JS_Study
1.[Javascript] throw 예외처리

📚 오늘은 내가 함수에 대해 공부를 하다가 throw를 알게되어서 정리할 겸 작성해본다.
2.[Javascript] spread 문법

📚 오늘은 코딩테스트 연습문제 풀다가 SPREAD 문법을 활용하면 더 좋은 코드를 작성할 수 있다는것을 알고 스프레드 문법에 대해 조금 더 자세히 공부하고자 velog에 작성해본다.
3.[Javascript] 변수, 식별자, 호이스팅이란?

Javascript 변수, 식별자, 호이스팅에 대해 알기
4.[Javascript] 표현식과 문

Javascript의 표현식과 문에 대해 알기
5.[Javascript] 데이터 타입

Javascript의 데이터 타입에 대해 알기
6.[Javascript] 실행컨텍스트

실행 컨텍스트에 대해 알아보려고한다.
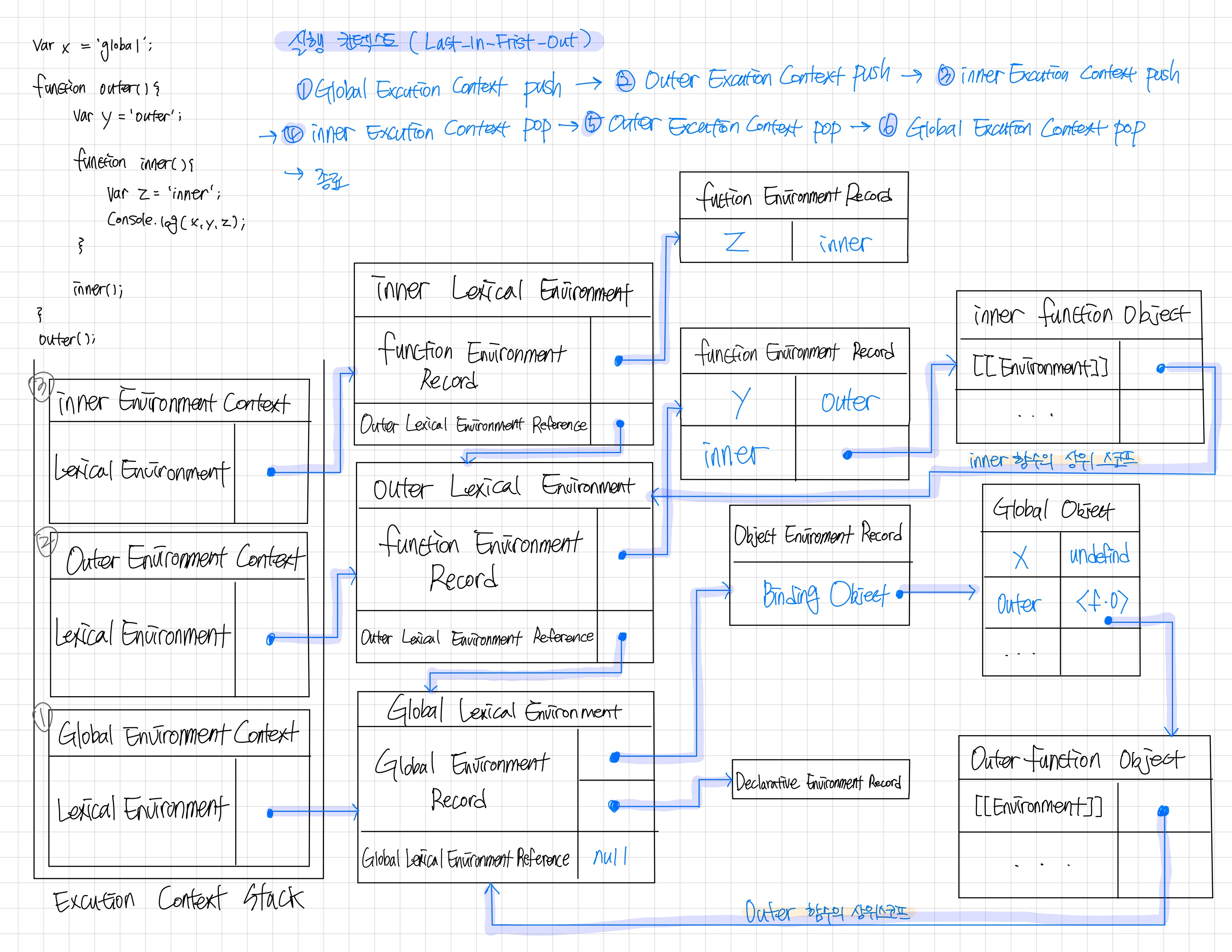
7.[Javascript] 내가 그린 실행 컨텍스트

아래 코드를 실행컨텍스트가 어떻게 동작하는지 구조를 그려보려고 한다.
8.[Javascript] 연산자

자바스크립트의 연산자에는 산술 연산자, 문자열 연결 연산자, 증감 연산자, 할당 연산자, 비교 연산자, 논리 연산자, 삼항 연산자, 쉼표 연산자, 그룹 연산자, typeof 연산자, 지수 연산자가 있다.
9.[TIL] 재귀 함수, TCO, memorize 함수

