<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>문서의 동적 구성</title>
<script>
function createDIV()
{
var obj = document.getElementById("parent");
var newDIV = document.createElement("div");
newDIV.innerHTML = "새로 생성된 DIV입니다.";
newDIV.setAttribute("class", "myDiv");
newDIV.style.backgroundColor = "yellow";
newDIV.onclick = function()
{
var p = this.parentElement;
p.removeChild(this);
};
obj.appendChild(newDIV);
}
</script>
</head>
<body id="parent">
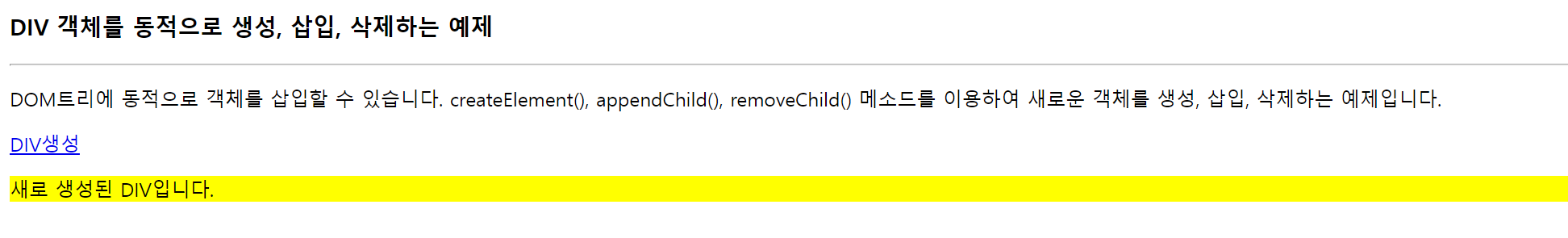
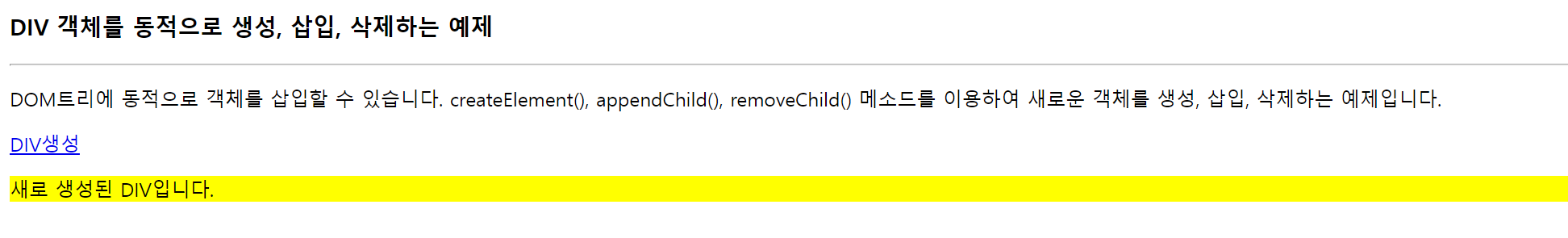
<h3>DIV 객체를 동적으로 생성, 삽입, 삭제하는 예제</h3>
<hr>
<p> DOM트리에 동적으로 객체를 삽입할 수 있습니다.
createElement(), appendChild(),
removeChild() 메소드를 이용하여 새로운 객체를 생성, 삽입, 삭제하는 예제입니다.</p>
<a href="javascript:createDIV()">DIV생성</a><p>
<p>
</body>
</html>
setAttribute()
. setAttribute()는 선택한 요소(element)의 속성(attribute)값을 정합니다.
문법
element.setAttribute('attributename', 'attributevalue')
attributename에는 속성 이름을, attributevalue에는 속성 값을 넣습니다.
예
document.getElementById('xyz').setAttribute('title', 'This is title')
id값이 xyz인요소의 title 속성을 this is title로 정합니다.
만약 이미 속성값이 존재한다면 그 값을 지우고 새 값을 적용합니다.