JavaScript의
call, bind, apply메서드를 사용하면 함수가 어떻게 호출되었든 간에 this가 가리키는 값을 우리가 원하는 객체로 강제로 변경할 수 있다.
실행 컨텍스트는 코드가 실행되는 환경을 의미한다.
JavaScript에서 함수의 실행 컨텍스트는 this 키워드가 가리키는 객체를 포함한다.
기본적으로 this는 함수가 어떻게 호출되었는지에 따라 달라진다.
call, bind, apply 메서드를 이용하면 함수가 어떻게 호출되었든 간에 this가 가리키는 값을 우리가 원하는 객체로 강제로 변경할 수 있다.
이렇게 하면 함수 내부에서 this를 사용하여 해당 객체에 접근하거나 그 객체의 속성을 변경하는 등의 작업을 할 수 있게된다.📍 call
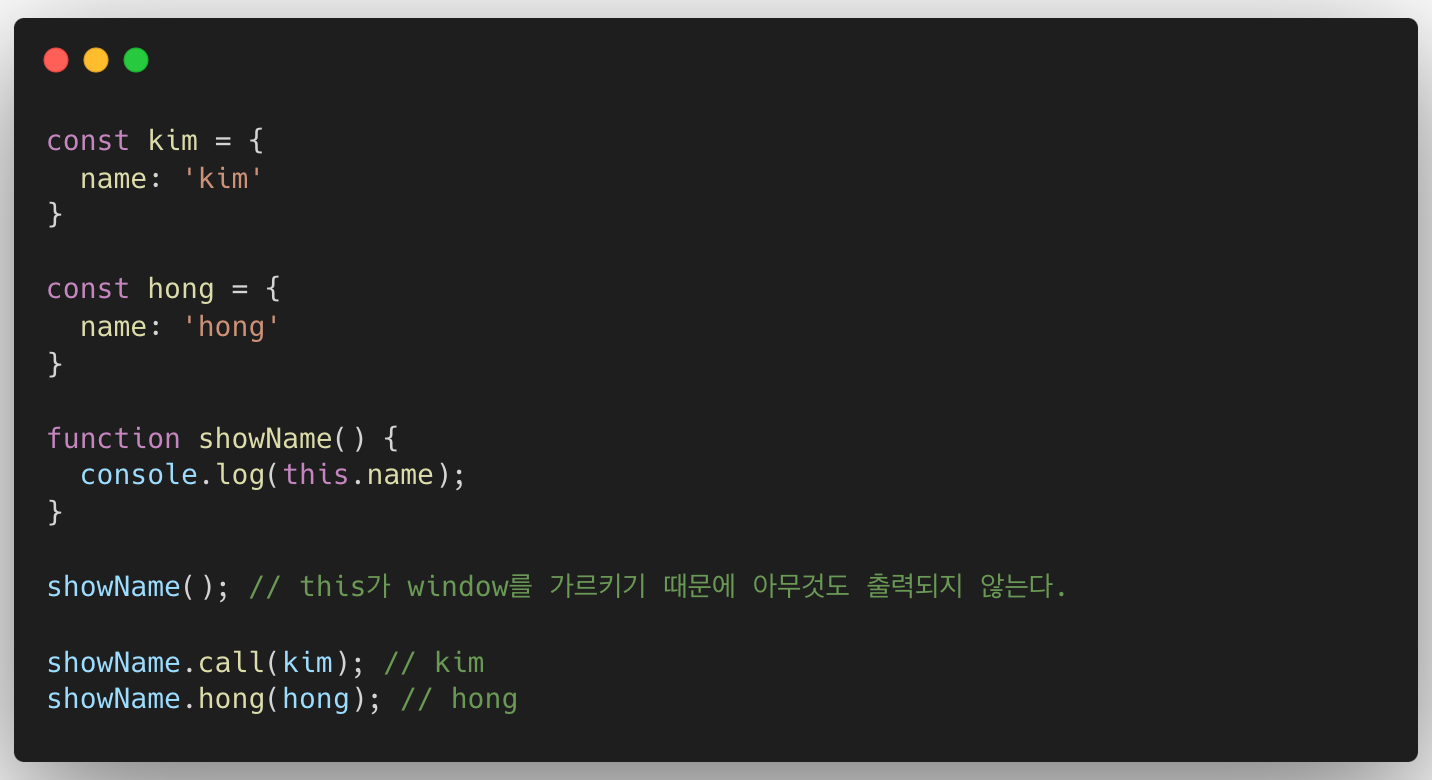
