CSS 셀렉터, 기초 이론 정리. 포트폴리오 만드는 날까지! | 프론트엔드 개발자 입문편: HTML, CSS, Javascript
CSS 레이아웃 정리 display, position 완성 | 프론트엔드 개발자 입문편: HTML, CSS, Javascript
해당 영상을 개인공부 목적으로 재구성한 내용입니다.
CSS = Cascading Style Sheet
-
Styel Sheet: 스타일을 나타낸 시트
-
Cascade: 작은 폭포. 세부적으로 정의된 바가 있다면 그것을 쓰고 그렇지 않다면 기본적인 서식을 사용한다.
Author style: 우리가 웹사이트를 만들 때 정의한 스타일. 최우선순위를 가진다.
▼
User style: 사용자가 지정한 스타일.
▼
Browser: 브라우저에서 기본적으로 지정한 스타일.
Author, User, Browser 순으로 우선순위를 가진다.
selectors
어떤 요소를 꾸밀지 선택해주는 역할을 한다.
요소들의 labeling이 잘 되어있으면 CSS가 어떤 요소를 꾸밀지를 고르기가 쉬워진다.
Universal *
type Tag
ID #id
Class .class
State :
Attribute [] 해당하는 속성값들만 골라서 변경
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>CSS DEMO</title>
</head>
<body>
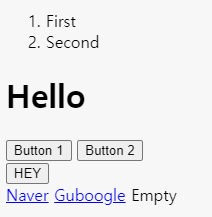
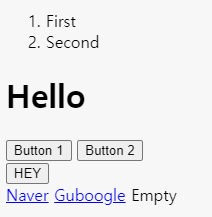
<ol>
<li id="special">First</li>
<li>Second</li>
</ol>
<h1 id="special">Hello</h1>
<button>Button 1</button>
<button>Button 2</button>
<div class="red"><button>HEY</button></div>
<div class="blue"></div>
<a href="naver.com">Naver</a>
<a href="googlenaver.com">Guboogle</a>
<a>Empty</a>
</body>
</html>
-
ol은 Box 태그이기 때문에 안에 담긴li만 보일 뿐ol은 보이지 않는다. -
마찬가지로
h1,div도 안에 내용을 입력하기 전에는 보이지 않는다. -
또한
div는 Block level element이기 때문에 너비를 지정해주기 전에는 한 라인을 모두 차지한다.
div는 기본적으로 사용자들에게 보여지지 않지만, css를 이용해서 꾸밀 수 있다.
/*selector {
property: value;
}*/
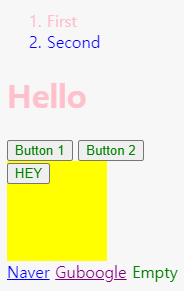
*{
color: green;
}
li { /*li 태그에 서식 적용*/
color: blue;
}
#special { /*special이라는 id를 가진 태그에 서식 적용*/
color: pink;
}
li #special { /*li 태그 중 special이란 id를 가진 태그에만 서식 적용*/
color: pink;
}
.red { /*class가 red인 태그에 서식 적용*/
background: yellow;
width: 100px;
height: 100px;
}
button:hover { /*state selector. 버튼에 마우스가 올려졌을 때*/
color: red;
background: beige;
}
a[href] { /*href가 존재하는 a태그에 서식 적용*/
color: purple;
}
a[href^="naver.com"]{ /*href가 naver.com으로 시작하는 a태그에 서식 적용*/
color : blue;
}
- 한 태그가 여러 서식에 해당한다면, 구체적으로 태그에 가까운 서식이 적용된다.
href^="naver.com"은 naver.com으로 시작하는,href$="naver.com"은 naver.com으로 끝나는
/*selector {
property: value;
}*/
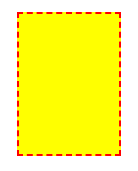
.red { /*class가 red인 태그에 서식 적용*/
background: yellow;
width: 100px;
height: 100px;
padding: 20px 0px; /*컨텐츠 안에 들어가는 spacing*/
margin: 20px; /*컨텐츠 밖에 들어가는 spacing*/
border: 2px dashed red; /*테두리*/
}
display
div는 기본적으로 block level& box element
box이기 때문에 안에 컨텐츠가 없으면 화면에 표시되지 않는다.
