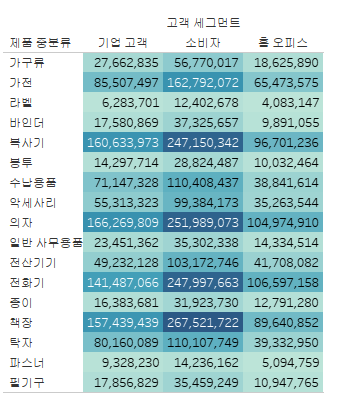
- 테이블
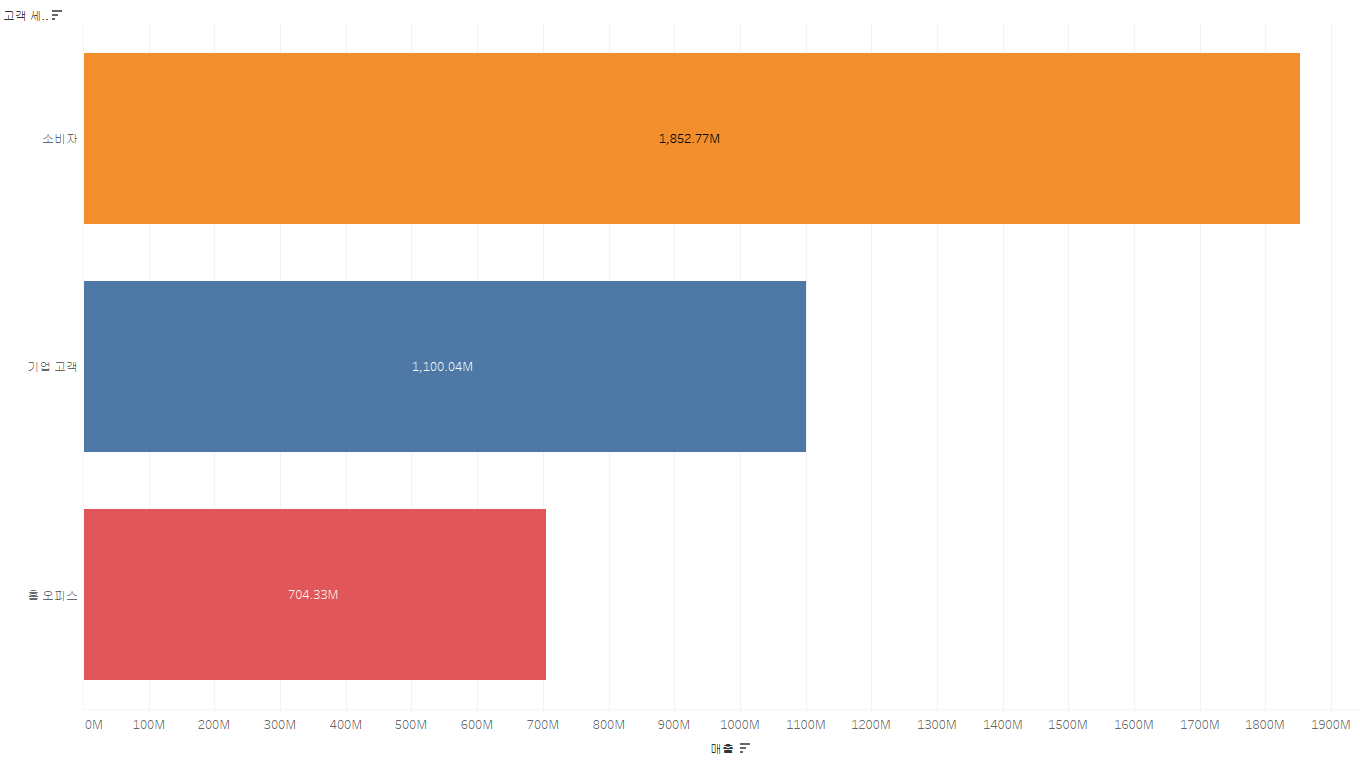
- 막대
- 라인
- 파이
- 트리맵
- 누적 막대
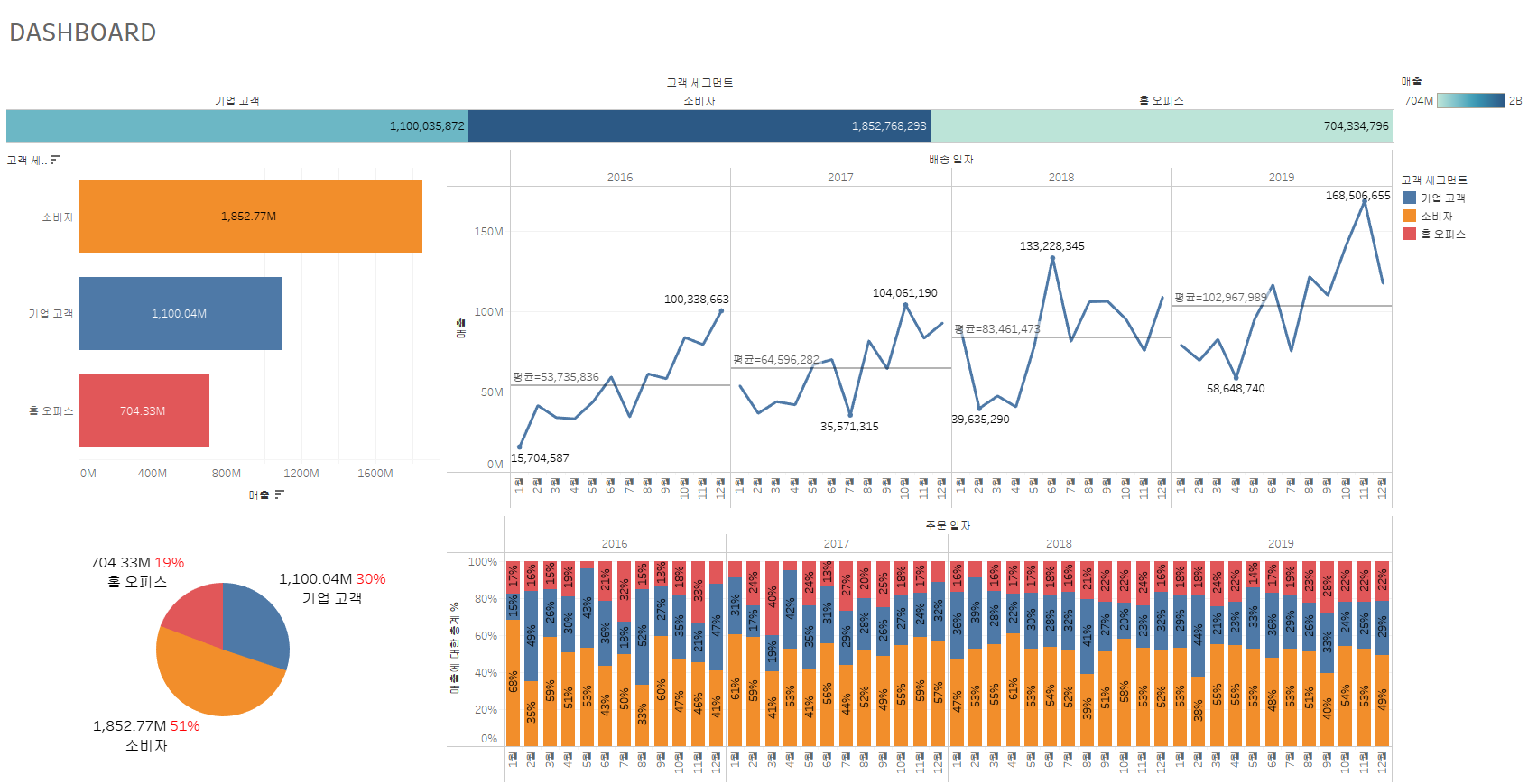
- 대시보드 만들기
테이블
각 세그먼트 별 매출의 집계 파악하기:


열-고객 세그먼트
행-제품 중분류
색상, 텍스트-합계(매출)
마크 자동->사각형
매출이 큰 항목은 진하게 표시된다.
항목이 여러 개인 차원에서는 시각화 효과를 크게 느낄 수 있다.
