- 데이터 설명
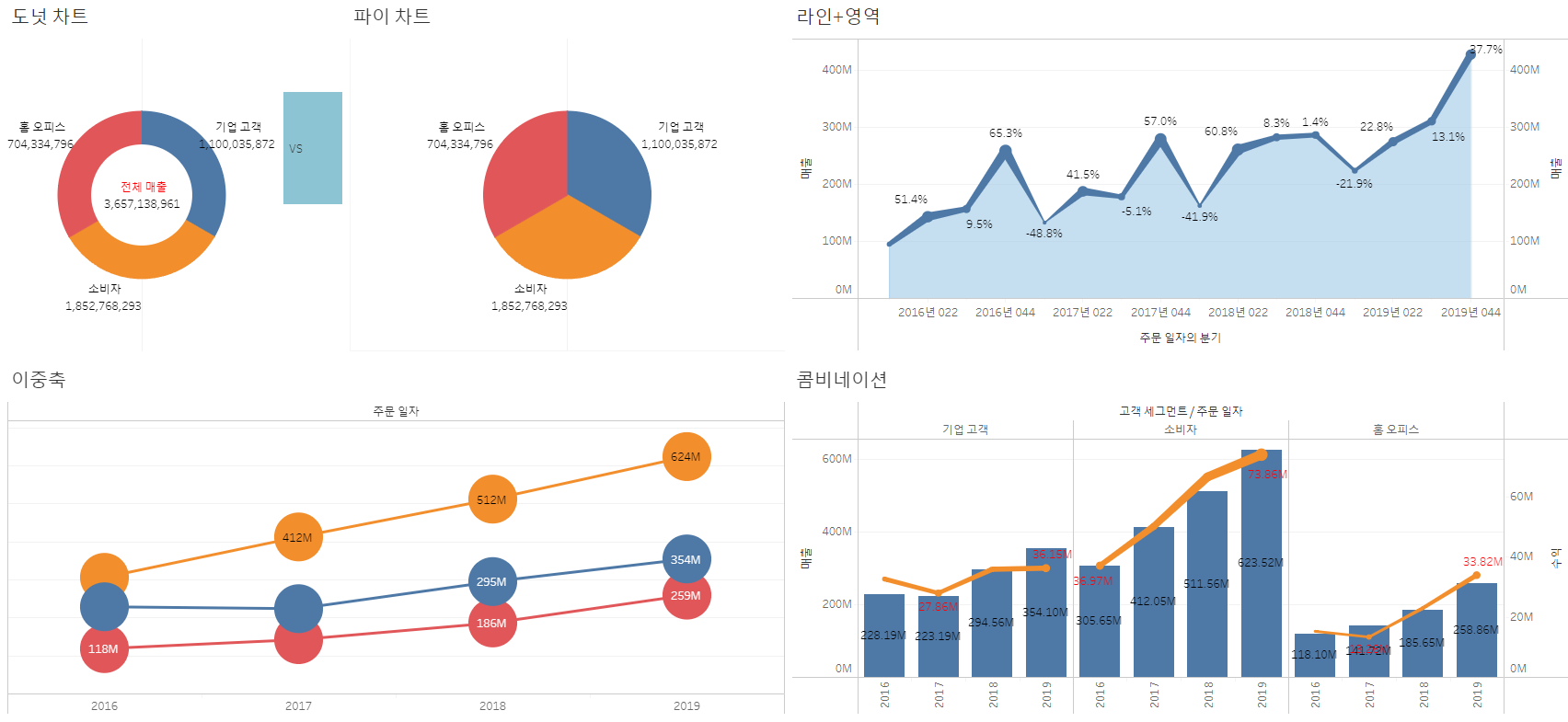
- 콤비네이션
- 이중축 응용
- 라인+영역
- 도넛 차트
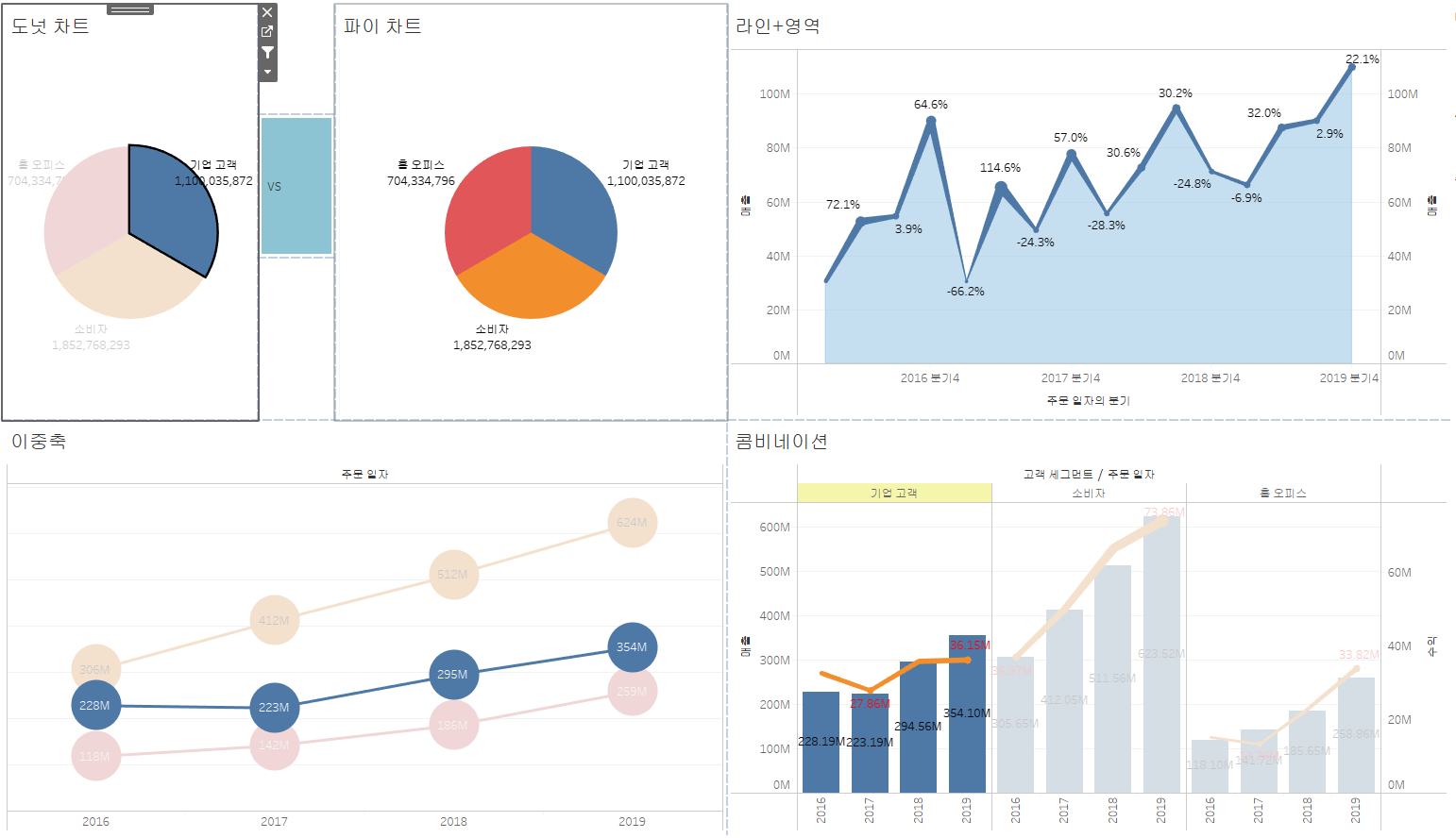
- 대시보드 동작
데이터 설명
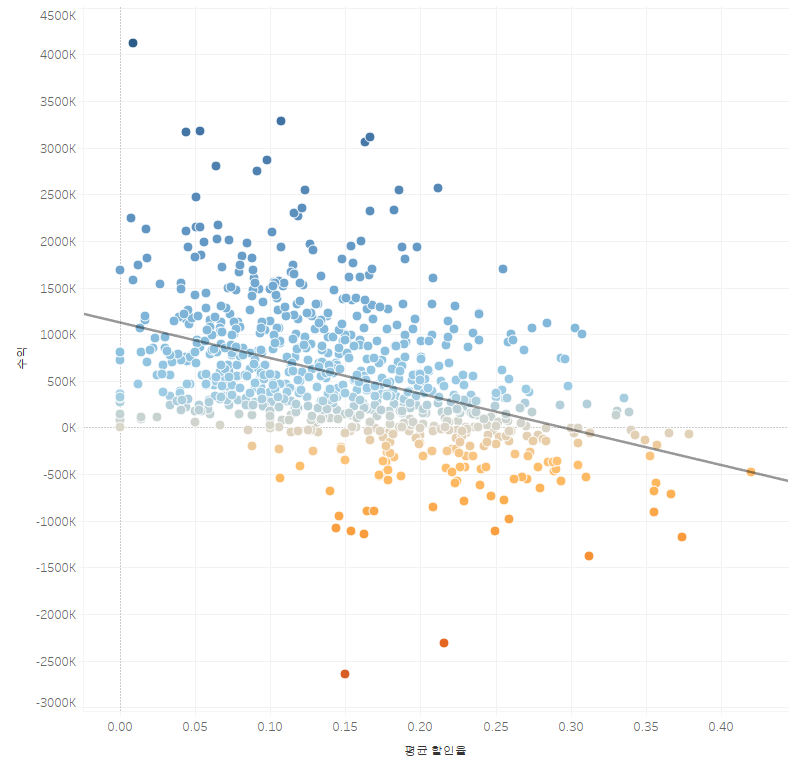
분산형 차트는 일반적으로 측정값간의 관계를 파악하기 위해 사용된다.
2~4개사이의 측정값을 선반에 올린 뒤, 차원으로 나누는 방식이다.
추세선과 같은 정보를 추가하여 쉽게 파악하도록 한다.
