기획자, 디자이너, 프론트 개발자와 협업하는 과정에서 듣고
아리까리 했던 개념들을 다시 한 번 정리하고 훑어보기 위한 글 ✍️
팝업과 모달
- 동일한 목적을 가짐
- 특정 내용을 사용자에게 어필 하기 위함.
- 강조해야할 내용이 있을 경우에 활용
- 최근 선호 되는 건 모달창
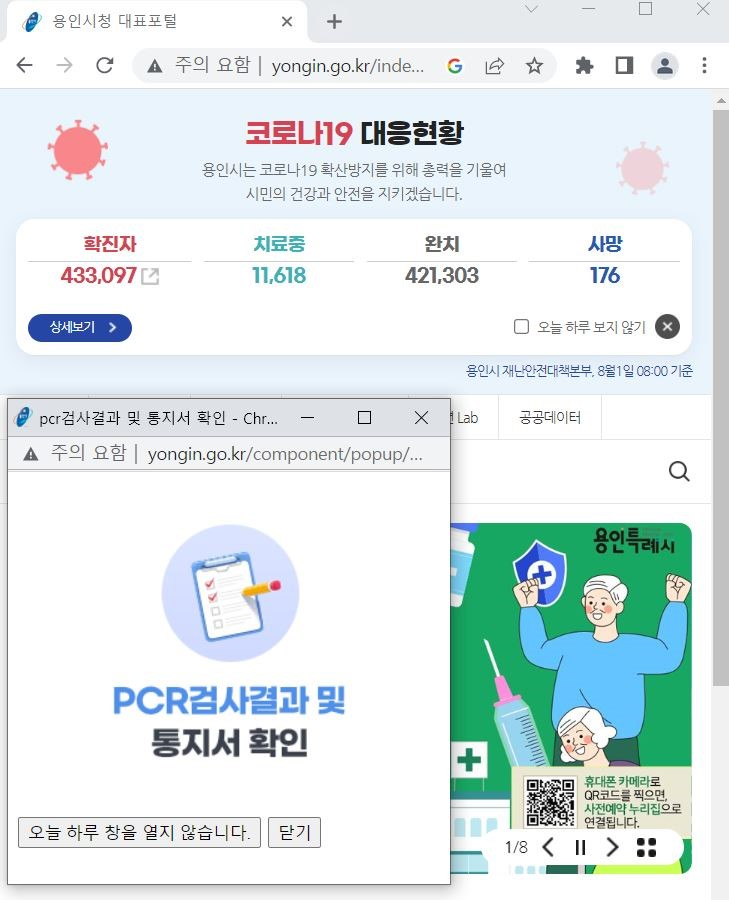
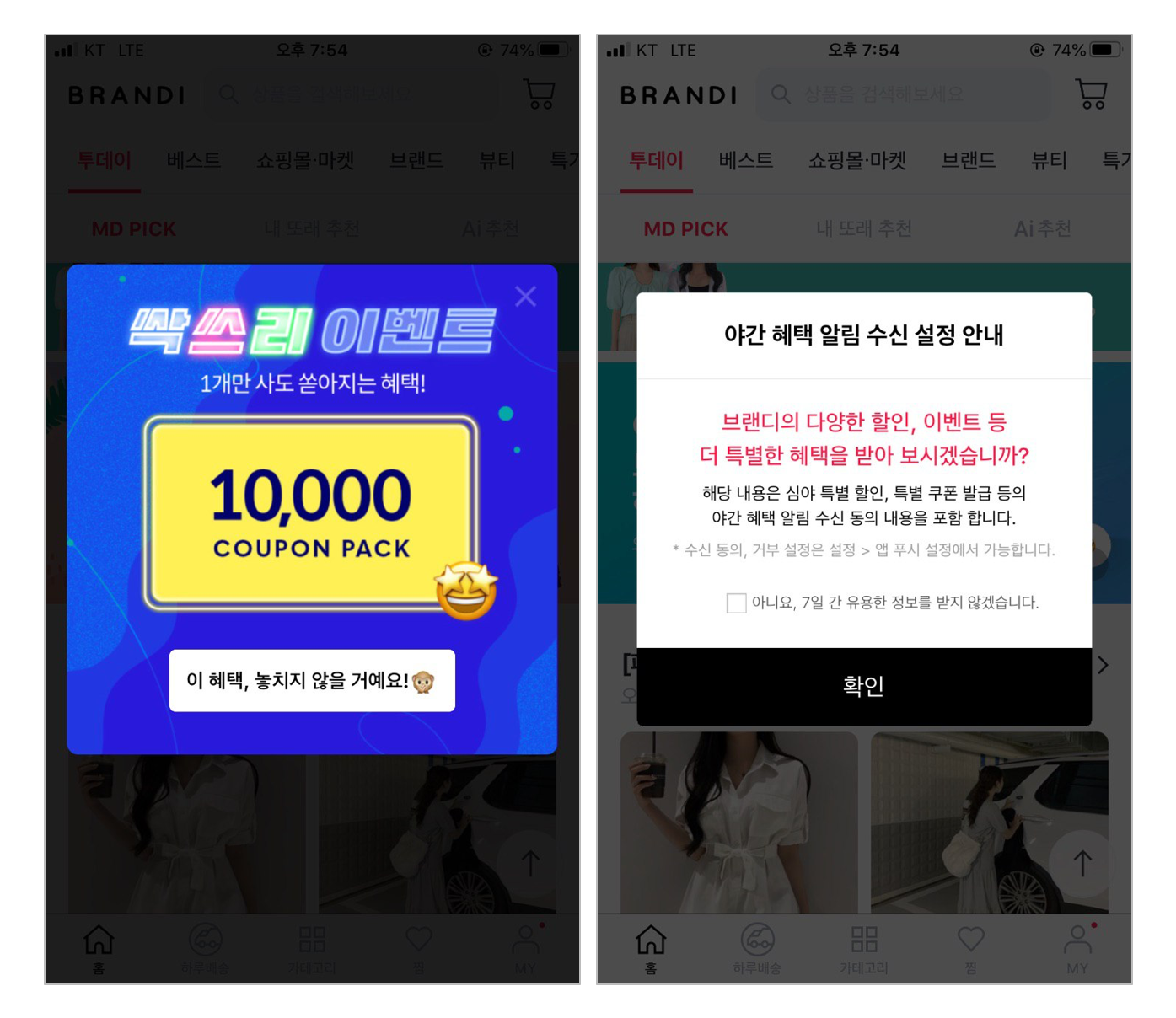
팝업


- POP하고 튀어나오는 웹페이지 표시 방법
- 새 창을 표시하기 위해 기존 페이지를 변환하지 않고
새로운 웹 창을 하나 더 추가시킴
용도
- 광고, 새로운 정보 갱신
단점
- 트래픽 증가
- 팝업창이 보이지 않게 떠서 내가 모르게 메모리가 잡아먹히는 경우도 있음
⇒ 브라우저에서는 기본값으로 팝업창 차단 기능 지원
- 팝업창이 보이지 않게 떠서 내가 모르게 메모리가 잡아먹히는 경우도 있음
✍️ 앱에서는 모달의 종류로 팝업을 부르기도 하는 듯 하다!