대신 css를 이용하여 div에 background를 설정하면 텍스트 내용이 없어도 화면에 표시됨!
span은 기본적으로 inline level & box element
inline level이기 때문에 공간이 허락하는 한 한 줄에 여러 개를 넣을 수 있으며 마찬가지로 box이기 때문에 안에 컨텐츠가 없으면 화면에 표시되지 않는다.
inline: 컨텐츠 자체만을 꾸며주는 것. 우리가 정의한 width, height는 무시하고 안에 들어있는 컨텐츠에 맞춰서 크기가 변경됨. div하고 display: inline; 이렇게 하면 컨텐츠가 없을 시 화면에 아무것도 표시되지 않는다.
inline-block: 안의 컨텐츠와 상관없이 우리가 정의한 박스(블록)의 width, height로 설정. 한 줄에 여러 개를 블록 단위로 넣음.
block: 상자긴 상자인데 한 줄에 하나씩 들어가는 상자
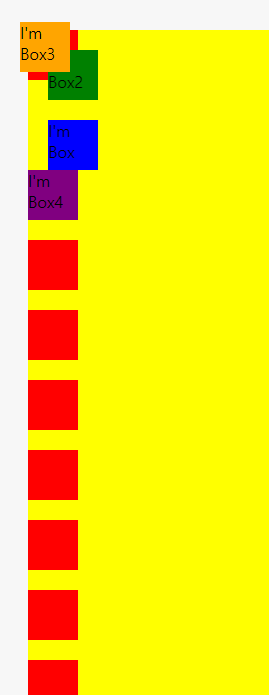
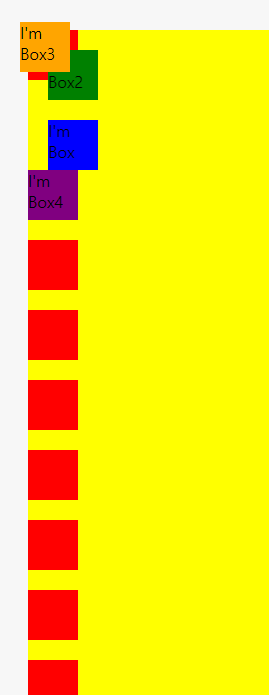
position
css의 position은 기본적으로 static이라는 값을 가지고 있다.
static: html에 정의된 순서대로 브라우저상에 자연스럽게 나타나는 것.
예를 들어 어떤 컨테이너가 article에 속해있다고 하면 article안에서 왼쪽 정렬됨.
relative: 아이템이 원래 있어야 하는 자리를 기준으로 위치변경
absolute: 내 아이템과 가장 가까운 box를 기준으로 위치변경
fixed: 상자 안에서 완전히 벗어나 윈도우를 기준으로 위치변경.
sticky: 스크롤을 해도 지정해둔 위치에 고정됨.
div {
width: 50px;
height: 50px;
margin-bottom: 20px;
background: red;
}
.container {
background: yellow;
left: 20px;
top: 20px;
position: relative;
}
.box {
background: blue;
left: 20px;
top: 20px;
position: relative;
}
.box2 {
background: green;
left: 20px;
top: 20px;
position: absolute;
}
/* contatiner를 기준으로 20px씩 옮겨간 것을 확인할 수 있다*/
.box3 {
background: orange;
left: 20px;
top: 20px;
position: fixed;
}
.box4 {
background: purple;
left: 20px;
top: 20px;
position: sticky;
}
display/position 브라우저 호환 여부 확인하는 사이트

오늘 배운 건 대부분 호환된다고 보면 된다!
flexbox
box와 item들을 행,렬로 자유자재로 배치시키는 것
box가 작아지면 item이 어떻게 작아져서 box안에 배치되어야 할 지. 이걸 가능하게 해주는 게 flexbox
float
이미지와 텍스트를 어떻게 배치할지를 지정한다.
float: left, float: right 등이 있음.
flexbox에는 각 container, 즉 box에 적용되는 속성값과 item에 적용되는 속성값이 존재한다.