고객 기준으로 세분화하여 할인율과 수익의 상관관계를 파악하기:

열-합계(할인율), 우클릭->집계 방식으로 평균으로 변경 , 서식:숫자 백분위, 소수점 첫째자리까지
행-합계(수익)
마크카드에 고객명을 두고,
마크카드-원
색상-테두리 흰색 (구분하기 편하게)
색상-수익 (수익 기준으로 구분, 0을 기준으로 +수익 / -수익을 구분)
우측 상단 색상 범례 -> 고급:가운데 값을 0으로 설정 = 0을 기준으로 색상이 설정되었다.
좌측 사이드바 분석-> 추세선-> 선형 추세선 추가
-> 평균 할인율이 높아질수록 수익이 떨어지고 있는 추세선이 그려진다.
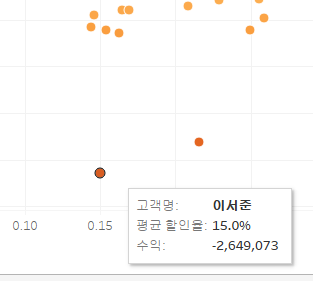
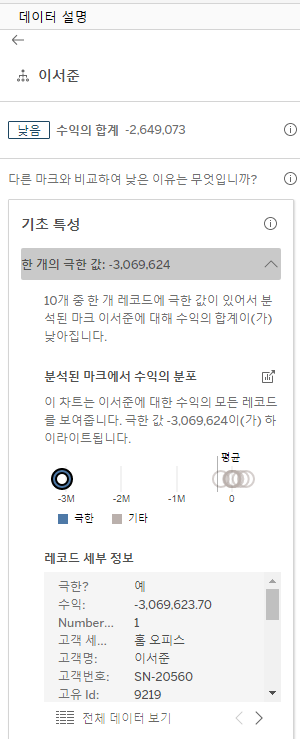
차트에서 맨 밑에 동떨어진 마크 클릭-> 전구 모양을 클릭하여 <데이터 설명>을 볼 수 있다.


합계(수익)에서, 극한 값<-하나의 레코드때문에 수익의 합계가 감소하고 있음을 설명해준다.
-3M 레코드 때문에 이서준 고객의 전체 수익이 -2M이 된 것이다.

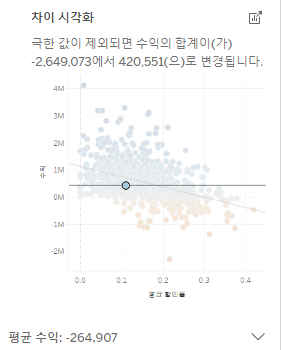
이 극한값을 제외시켜주면 이 고객의 수익 위치가 가운데줄로 올라옴을 확인할 수 있다.