https://yozm.wishket.com/magazine/detail/1272/

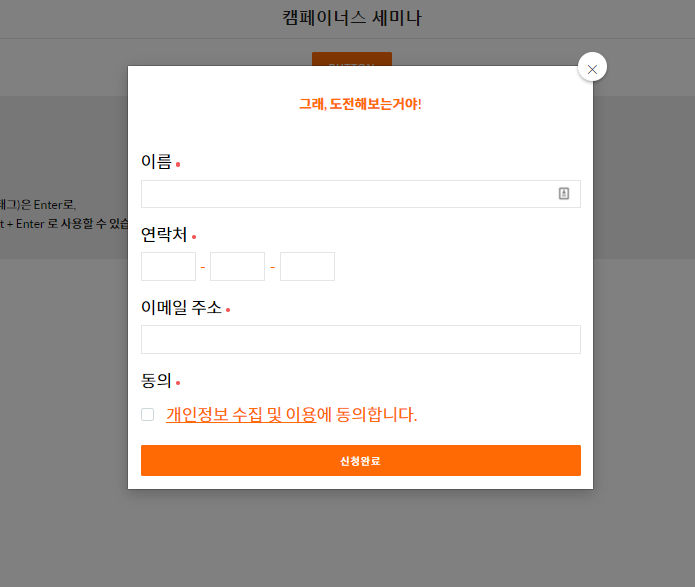
모달
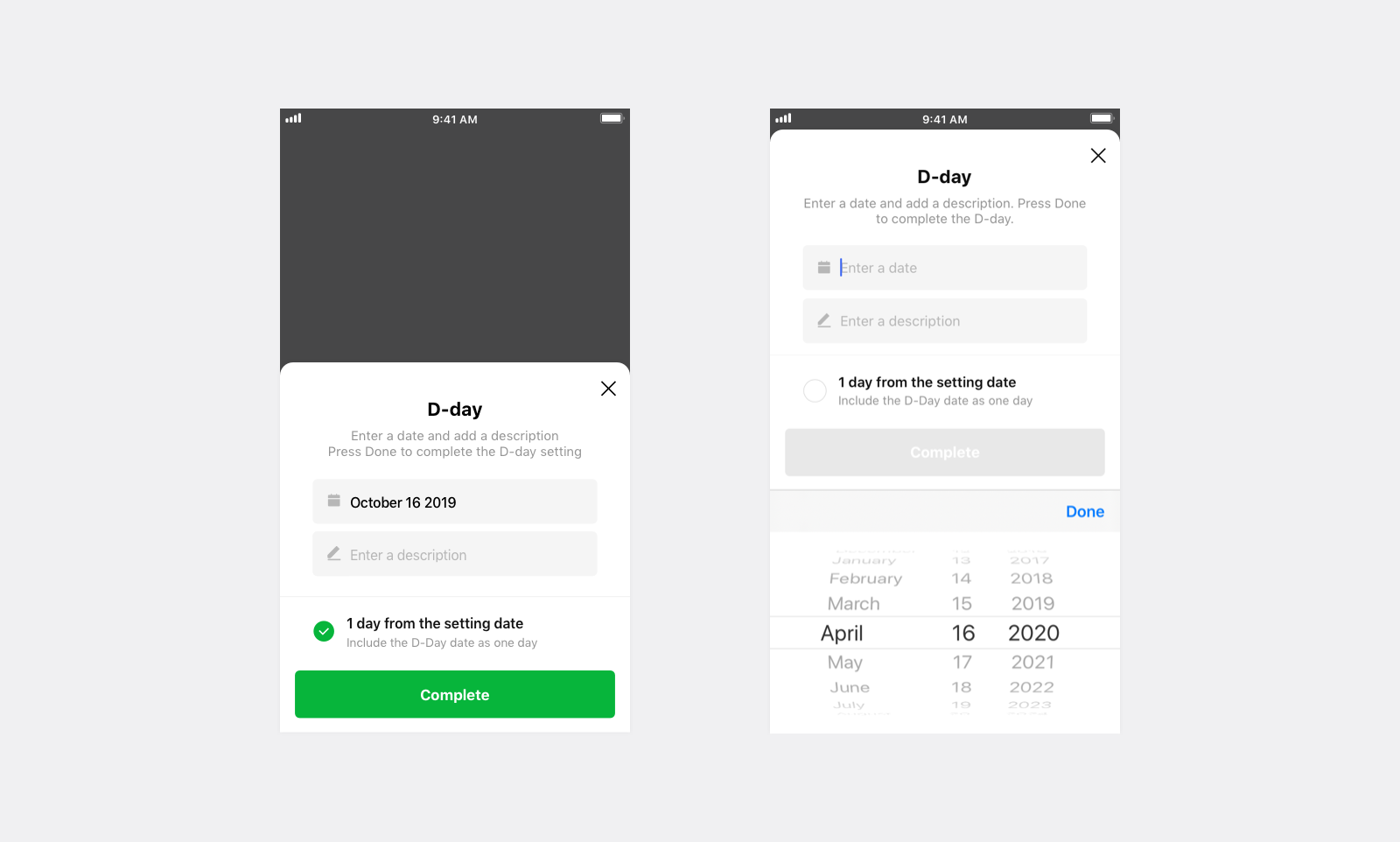
- 1️⃣ 사용자의 이목을 끌기 위해 표현하는 화면 전환 기법
- 2️⃣ 화면 전환 보다는 이목을 집중해야 하는 화면을 다른 화면 위로 띄워 표현하는 방식
- 중요한 정보 전달 혹은 사용자에게 작업에 대한 내용 확인
- 3️⃣ 팝업처럼 새로운 창을 띄우는 게 아니라, 기존 열려있는 브라우저 위에 레이어 깔기
- 기존 브라우저와 부모-자식 형태의 관계
- 4️⃣ 모달 창을 사라지게하려면 반드시 특정 선택을 해야 함.