- container 속성값들
display
flex-direction : 중심축 지정
flex-wrap: 컨텐츠가 넘칠 때 다음 라인으로 넘길 것인지 아이템 크기를 줄일 것인지
flex-flow: 위의 두 속성을 한 번에 지정 가능
justify-content: 중심축에서 아이템을 어떻게 정렬할 것인지
align-items: 반대축에서 아이템을 어떻게 정렬할 것인지
align-content
- item 속성값들
order
flex-grow: 컨테이너의 사이즈가 커졌을 때 어떻게 커져야 하는지
기본값은 0. 1로 지정하면 컨테이너 크기에 맞게 늘어난다.
다른 아이템은 1로 지정, 한 아이템을 2로 지정하면 해당 아이템이 다른 아이템과 비교해서 2배 늘어남.flex-shrink: 컨테이너의 사이즈가 작아졌을 때 어떻게 작아져야 하는지. flex-grow와 동일
flex: grow, shrink를 한 번에 지정
flex-basis: 아이템이 공간을 얼마나 차지해야하는지 세부적으로 명시할 수 있다.
align-self; 컨테이너를 벗어나 아이템 하나의 위치를 바꿀 때
flexbox에는 중심축과 반대축이 존재한다.
수직축과 수평축 중에 하나를 중심축으로 지정할 수 있다. 남은 축은 반대축이 된다.
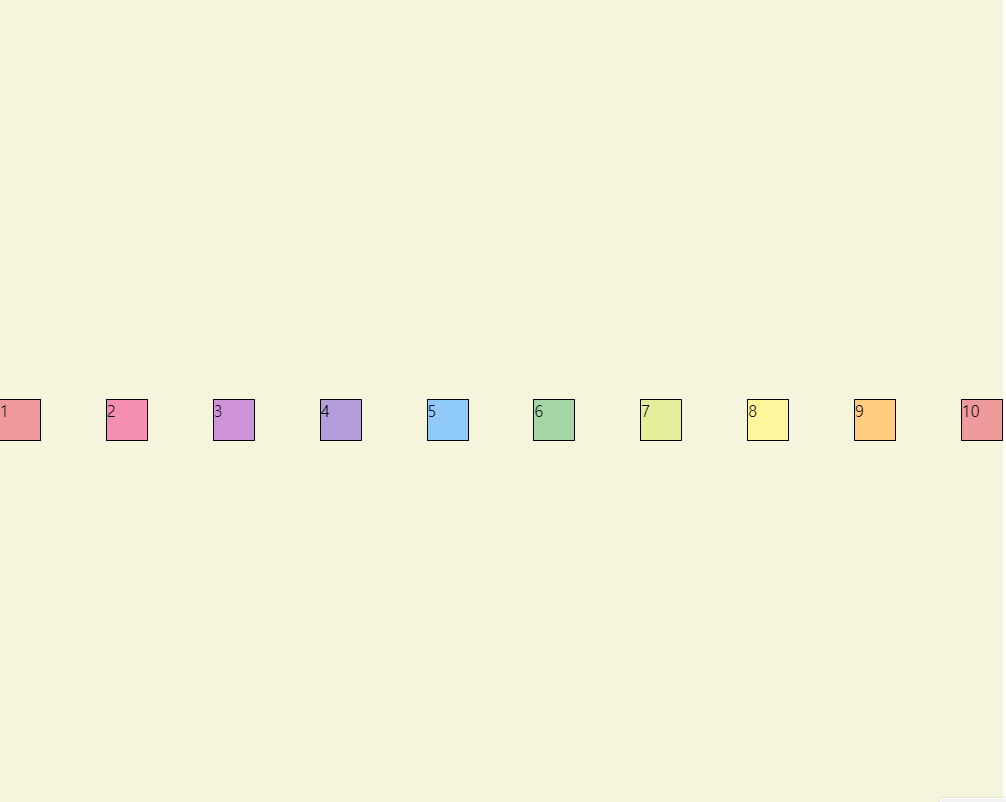
container 속성값
.container {
background: beige;
height: 100vh;
/*100vh: 부모와 상관없이 나는 아이템을 보이는 viewing height의 100%를 쓰겠다.*/
display: flex; /*기본값은 row 왼쪽정렬*/
flex-direction: row; /* row, row-reverse, column, column-reverse*/
flex-wrap: nowrap; /* nowrap, wrap, wrap-reverse*/
/* flex-flow: column nowrap; */
