"eslint prettier 매번 하래서 했는데 뭔지도 모르고 따라했었다." 혹은 "글들마다 얘기도 다르고 내 꺼에 어디까지 적용해야되는건지 모르겠다" 하시는 분들 보세용. 왜냐면 제가 그랬어서 일일이 찾아보고 쓴 글이거덩요😇
💁🏻♂️ eslint, prettier란?
eslint
- es: ecma script 자바스크립트 표준
- lint: 소스코드에 오류가 있는지 탐색하는 작업
👉 eslint: 표준 자바스크립트를 기준으로 소스 코드의 오류를 알려주는 도구!
보통의 프로그래밍 언어에는 linter라는 도구가 내장되어 있어서, 컴파일 시에 에러를 잡아준다. 그러나 인터프리터 언어인 자바스크립트의 경우 컴파일 과정이 없다. 런타임 시에 에러가 발생하는 것을 방지하기 위해 eslint와 같은 도구를 활용해 에러를 잡아주는 것이다. (eslint 말고도 JSlint , JSCS, JS Hint 등의 Javascript Linter가 있다.)
prettier
code formatter 코드의 스타일을 잡아주는 도구
ex 따옴표와 쌍따옴표 중에 뭘 사용할 지, indent의 크기 등
eslint와 prettier의 차이
eslint 또한 코드 포맷팅 기능을 지원하나, 에러 탐색 기능이 메인이다.
prettier는 오직 코드 포맷팅을 위한 도구로서 eslint보다 구체적인 코드 포맷팅이 가능하다.
두 도구의 용도가 다르기 때문에, 둘을 함께 사용하는 경우가 많다고 한다!
eslint는 에러 탐색용으로, prettier는 코드 포맷팅용으로.
🏝 세팅하기
Typescript + React를 사용하는 프로젝트에 eslint와 prettier를 세팅해보자.
아래 두 단계로 나눠서 진행할 것이다.
- 기본 eslint+prettier 설정
- airbnb style 설정
1. 기본 eslint+prettier
패키지 설치
아래 패키지들을 설치한다. 6개 모두 설치해주면 된다!
-
eslint -
prettier -
eslint와 prettier를 함께 사용하기 위한 패키지
-
eslint-config-prettier
elisnt와 prettier 모두 코드 포맷팅 기능이 있기 때문에, 둘 사이에 충돌이 발생할 수 있다. 이때 prettier의 설정을 따르게 한다. -
eslint-plugin-prettier
prettier의 규칙을 eslint에 추가한다. eslint가 지적하는 에러에 prettier가 지적하는 에러가 포함된다!
-
-
typescript를 위한 패키지
@typescript-eslint/eslint-plugin@typescript-eslint/parser
참고로 해당 글에서 설치하는 패키지들의 경우, 개발 시에만 사용되는 패키지들이기 때문에 devDependencies로 설치하는 게 좋다. devDependencies로 설치하기 위해서는 설치 명령어에 -D 를 추가해주면 된다. ex npm install -D <pkg> , yarn add -D <pkg>
설정 파일 생성
패키지를 설치했다면 프로젝트의 루트 디렉토리에 설정 파일을 만들어 주자.
아래 두 개의 파일을 생성하면 된다.
- .eslintrc.json
- .prettierrc.json
각각 eslint와 prettier의 설정을 명시하는 파일이다. json 뿐 아니라 js, yaml 등의 확장자도 지원한다. 그러나 json 형식이 가장 많이 사용되므로 json을 사용해보자.
아래처럼 작성한다.
// .eslintrc.json
{
“parser”: “@typescript-eslint/parser”,
“plugins”: [“@typescript-eslint”],
“extends”: [
“plugin:@typescript-eslint/recommended”,
“plugin:prettier/recommended”
]
}// .prettierrc.json
{
“singleQuote”: true,
“parser”: “typescript”,
“semi”: true,
“useTabs”: true,
“printWidth”: 80,
“trailingComma”: “all”
}+) package.json에 아래 코드를 추가하면 터미널에 pnpm lint (npm lint, yarn lint 등)를 입력했을 때 소스코드를 검사해준다. 필수사항은 아님.
“scripts”: {
// 어쩌구 다른 코드들
“lint”: “eslint ‘./src/**/*.{ts,tsx}’”,
“lint:fix”: “eslint —fix ‘./src/**/*.{ts,tsx}’”
},2. airbnb style 적용하기
airbnb가 제공하는 좀 더 엄격한😤 규칙을 적용하고 싶다면 아래 과정을 따라보자.
airbnb의 지적질을 받으며 코딩할 수 있다.
패키지 설치
eslint-config-airbnbeslint-plugin-importeslint-plugin-jsx-a11yeslint-plugin-reacteslint-plugin-react-hooks
5개 모두 설치해주자.
사실 우린 첫번째를 설치하고 싶은건데, 첫번째 패키지를 설치하기 위해서는 아래 네 개 패키지가 설치되어야 한다. 아무튼 5개 다 설치하자.
설정 파일 수정
아까 생성했던 .eslintrc.json 파일을 손봐주자. 아래처럼 수정해준다.