⇒ 다음 단계로 나아가기 위해 필요한 창
-
5️⃣ 브라우저 옵션에 영향을 받지 않음
-
6️⃣ SCRIM에 따라 : 모달 / 논모달로 구분
*SCRIM : 레이어 하단에 깔리는 배경으로 주로 어둡게하거나 투명도를 조절해야 합니다. 비슷한 용어로 dimmed라고도 표현합니다




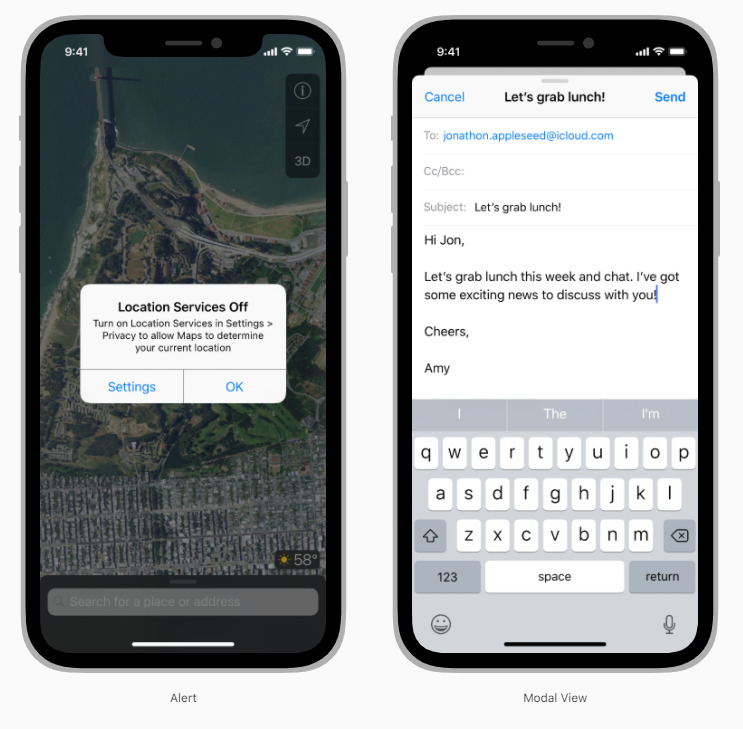
다양한 모달 UI - 앱 사용 기준으로
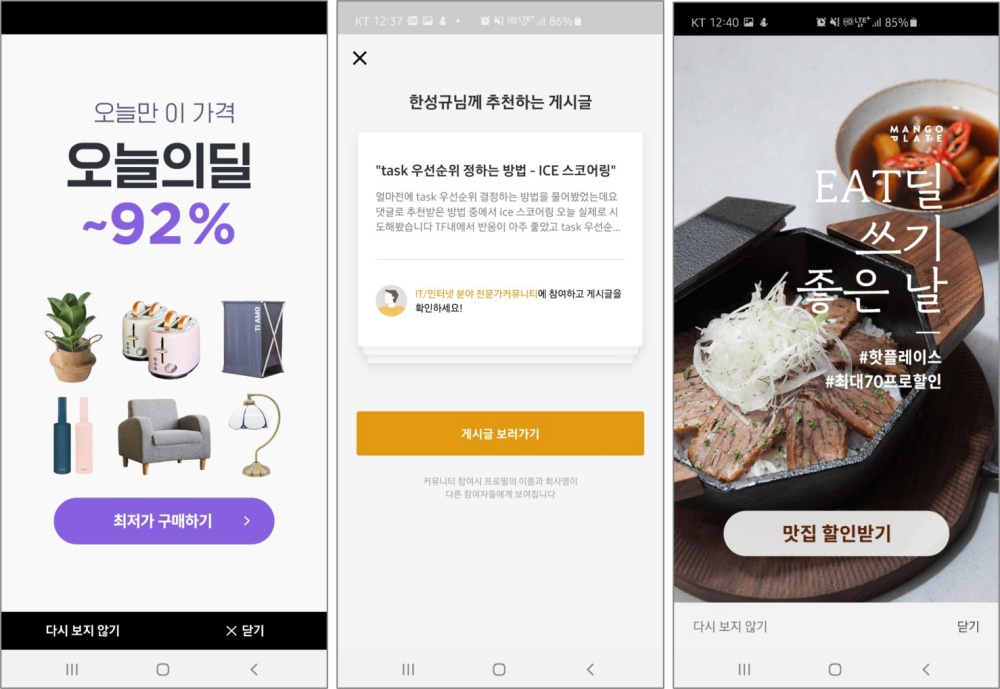
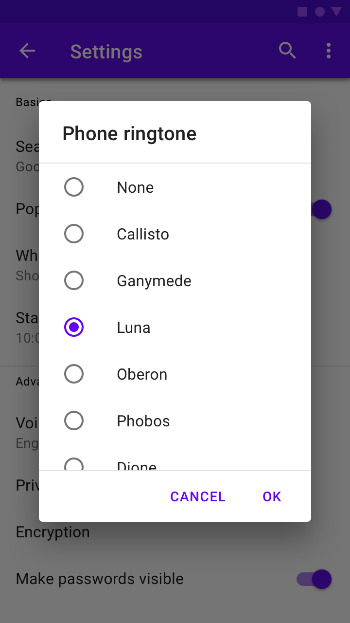
