프로젝트 명
엘리트 옥션
⭐️ 자신의 중고 물품을 경매형식으로 판매하는 사이트
📆 프로젝트 기간: 2023. 12. 26 ~ 2024. 01. 03
프로젝트 목적
저희 프로젝트는 사용자들에게 손쉽게 원하는 물품을 경매할 수 있도록 하는 사이트입니다. 판매자는 원하는 물품을 등록하면서 상세한 정보, 경매 기간, 품질, 배송 방법, 입찰 하한가 등을 설정할 수 있습니다. 구매자는 경매 게시글에 편리하게 입찰가를 제시하며 이는 하한가보다 높아야 합니다. 경매 기간이 시작되기 전과 종료된 후에는 입찰이 불가능하며, 경매가 진행되는 동안 남은 시간이 실시간으로 표시됩니다.
회원 가입 및 로그인 후에는 사용자들이 상품을 등록하고 찜하기를 할 수 있으며, 궁금한 점을 질문하고 답변할 수 있는 기능을 제공합니다. 프로필 페이지에서는 등록한 게시물을 관리하고 수정할 수 있으며, 찜한 목록도 관리할 수 있습니다.
프로필 수정 탭에서는 회원 정보를 자유롭게 변경할 수 있고 홈화면을 제외한 모든 기능은 정상적인 회원 정보가 등록된 로그인 상태에서만 이용 가능합니다.화면 구성 및 주요 기능
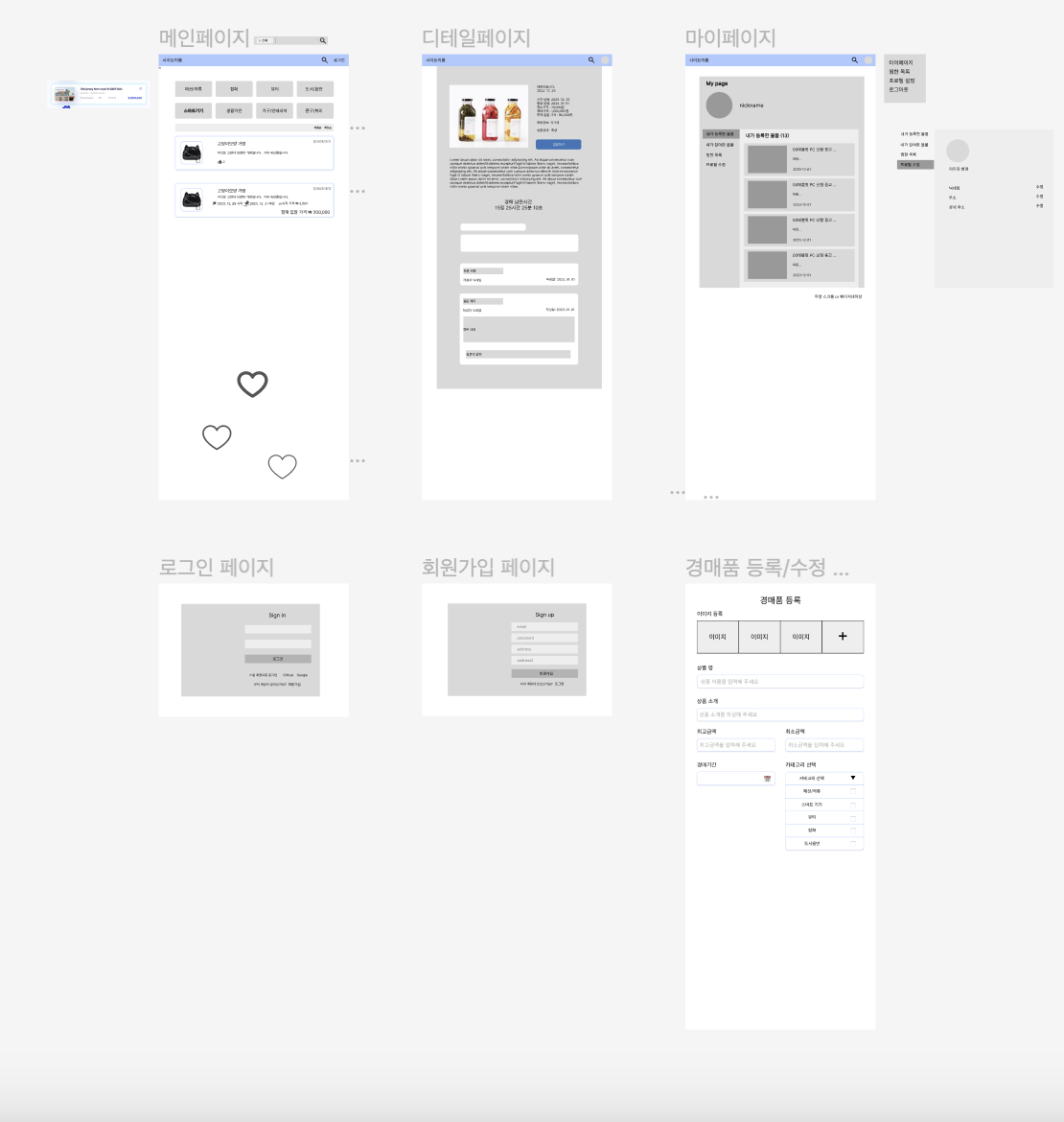
메인 페이지
- 카테고리별 필터링 및 정렬 기능
- 좋아요 기능
- useInfinityQuery를 통한 무한 스크롤 구현
로그인 / 회원가입 페이지
- supabase Auth를 통한 로그인과 회원가입 구현
- supabase 소셜 로그인 기능을 사용한 소셜로그인 구현과 쿼리를 통한 회원정보 저장
- react-hook-form을 사용한 로그인 및 회원가입 유효성 검사
상세 페이지
- 경매 시간과 입찰값을 supabase Realtime을 이용하여 구현
- 현재 최고 입찰가와 현재까지 입찰한 유저 정보 및 유저의 입찰값을 한번에 볼 수 있도록 구현
- QnA를 통해 해당 게시물의 질문과 답변을 할 수 있도록 구현
게시물 작성 페이지
- 경매품 이름, 소개, 최소입찰가격, 경매시작시간, 경매종료시간, 카테고리, 이미지를 입력받아 supabase에 insert