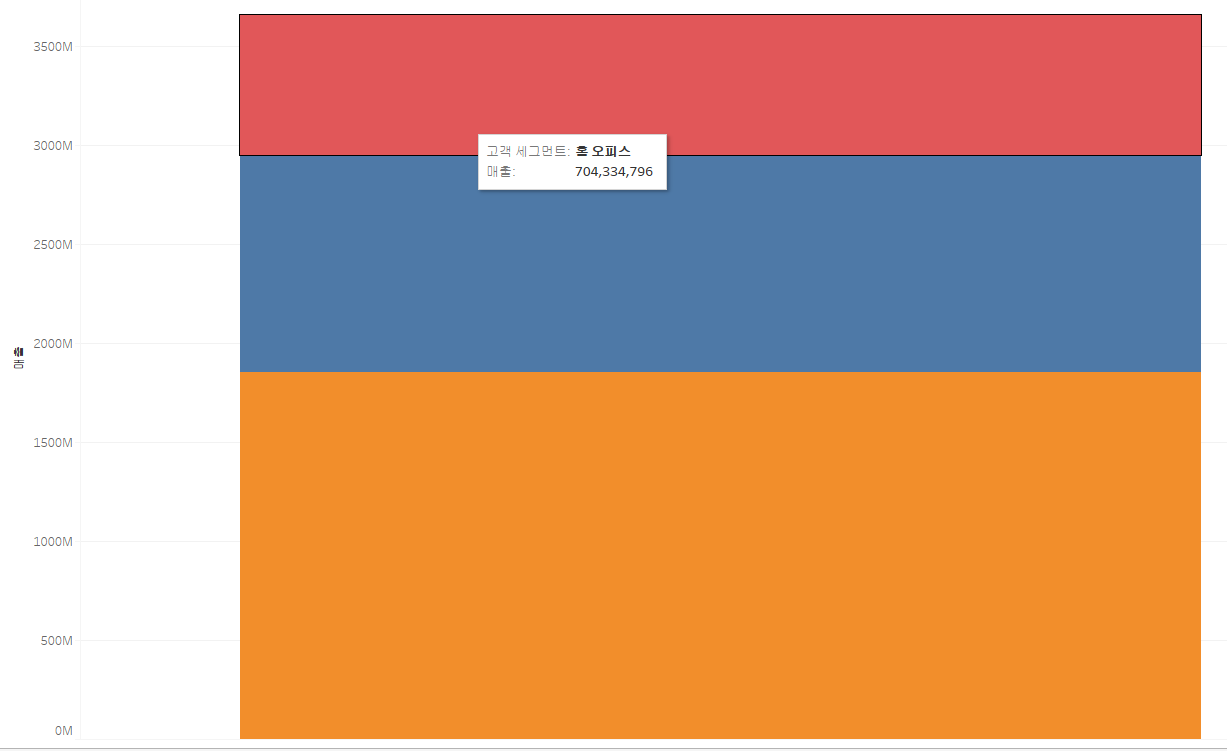
막대
가장 기본적인 형태의 차트이다.

툴바에서 행열전환, 오름차순 내림차순, 전체 보기 등을 적절히 활용하고,
세그먼트에 따른 매출합계를 막대 차트로 보여주기:

열-합계(매출)
행-고객 세그먼트
색상-고객 세그먼트
합계(매출) - 서식에서 숫자 서식을 백만단위로 변경, 맞춤: 가운데
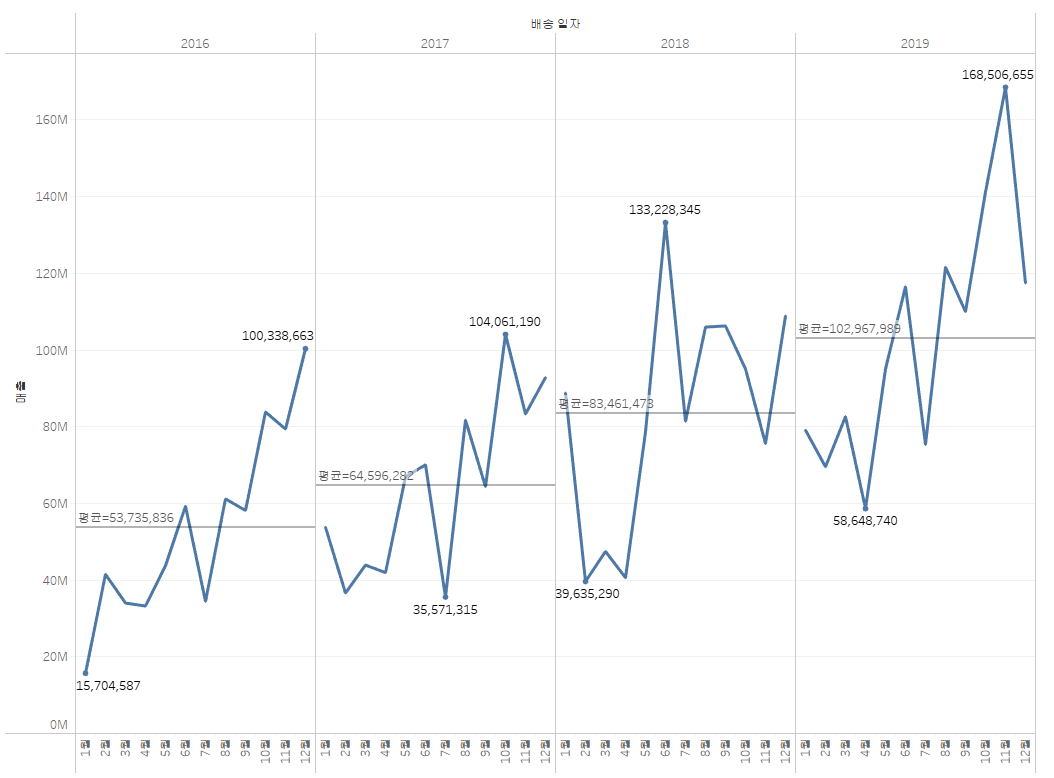
라인
라인 차트는 일련의 값에 대한 시간별 추세, 미래값 예측 등에 유용하게 사용되며, x축에 시간을 넣어 표현하는 것이 일반적이다.
주문 날짜에 따른 매출:

열-배송일자를 분기 제외 월 드릴다운