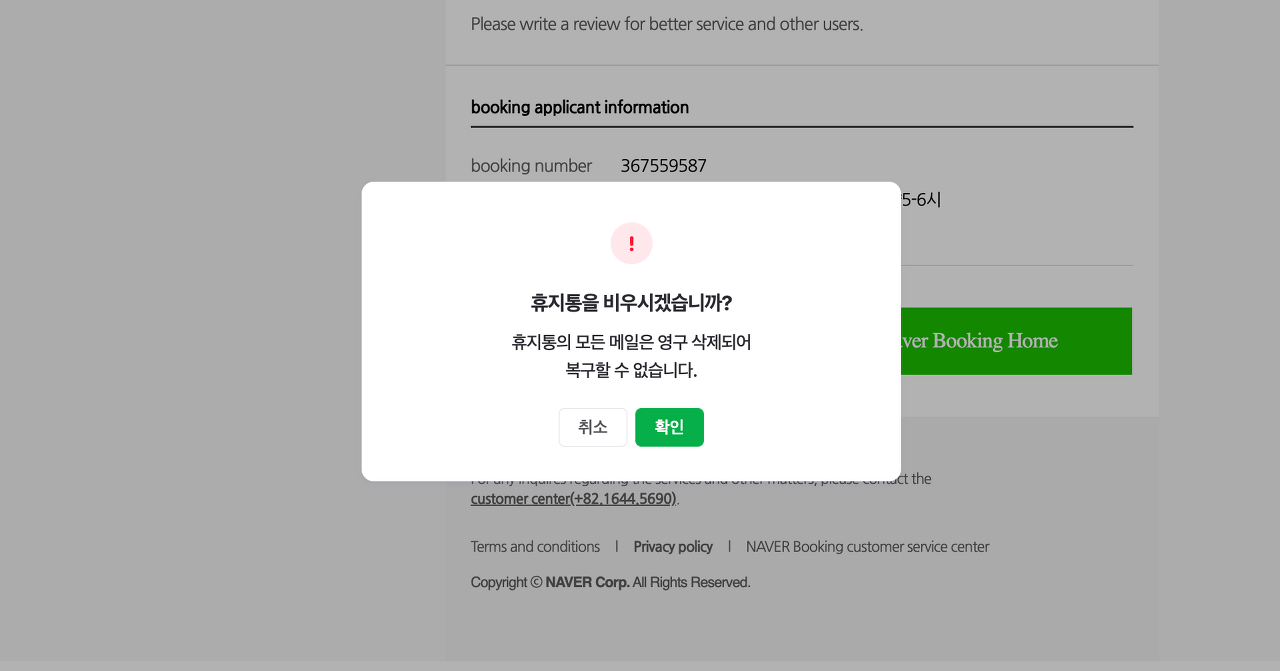
- 팝업

- 앱 또는 기기 상태와 관련된 중요한 정보 전달
- 사용자에게 작업에 대한 내용 확인 시키기
- 에러 발생해 작업을 수행하지 않고 원래 단계로 돌아간다는 것을 알릴 때
- 사용자의 결정이 필요할 떄
-
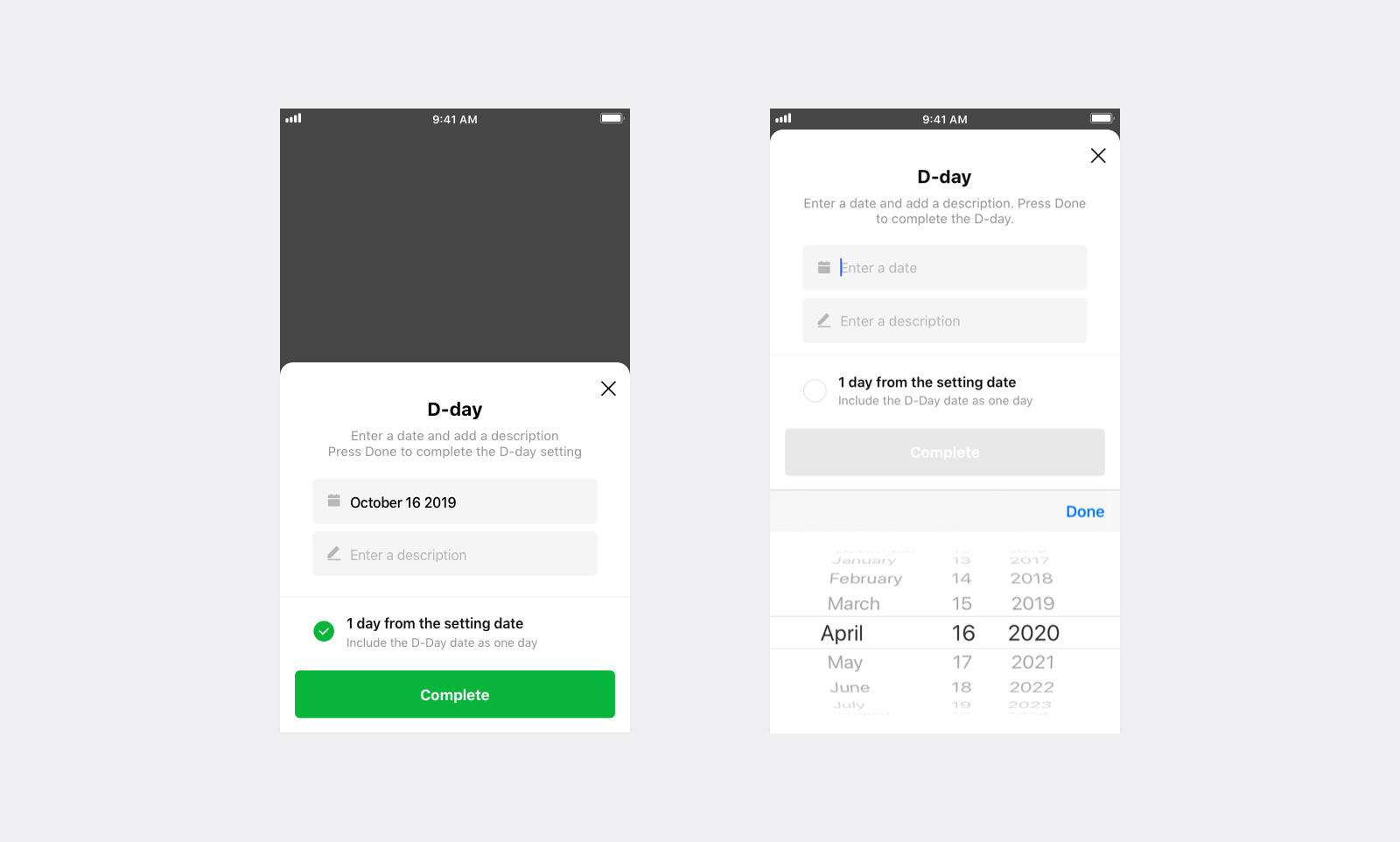
바텀 시트
- https://velog.io/@bjy100/리액트-BottomSheet-구현하기
- 사용자의 액션을 위해 화면 하단에서 출력되는 모달 UI