- 유효성 검사를 통해 ""값, 글자수제한, 날짜제한, 이미지수 제한등을 유효성 검사
게시물 수정 페이지
- 먼저 유저가 등록한 데이터 값을 화면에 뿌려주고 변경사항이 있으면 수정
- auction_status를 받아와 경매가 진행중이면 최소입찰가겻, 경매 시작시간 변경 불가
프로필 페이지
- 페이지네이션을 통한 유저가 작성한 게시물 목록과 찜한 목록 구현
- 게시물 수정 및 삭제 기능과 찜한 목록에서 제거 기능 구현
- supabase를 통한 회원정보(프로필 이미지, 닉네임, 주소) 업데이트 기능
- 유저가 작성한 개시물 수정, 삭제 가능
검색창
- supabase의 ilike와 or 쿼리를 사용한 검색 키워드 및 카테고리 별 검색 기능 구현
기술 스택
- 패키지 매니저: Yarn Berry
- 개발 언어: Typescript
- 라이브러리: 리액트
- 상태 관리 라이브러리
- 서버 상태 관리 라이브러리: React Query- 클라이언트 상태 관리 라이브러리: Redux Toolkit
- 데이터베이스: supabase
아키텍처
와이어 프레임

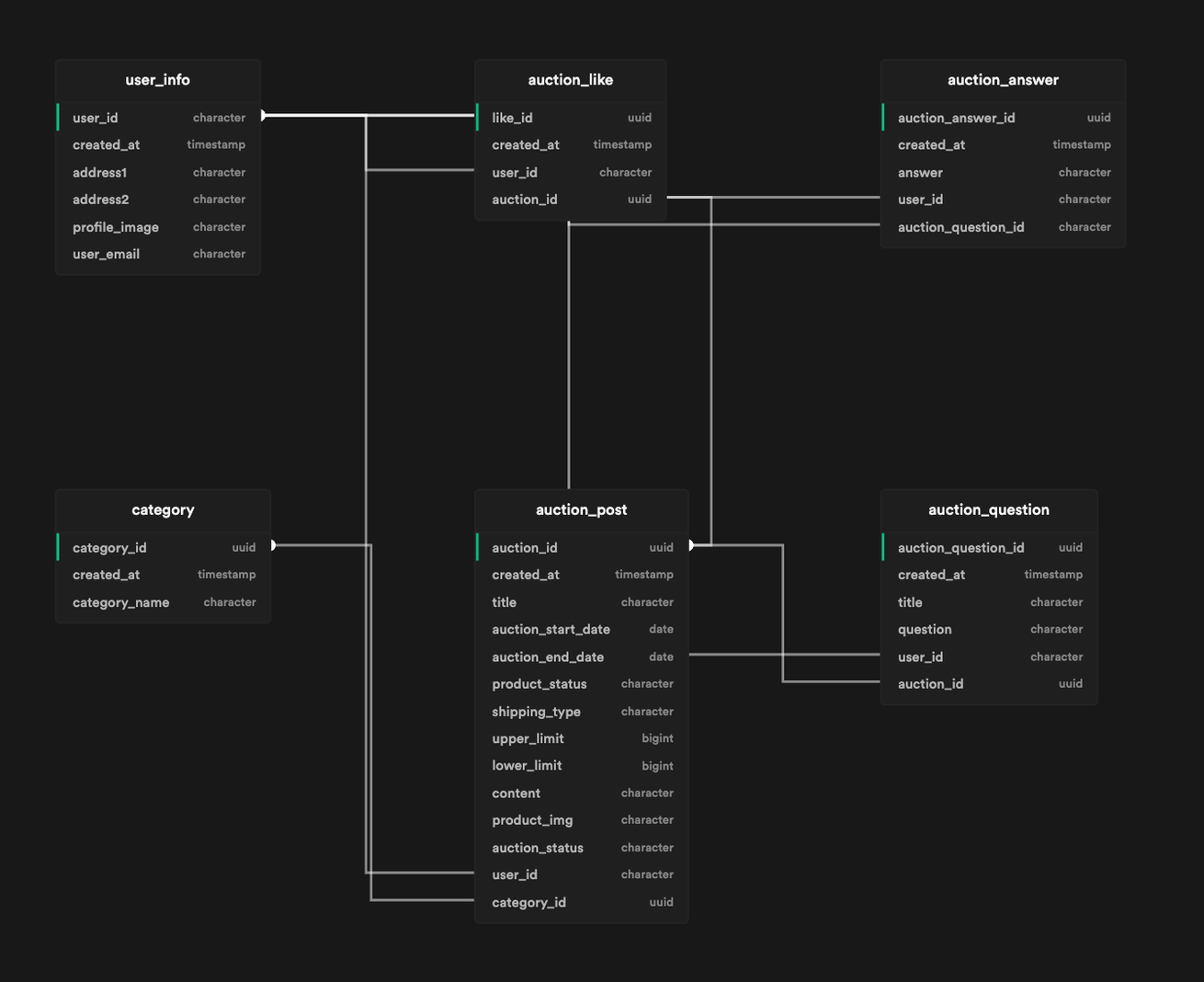
ERD

KPT 회고
Keep - 현재 만족하고 있는 부분
- 김은비
- 각자 맡은 부분을 끝까지 완성도 있게 구현하려고 노력한 점
- 이동탁
- 역할 분담이 확실하여 각자 맡은 부분을 개발하면서 놓치거나 겹치는 부분이 없는것
- 처음써보는 라이브러리나 아키텍쳐를 써보면서 경험을 한것
- 이다원 :
- 프로젝트를 성공적으로 완료했습니다. 프로젝트로 인해서 우리는 어떠한 임무도 해낼 수 있다는 자신감을 얻었습니다.
- 팀원 각자가 1인분의 역할을 충실히 수행하고 동료들이 서로를 믿고 의지하는 모습이 보였습니다. 이를 통해 팀워크의 중요성을 다시 한번 깨닫게 되었습니다.
- 권경열
- 처음 사용하는 lib에 대해 docs 읽으면서 구현
- 시간 내에 맡은 기능 구현
Problem - 불편하게 느끼는 부분
- 김은비