콤비네이션
두 개의 측정값을 이용한 이중축 차트를 통해 풍성한 시각화에 도전해보자!
하나의 뷰 안에서, 축을 이중으로 써서 나타내는 방식으로
제한된 공간에서 여러 개의 값을 비교하기 위해 많이 사용한다.
콤비네이션 차트란 막대차트와 라인차트를 하나의 뷰로 만드는 방식이다.
목표치 대비 실제 매출액 등을 표현할 때 주로 사용된다.
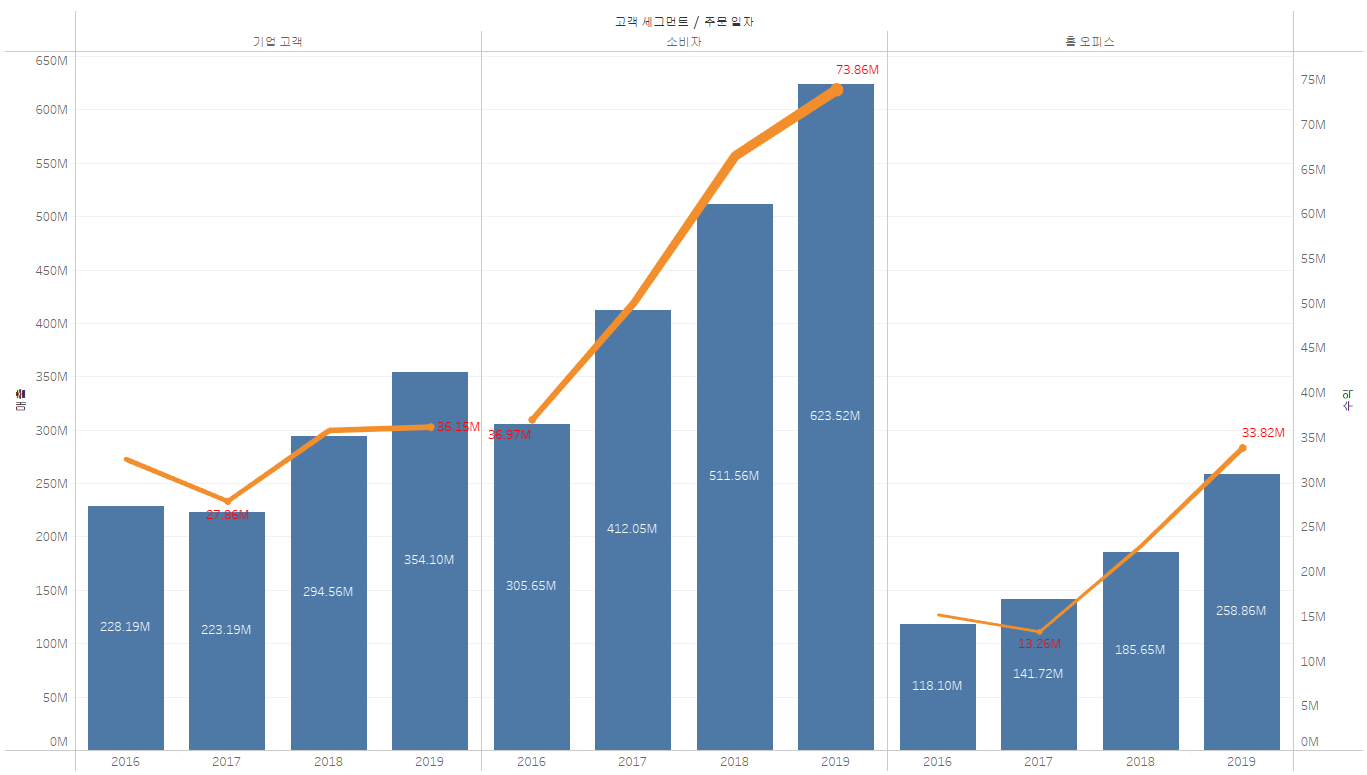
고객 세그먼트별 매년 성과가 어땠는가:

열-고객 세그먼트, 주문 일자
행-합계(매출)
-> 대부분의 세그먼트가 매년 성장하고 있다.
매출 증가에 비교하여 수입이 증가하였는가?:
행-합계(수익) <- 분리된 차트를 만들고
나눠진 차트를 하나로 합치기 위해 이중축을 사용!