- 화면 전환 없이 별도 화면 역할
- 기존의 컨텍스트에서 벗어나지 않아 빠르게 프로세스가 진행되는 느낌 전달
- 화면 크기의 제약으로 정보 전달이 어려웠을 경우에 다양한 액션 이벤트를 제공해서 이용자의 편의 증가
-
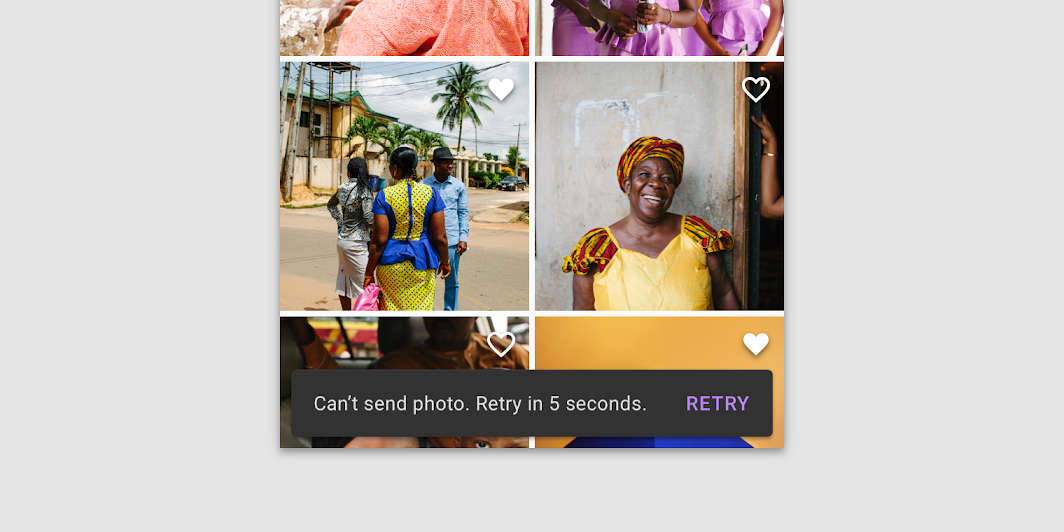
스낵바(토스트)

- 수행했거나 수행할 프로세스를 사용자에게 알려주는 상태바
- 화면 하단에 일시적으로 나타남
- 사라지기 위해서 사용자 입력 필요 없음
🔗 : 컴포넌트 스터디: ①팝업, 바텀시트, 스낵바 - 요즘IT - 위시켓
🔗 : 팝업(Pop-up)으로 불리는 것들에 대하여 - 요즘IT
🔗 : LINE Design System for Messenger - Components
🔗 : Snackbars - Material Design
🔗 : 기획자들이 알아야 할 UI 기본 용어
🔗 : Components
🔗 : 알아보자! 팝업 디자인 가이드 - Pixso
🔗 : How to Make a Bottom Sheet for Web
🔗 : How To Create a Snackbar / Toast - W3Schools
- 추가로 연계해서 읽으면 좋을 글


정리가 잘 된 글이네요. 도움이 됐습니다.