HTML 기초, React 할때 꼭 필요한 팁! 쉽다고 무시하면 안돼요 | 프론트엔드 개발자 입문편: HTML, CSS, Javascript
HTML 태그 완성, 웹 포트폴리오 만들기 전에 꼭 보세요 | 프론트엔드 개발자 입문편: HTML, CSS, Javascript
드림코딩 by엘리님 의 유튜브 영상을 참고하여 정리한 글입니다!
HTML이란?
웹을 이루는 가장 기본적인 빌딩 블럭
브라우저에서 실행 가능한 가장 기본적인 파일
웹 컨텐츠의 구조와 의미를 결정한다.
여기에 CSS와 Javascript가 얹어진다.
HTML = Markup language
<recipe>
<title> Peanut-butter On A Spoon</title>
</recipe>태그를 사용해 작성하면 브라우저에서 알아서 나타내준다.
가장 기본적인 HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width"> #디바이스 스크린 너비를 다 쓰겠다
<title>JS Bin</title>
</head>
<body>
<h1>Heading1</h1>
<h2>Heading2</h2>
<button>Click Me!</button>
</body>
</html>-
head와 body로 나눠져있다.
- head: 사용자들에게 보여지는 UI적 요소가 전혀 없다. 메타 데이터만 있다.
- body: 사용자에게 보여주는 가장 상위의 컨테이너. 이 안의 내용이 사용자들에게 보여진다.
-
브라우저는 이상한 태그를 입력해도 사용자가 HTML을 보는데 문제가 없도록 도와준다.
내가 태그를 올바르게 썼는지 확인하고 싶다면 아래 사이트를 참고할 것
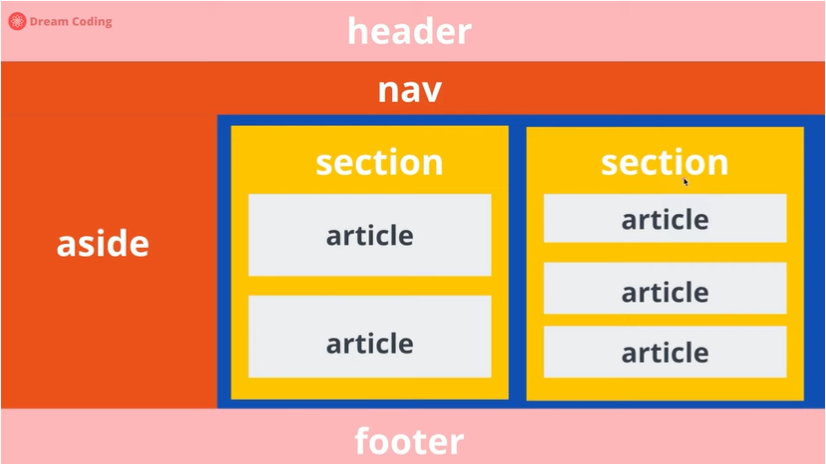
어떻게 하면 box안에 세분화해서 담을 수 있을지를 고민해보자!
큰 그림을 먼저 보면서 공부해라! 얘는 왜 존재하고 왜 쓰이는건지.
HTML 태그
<p>My cat is very lovely</p><p> : opening tag
</p>: closing tag
오프닝 태그와 클로징 태그 사이에 있는 게 content
시작하고 끝나는 태그 하나를 node, element라고 이야기한다.
태그는 크게 두 가지로 나뉜다 BOX와 ITEM
-
BOX: 섹셔닝을 보여준다. 사용자들에게 보이지 않는다.
header, section, footer, article, nav, div, aside, span, main, form
div는 묶어서 스타일링할 필요가 있을 때 사용한다.

-
ITEM: 사용자들에게 보여진다.
a, video, button, audio, input, map, label, canvas, img, table
ITEM은 다시 두 가지로 나뉜다.
-
Block level tag: 한 줄에 하나를 차지하는 element
-
Inline level tag: 공간이 허용하면 다른 태그 옆에 배치가 가능하다.
-

같은 노란색 element임에도 불구하고 Block 레벨이냐 Inline 레벨이냐에 따라 다르게 들어간다.
Attribute
<P class="edittor-note">My cat is very lovely</p>클래스를 사용해 요소를 꾸민다.
e.g. borderless/ 클릭이 불가능한 버튼을 만들 수 있다
태그 살펴보기
- Box vs Item
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
</head>
<body>
<!-- Box vs Item -->
<header></header>
<footer></footer>
<section></section>
<div></div>
<span></span>
<h1>H1</h1>
<button></button>
</body>
</html>header, footer, section 이런 애들은 모두 box에 해당하기 때문에 화면에 표시되지 않는다!
button의 경우 item에 해당하기 때문에 안에 내용이 없어도 화면에 표시된다.
- a로 링크 걸기
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
</head>
<body>
<!-- a -->
<a href="https://google.com" target=_blank>Click</a>
</body>
</html>a: 링크를 걸 수 있다
href: hyper referecne
target: 링크를 어디에 열건지
_self: 이전창에 연다
_blank: 다음창에 연다
- 텍스트 작성하기
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
</head>
<body>
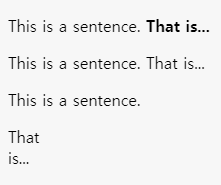
<p>This is a sentence. <b>That is...</b></p>
<p>This is a sentence. <span>That is...</span></p>
<p>This is a sentence. <div>That</div> is...</p>
</body>
</html>
<p> : paragraph 문단
<b>: bold체
<b>와 <span>은 inline level tag이기 때문에 태그가 있어도 한 줄에 작성되는 걸 볼 수 있다.
반면 <div>의 경우 block level tag이기 때문에 자동으로 줄바꿈이 된다.
- 리스트 작성
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
</head>
<body>
<!-- ol, ul, li -->
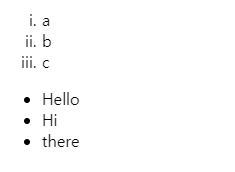
<ol type="i">
<li>a</li>
<li>b</li>
<li>c</li>
</ol>
<ul>
<li>Hello</li>
<li>Hi</li>
<li>there</li>
</body>
</html>
ol>li*3 하고 tab누르면 자동으로 li 가 3개 생성된다.
- input으로 사용자에게 입력받기
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
</head>
<body>
<!-- Input -->
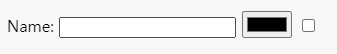
<label for="input_name">Name: </label>
<input id="input_name" type="text">
<input id="input_name" type="color">
<input id="input_name" type="checkbox">
</body>
</html>
input tag는 inline level tag인 걸 알 수 있죠~
input은 여러 개이기 때문에 id로 해당 input의 이름을 설정해준다.
label이 어떤 input에 대한 lable인지 for=" "를 통해 나타낸다.