{
“parser”: “@typescript-eslint/parser”,
“plugins”: [“@typescript-eslint”],
“extends”: [
“airbnb”, // 추가된 부분
“airbnb/hooks”, // 추가된 부분
“plugin:@typescript-eslint/recommended”,
“plugin:prettier/recommended”
]
}마무리
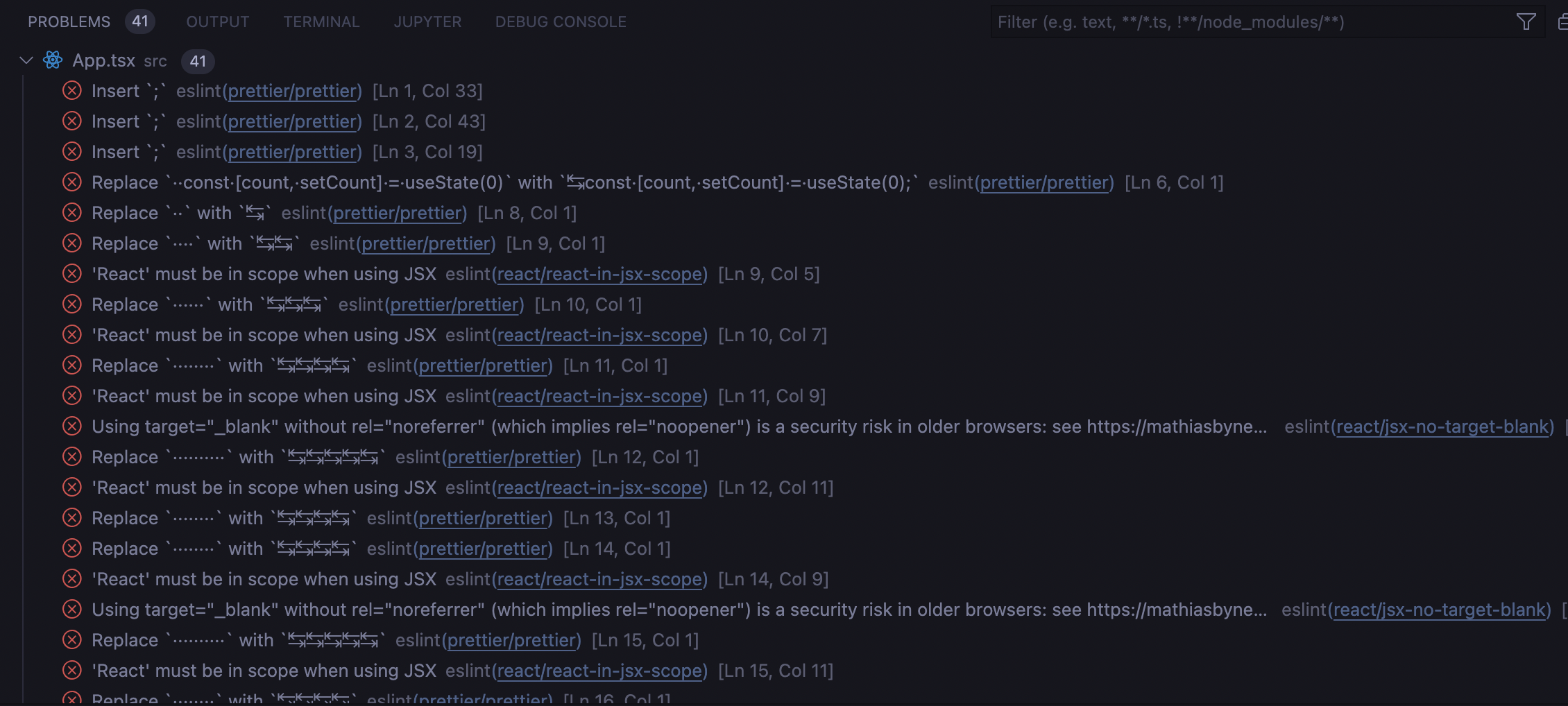
여기까지 잘 따라왔다면 VScode 하단의 PROBLEMS 탭에서 수많은 에러를 뿜어내는 걸 확인할 수 있을 것이다.

wow
만약 아무 에러도 표시되지 않는다면
- VScode를 종료 후 재시작한다.
- VScode Extension에서 eslint와 prettier가 설치되어 있는지를 확인한다.
- 터미널 창에
pnpm lint를 입력한다. (아까 package.json 에 script 추가하신 분들)
이 세 개 중에 하나를 시도해본다. 사실 나도 이 부분은 세 개 다 해보다가 된거라 잘 모르겠다.
매번 뭔지도 모르고 무지성으로 설정했던 eslint와 prettier를 이번 기회에 잘 알게 돼서 뿌듯하다😇
+) eslintrs.json 파일에 rules라는 항목을 추가하면 내 프로젝트에 적용하고 싶지 않은 규칙을 끄도록 설정할 수 있다고 한다. 근데 난 아직 내 자신보다는 airbnb의 코딩 스타일을 신뢰하므로 해당 부분은 다음에 적용해보도록 하자.
reference
조금 덜 구체적이지만 보다 일반적인 내용이 궁금하시다면 아래 글들을 참고하십쇼!
Eslint 적용하기(React + Typescript + Prettier)
리액트 프로젝트에 ESLint 와 Prettier 끼얹기 👉 벨로퍼트님 글
ESLint 상세 설정 가이드 👉 DaleSeo님 글
Eslint & Prettier 설정 방법 (feat. VS Code)