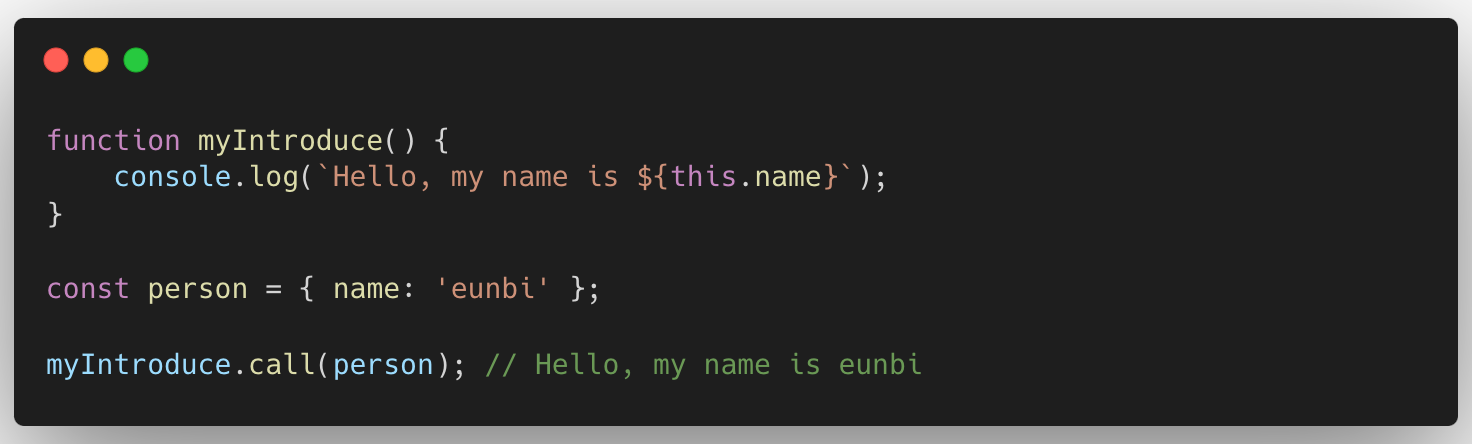
- call 메서드는 모든 함수에서 사용할 수 있다.
- this를 특정 값으로 지정할 수 있다.
- 첫 번째 인수로 전달된 값이 함수 내에서 this로 사용되고 두 번째 인수부터는 함수의 인수로 전달된다.


위 두 예제에서 call 없이 호출하면, this는 전역 객체를 가리키게 된다.
브라우저 환경에서는 전역 객체가 window 객체이며, Node.js 환경에서는 global 객체이다.
따라서 name 속성이 전역 객체에 정의되어 있지 않다면 this.name는 undefined를 반환한다.
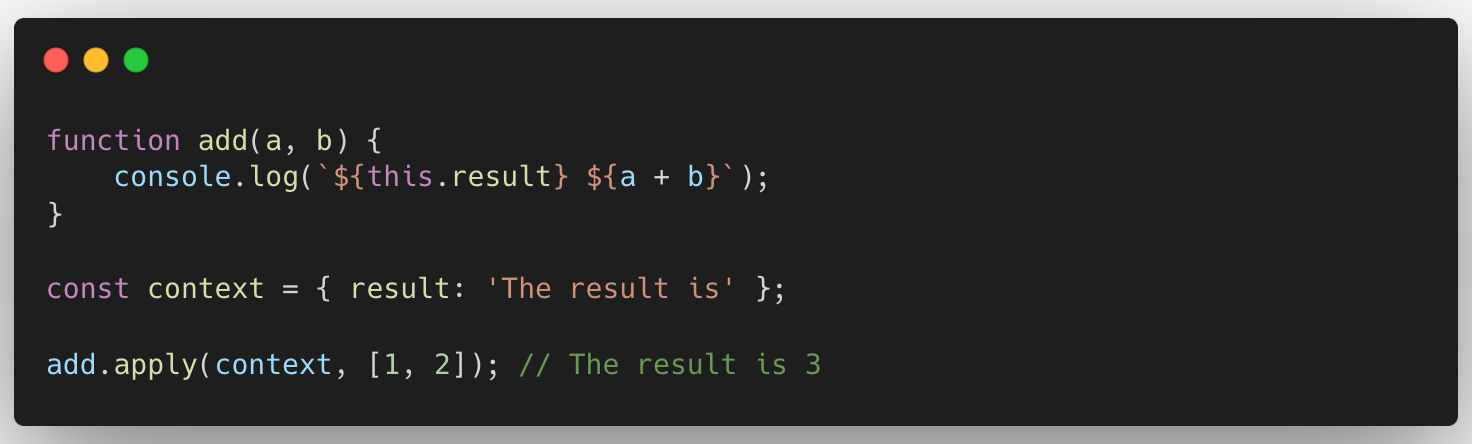
📍 apply
- call 메서드와 동일한 기능을 수행하지만, 다른점은 함수의 인수를 배열로 전달한다.