행-합계(매출)
레이블-합계(매출)
마크 영역에서 레이블-레이블 마크:최소/최대
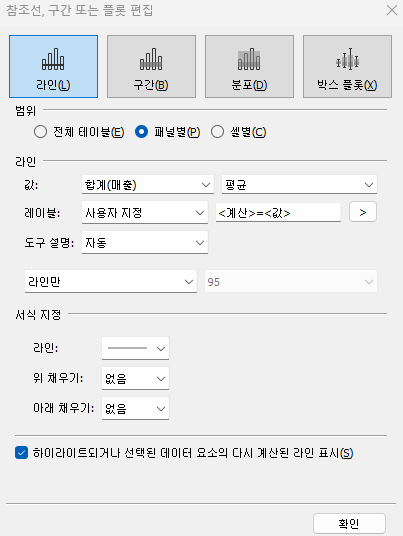
사이드 바에서 분석->평균 라인 드래그 하여 옵션에서 <패널 수준>에서 평균값을 설정
매출 평균이 매년 증가하고 있음을 확인할 수 있다.
평균 라인 클릭->편집->레이블: 사용자 지정, <계산>=<값> -> 평균값 또한 차트에 표현할 수 있다.
다른 사람과 공유하여 사용하는 대시보드에서는 이런 디테일이 중요하다.

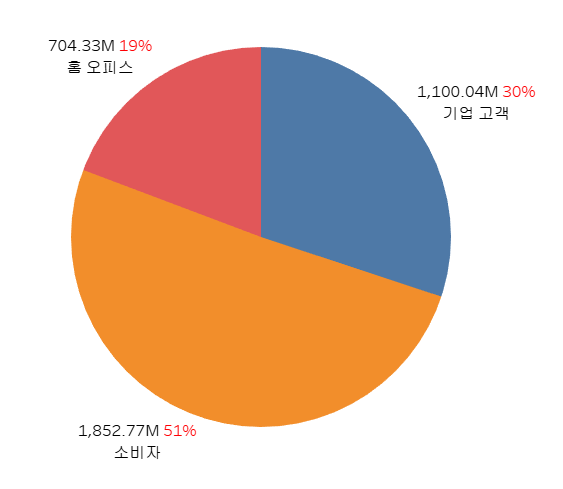
파이
전체를 기준으로한 상대적 크기를 표시-> 비중을 표시하는 데에 효과적이다.