합계(수익) 우클릭-이중 축
수익 마크카드-라인
레이블-매출, 매출값 위치 중간으로 변경-단위 milion,
레이블-수익, 단위 milion, 글꼴-색상 변경, 최소/최대값
수익 마크카드-크기-수익
-> 소비자의 경우 매년 매출이 증가하면서 수익도 증가하고,
홈 오피스의경우 매출은 매년 성장하지만 2017년엔 수익이 떨어졌다.
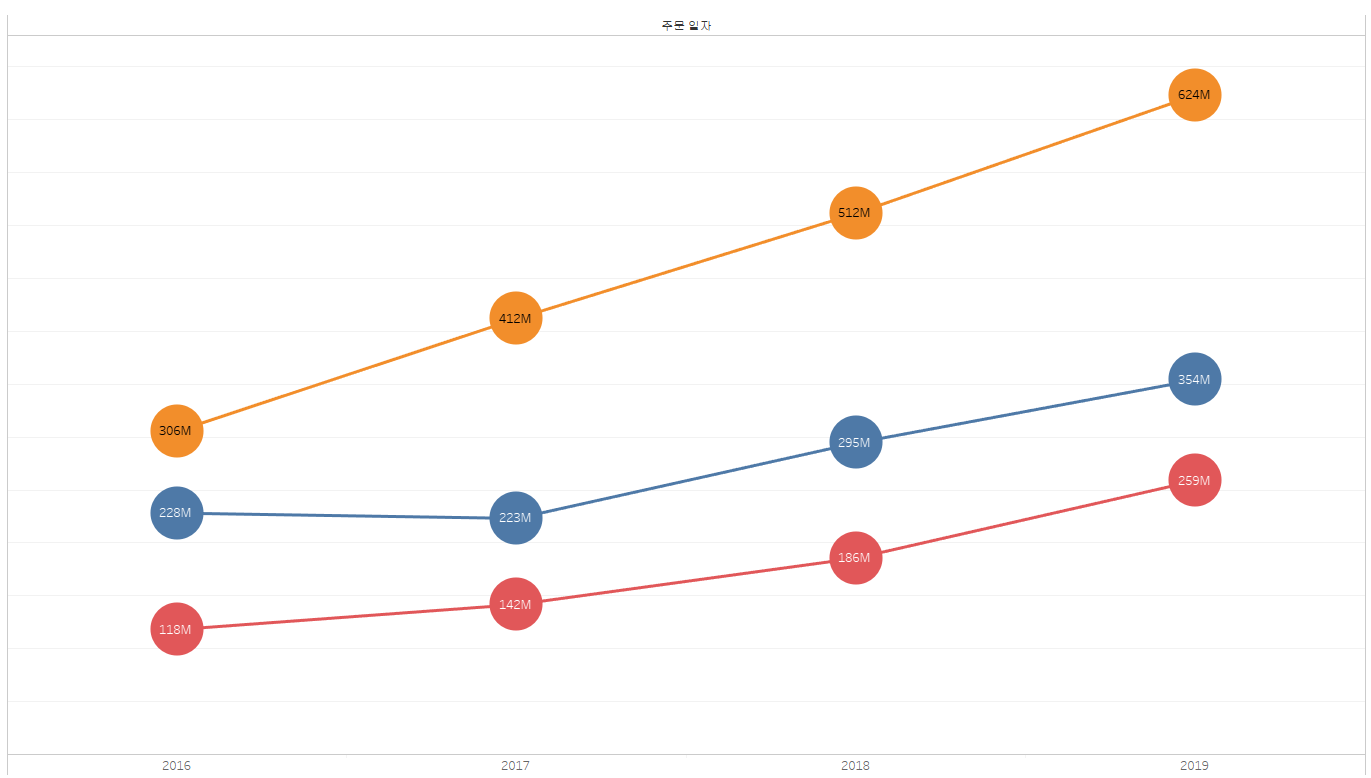
이중축 응용
트렌드와 함께 매출을 강조하여 표현:
이중축을 활용하여 라인차트를 좀 더 돋보이게 하자.