- 첫 번째 인자로 전달된 객체를 함수 내부의 this로 설정한다.
- 두 번째 인자로 전달된 배열을 함수의 인자로 사용한다.


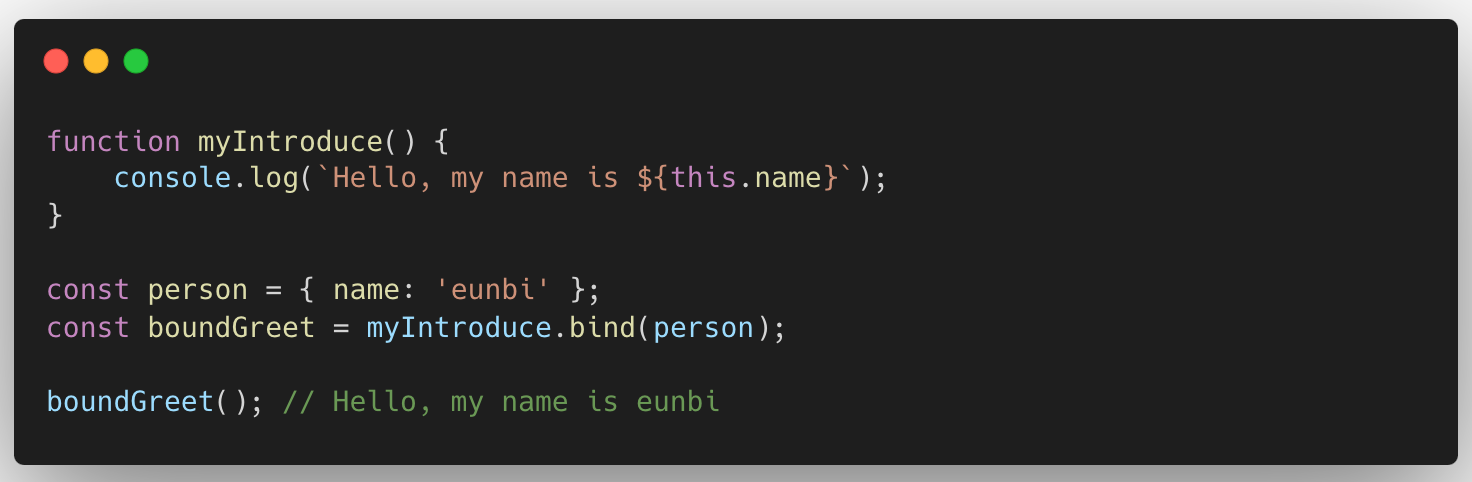
📍 bind
- this 값을 새로 바인딩한 새로운 함수를 생성한다.
- 함수의 this 값을 영구히 바꿀 수 있다.
- call이나 apply와 달리 즉시 함수를 실행하지 않고, 나중에 실행할 수 있는 새 함수를 반환한다.


✍ 정리
apply, call, bind는 모두 JavaScript에서 함수의 this를 원하는 값으로 설정하는 방법을 제공하는 메서드이다.
call: 함수를 즉시 호출하고, 첫 번째 인자로 받은 객체를 this로 설정한다. 두 번째 인자부터는 함수의 인자로 직접 전달된다.
func.call(thisArg, arg1, arg2, ...);apply: call과 유사하게 함수를 즉시 호출하고, 첫 번째 인자로 받은 객체를 this로 설정한다. 다만, 두 번째 인자는 배열이며, 이 배열의 요소들이 함수의 인자로 전달된다.
func.apply(thisArg, [arg1, arg2, ...]);bind: 함수를 즉시 호출하지 않고, 첫 번째 인자로 받은 객체를 this로 설정한 새로운 함수를 생성하여 반환한다. 두 번째 인자부터는 바인딩된 함수가 호출될 때 전달될 인자들이다.
const newFunc = func.bind(thisArg, arg1, arg2, ...);
newFunc();call과 apply는 함수를 즉시 실행하며 this를 설정하고, bind는 바인딩된 새로운 함수를 생성하여 나중에 실행할 수 있게 한다.

