😀 velog-readme-stats을 제작하게된 계기와 과정을 풀어봅니다.
velog-readme-stats이란?
markdown에서 velog의 정보를 가져올수 있는 도구입니다.
제작계기
요즘 개념 공부의 필요성을 느끼게 된 저는..
"TIL(Today I Learn)을 작성해보자!"
Velog에서 오늘 배운 지식을 글로 쓰기로 마음먹었습니다.
하지만 깃허브를 관리하는 것에 푹 빠져있던 저는.. 문득!
Velog에서 글을 쓰면 Github에도 영향을 줄 수 있으면 좋지 않을까?
라는 생각을 가지게 되었고 Github에서 나의 최신 글을 띄워줄 수 있는 도구를 만들기로 마음먹었습니다.
제작과정
일단 UI를 제작하자!
먼저 Figma를 이용하여 디자인을 하기로 결정하였습니다.

이쁘긴하지만 너무크네...
여러 가지 디자인이 만들어지고 없어지길 반복했고

음 사진을 넣는것보다 텍스트만 넣는게 깔끔하고 보기좋다!
최종디자인이 나오게되었습니다.
UI처리과정
마크다운에 이러한 정보를 띄우기 위해서는 그래픽 형식의 파일로 만들 필요가 있었습니다.
사진을 합성하는 것은 어떨까?
하지만 사진은 깨질 위험이 있을 뿐만 아니라 다루는 것 역시 어려울 것 같았습니다.
그래서 svg를 직접 작성하기로 하였습니다.
문제해결
-
svg
svg를 처음 직접 짜본 저는 svg로는 유동적인 UI를 짜는 것이 어렵다는 것을 간과하였습니다..
포스트의 태그 등의 정보를 띄우기 위해서는 넓이가 텍스트에 맞게 줄어들거나 늘어날 필요가 있었고
이를 javascript를 통해 해결하였습니다. -
배포
개인 서버가 없었던 저는 최적의 비용으로 최고의 이득을 봐야 했고 vercel을 통해 배포하였습니다.
그래서 어떻게 사용하는건데..?
Velog 뱃지만들기
마크다운에서 아래 구문을 복사 붙여넣기 한뒤 ?name= 의 값을 변경하세요
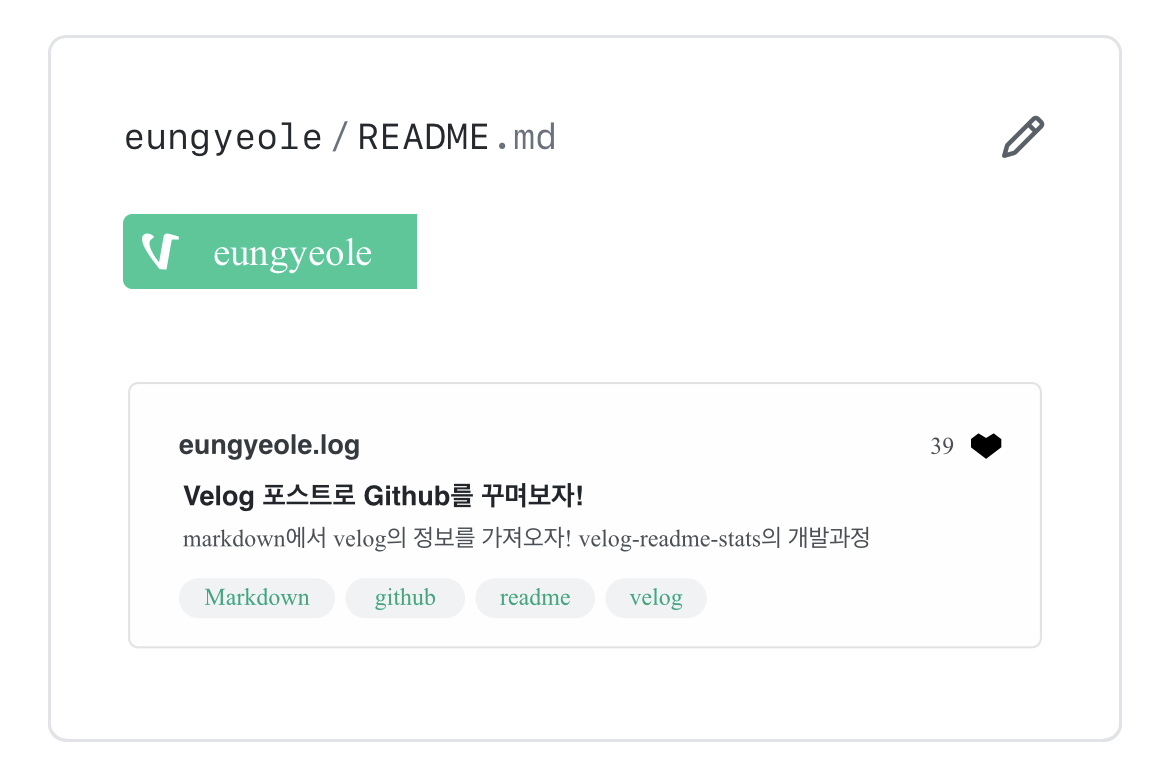
[](https://velog.io/@eungyeole) 최신 글 가져오기
마크다운에서 아래 구문을 복사 붙여넣기 한뒤 ?name= 의 값을 변경하세요
[](https://github.com/eungyeole/velog-readme-stats)@(골뱅이) 뒤에 적힌 값이 name에 들어갈 부분입니다.
특정 태그를 가진 최신글 가져오기
Option :
&tag
[](https://github.com/eungyeole/velog-readme-stats)카드 색상바꾸기
Option :
&color
Color Option
- dark
[](https://github.com/eungyeole/velog-readme-stats)
마지막으로
Velog에 처음 써보는글이라 미숙한부분이 많았을텐데 끝까지 봐주셔서 감사합니다😇
버그 제보나 추가 기능 제안 등은 🐛 이슈로 남겨주시고 버그 수정 및 기능 추가 등은 ✅ Pull Request를 날려주세요
🐈⬛ eungyeole github 팔로우는 언제나 환영입니다!
29개의 댓글
Funny, how complete strangers understand me better than anyone I know. slope unblocked
와 너무 멋있어요.... 다른 글들 읽어보면 프론트엔드쪽이신 것 같은데, 혹시 벨로그 관련 데이터들 가져오는 백엔드쪽은 어떻게 구현하셨는지 여쭤봐도 될까요?? 저도 svg 이용해서 마크다운에 사용할 수 있는 위젯(?)을 만들고 싶은데, 관련 자료가 없어서 많이 막막해서,,, 어떤쪽을 공부하셨는지 검색 키워드라도 알려주시면 너무 감사하겠습니다 8ㅇ8




















Github Stat이 생각나는 글이군요 잘보고 갑니다~