.getPropertyValue("visibility");
if (v=="hidden")
obj.style.visibility = "visible";
else
obj.style.visibility = "hidden";
}
</script>
</head>
<body>
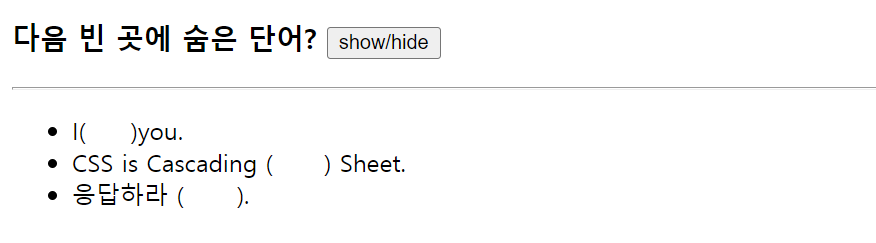
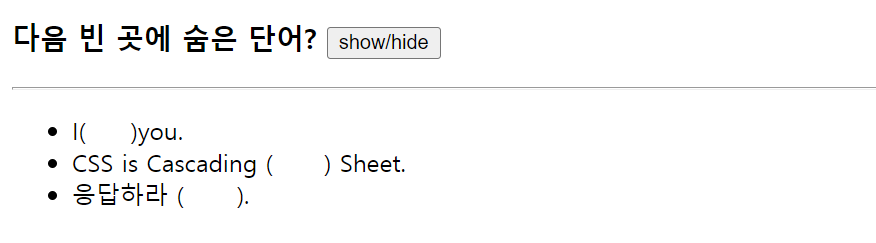
<h3>다음 빈 곳에 숨은 단어?
<button onclick="show()">show/hide</button>
</h3>
<hr>
<ul>
<li>I(<span>love</span>)you.
<li>CSS is Cascading
(<span>Style</span>) Sheet.
<li> 응답하라 (<span>2022</span>).
</ul>
</body>
</html>
window.getComputedStyle()메소드는 인자로 전달받은 요소의
모든 css속성값을 담은 객체를 회신합니다.
이 속성 값들은 해당 요소에 대하여 활성 스타일시트와 속성값에 대한
기본 연산이 모두 반영된 결과 값입니다.
개별 css속성 값은 객체를 통해 제공된 API또는 CSS속성 이름을
사용해서 간단히색인화해서 액세스 할 수 있습니다.