- 각자 맡은 부분이 많이 겹치지 않다보니 충돌할 우려는 거의 없었지만 서로의 코드에 대한 이해가 부족했던 것 같아서 아쉬웠다.
- 이동탁
- 에러처리를 확실하게 하지 않은 부분
- 타입스크립트와 리엑트쿼리에 대한 이해도가 부촉하여 해맸던점
- 불필요하게 하나의 페이지에서 두개의 페이지의 기능을 수행하려다가 많이 해맸던점
- 하나의 페이지에는 하나의 기능 만
- 이다원
- 독감으로 인해 성과를 100% 발휘하지 못한 점이 아쉽습니다. 건강 관리의 중요성을 다시 한번 깨닫게 되었습니다.
- 무한 스크롤 기능 구현에 어려움을 겪어 다른 팀원에게 넘긴 점이 아쉽습니다. 아직 배워야 할 점이 많다는 것을 깨달았고, 이를 극복하기 위해 더욱 열심히 노력하겠습니다.
- 권경열
- 기능을 구현 중에는 코드가 너무 지저분하다. (특히 console.log 디버깅 끝나면 꼭 삭제)
Try - Problem에 대한 해결책, 당장 실행 가능한 것
- 김은비
- 프로젝트 중 코드 리뷰를 하면서 전반적인 불필요한 코드와 파일을 삭제하고 맞춰보기
- 전체적인 파일 구조를 잡고 같이 이해한 뒤 시작하는 것도 위와 같은 문제점을 해결할 수 있을 것 같다.
- 필요하지 않은 주석은 제거하고, 필요한 주석에는
TODO:로 표시해주기
- 이동탁
- 기능 개발을 할때 마다 에러 디버깅을 생각하면서 개발 그 후 애러 처리는 꼭 추가
- 타입스크립트와 리액트 쿼리공부를 더 열심히, 깊게 한다.
- 한 페이지에 여러 기능을 구현하지 말고 기능별로 페이지를 분리
- 이다원
- 모르는 것이 있을 때 동료에게 질문하고, 그로 인해 문제가 해결되는 경험을 통해 소통의 중요성을 깨달았습니다. 앞으로도 이러한 소통을 계속 유지하며 팀의 성장에 기여하겠습니다.
- 각 팀원이 지속적으로 학습하고 성장하는 것이 팀의 전체 성장에 중요하다는 것을 깨달았습니다. 앞으로도 지속적인 학습과 성장을 추구하며 팀의 성과를 더욱 향상시키겠습니다.
- 권경열
- 기능구현 전에 필요한 부분을 정리하고 필요한 변수
- 함수 컴포넌트 등 미리 작성해보기
- console.log 디버깅이 끝나면 꼭 삭제할 것.