세그먼트별 매출을 파이차트로 만들기:

세그먼트, 매출을 마크카드에 드래그한 다음,
마크->파이차트
색상-고객 세그먼트
각도-합계(매출)
레이블-고객 세그먼트, 합계(매출)
합계(매출) 우클릭-> 퀵 테이블 계산-> 구성 비율 -> 매출 우클릭->서식-> 숫자 백분율:0
실제 매출도 확인하기: 매출을 레이블에 다시 드래그 후, 우클릭->서식->백만단위
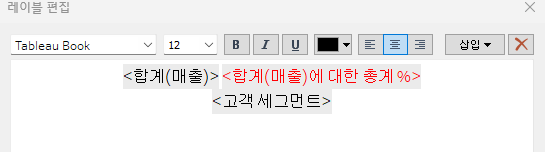
레이블-텍스트 오른쪽의 ... -> 텍스트 편집 -> 글자크기, 색상 등 설정 -> 매출 비중을 빨강색으로 표시

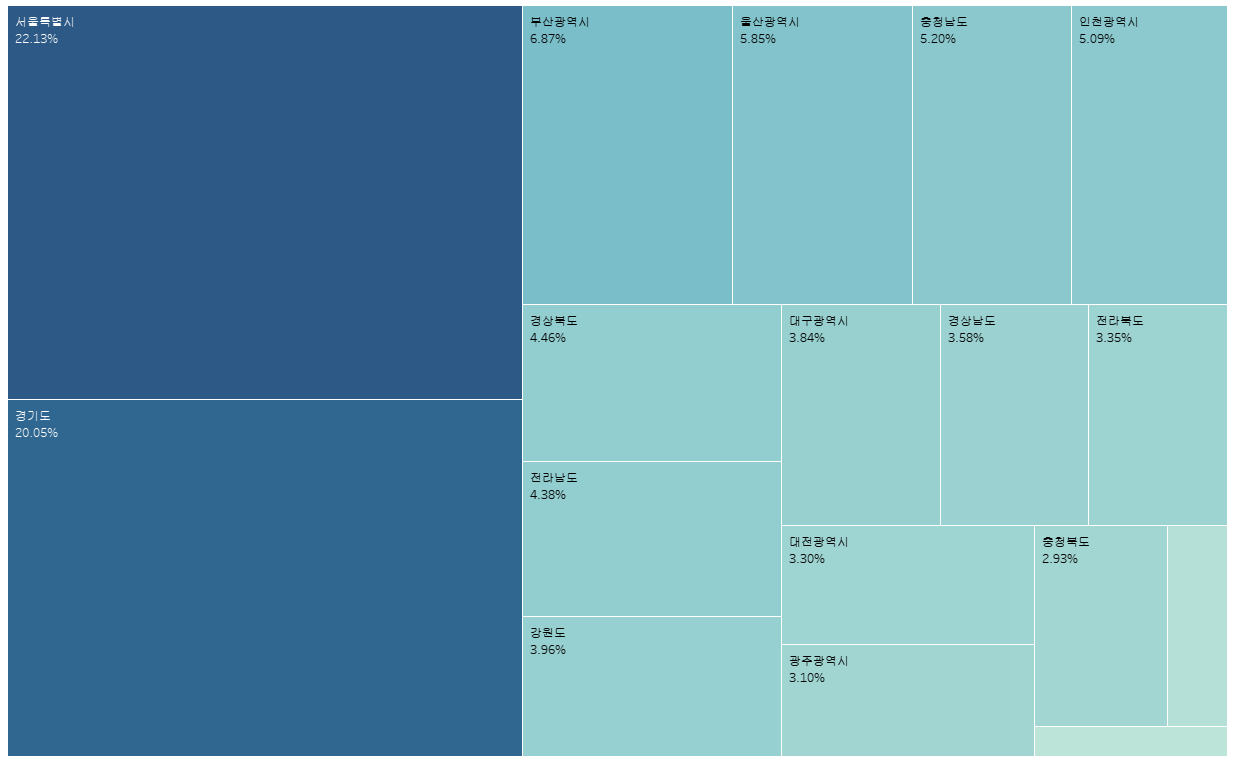
트리맵
파이차트와 동일하게 비중을 나타내는 차트이지만,
데이터 항목이 많은 경우 트리맵 차트가 더 효과적이다.
고객 세그먼트가 아니라
제품 중분류와 같이 항목이 많은 경우 파이차트는 보기가 지저분하다.

