React
1.React 에 대해

https://react.dev/React는 사용자 인터페이스를 만들기 위한 라이브러리 라고 정의할 수 있다.프레임워크가 아니고 심지어 웹에서만 사용할 수 있는 것도 아니다.React 다른 라이브러리들과 함께 특정한 환경을 렌더링하는 데 사용된다.React N
2.클라이언트와 서버

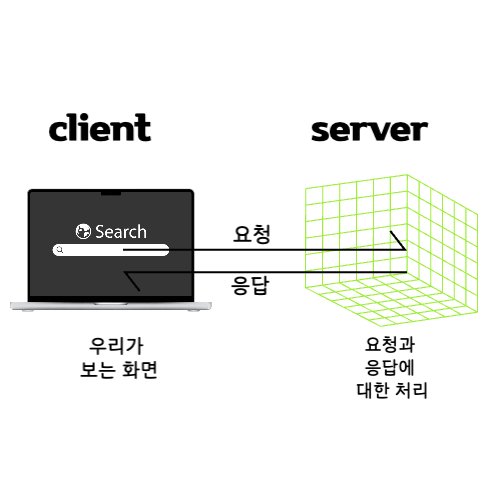
클라이언트와 서버는 웹 애플리케이션의 핵심구성요소이다. 클라이언트는 사용자가 보는 화면이다. 웹사이트로 따지면 크롬 브라우저나 사파리, 익스플로러 등 앱으로 따지면 휴대폰에 많이 존재하는 어플, 앱 자체가 해당된다.서버는 우리가 원하는 데이터가 있는 곳이고, 원하는 데
3.JavaScript

자바스크립트는 어떤 언어인가?웹개발에서 가장 널리 사용되는 프로그래밍 언어중 하나이다.동적인 프로그래밍언어로, 실행 시에 코드를 해석하고 실행한다. 변수의 타입을 동적으로 결정하고 코드 실행중에 변수를 추가하거나 수정할 수 있다는 의미이다.자바스크립트는 주로 클라이언트
4.React 프로젝트 시작하기

**1. Node.js와 Npm을 설치한다. Node.js는 JavaScript를 실행할 수 있는 환경을 제공한다.** 자바스크립트 개발환경을 구축하고 , npm으로 필요한 자바스크립트 앱 개발 도구들을 사용한다고 생각하면 된다. Node.js 공식 웹사이트 바로
5.Node.js

React가 JavaScript의 라이브러리이기 때문에 Node.js를 사용하게된다.Node.js는 Chrome(브라우저 크롬)의 V8이라는 JavaScript 엔진으로 빌드된 런타임 환경이다.웹브라우저 환경에서만 실행되던 JavaScript를 서버 측에서 실행할 수