클라이언트와 서버는 웹 애플리케이션의 핵심구성요소이다.

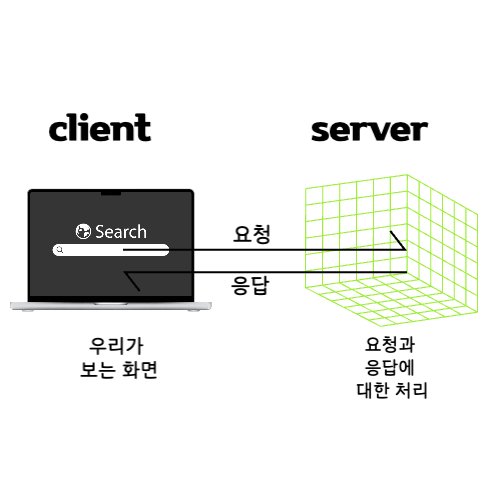
클라이언트는 사용자가 보는 화면이다.
웹사이트로 따지면 크롬 브라우저나 사파리, 익스플로러 등 앱으로 따지면 휴대폰에 많이 존재하는 어플, 앱 자체가 해당된다.
서버는 우리가 원하는 데이터가 있는 곳이고,
원하는 데이터를 요청하면 이에 응답해주는 곳이기도 하다.
즉 클라이언트에서 원하는 데이터가 있을 때마다 서버에 요청하고,
응답 데이터를 받아 사용자에게 보여준다.
앱 서비스 뿐만아니라 웹 사이트 만들 때도 마찬가지이다.
- 사용자가 웹 브라우저를 통해 웹 사이트에 접속하거나 요청을 보낸다. 이 요청은 주로 http를 사용하여 전송된다.
- 클라이언트의 요청은 해당 웹 서버로 전송이 된다. 서버는 요청을 받고 필요한 작업을 처리한다. 예를들어, 요청된 리소스를 가져오거나 데이터베이스에서 정보를 검색하는 등의 작업을 수행한다.
- 서버는 요청에 따라 필요한 데이터를 처리하고 동적으로 html, css, javascript등의 리소스를 생성한다. 데이터 처리는 서버사이드에서 이루어지고 결과적으로 클라이언트에게 전달될 정적 또는 동적 콘텐츠를 생성한다.
- 서버는 처리된 결과를 클라이언트에게 응답으로 전송한다. 이 응답은 주로 http응답으로서 상태코드, 헤더 및 본문 데이터로 구성된다.
- 클라이언트는 받은 응답을 처리하여 콘텐츠를 표시한다. 웹 브라우저는 html, css, javascript등을 해석하여 웹 페이지를 렌더링하고, 사용자에게 결과를 시각적으로 표시한다.
네트워크는 클라이언트와 서버 사이의 통신을 가능하게 하는 중요한 요소이다.
웹에서의 네트워크 통신은 일반적으로 HTTP프로토콜을 기반으로 이루어지고 클라이언트가 서버에 요청을 보내면 해당 요청은 TCP/IP프로토콜을 사용하여 패킷으로 분할되어 인터넷을 통해 전송된다.
이러한 패킷은 라우터 및 네트워크 인프라를 통해 목적지 서버로 전송되고, 서버는 패킷을 수신하여 요청을 처리하고 응답을 클라이언트에게 돌려준다.
네트워크 통신은 비동기적이며, 상태가 없는 방식으로 이루어진다.
이는 각각의 요청이 독립적으로 처리되고, 서버는 각 요청을 개별적으로 이해하며 응답을 생성한다는 것을 의미한다. 클라이언트와 서버간의 통신은 요청과 응답을 주고받는 형태로 이루어지며, 이를 통해 웹 애플리케이션은 상호작용하고 정보를 교환할 수 있다.
