회원가입
문제 정의 및 구현 목표
사용자에게 다음 7가지의 정보를 입력 받아야 함
- 전화번호
서버 통신 - 마케팅 수신 동의 여부
- 인증번호
서버 통신 - MBTI
- 5개의 가치관 키워드
- 닉네임
서버 통신 - 비밀번호
서버 통신
각 정보별로 지켜야 하는 형식이 존재(ex 전화번호 10-11자리)
회원가입 과정에서 서버와의 통신은 총 네 번 이루어짐
- 전화번호 입력 페이지
: 이미 가입된 유저를 식별하기 위해 사용자가 입력한 번호를 서버로 전송. - 인증번호 입력 페이지
: 인증번호 일치 여부를 확인하기 위해 사용자가 입력한 인증번호를 서버로 전송. - 닉네임 입력 페이지
: 닉네임 중복 여부를 확인하기 위해 사용자가 입력한 닉네임을 서버로 전송. - 비밀번호 입력 페이지
: 회원가입의 마지막 페이지로, 앞선 페이지들에서 입력 받은 정보들(총 6가지)을 서버로 한 번에 전송.
구현 방식
페이지 별로 다음버튼이 존재했으므로, 사용자가 해당 버튼을 클릭했을 때를 기점으로 모든 동작이 일어나게끔 함!
redux
여러 개의 페이지, 즉 여러 개의 컴포넌트에서 입력 받은 정보를 한 데 모아 전송해야 했다.
useHistory와 useLocation hook을 사용하여 페이지에서 페이지로 정보를 전송하는 방법도 존재했다. 그러나 6개나 되는 페이지들을 이동할 때마다 state를 넘겨주는 방식이 비효율적이라고 판단했기 때문에, 중앙저장소라고 할 수 있는 redux를 사용했다.
Ducks 패턴을 사용해 📁 src > 📁 modules > register.js 라는 한 파일에 회원가입과 관련 된 액션, 액션 생성 함수, 리듀서를 작성했다.
사용자가 다음 버튼을 클릭했을 시점에 입력되어 있는 정보를, 액션 객체에 담아 dispatch 하였다.
기본적으로 액션 객체에 담겨온 값을 store에 저장하되, 서버 요청이 필요한 정보의 경우(전화번호, 인증번호 등) 응답 결과에 따라 다른 처리를 해주었다.
- 성공: store에 정보 저장, 요청이 성공했음을 의미하는 액션 객체를 리턴. ( ex {type: AUTH_SUCCESS})
- 실패: 액션 객체의 payload로 서버가 보낸 에러 메시지를 리턴. 컴포넌트는 해당 에러 메시지를 참고해 UI에 에러 메시지를 띄운다. ( ex {type: AUTH_FAILURE, payload: e.response.data,})
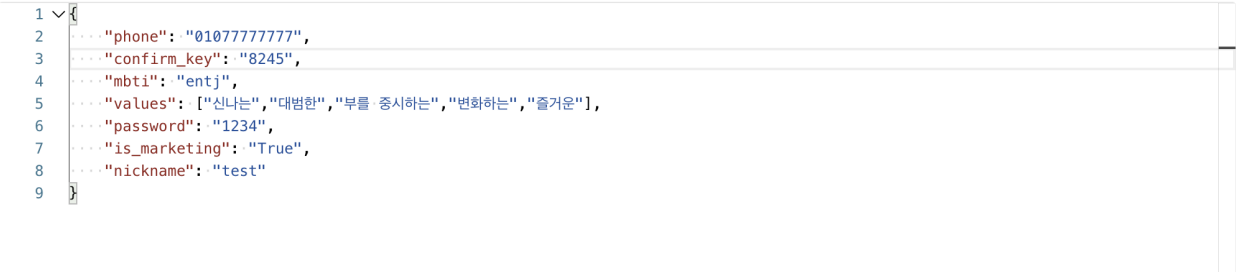
최종적으로 서버에 회원가입 요청을 보낼 때에 store에 저장되어 있던 데이터는 다음과 같다.(예시)

정보별로 지켜야 하는 형식 체크
정보 별로 지켜야 하는 형식이 존재했다. 형식 충족 여부를 서버 단에서 판별할 수도 있지만, 그 경우 서버요청이 필요 이상으로 자주 발생하기 때문에 클라이언트 단에서 판별하기로 결정했다.
input: 사용자가 입력한 값
output: 값이 형식을 충족하면 true, 충족하지 않으면 false
위와 같은 input, output을 가지는 함수들을 📁 src > 📁 utils > regexes.js 에 작성했다. 그리고 이를 컴포넌트 내에 import하여 사용했다.
형식 충족 여부는 정규식을 이용해 판단하였다.
useEffect를 사용해 state에 저장된 사용자의 입력값(e.target.value)이 변할 때마다 형식 충족 여부를 체크했다. 형식이 충족되었을 때에만 다음 버튼을 활성화하여 그 다음 페이지로 넘어갈 수 있게 했다.
예시 코드
// 📁src > 📁pages > 📁Register > Password.js
import { isPassword } from '..(생략)'
const [password, setPassword] = useState(""); // 사용자의 입력값을 저장하는 state
const [type, setType] = useState(false); // 형식 충족 여부를 저장하는 state
useEffect(() => {
setType(isPassword(password));
}, [password]);
// 📁src > 📁utils > regexes.js
export const isPassword = (pw) => {
const passwordRegex =
/^.*(?=^.{8,15}$)(?=.*\d)(?=.*[a-zA-Z])(?=.*[!@#$%^&+=]).*$/;
return passwordRegex.test(pw);
}; 