매출, 시도 필드를 ctrl로 동시 선택 후
태블로가 제공하는 표현 방식 활성화 -> 트리맵을 선택하여 자동으로 생성,
레이블-매출 -> 퀵 테이블 계산->구성 비율
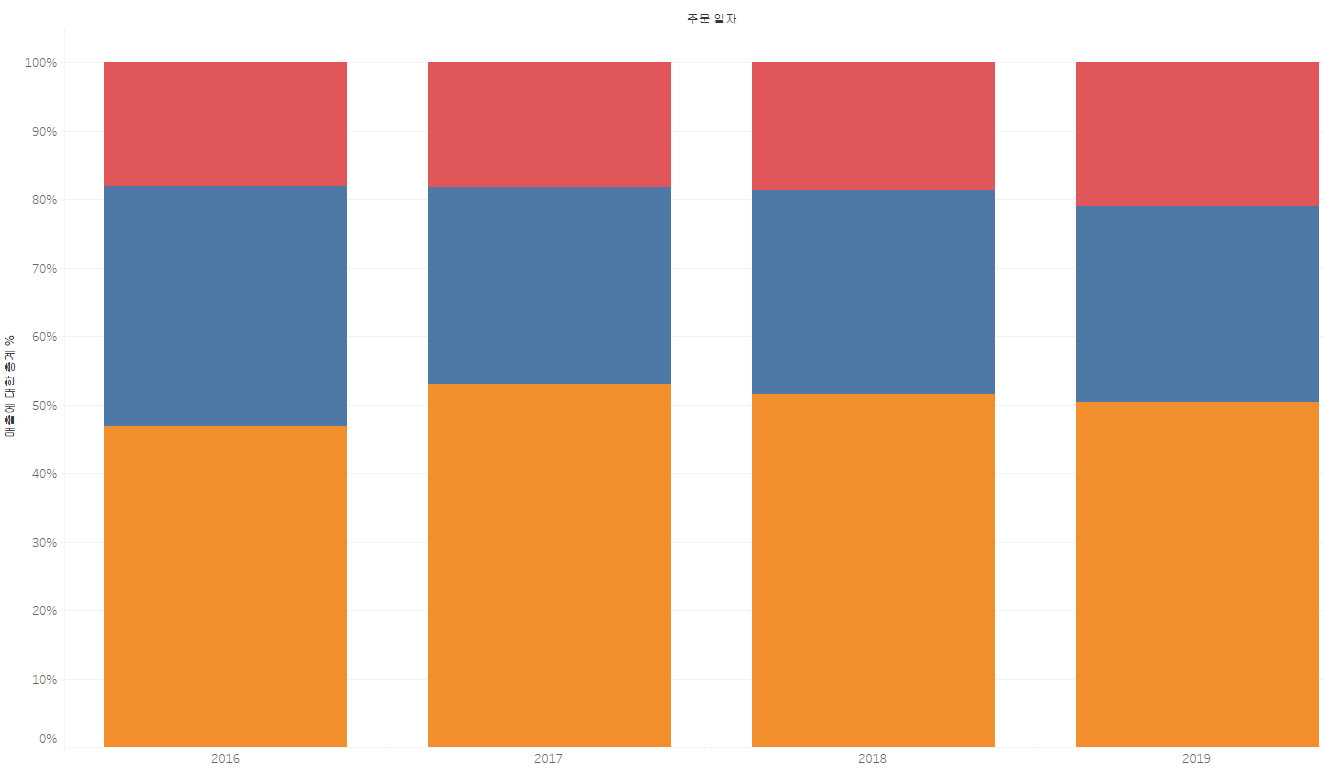
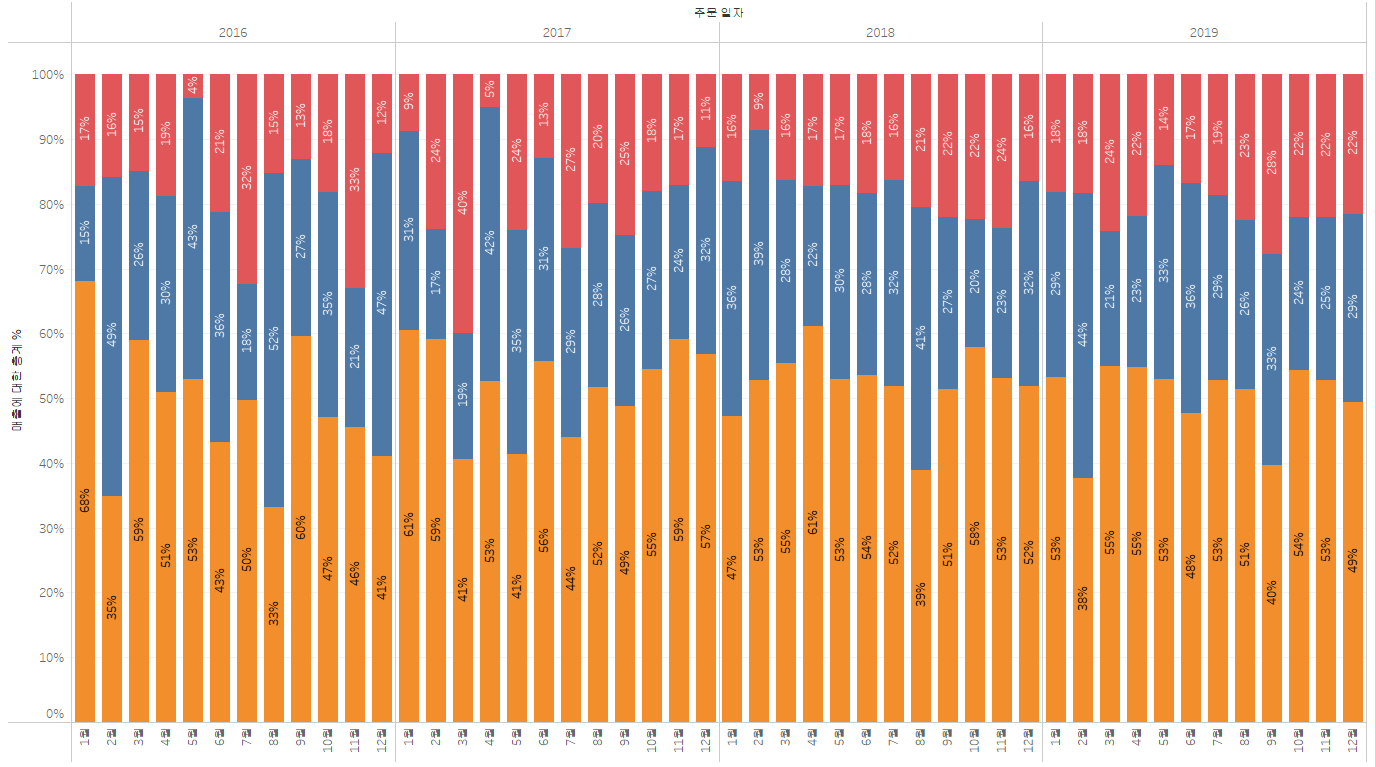
누적 막대

행-합계(매출)
색상-고객 세그먼트
오름차순, 전체 보기
색상의 크기는 비중이 아닌, 합계(매출)의 크기이다.
연도별 매출 크기를 막대 차트로 표현:

열-주문 일자
마크-막대로 변경
구성 비율로 표현:
행-매출-우클릭-퀵 테이블 계산-구성 비율
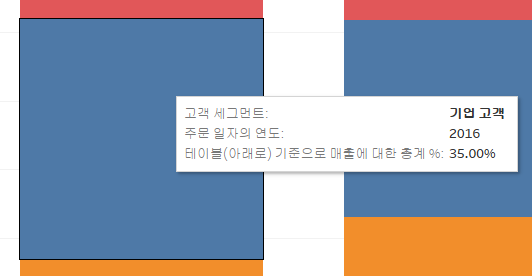
각 연도/월별 비중을 보려면,
태블로에서 구성 비율을 계산하는 기준을 바꿔야 한다.
행-매출-우클릭-다음을 사용하여 계산-테이블 (아래로)
->
각 연도별 세그먼트의 기중이 100%인 막대들이 탄생
마무리!

레이블-합계(매출), 서식-백분율, 소수점 없애기
열-주문 일자를 드릴다운하여 월별로 보기
우측 색상 범례에서 각 세그먼트를 클릭하여 직관적으로 확인할 수 있다.
대시보드 만들기
대시보드를 제작하기에 앞서,
대시보드를 <누가 사용할 것인지>, <전달하려는 정보가 무엇인지>를 파악하는 게 첫번째다.
그 다음은 디스플레이 환경-태블릿/폰/PC 등의 환경을 고려하여 설정해야 한다.
핵심 내용(강조하고 싶은 부분)은 <왼쪽 상단>에 배치하자!
지금까지 만든 차트들로 대시보드를 만들기!