justify-content: space-between; /* flex-start,flex-end,center,space-around, space-evenly, between */
align-items: center; /* center, baseline */
align-content: space-between; /*justify-content와 같은 속성값들 사용 가능*/
}
.item {
width: 40px;
height: 40px;
border: 1px solid black;
}
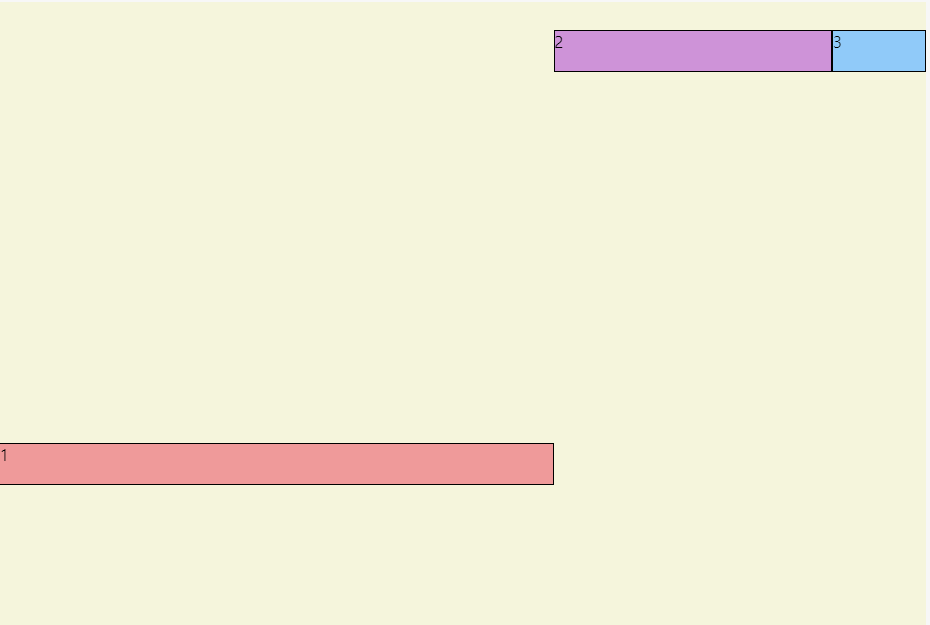
item 속성값
.container {
padding-top: 100px;
background: beige;
height: 100vh;
display: flex;
}
.item {
width: 40px;
height: 40px;
border: 1px solid black;
}
.item1 {
background: #ef9a9a;
flex-basis: 60%;
align-self: center;
}
.item2 {
background: #ce93d8;
flex-basis: 30%;
}
.item3 {
background: #90caf9;
flex-basis: 10%;
}
+) HTML 팁
div.container>div.item.item${$}*10
하고 Tab키를 누르면 다음과 같은 결과가 나온다.
<div class="container">
<div class="item item1">1</div>
<div class="item item2">2</div>
<div class="item item3">3</div>
<div class="item item4">4</div>
<div class="item item5">5</div>
<div class="item item6">6</div>
<div class="item item7">7</div>
<div class="item item8">8</div>
<div class="item item9">9</div>
<div class="item item10">10</div>
</div>