기본틀 만들기
✨ Project creat
- npx create-react-app 프로젝트이름
- 지저분한거 지워지워

- firebase 세팅
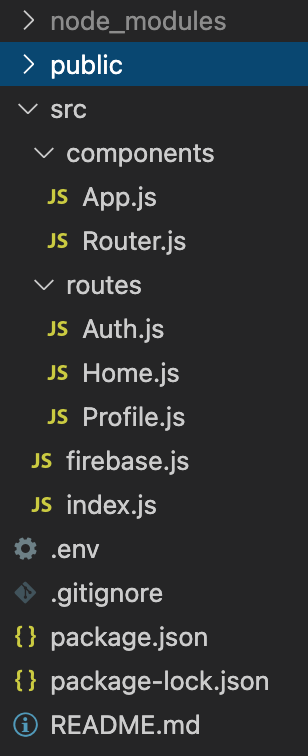
npm install firebase@9.6.1- src하위에 firebase파일만들기
import { initializeApp } from "firebase/app";
import { getAuth } from "firebase/auth";
import { getFirestore } from "firebase/firestore";
const firebaseConfig = {
apiKey: process.env.REACT_APP_API_KEY,
authDomain: process.env.REACT_APP_AUTH_DOMAIN,
projectId: process.env.REACT_APP_PROJECT_ID,
storageBucket: process.env.REACT_APP_STORAGE_BUCKET,
messagingSenderId: process.env.REACT_APP_MESSAGIN_ID,
appId: process.env.REACT_APP_APP_ID,
measurementId: process.env.REACT_APP_MEASUR_ID
};
initializeApp(firebaseConfig);
export const authService = getAuth();
export const dbService = getFirestore();
요래해서 api키 보호해주고, src밖에 .env 파일 만들어서 거기다가 올린다. => Github 노출 방지
REACT_APP_API_KEY = ""
REACT_APP_AUTH_DOMAIN = ""
REACT_APP_PROJECT_ID = ""
REACT_APP_STORAGE_BUCKET = ""
REACT_APP_MESSAGIN_ID = ""
REACT_APP_APP_ID = ""
REACT_APP_MEASUR_ID = ""- router-dom setting
npm i react-router-dom@5.2.0이러면은 Switch 쓸 수있다.
✨ etc Setting
index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import App from './components/App';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
app.js
import React, {useState, useEffect} from 'react';
import AppRouter from "./Router.js"
import {authService} from "../myBase";
function App() {
const [isLoggedIn, setIsLoggedIn] = useState(authService.currentUser);
return (
<AppRouter isLoggedIn={isLoggedIn}/>
);
}
export default App;
Router.js
import React, { useState } from "react";
import {HashRouter as Router, Route, Switch} from "react-router-dom";
import Auth from "../routes/Auth";
import Home from "../routes/Home";
const AppRouter = ({isLoggedIn}) => {
return(
<Router>
<Switch>
{isLoggedIn? (
<Route exact path="/">
<Home/>
</Route>):(
<Route exact path="/">
<Auth/>
</Route>)}
</Switch>
</Router>
)
}
export default AppRouter;