열-주문일자
행-합계(매출), 합계(매출)
색상-고객 세그먼트
마크카드의 매출2 - 원,
그 다음 선반에서 매출2를 이중축,
싱크를 맞추기 위해 축 범위-우클릭-축 동기화
매출2 레이블-합계(매출), 서식-단위 절사, 맞춤-가운데 정렬,
축 우클릭- 머리글 표시 해제
-> 트렌드와 함께 매출을 강조하여 표현!
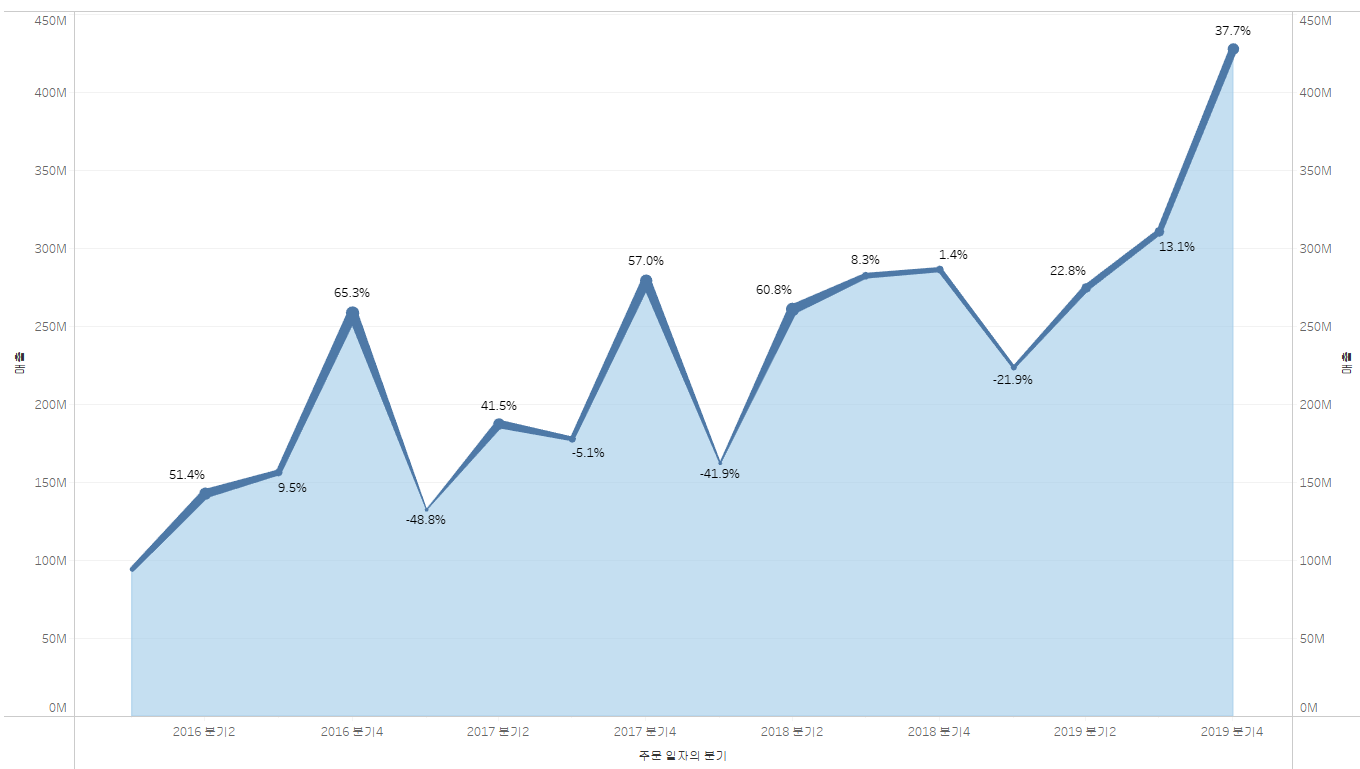
라인+영역
매출을 나타내는 라인과 전분기 대비 성장률,
시각적으로 매출의 높낮이를 강조하는 영역 차트 추가하기:

열-주문 일자(연속형 분기)
행-합계(매출)
-> 라인 차트 표현
행-합계(매출2),
매출2의 마크카드-영역
두 차트를 이중 축으로 하나로 합치기,
크기-합계(매출)-퀵 테이블 계산:비율 차이 = 전분기 대비 성장률이 높은 분기는 진하게 표시됨,
레이블-합계(매출) (아까 비율 차이로 퀵 테이블 계산한 걸 레이블에 드래그)
영역차트 마크가드-색상 변경
축 동기화,
왼쪽의 라인차트 축- 우클릭-맨 앞으로 마크 이동
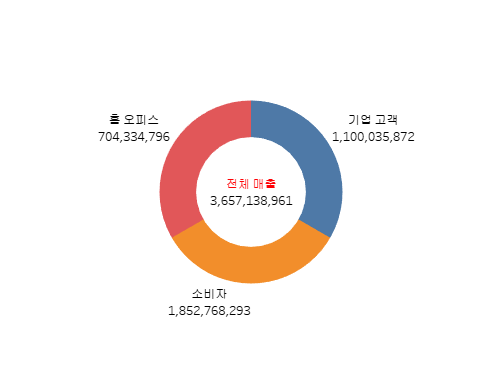
도넛 차트
파이차트는 각 데이터의 비중을 강조해 보여주지만, 전체 합계나 파이 차트의 설명(의미)을 보여주기 힘들다. -> 도넛 차트

열-0
마크-파이 차트
색상, 레이블-고객 세그먼트
각도, 레이블-합계(매출)
파이차트 복제하여 열에 추가
마크카드-합계에서 파이차트의 크기를 크게 표현,
합계2 (중간 원)에서는 전체 매출을 표현할 것이기 때문에 레이블-매출을 제외한 나머지를 제거
이중축으로 합쳐주고,
마크카드 합계2의 크기 조정, 색상-흰색,
합계2 레이블 수정,
0 머릿글 제거,
뷰 우클릭-서식-상단의 5개 서식 중 라인 서식-열 탭-격자선,0기준선 없음 선택,
테두리 서식-행 구분선, 열 구분선 삭제,
열-합계(0) 우클릭-도구 설명에 포함 해제
대시보드 동작
