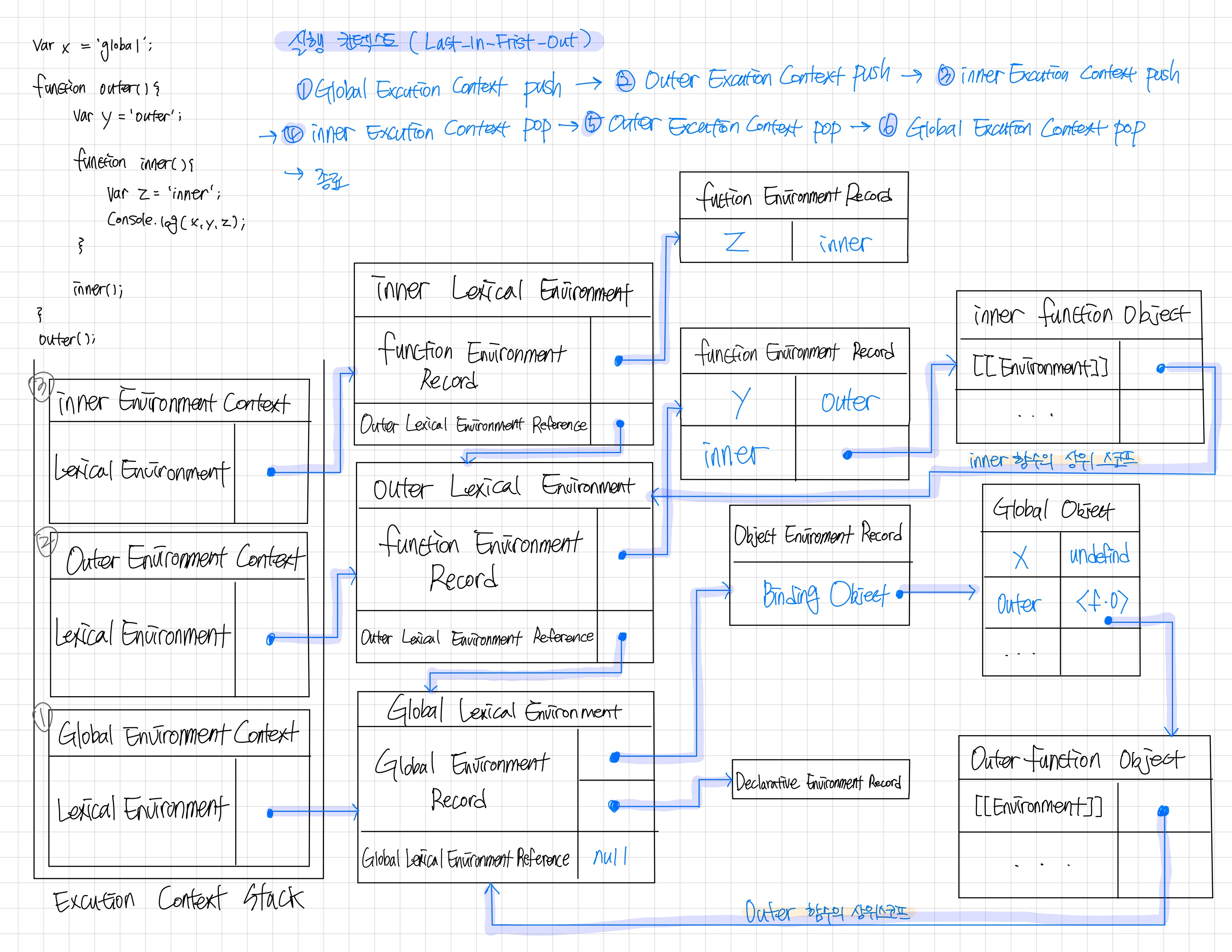
아래 코드를 실행컨텍스트가 어떻게 동작하는지 구조를 그려보려고 한다.
outer, inner 함수까지 작성하여 스코프 체인과 클로저 처리까지 어떻게 작동하는지에 대해 알아보자.
var x = 'global';
function outer() {
var y = 'outer';
function inner() {
var z = 'inner';
console.log(x, y, z); // global outer inner
}
inner();
}
outer();
- 전역 환경 컨텍스트가 생성되어 실행컨텍스트 스택에 push된다.
- 전역 렉시컬 환경이 만들어지고 전역 객체에 변수 x는 선언과 동시에 undefind로 초기화되고 outer 함수가 등록된다.
- 전역 평가가 끝난 후 실행 단계에서 전역 변수 x가 'global'로 초기화된다.
- outer() 함수가 호출되면 새로운 실행 컨텍스트가 생성되고 실행 컨텍스트 스택에 push된다.
- outer() 함수 내부에서 변수 y가 'outer'로 초기화된다.
- inner() 함수가 호출되면 inner()의 실행 컨텍스트가 생성되며 실행 컨텍스트 스택에 push된다.
- inner() 함수 내부에서 변수 z가 'inner'로 초기화된다.
- console.log 문에서 x, y, z를 참조하면 해당 변수들은 각각 자신이 선언된 렉시컬 환경에 따라 값을 가져온다. 결과적으로 "global outer inner"이 출력된다.
- inner 함수가 종료된 후 실행 컨텍스트 스택에서 pop된다.
- outer 함수도 종료 된 실행 컨텍스트 스택에서 pop된다.
- 마지막으로 전역 실행 컨텍스트도 스택에서 pop되어 종료된다.
실행 컨텍스트는 이런 식으로 각각 독립적인 환경을 형성하며, 해당 영역 내부에서만 유효한 지역 변수들을 관리한다.
📍 후기
실행 컨텍스트를 직접 그려보니까 스코프체인, 클로저, 생명주기, this에 대해 어느정도 알게된 것 같아서 좋았다.
