분명 더 멋진 방법이 있을테지만 오늘 성공한 후뚜루 마뚜루 방법을 업로드한다.
✨ API key 발급받기
-
Google Cloud 가입하기
링쿠링쿠 -
결제방식 등록하기
무료로 사용가능. 나중에 유료계정으로 갱신하는것도 자동으로 안되니까 걱정 안해도 된다. -
API키 발급
잘 보관하기
✨ Index.html에 API키 심기
<script async
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap">
</script>API키가 노출될 우려가 있다.
일단 오늘은 여기 credentiel 페이지에서 Website restrictions을 걸어놓았다.
✨ React Hook
const mapRef = useRef(null);
const initMap = useCallback(() => {
const post = { lat: 51.984004763612866, lng: 5.920544607698171 }
const map = new (window as any).google.maps.Map(mapRef.current, {
center: post,
zoom: 17,
});
}, [mapRef]);
useEffect(() => {
initMap();
}, [initMap]);
<div
style={{ width: "45vh", height: "45vh"}}
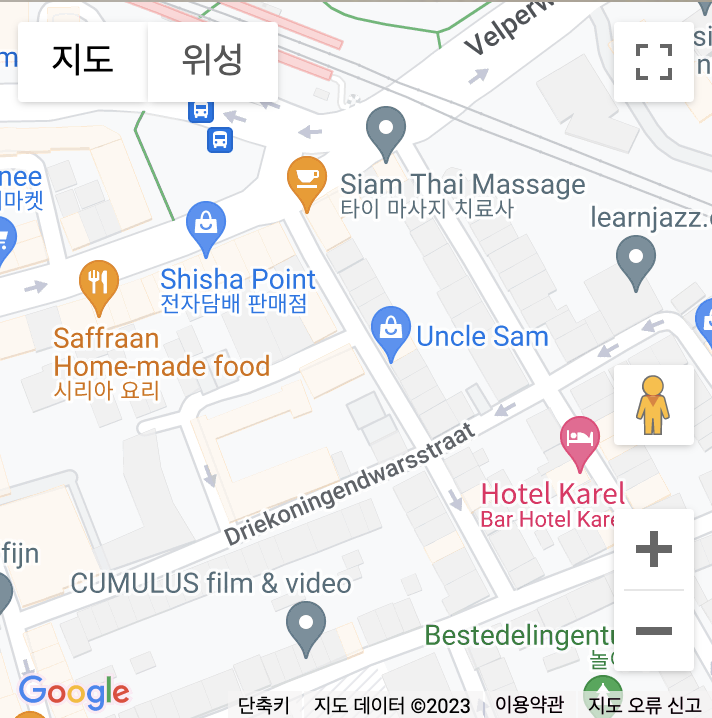
ref={mapRef}/>이렇게하면 화면에 표시되긴한다.
그렇지만 너무 더럽고 표시도 mark도 없어서 뭘 보라는건지 알수 없다.

map clear
const map = new (window as any).google.maps.Map(mapRef.current, {
center: post,
zoom: 17,
options:{
disableDefaultUI: true,
styles: [{featureType: "poi", elementType: "labels", stylers:[{visibility: "off"}]}]
},
});
}, [mapRef]);요래 써주면, 주변에 커다란 버튼들(disableDefaultUI)이랑 나머지 pin+상호명(options) 없어진다.

map marker
const map = new (window as any).google.maps.Map(mapRef.current, {
center: post,
zoom: 17,
options:{
disableDefaultUI: true,
styles: [{featureType: "poi", elementType: "labels", stylers:[{visibility: "off"}]}]
},
});
new (window as any).google.maps.Marker({
position: post,
map:map,
label:{
text: "P-OST Galllery"},
icon: {
url: "http://maps.google.com/mapfiles/ms/icons/red-dot.png",
labelOrigin: new (window as any).google.maps.Point(20, 45)
}
})
}, [mapRef]);maps.Point로 글씨체 위치 잡아준다.

사이다