오늘 강의에서 배운 자바스크립트의 재귀함수, TCO, Memoization에 대해 어려워서 공부하려고 velog에 작성해본다.
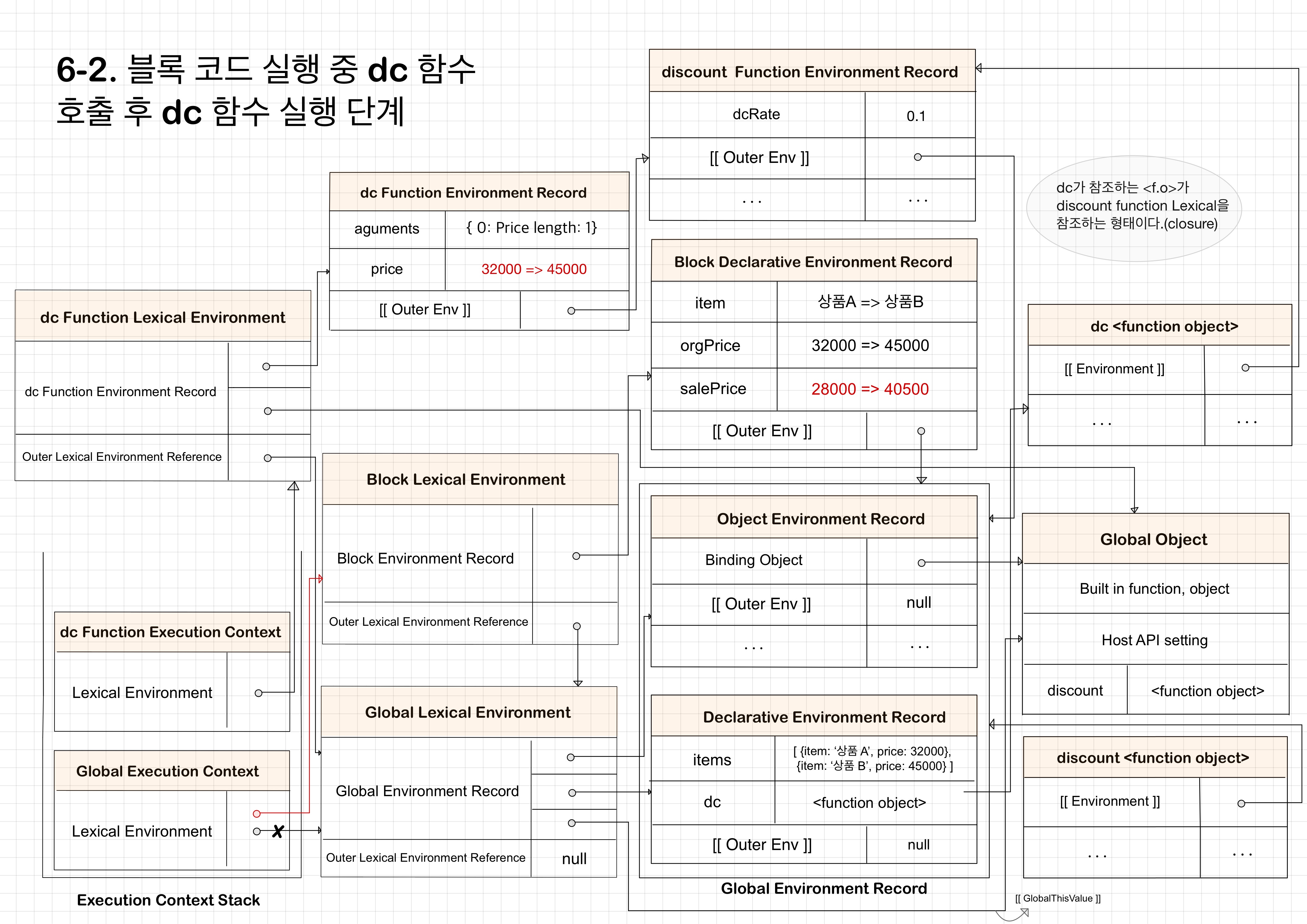
10.[JS] 내가 그린 실행컨텍스트

Closure 함수 코드를 가지고 실행컨텍스트 그리기를 해보았다.
11.[JS] 배열을 객체로 객체를 배열로 변환하기

주어진 코드를 객체에서 배열 형태로, 다시 배열에서 객체 형태로 바꿔주는 방법을 공부해보려고 한다.
12.[JS] iteraor와 iterable란?

반복 가능한 객체를 다루는데 사용하는 iterator와 iterable에 대해 알아보려고 한다.
13.[JS] 비순수 함수, 순수 함수

비순수 함수와 순수 함수에 대해 공부해 보려고 한다.
14.[Javascript] Creating range function

다음과 같은 정수 배열을 생성하는 range 함수를 구현하시오.
15.[RegExp] 정규표현식 이란?

Javascript 정규표현식에 대해 공부해 보려고 한다.
16.[JS] RegExp method

정규 표현식에서 사용하는 메서드에 대해 공부해보려고 한다.
17.[JS] call, apply, bind 란?

JavaScript의 call, bind, apply 메서드에 대해 알아보자.
18.[JS] debounce, throttle 구현하기

Javascript에서 중요하다고 생각하는 debounce와 throttle을 구현해보고 각 기능이 하는 역할을 작성해보려 한다.