태블로의 파워풀한 기능, 동작 기능을 이용하여 interactive dashboard를 만들자~

VS를 누르면 도넛차트와 파이차트를 비교하는 기능:
- 차트 비교 시트(VS)를 추가하기
만들었던 도넛차트를 복제하여 가운데 원만 제외한 파이차트를 만들어주고,
도넛차트 옆에 넣어준 후
시트 새로 생성 후, 행-"VS"-전체 화면-필드 레이블 숨기고,
뷰에서 마우스 우클릭-테두리 서식-행 나누기 없음
마크카드의 빈 영역에 고객 세그먼트 드래그 (원본 시트엔 하나 이상의 차원값을 가지고 있어야 시트간 interaction을 할 수 있음)
대시보드에서 도넛차트, 파이차트 사이에 넣어주고
왼쪽 하단 - 빈 페이지를 위아래에 추가하여 가운데로 조정
고객 세그먼트 범례는 필요 없으니 삭제
- 동작 기능 추가하기
- 차트 비교 시트
상단의 대시보드-동작-동작 추가-필터->
원본 시트=차트비교, 대상 차트-파이차트, 동작 실행 조건-선택, 선택 내용을 지울 경우의 결과-모든 값 제외 -> 확인
이제 대시보드에서 VS를 누르면 파이차트가 사라지고, 다시 클릭하면 등장한다.
- 고객 세그먼트별 라인 영역 차트 필터링
대시보드-동작-동작 추가-필터->
원본 시트-도넛 차트, 대상 시트-라인 영역, 실행 조건-선택, 모든 값 표시->확인
도넛 차트의 기업 고객을 선택하면,
라인 영역 차트에서 선택된 고객 세그먼트를 기준으로 필터링해준다!!
-> 각 세그먼트별 트렌드 차트를 각각 만들 필요 없이 하나의 시트에서 필터링해서 보면 되므로 매우 효율적이다.
- 고객 세그먼트별 이중축 차트들 강조

대시보드-동작-동작 추가-하이라이트->
원본시트-도넛 차트, 대상 시트-이중축, 콤비네이션, 실행 조건-메뉴, 하이라이트-모든 필드->확인
-> 도넛 차트의 세그먼트를 선택하고 하이라이트 옵션을 누르면
이중축 차트와 콤비네이션 차트의 해당 세그먼트만 강조된다.
하이라이트 동작 기능은 필터보다는 활용도가 낮지만
많은 정보를 담고 있는 복잡한 차트들에서는 유용하다.